En este post vamos a revisar las distintas arquitecturas de Frontend disponibles a la hora de afrontar el reto de implementar un CMS Headless. La arquitectura CMS Headless permite separar las funcionalidades de la capa de Backend (como creación, gestión y almacenamiento) del Frontend por defecto del CMS, de forma que podamos diseñar nuestro propio Frontend.

Dependiendo de los objetivos, alcance y dispositivos del CMS Headless, optaremos por diferentes definiciones de arquitectura en el Frontend para garantizar las mejoras que nos ofrece este tipo de arquitecturas.
A lo largo del artículo vamos a enumerar diferentes características que deberíamos tener en cuenta, antes de definir y/o seleccionar nuestra arquitectura en el Frontend. Posteriormente, vamos a seleccionar y definir brevemente diferentes arquitecturas que podríamos utilizar para proyectos con un CMS Headless. Existen diferentes alternativas a la arquitectura tradicional de un CMS, pero en este artículo solo vamos a centrarnos en la Headless y un poco en la Decoupled. Utilizaremos Liferay, dado que nos permite utilizar estas dos opciones, además de facilitarnos un gran variedad de APIs.
1- Análisis Inicial
Cuando estemos definiendo una arquitectura para este paradigma de CMS, inicialmente deberemos tener en cuenta:
1.1 - Headless y/o Decoupled
1.2 - Dispositivos
1.1 - Headless y/o Decoupled
Actualmente el término que más se está usando para las nuevas arquitecturas de CMS suele ser Headless, pero no tenemos que olvidar que también puede ser que nos interese crear o migrar a una Cloud o Decoupled. En la mayoría de los casos, cuando estemos usando un Headless, posiblemente también tendremos la posibilidad de usar las funcionalidades del Decoupled.
La única diferencia radica en que los CMS Decoupled nos permiten el uso de las APIs de los Headless, y además, mostrar la web con el sistema tradicional de los CMS.
1.2.- Dispositivos
Antes, en el sistema tradicional de los CMS cuando añadíamos posts, eventos o cualquier otro tipo de contenido, solo podíamos visualizarlo desde la web. Con esta nueva arquitectura, podríamos estar añadiendo una nueva entrada o imagen, y este contenido lo visualizaríamos desde nuestra web, la aplicación móvil, nuestro asistente virtual y/o cualquier otro lugar donde podamos consumir el API. Esto nos abre un gran abanico de posibilidades y detalles a tener en cuenta también, a la hora de definir las APIs y el contenido que devuelven.
2- Análisis Frontend
Además de tener en cuenta el análisis anterior, que repercutirá a muchas de las capas y/o especialistas, desde el Frontend, deberemos tener en cuenta lo siguiente a la hora de definir la arquitectura:
