En este post se describirá la realización de tests de usuario siguiendo el movimiento ocular o Eye Tracking.

Para qué sirve seguir el movimiento ocular
La función de esta tecnología es tener una respuesta objetiva de los elementos más llamativos de un interface así como los recorridos visuales que realizan los usuarios ante una tarea.
Tiene otros objetivos que veremos por encima en el post pero que no son del ámbito del diseño de interface aunque son muy interesantes y sobre los que os animo a investigar más.
Cómo realizar una prueba de eye tracking
Para realizar el seguimiento ocular de un usuario sobre un interface necesitaremos una cámara específica y el software adecuado pero ambos se utilizan sobre un ordenador estándar.
¿Hay otras maneras de obtener información parecida?
Para sustituir el Eye Tracking usamos varias técnicas que nos dan una aproximación pero no un resultado fiable.
Las grabaciones que hacemos de la cara del usuario mientras realiza la prueba nos ayudan principalmente para encontrar gestos que indiquen su impresión personal, aunque también podemos ver la dirección de sus ojos en el momento en el que planteamos una acción a realizar. Obtenemos un basto mensaje sobre las zonas a las que dirigió la mirada. Podremos de esta forma hacer un seguimiento de su mirada sobre nueve zonas con una división difusa:

Otra forma que se utiliza para conocer las zonas de interés de los usuarios es la respuesta directa pidiendo a la persona que realiza el test que nos indique que zonas le han llamado más la atención. En este caso los usuarios menos experimentados en test no dan respuestas precisas. Los usuarios con experiencia en test dan respuestas más precisas pero este tipo de usuario se desenvuelve mejor con los interfaces y su respuesta ante un test de usabilidad no representa con fidelidad a los usuarios finales.
