A principios de este año Amazon anunció la posibilidad de poder realizar pruebas automatizadas mediante Selenium con navegadores de escritorio. Por el momento, estas pruebas se pueden realizar con Chrome, Firefox e Internet Explorer.

Hemos estado investigando esta nueva herramienta, denominada AWS Device Farm Desktop Browser Testing y en este post os explicamos cómo utilizarla.
Empecemos
Para poder ejecutar nuestras pruebas necesitaremos una cuenta con permisos de ejecución en AWS Device Farm y los correspondientes datos de identificación:
- AWS-ACCESS-KEY
- AWS-SECRET-KEY
El proyecto que vamos a ver en este post lo podéis descargar desde GitHub: https://github.com/cristinalopezgj/aws-testing-browser
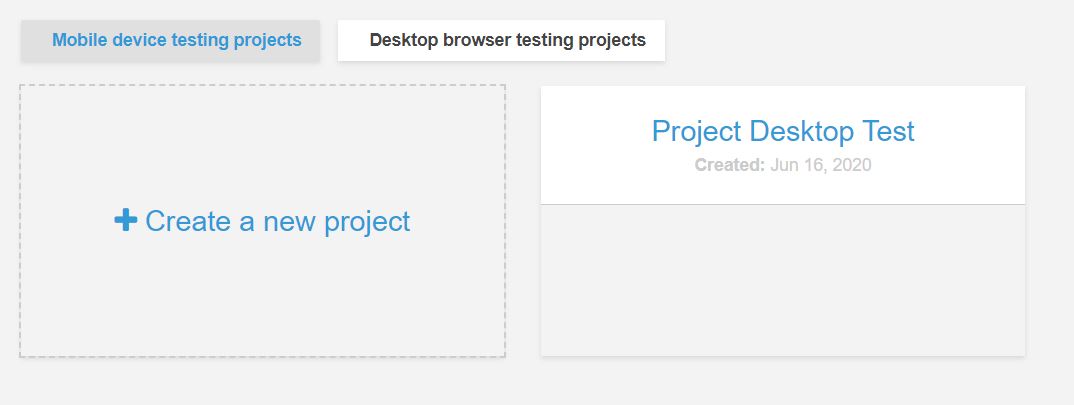
En primer lugar, accederemos a Device Farm con nuestras credenciales y crearemos un nuevo proyecto:

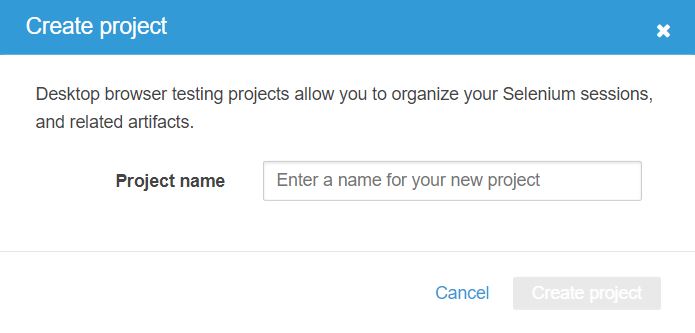
Hacemos clic en Create new project e indicamos el nombre del proyecto:

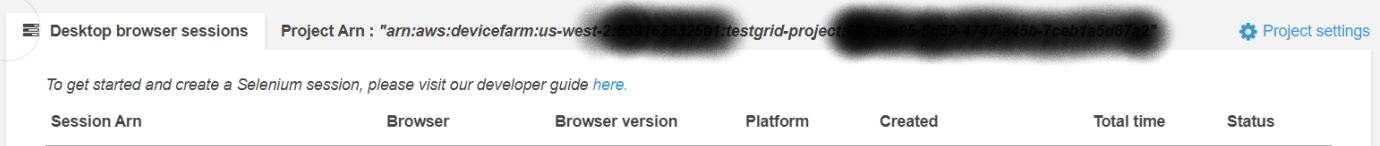
Una vez generamos el nuevo proyecto nos aparecerá el valor ARN Project, necesario para poner conectar con la granja. Anotamos el valor.

Creamos un nuevo proyecto Maven y añadimos las siguientes dependencias en el pom.xml
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.version}</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>${testng.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>software.amazon.awssdk</groupId>
<artifactId>aws-sdk-java</artifactId>
<version>${aws-sdk.version}</version>
<scope>test</scope>
</dependency>
Mediante la dependencia al SDK de Amazon podremos disponer de todas las utilidades.
En este ejemplo, ejecutaremos una búsqueda en Google y verificaremos que existen resultados. El test se ejecutará en Chrome, posteriormente en Firefox y por último en Internet Explorer.
Para poder realizar la conexión, primero deberemos establecer los valores de las credenciales (AWS-ACCESS-KEY y AWS-SECRET-KEY). Existen diversas formas para indicar las credenciales, en nuestro caso las estableceremos como propiedades del sistema:
System.setProperty("aws.accessKeyId", getProperties().getProperty("aws-access-key"));
System.setProperty("aws.secretAccessKey", getProperties().getProperty("aws-secret-access-key"));
Realizamos la conexión con DeviceFarm a través de dichas credenciales y del valor de ARN Project
DeviceFarmClient client = DeviceFarmClient.builder().region(Region.US_WEST_2).build();
CreateTestGridUrlRequest request = CreateTestGridUrlRequest.builder()
.expiresInSeconds(300)
.projectArn(getProperties().getProperty("aws-project-arn"))
.build();
Generamos la grid de ejecución de nuestros tests y accedemos a ella:
CreateTestGridUrlResponse response = client.createTestGridUrl(request);
testGridUrl = new URL(response.url());
Assert.assertNotNull(testGridUrl);
Por último, creamos el driver de selenium accediendo a la grid y mediante las capabilities, en las cuales indicaremos en qué navegador haremos la prueba y otras configuraciones.
driver = new RemoteWebDriver(testGridUrl, desired_capabilities);
Para ejecutar los tests, simplemente ejecutaremos:
mvn clean test
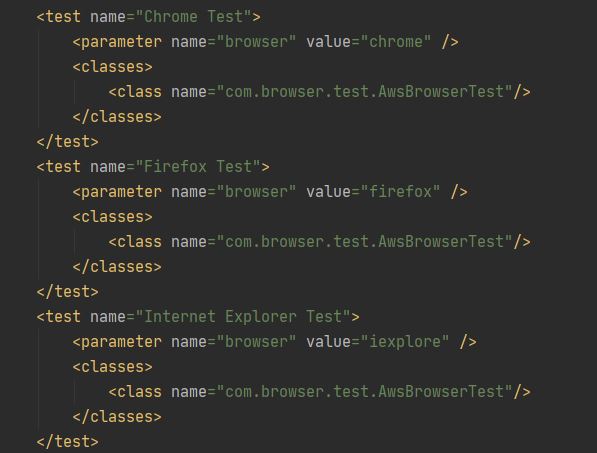
El proyecto contiene una suite de ejecución de TestNG el cual se realiza la llamada al test un total de tres veces, indicando en cada uno de ellos, como parámetro, el navegador con el que queremos hacer la prueba.

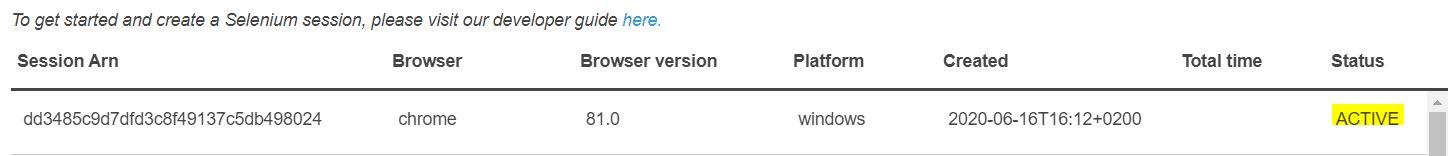
Una vez ejecutamos los tests veremos cómo se van visualizando dentro de AWS Device Farm. Durante la ejecución están en estado ACTIVE.