2.1. Nuestra aplicación solo va a consumir algunas APIs para mostrar parte del contenido de la web.
2.2. Toda la aplicación va a consumir todo el contenido del CMS.
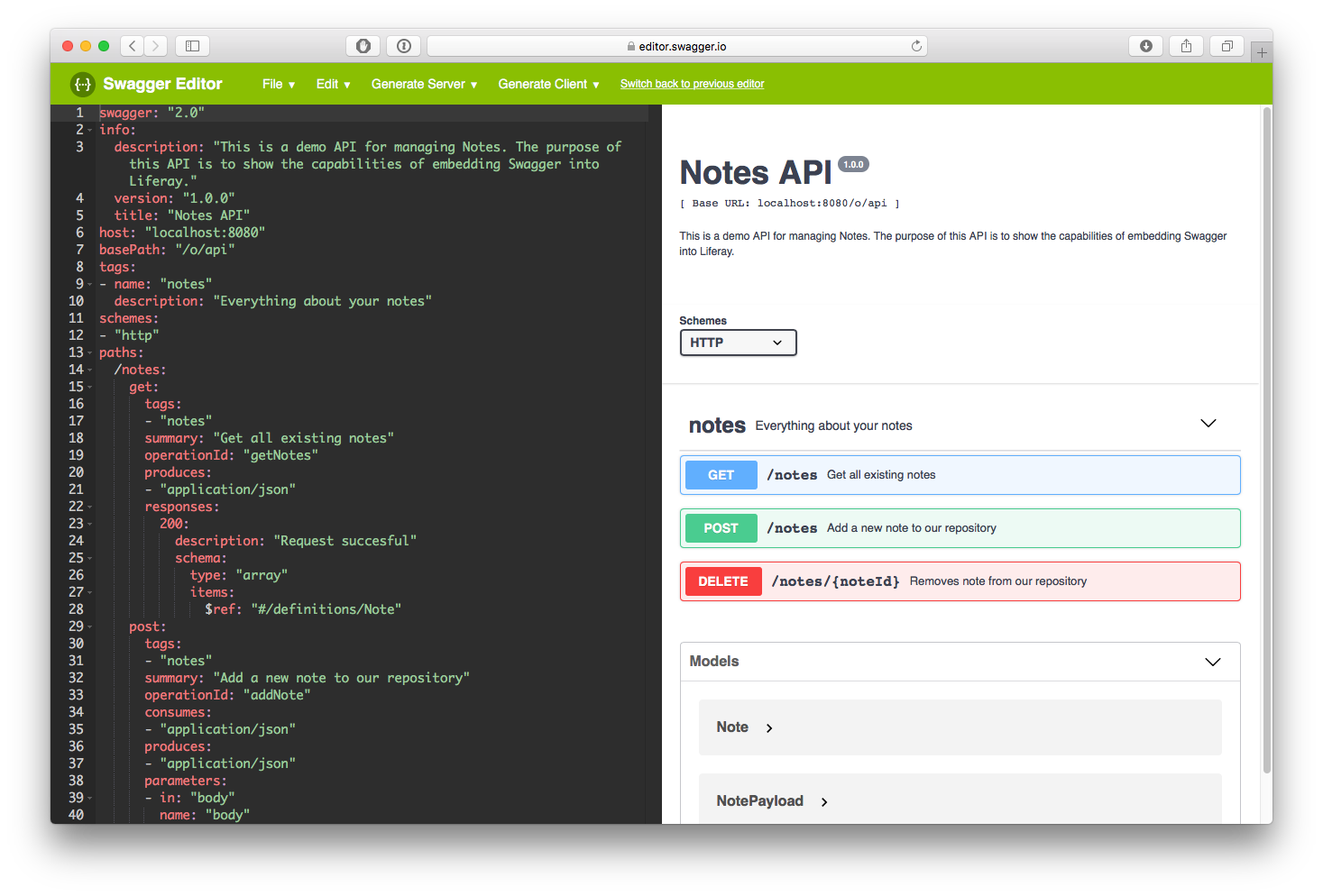
En ambos casos, necesitaremos el listado de APIs donde podremos obtener los datos o realizar las acciones. En este caso vamos a realizar las pruebas con Liferay. Sin tener que instalar y configurar el CMS, podemos ver las diferentes APIs que podemos utilizar por defecto. Aunque si tenemos nuestra propia aplicación, podremos acceder a nuestra URL.

Una vez dentro, se podrá utilizar como un Swagger. Seleccionamos la llamada que deseamos utilizar, rellenamos los datos correspondientes y la ejecutamos.
Podremos conectarnos directamente a Liferay, o utilizar algún tipo de conector si deseamos unificar todas las consultas, sea a Liferay u otras APIs. Además sin olvidar que podrán estar consumiendo dichas APIs cualquier tipo de aplicación o dispositivo.

2.1. Solo parte del contenido
En este tipo de situaciones podemos encontrarnos desde tener una aplicación ya desplegada que nos interese que empiece a consumir diferentes contenidos de diferentes CMS o que creemos una nueva aplicación, donde deseemos cierta integración con algún CMS.
Esta será una de las situaciones más sencillas, ya que podremos definir y desarrollar nuestra aplicación como deseemos, con la única diferencia de que ciertas APIs las consumiremos del CMS directamente o en algunos casos, pasaremos a través de nuestro API Gateway, como WSO2, donde tendremos centralizadas todas las llamadas.
Podríamos tener nuestra aplicación con Next.js obteniendo alguna entrada del blog y nuestra aplicación móvil, solamente obteniendo los comentarios.
//Ejemplo Endpoint para el blog de liferay
https://www.liferay.com/api/jsonws/blogs.blogsentry/get-entry/group-id/1/url-title
// Ejemplo Endpoint para los comentarios para la aplicación del móvil
https://www.liferay.com/api/jsonws/comment.commentmanagerjsonws/get-comments/comment-id/111/start/1/end/6
2.2 - Todo el contenido Headless
En muchos casos, nos encontraremos con que la aplicación va a ser una migración de un CMS tradicional o nos van a encargar la creación de un CMS desde cero, pero con este paradigma. El típico caso serían los blogs, páginas internas, páginas corporativas, etc.
En todos los casos, deberemos tener en cuenta:
2.2.1 - Cómo funcionan los CMS
2.2.2 - CMS elegido
2.2.3 - APIs por defecto y/o diseñadas por nosotros
Una vez finalizado dicho análisis, nos encontraremos el problema de ¿cómo desarrollar para que el resultado final sea igual que en el gestor de contenidos? y que además, sea automático y dinámico.
2.2.1 - Cómo funcionan los CMS
Deberemos tener en cuenta las diferentes terminologías relacionadas con los CMS, que nos ayudará a definir la estructura del proyecto y los componentes que vayamos a generar, algunos de los más importantes:
- Temas
- Post
- Archivos
- Páginas
- Plantillas
- Categorías
- Plugins/portlets/componentes
- Versionado
- SEO
- Seguridad
- Gestión de roles
Un ejemplo de que cómo nos afectarán estos conceptos a nuestra arquitectura sería el tipo de páginas y componentes reutilizables que crearemos y necesitaremos en nuestra aplicación.
Si estamos trabajando con un blog, tendremos una página que será para mostrar las entradas/posts de los usuarios, con todo lo que conlleva este tipo de contenidos: breadcrumb, entradilla, título, contenido, imágenes, versión en AMP, etc...
2.2.2 - CMS Elegido
Cada CMS tiene funcionalidades diferentes, y esto se hace notar más aún con el paradigma Headless. Algunos CMS, han liberado Frontend Frameworks para que puedan consumir sus APIs. Otros solamente tienen plugins integrados con frameworks como Gatsby, y otros solamente están centrados en mejorar la funcionalidad de las APIs.
En este caso, que estamos trabajando con Liferay, no tendríamos un framework para el frontal de la aplicación, pero sí que dispondríamos de una gran variedad de APIs y de un sistema de seguridad integrado.
2.2.3 - APIs por defecto y/o diseñadas por nosotros
En muchos de los casos, como indicábamos anteriormente, dispondremos de una gran variedad de APIs. Una vez que conozcamos cómo trabajan generalmente los CMS y, además, sepamos qué tipo de contenido nos puede devolver, podremos definir mejor la estructura de componentes y páginas de la web.
Por ejemplo, si sabemos que tenemos un API que es capaz de devolvernos todas las entradas, de una fecha determinada, de unos autores determinados, etc... nos podría evitar tener que realizar varias llamadas o trabajar con el modelado de datos en el front.
Una vez analizados los factores anteriores, nos encontraremos con la decisión de cómo trabajar con el CMS:
2.2.1 - Sin contenido igual al gestor de contenidos
2.2.2 - Contenido igual al gestor de contenidos
2.2.1 - Sin contenido igual al gestor de contenidos
Este sería un caso más sencillo, puesto que teniendo en cuenta los factores anteriores, no deberemos ceñirnos exactamente al contenido del CMS. Podremos decidir las diferentes estructuras y componentes, atendiendo al diseño de UX y a la reutilización. Aunque siempre será más compatible nuestro frontal, si diseñamos una arquitectura parecida a la estructura de las plantillas del gestor de contenido que estemos utilizando.
En el caso de que estuviésemos trabajando con Angular, podríamos utilizar Angular CLI, en el caso de React, usar Next.js o en el caso de VUEJS, utilizar Nuxt.js.
2.2.2 - Contenido igual al gestor de contenidos
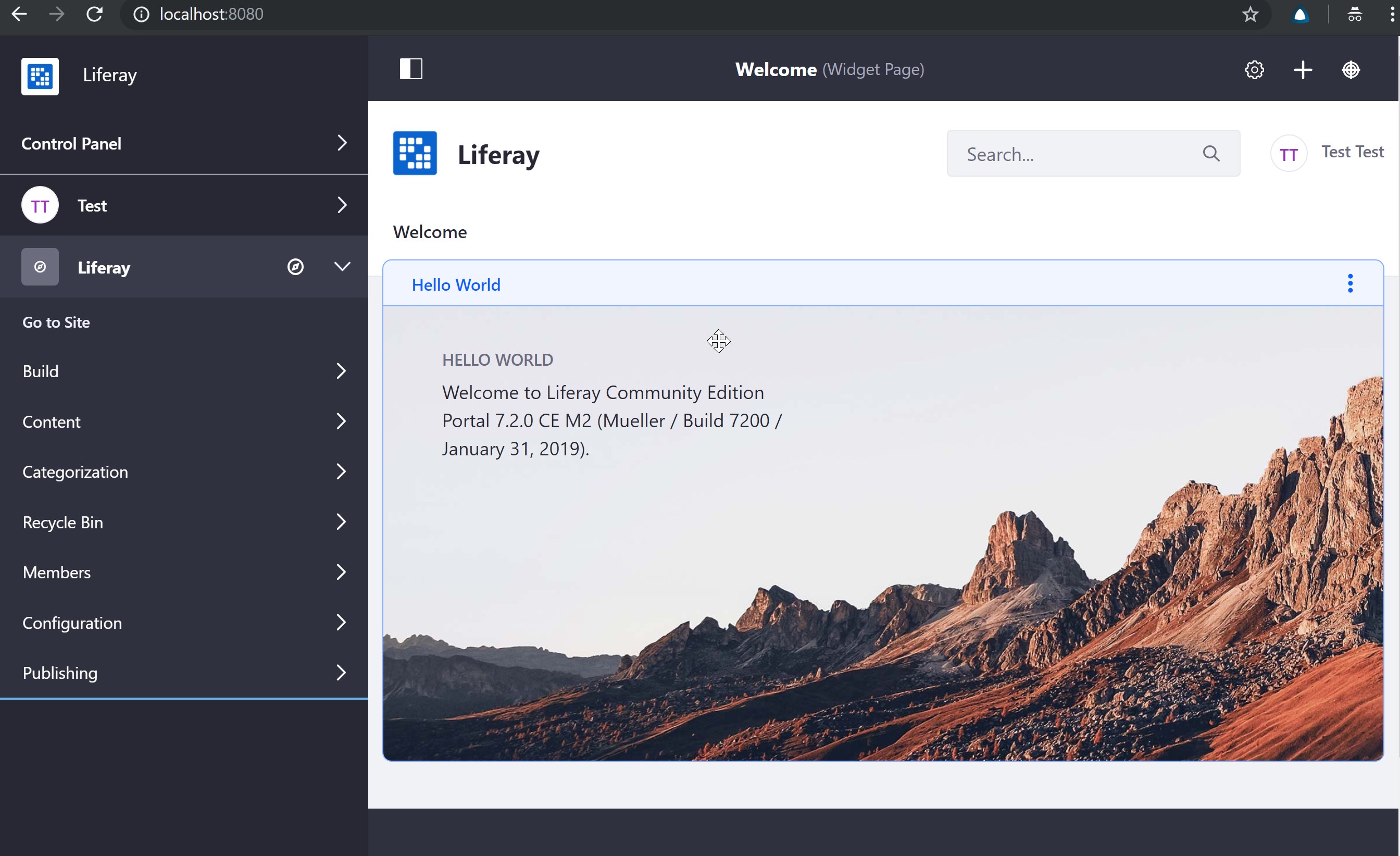
Una de las mayores ventajas que siempre han aportado los CMS, es la posibilidad de que cualquier persona, sin conocimientos de programación, pudiese modificar, diseñar y añadir contenido libremente. Además de ello, la pantalla que hubiese definido en el gestor de contenidos, se vería exactamente igual (además de las modificaciones de los plugins) por los usuarios visitantes.

