Hoy en día existen un montón de proyectos en los que se consumen mapas y día tras día cada vez su uso va en aumento. De ahí viene el interés para conocer alternativas que nos permitan crear mapas interactivos web.
¿Qué tipo de proyectos podemos encontrar que hagan uso de los mapas?
Por poner unos ejemplos podrían ser los siguientes (aunque hay miles):
- Directorio de montes (Ejemplos: https://mendiak.eus/)
- Aplicaciones de ámbito deportivo (Strava, Wikiloc, Runkeeper y similares)
- Reserva de alojamientos: Tripadvisor
- Previsión meteorológica: OpenWeatherMap
- Buscador de servicios, ciudades, elementos como montañas, ríos y etc: Overpass Turbo
- Y muchos más, hay infinidad de aplicaciones web y apps que usan mapas.
Normalmente muchas personas recurren al uso de mapas que proporciona Google mediante Google Maps (opción más visible y considerada mejor) y aunque esta sea una opción más que interesante, tiene un gran inconveniente, que hay que pagar cuando pasemos de x impresiones.
Actualmente (12/2022) hay que pagar a partir de 28500 cargas de mapa al mes y eso en un proyecto potente con cierto tráfico se consume en un abrir y cerrar de ojos. Eso es un problema que conlleva un gasto extra que nos puede limitar un poco a la hora de invertir tiempo en otros aspectos que también tendrán sus costes limitando nuestro presupuesto.
Por esa razón, hay que buscar alternativas más económicas dentro de lo posible y en este caso existe una (entre otras muchas) que es usar la librería de Leaflet para trabajar con mapas interactivos web.
Seguramente habréis visto este logotipo y quizás no lo habéis asociado con una librería de mapas:

Seguramente te estés preguntando lo siguiente, ¿Qué es Leaflet? ¿Sirve para implementar las funcionalidades que actualmente dispongo en Google Maps? ¿Qué precio tiene su uso?
Leaflet. ¿Qué es? ¿Qué funcionalidades tiene? ¿Precio?
Leaflet es una librería Open Source JavaScript que es la alternativa Gratuita a Google Maps para crear Mapas Interactivos Web.
Por defecto tiene todas las funcionalidades que podemos encontrar en Google Maps e incluso tenemos la opción de ampliar a las nuestras creando nuestros propios plugins o extensiones.
También podemos utilizar los plugins / extensiones creados por otras personas que han contribuido con sus desarrollos.
El coste para su uso es GRATUITO.
¿Qué la hace tan interesante respecto a sus competidores?
- Librería ligera, sencilla, fácil de manejar y de usar, que desarrolle funciones básicas y se complemente con plugins desarrollados por terceros.
- Documentación extensa y super completa. Con infinidad de información y ejemplos muy instructivos.
- Librería que lleva muchos años en el mercado (desde 2011 que salió su primera versión estable) y que sigue publicando actualizaciones después de tantos años.
- Tutoriales de apoyo para aprender sobre las opciones más interesantes combinadas entre unas y otras.
- Gran cantidad de plugins disponible (y creciendo).
- GRATIS. No hay que pagar nada por su uso y tampoco por hacer uso de la gran colección de capas que están disponibles GRATIS. Posibilidad de añadir capas de pago con una integración super sencilla.
- Podemos usarla en proyectos del entorno de Javascript (incluso en Python con una librería que hará que sea compatible), es decir, en proyectos con tecnologías como Angular, React, Vue, Lit, Javascript, Typescript,...
Con esto que os cuento, no debería de haber dudas de que Leaflet es una gran alternativa y muy a tener en cuenta.
¿Cómo aprender Leaflet desde 0?
Siempre que nos encontramos con una nueva alternativa siempre hay las típicas dudas de donde podemos extraer la información y que recursos utilizar para aprender.
Por suerte, Leaflet es un proyecto muy trabajado y con una trayectoria larga (recordad desde el 2011 en versión estable) con muy buena documentación y repleto de información como la colección de tutoriales que podéis consultar.
En lo que respecta a más material escrito hay opciones como libros, pero en general tratan lo más básico y no profundizan mucho en los detalles y como interpretar la documentación para poder trabajar con cualquier apartado que nos proporciona la librería.
Aparte de las opciones escritas hay alternativas como Youtube, Udemy y similares en las que podemos encontrar contenido en video con información útil e interesante. En estos casos hay que dedicarle más tiempo en la búsqueda de contenido de calidad y que nos resulte útil, ya que hay muchas veces que caemos en la trampa del "clickbait" y accedemos a contenido que no es lo que nos venden y eso genera cabreo y frustración.
Como personalmente me gusta contribuir en proyectos que me parecen realmente interesantes, he creado contenido relacionado con Leaflet, tanto en video con un curso de 65 videos con más de 8 horas de video bajo demanda (8h26min para ser más exactos) y también escrito en mi blog personal de Medium.
Contenido del curso en video.
El contenido del curso lo podéis encontrar a continuación:
Curso de Leaflet - De 0 a Experto al detalle (Youtube - GRATIS)
Video incrustado con la lista de reproducción en orden:
En el siguiente enlace podéis ver el Código fuente de lo trabajado en el curso: https://github.com/leaflet-maps-course/course-projects-from-scratch
Pienso que tan importante es aportar en video como publicar el código de lo desarrollado para que se pueda apoyar en él y poder jugar con él con el objetivo de aprender de una manera entretenida y rápida "rompiendo" los proyectos que es como realmente se aprende, experimentando y destruyendo.
De manera más detallada, podemos encontrar lo siguiente en el curso para ir de menos a más adquiriendo las competencias necesarias para poder desenvolvernos con soltura en este mundo de los mapas. Se desarrolla en Typescript pero lo aprendido es perfectamente aplicable a diferentes tecnologías como Angular, React,...
Sabiendo lo siguiente, vamos a ver que nos podemos encontrar en este curso detallado desde las bases.
Sección 1 - Primeros pasos y conceptos básicos en la creación de mapas web con Leaflet
En este apartado se dan los primeros pasos con la librería. Se enseña lo básico hasta construir nuestro primer mapa. Desde el video 1 al 15 (incluidos).
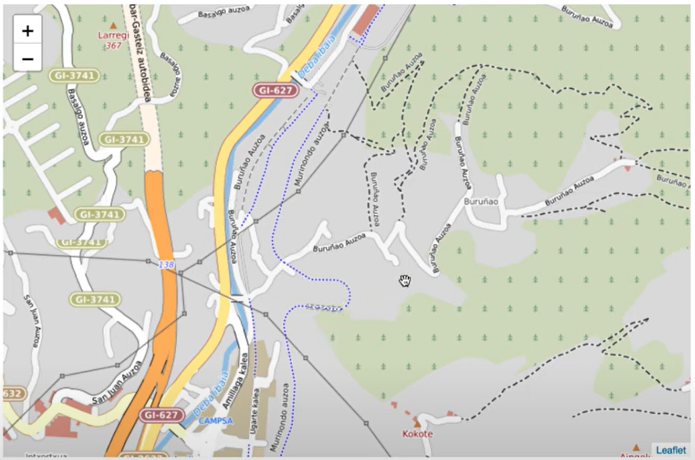
Cuando aprendemos cualquier lenguaje de programación, nuestro primer objetivo es arrancar el proyecto y mostrar el típico "Hello World" de saludo, para que sintamos que ya empezamos a avanzar en la nueva materia.
Con Leaflet, el objetivo será crear el proyecto y ver un mapa cargado con una ubicación geográfica que especifiquemos.

Aparte de esto se aprenderá a trabajar añadiendo capas personalizadas de diferentes fuentes y también a consumir servicios tipo API, pero con mapas, los denominados Web Map Services (WMS).

Sección 2 - Capas de interfaz de usuario en los mapas - Marcadores y Ventanas Emergentes
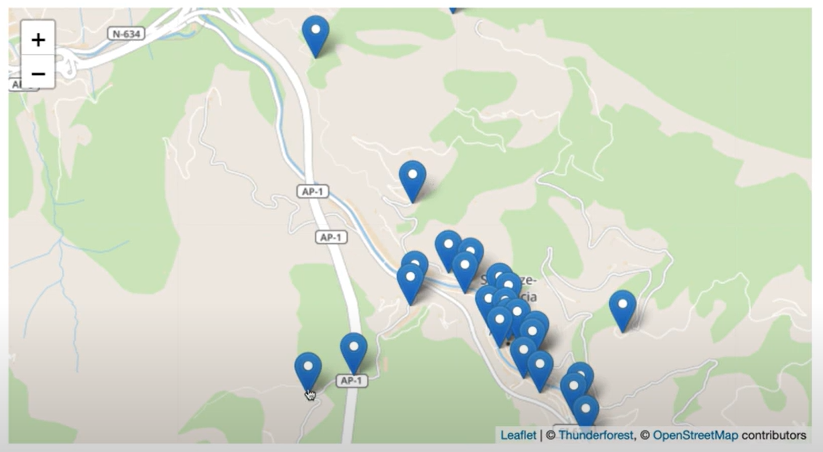
En este apartado se dan las nociones para trabajar con uno de los protagonistas de los mapas, los marcadores y con ello el uso de ventanas emergentes. Desde el video 16 al 35 (incluidos).
Este elemento lo usaremos para indicar algún punto de interés como podría ser la ubicación de una cafetería, centro de estudio o cualquier otro punto relevante dependiendo de la naturaleza de nuestro proyecto.