También para recoger esos datos se pide a los usuarios de test que sigan con el puntero del ratón las zonas a las que miran pero esta forma de seguir los recorridos cognitivos no es fiel. Sin embargo el resultado de esta última forma se analiza de la misma forma que el Eye Tracking. Para conocer los recorridos visuales del usuario analizamos la grabación de la pantalla del test y los mapas de calor resultantes.
Qué resultados vamos a obtener
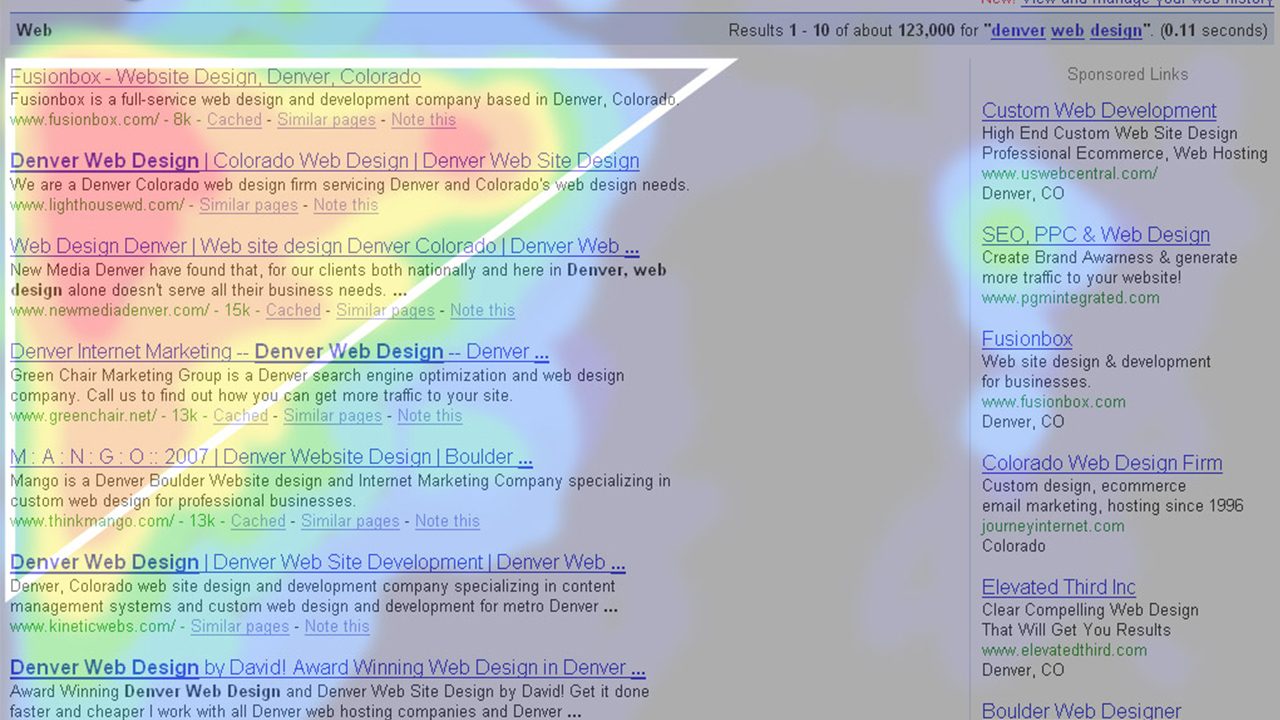
Con el Eye Tracking obtenemos un mapa de calor así como los recorridos realizados por la vista. De esta forma podemos hacer foco en destacar las zonas que nos interesan o restarle peso visual a aquellas que no aporten valor.
Forzar estas zonas de interés ha de ser una técnica realizada solo en los casos en que la necesidad nos obligue a sacar al usuario de su recorrido visual natural.
Cuando diseñemos el recorrido visual de nuestro interface si los requisitos nos lo permiten seguiremos el orden que seguiría el usuario sobre un interface con información plana.
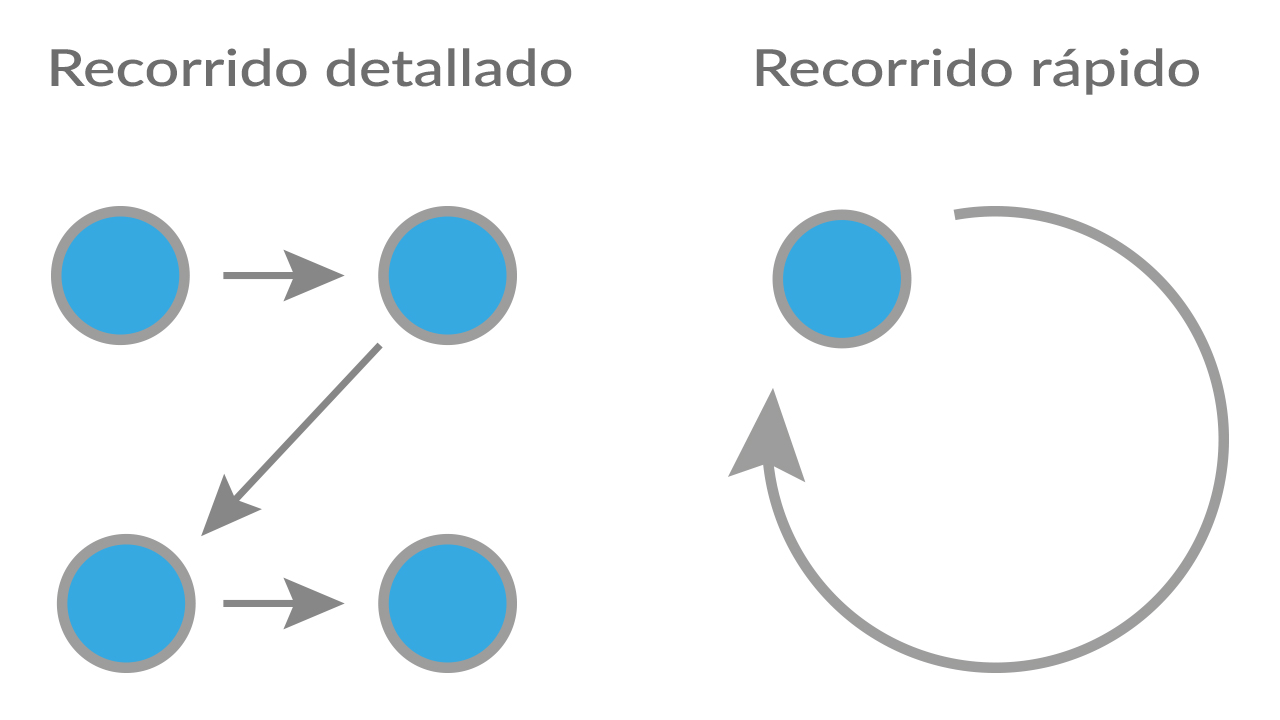
Este recorrido en nuestro caso va de izquierda a derecha heredado de la forma en la que leemos aunque un estudio en culturas en las que se lee de derecha a izquierda daría el resultado contrario. Sin embargo la globalización de los medios unifica cada vez más estos patrones. Las dos teorías sobre recorrido visual en una imagen son la de la "Z" cuando nuestro interés en encontrar la información es alta y tenemos la garantía de encontrar lo que buscamos. De esta forma cubrimos la pantalla completa como si estuviéramos leyendo.
La segunda forma que tenemos de buscar información en una imagen es el recorrido circular. Este caso se da cuando hacemos una búsqueda vaga sobre un interface. Lo recorremos por encima ya que no sabemos si estará presente el elemento que buscamos:

Estos recorridos visuales se utilizan en arte y publicidad pero para diseño de interface realizó Nielsen en 2006 un estudio que demostró que la lectura de interface se hace en forma de "F". Otros estudios de recorridos visuales en los que se ha apoyado Google hablan del "Triángulo Dorado" pero ambas teorías arrojan resultados similares.
En todas las teorías de recorridos visuales el origen es el mismo, la zona superior izquierda. En este último caso se entiende una pérdida de interés por parte del usuario según recorre la página. La "F" o "Triángulo" se dibuja con una primera lectura de izquierda a derecha amplia. Después una segunda lectura por debajo también de izquierda a derecha pero de menor recorrido para acabar en una nueva zona inferior a la anterior sin apenas recorrido:

Cómo aplicar estos resultados
En este punto nos planteamos qué sentido tiene estudiar el recorrido visual si ya lo conocemos. El objetivo de un investigador de experiencia de usuario es que los usuarios se sientan cómodos con el interface y debemos intentar adaptar nuestro producto a los gustos del usuario pero se pueden dar casos de incoherencias entre las necesidades de un producto y la forma natural de presentarlo.
Un ejemplo de ambigüedad en el diseño de recorrido visual se daría si para el diseño de un interface tuviéramos que destacar un elemento como podría ser "Contacto". Siguiendo uno de los principios básicos de Steve Krug no debemos innovar a menos que esta innovación proporcione un valor añadido obvio. Nos encontramos que en el menú de navegación el apartado "Contacto" ocupa las últimas posiciones sin embargo nuestro objetivo es atraer la atención del usuario sobre esa parte y como hemos visto la zona de la derecha no es donde se inicia el recorrido visual. Las formas en las que podemos llamar la atención sobre una zona son muchas aunque ese tipo de tareas deberán recaer sobre el diseñador visual y nosotros limitarnos a analizar el resultado de la capa visual y proponer las iteraciones necesarias para obtener el resultado correcto.

Qué herramientas puedo utilizar
Para realizar un Eye Tracking existen varias herramientas pero todas con la misma funcionalidad.
Las más utilizadas son las gafas que graban un vídeo de la vista de estas sobre el que pone una capa con un mapa de calor de los sitios a los que se orientan las pupilas:

Este dispositivo no está orientado al diseño de interface sino más bien a comercios en los que un usuario realiza un recorrido físico de la tienda.
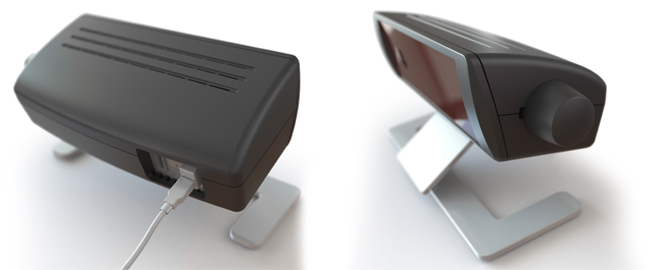
Para estudios de interface podemos realizarlo mediante cámaras conectadas a nuestro ordenador:

Si queréis probarlo podéis descargar en el siguiente enlace un software gratuito de eye tracking configurable con una webcam pero el funcionamiento de estos software sin la cámara apropiada es bastante deficiente:
http://access.uoa.gr/ATHENA/eng/applications/view/643
Los precios de estas cámara varían y podemos encontrar desde algo más de 100€ los modelos más sencillos hasta más de 3.000€ los más avanzados.
El aporte a la sociedad
Por último añadir que el sistema de Eye Tracking también es utilizado para interactuar con interfaces orientado a personas que por su movilidad no pueden hacer uso de los métodos convencionales como un ratón utilizando gestos como los parpadeos a modo de clicks.

Espero que este artículo os ayude en vuestras investigaciones y recordad: El gran hermano os vigila :)