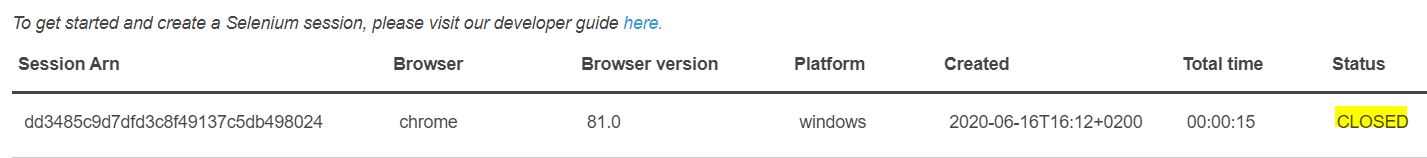
Una vez finalice la ejecución en curso para el navegador seleccionado, cambiará a estado CLOSED.

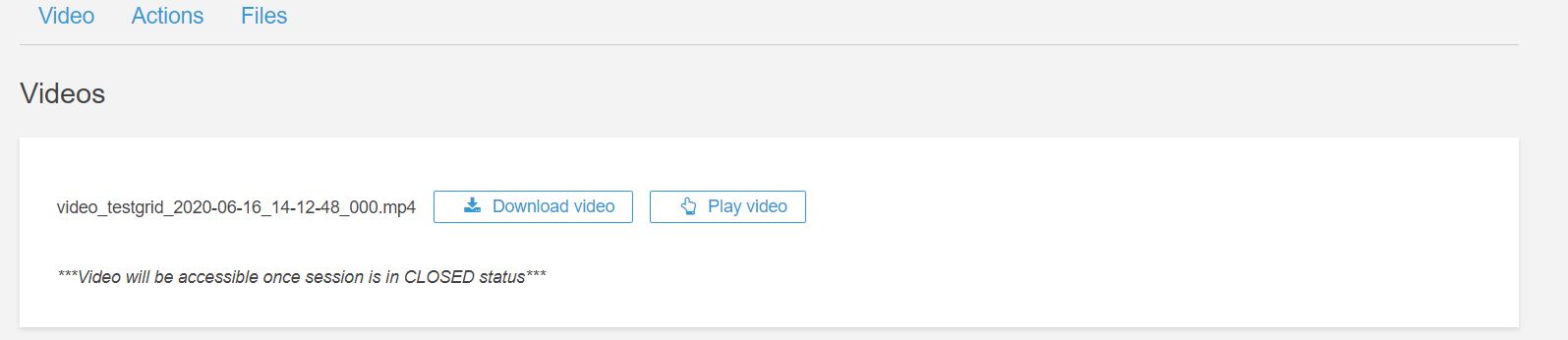
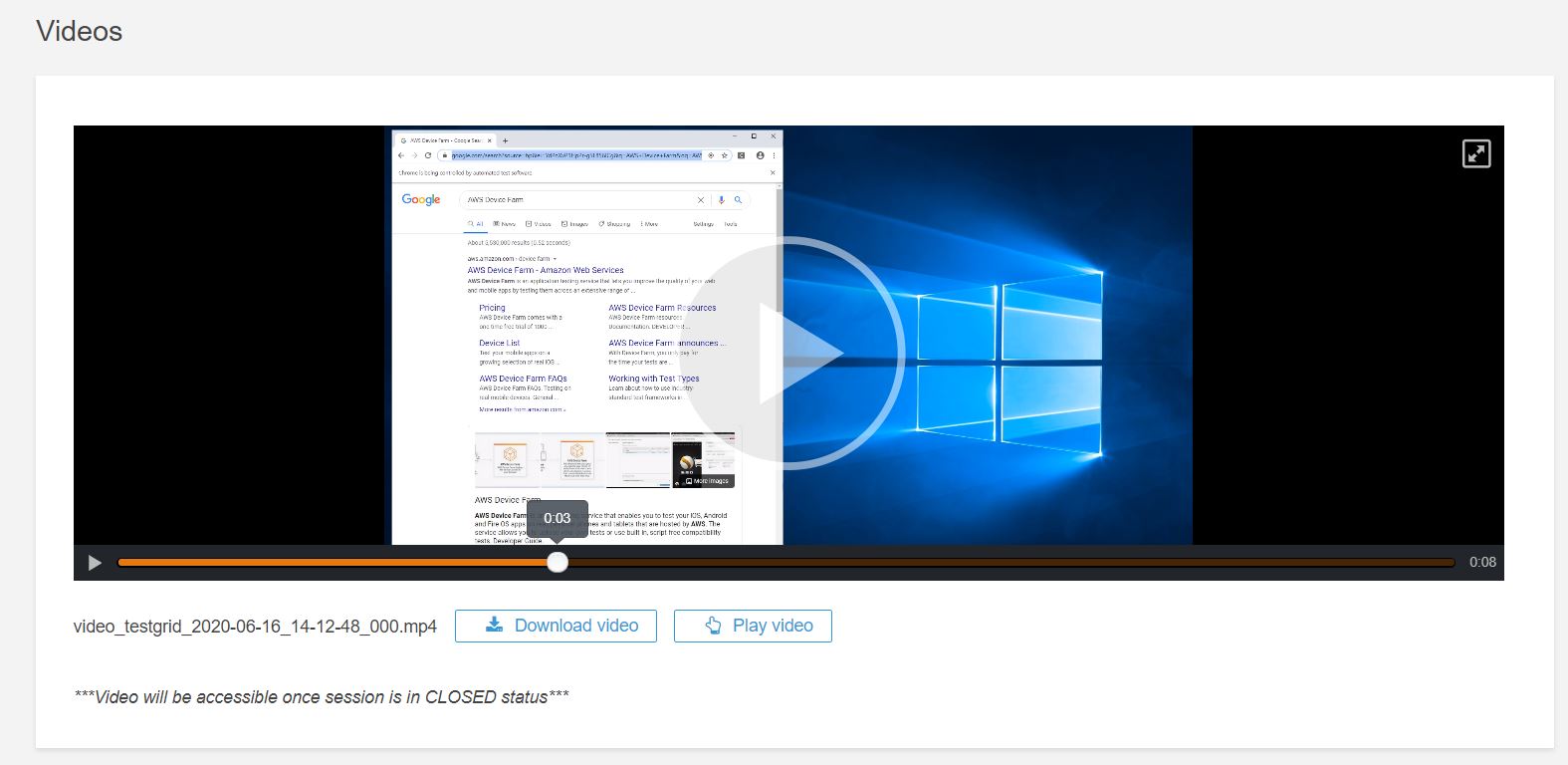
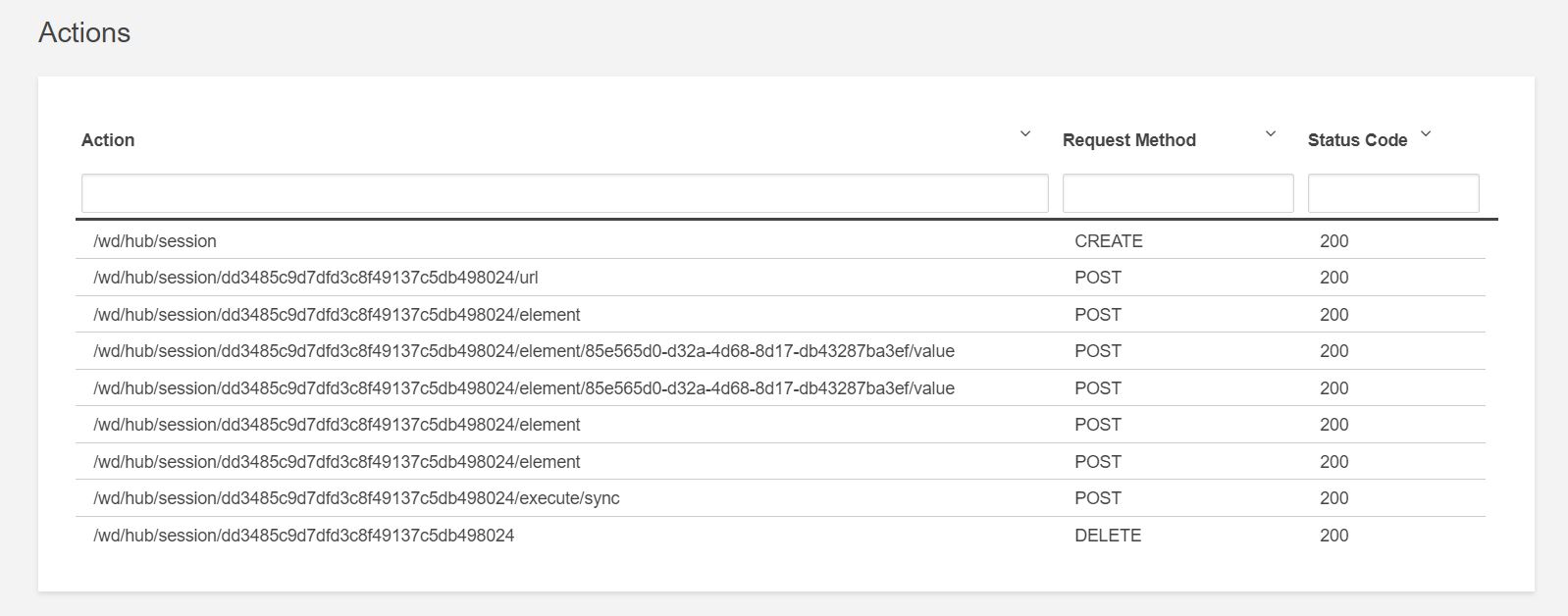
Una vez finalice, podremos visualizar los datos de la ejecución. Para ello, hacemos clic en la sesión y podremos visualizar el vídeo, las acciones de Selenium y las trazas.
El vídeo y las trazas las podremos descargar a modo de evidencia.




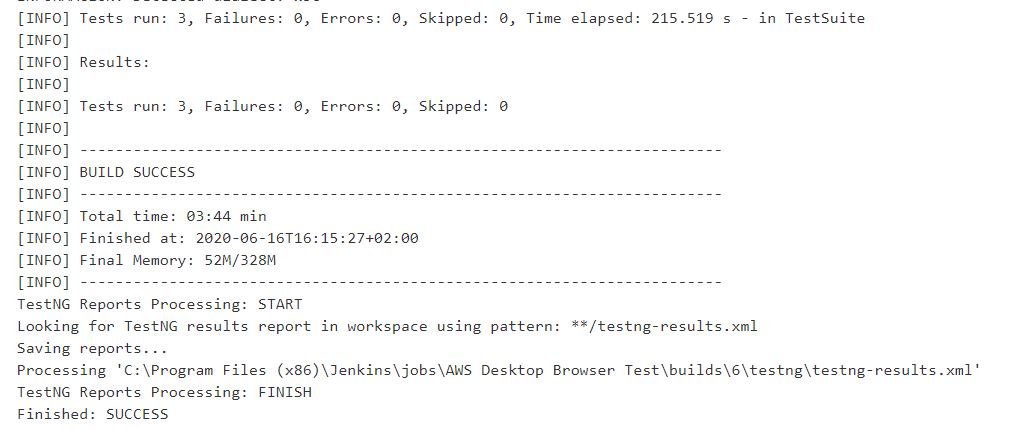
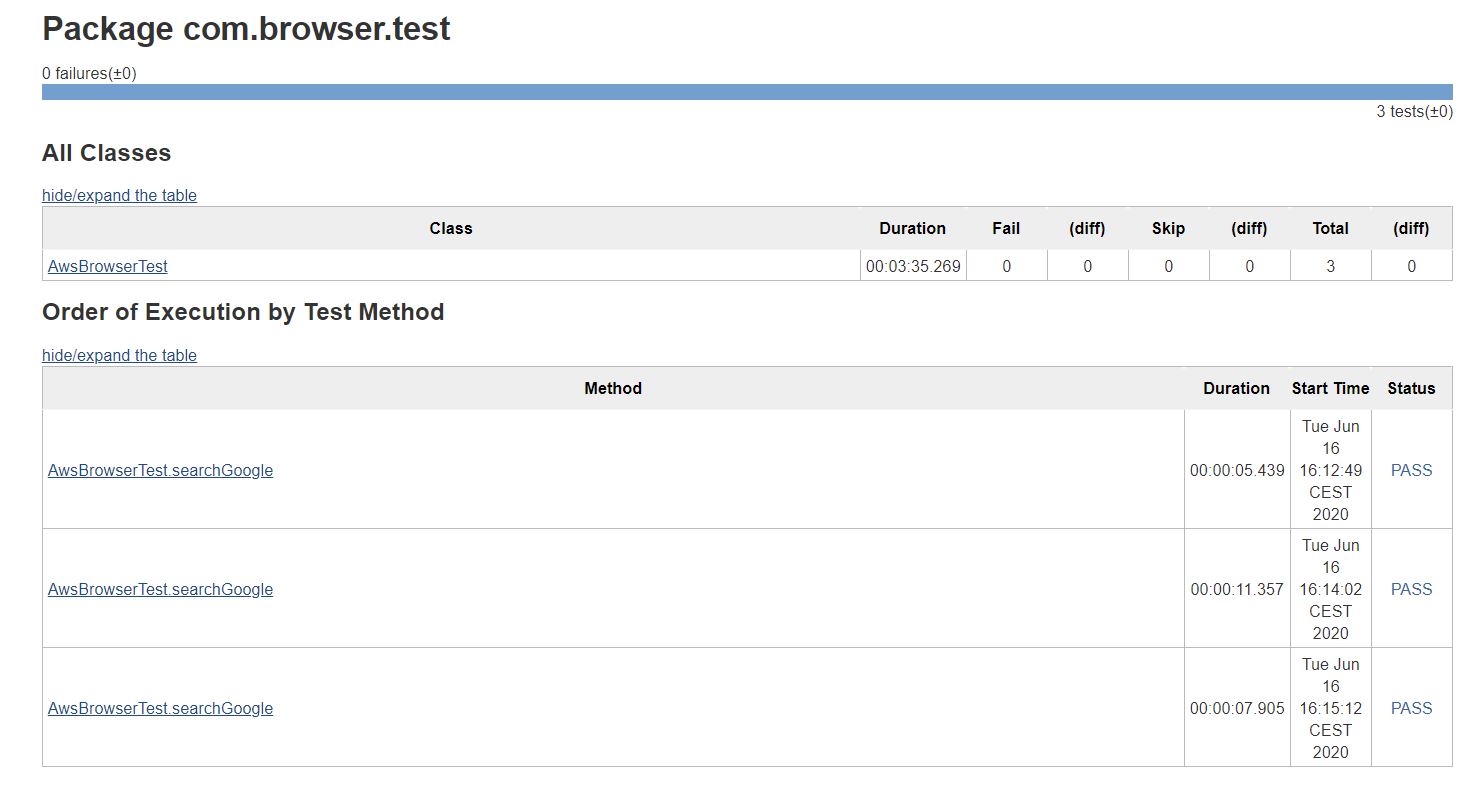
Como cualquier proyecto de Maven, podemos configurarlo en nuestra herramienta de Integración Continua. Si ejecutamos el proyecto desde Jenkins, podremos finalmente obtener los resultados de TestNG:


Conclusión
A modo de resumen, esta herramienta es muy útil para poder realizar pruebas automatizadas con Selenium en diferentes navegadores y diferentes versiones, pudiendo comprobar su funcionalidad de una forma eficaz sin necesidad de tener instalado en el equipo local toda la infraestructura.
Si te ha gustado, ¡síguenos en Twitter para estar al día de nuevos posts!