Aparte de esto aprendemos a trabajar con las ventanas emergentes que son super útiles para añadir información relevante de ese marcador mediante Popups y Tooltips.
Otro de los puntos que trabajaremos será el uso de eventos de marcadores, muy importantes para obtener las nociones necesarias para detectar acciones de pulsar el marcador, arrastrarlo, click derecho sobre el...
Todo lo que se aprende en este apartado se repasará con un proyecto real donde se añadirán unas ubicaciones con marcadores trabajando con las ventanas emergentes.

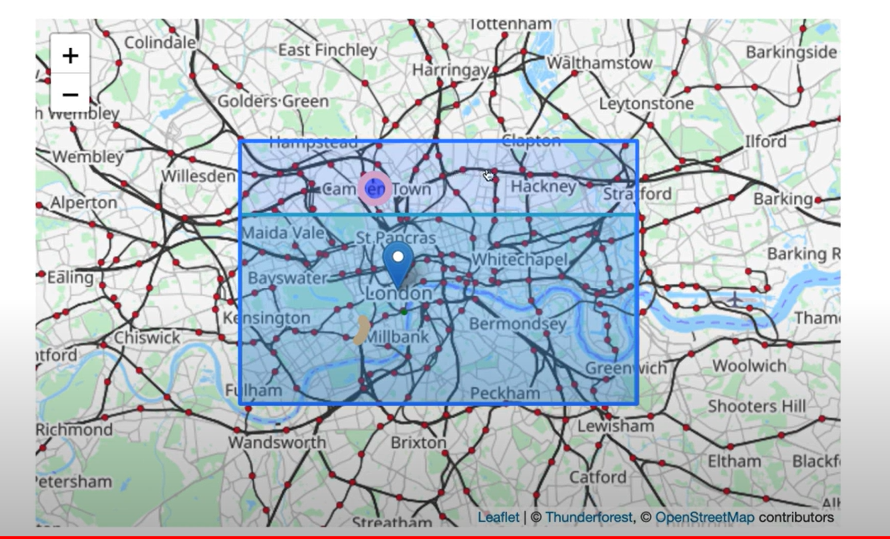
Sección 3 - Capas vectoriales
Aprendemos a trabajar con los elementos vectoriales principales que son:
- Círculos
- Rectángulos
- Polígonos
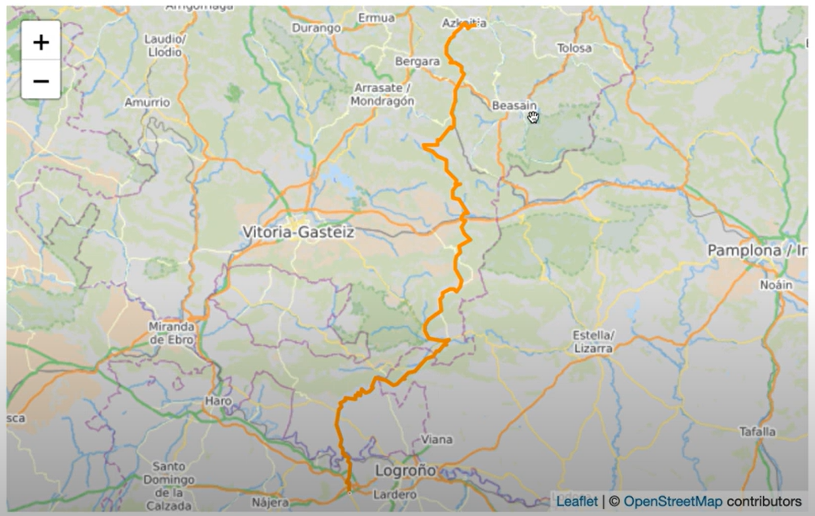
- Polylines: Trazar línea mediante líneas
Desde el video 36 al 55 (incluidos).
Y a la vez se aprende a combinar el uso de estos en proyectos unificados.

Al final de la sección, con lo aprendido se aprende a crear un track (Trazado) de una ruta pintándola y añadiendo elementos como los marcadores, marcadores circulares y etc.