Pero al pasar a un sistema de frontend desligado del CMS, y con un frontal que ya no es facilitado por el software que elijamos, nos obliga a definir y desarrollar a nosotros mismo esa parte.
Podemos optar por diferentes estrategias para conseguir unos resultados óptimos y eficientes, que dependerán en gran medida del CMS que estemos usando. En el caso de que estuviésemos usando Liferay, dos buenas opciones sería el uso en el frontal de:
Gatsby que utiliza React o con Vuejs, Gridsome. En el caso de que quisiésemos trabajar con Angular, deberíamos definir y desarrollar una arquitectura por nosotros mismos. Los dos frameworks mencionados, nos servirán para gran parte de nuestras arquitecturas Headless, pero no para todas.
Gatsby

Gridsome

Nos facilitan unos plugins para integrar con una gran variedad de CMS, aunque no en el caso de Liferay, el cual deberíamos desarrollarlo e integrarlo en este framework.
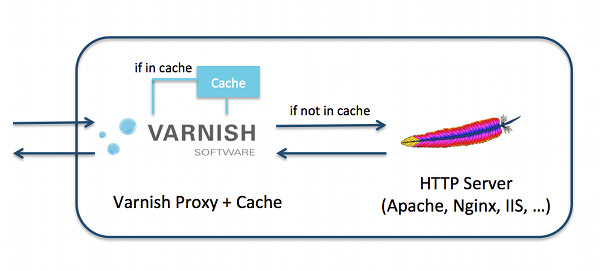
Otros de los detalles que deberemos tener en cuenta, es que algunas de las APIs nos devolverán el HTML a pintar, componentes en formato JSON, etc... Uno de los modos en que podemos mejorar esta forma de trabajo, es con la utilización combinada de webcomponents y CDNs. Para estos casos, hemos utilizado Akamai con Varnish.


Por último, no hay que olvidar, que en la mayoría de los frontales de los CMS, suele ser necesario que tengan SEO y buen rendimiento, de ahí la razón de seleccionar o diseñar arquitecturas con SSR.
Para la definición o elección de una adecuada arquitectura para el Frontal, será necesario una comunicación entre perfiles que tengan conocimientos tanto en Frontend, como en el CMS elegido. En el caso que se definiese unilateralmente dichas arquitecturas, se correría el riesgo de perder eficiencia y calidad en el producto.
Esperamos que este post os sirva de ayuda para afrontar los retos de los CMS Headless. Y si quieres estar al día de nuevos posts, ¡síguenos en Twitter!
Bibliografía
- https://openexpoeurope.com/es/evolucion-del-cms-a-cms-headless-u-otras-opciones/
- https://wso2.com/
- https://www.liferay.com/api/jsonws
- https://swagger.io/
- https://portal.liferay.dev/docs/7-1/tutorials/-/knowledge_base/t/understanding-servicecontext
- https://nextjs.org/
- https://nuxtjs.org/
- https://cli.angular.io/
- https://www.webcomponents.org/
- https://www.akamai.com/es/es/
- https://developer.akamai.com/connector-for-varnish
- https://wso2.com/