Sección 4 - Controles
Uso de los controles predefinidos como el control del zoom y escala. Desde el video 56 al 65 (incluidos).
Aprendemos a trabajar con los controles incorporados en la librería y después lo que se hará es ver la manera de crear nuestros propios controles y como consumirlos. ¿Qué tipo de controles crearemos?
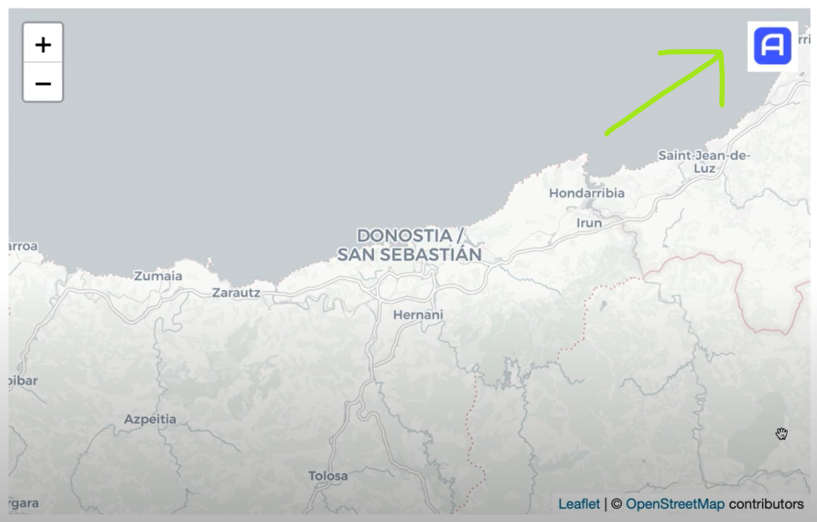
- Marca de agua (Simple y avanzado)
- Contenido HTML con título y subtítulo.
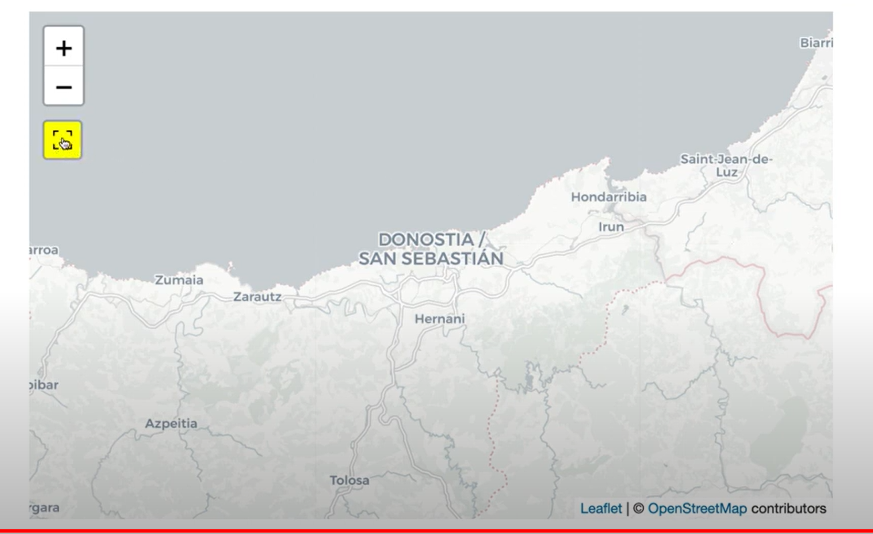
- Mapa a pantalla completa.
- Añadir marcadores en la posición central.
Con este base seremos capaces de crear cualquier tipo de control para los mapas, el único límite es nuestra imaginación e ideas que tengamos.
Ejemplos:


Artículos técnicos para profundizar
Aparte de lo visto si queréis profundizar creando nuevas funcionalidades, os dejo disponibles varios artículos complementarios donde se enseña a crear un control de leyenda personalizado, leer desde extensiones GeoJSON y más.
- Control personalizado - Leyenda Mapas
- Leer información de tipo GeoJSON - I - Conceptos básicos
- Leer información de tipo GeoJSON - II - Personalizando la apariencia
Conclusión
Con todo lo que se puede aprender se podrían desarrollar infinidad de proyectos y en mi caso particular, haciendo uso de este conocimiento adquirido he desarrollado una librería adaptada a Angular con el objetivo de tener una opción adaptada a Angular simplificando los pasos de configuración y tener la posibilidad de tener diferentes opciones para implementar. Ejemplos de lo realizado los podéis encontrar aquí.
Lo dicho, Leaflet es una herramienta super potente que no tiene límites y que nos va a permitir trabajar prácticamente con ella en cualquier proyecto que nos podamos encontrar en nuestro día a día en el trabajo.
Os invito a probarla y estoy seguro de que os gustará como lo ha hecho conmigo.
Presencia en redes sociales / contacto
Podéis encontrarme en la siguientes redes sociales: