Llegamos al final de la serie sobre ChatBots inteligentes con Azure. La lista completa de artículos publicados es ésta:
- Parte 1: Fundamentos Bot Framework
- Parte 2: Construcción del Bot
- Parte 3: QnA Maker y Knowledge Base
- Parte 4: Publicación en Canales y Webs

Hoy conoceremos los canales que nos ofrece la plataforma Azure, cómo se realiza el proceso de publicación en Skype y también cómo publicar nuestro ChatBot en una página web para que los usuarios puedan utilizarlo.
Canales en Azure
Imaginemos por un momento que tenemos listo el ChatBot y queremos publicarlo para los usuarios en Skype, Slack, Facebook y Telegram: ¿Cuántas horas tendremos que invertir en aprender el API de cada uno para conectarme, configuraciones, programación, enviar/recibir requests, notificaciones, etc?

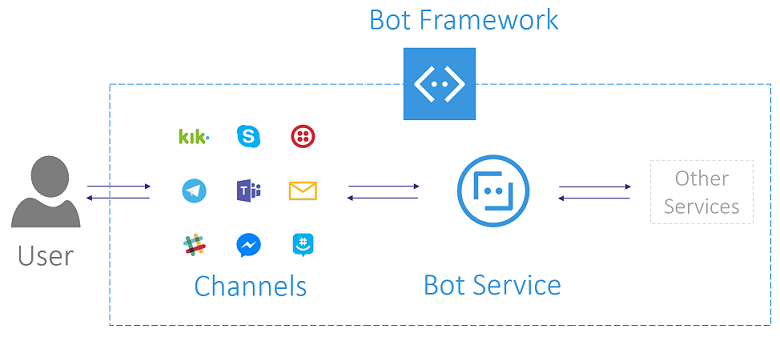
Por suerte, el Bot Framework ofrece integración directa con esta lista de canales (Channels):
- Cortana
- Facebook Messenger
- GroupMe
- Kik
- Microsoft Teams
- Skype Normal
- Skype Empresarial
- Slack
- Telegram
- Twilio SMS
- Web Chat
La gran ventaja es que ahorraremos horas de programación usando el Bot Framework de Azure, ya que podemos establecer conexiones entre diferentes aplicaciones de mensajería y nuestro ChatBot de forma transparente y sin desarrollar código, simplemente configurando ciertos valores como ahora veremos.
Channel Inspector
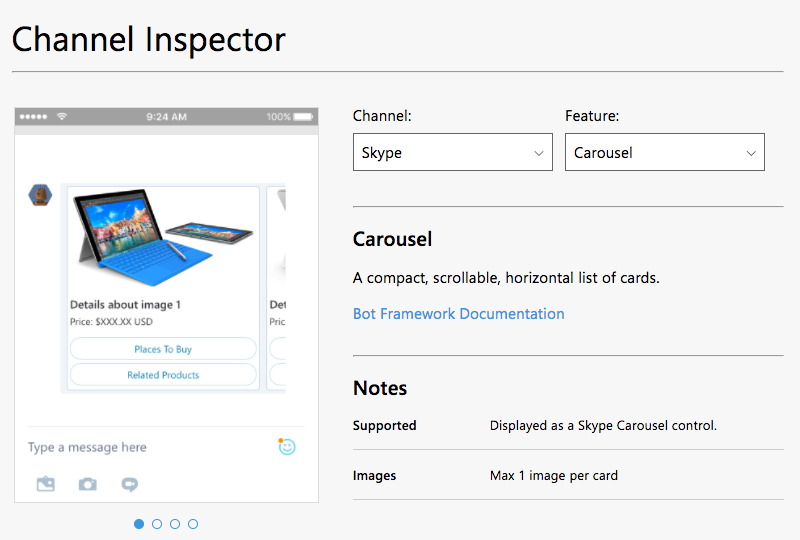
El Channel Inspector, es una herramienta imprescindible para rápidamente visualizar como se renderizan los diferentes componentes que utilicemos, botones, adaptive cards, estilos y limitaciones en cada Channel que nos podemos encontrar:

Simplemente, accedemos al sitio web que ofrece el framework y, sin necesidad de registrarnos, realizamos algunas pruebas para ver la potencia y simplicidad de esta herramienta.
Enlace: https://docs.botframework.com/en-us/channel-inspector/channels/Skype
Publicando en Skype
Antes de nada, debemos asegurarnos que Skype esta instalado y actualizado en nuestro PC, para no tener problemas durante la publicación.
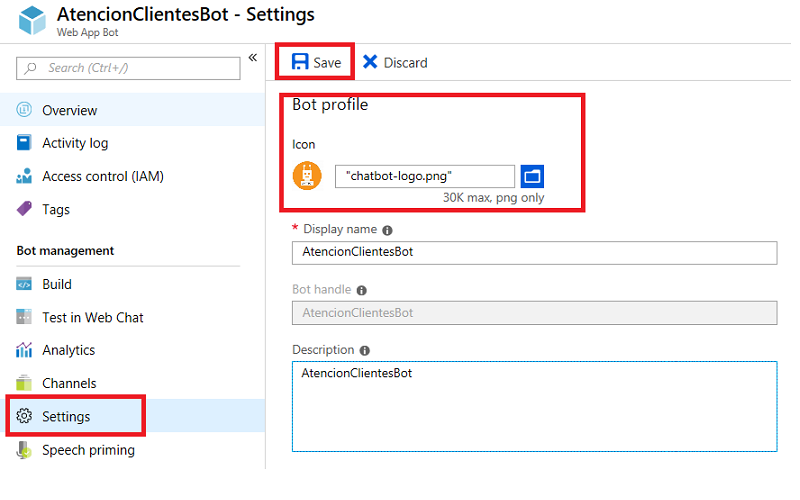
Empezaremos poniendo cara a nuestro ChatBot. Necesitamos un logo con formato png y máximo 30Kb, dentro de nuestra AtencionClientesBot en Azure, vamos a Settings, subimos el icono al perfil y pulsamos Save para guardarlo:

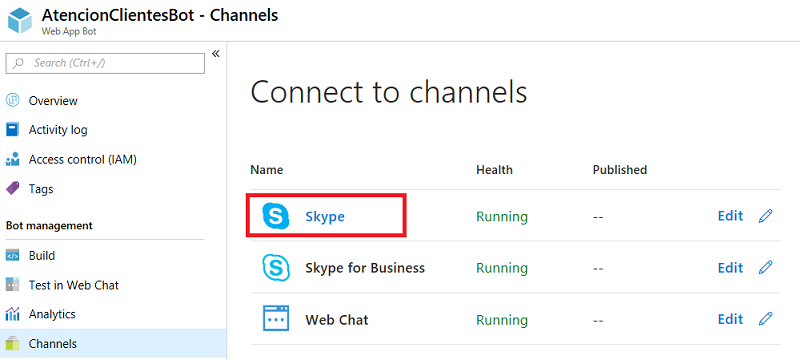
Ahora en la definición pulsamos Channels para abrir la pantalla de selección de canales y marcamos Skype:

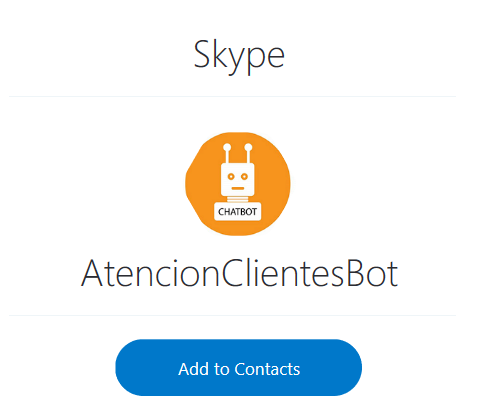
Se abrirá un formulario donde se muestra nuestro icono seleccionado y el botón Add to Contact para publicar en Skype.

Cuando pulsamos el botón, se inicia el proceso de publicación donde nos redirigiremos a Skype y nos pedirá las credenciales personales para realizar el proceso.
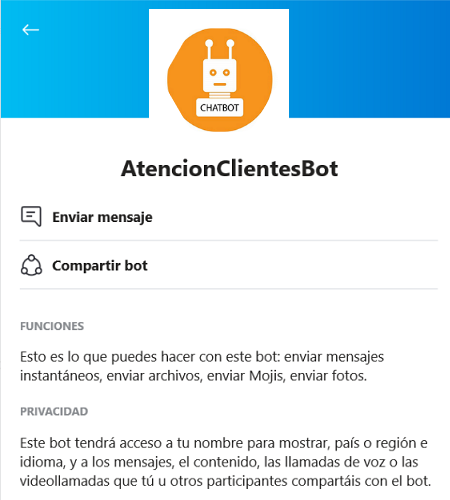
La primera vez aparecerá una pantalla con las funciones para AtencionClientesBot y notas de privacidad:

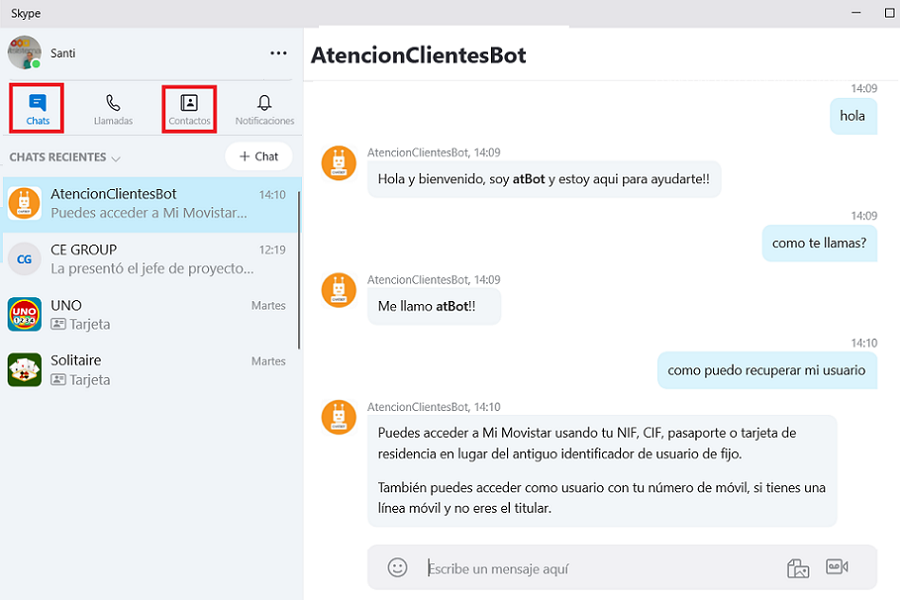
Si pulsamos Enviar mensaje ya estaremos en Skype con el ChatBot publicado como un contacto mas dentro de la agenda. Podemos ya chatear con él, escribiéndole por ejemplo "hola":

Fijaros en la respuesta a "hola" que aparece. Se debe a que en la KB de QnAMaker he añadido una entrada nueva para responder con el mensaje "Hola y bienvenido, soy atBot y estoy aqui para ayudarte!!"
Una vez verificamos que responde correctamente a las preguntas, ya tenemos disponible AtencionClientesBot funcionando en Skype.
Publicando en WebChat
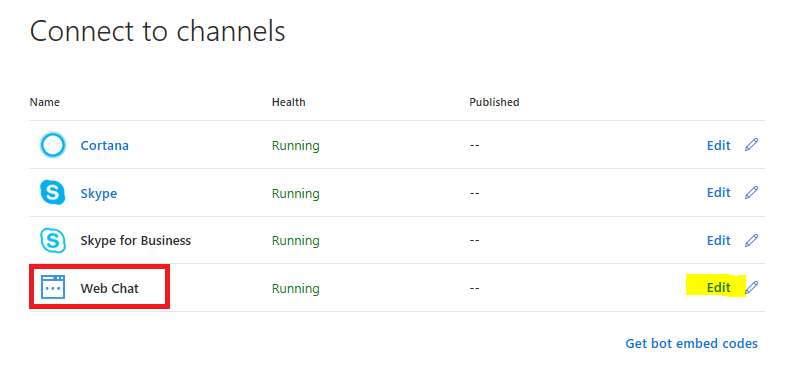
También es posible publicar un ChatBot en un canal WebChat, desde el portal de Azure en nuestro AtencionClientesBot, pulsamos en menú lateral Channels y seleccionamos Editar como vemos en la imagen:

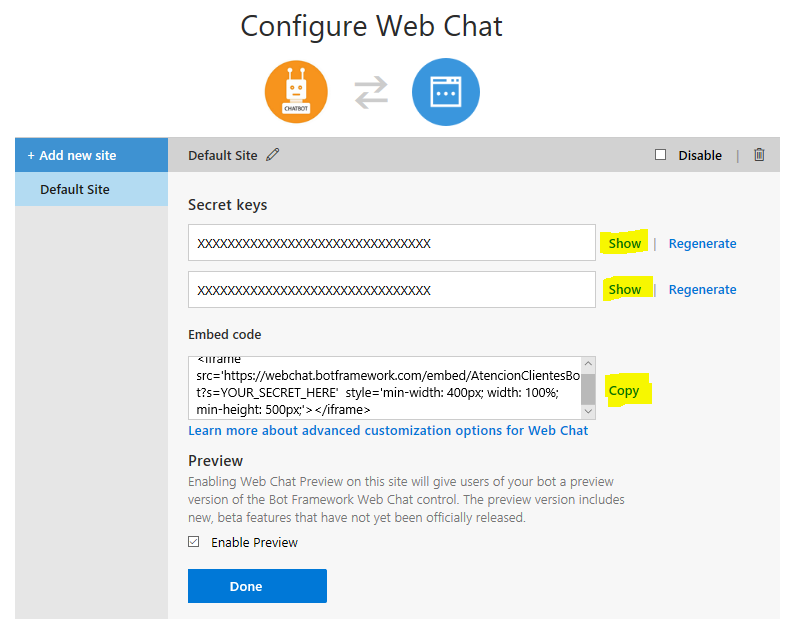
Se abrirá un formulario donde se muestran las Secret keys y código HTML que necesitamos:

Para verlo en acción os dejo 2 ejemplos muy simples. Para ello, crear un archivo para escribir el código HTML, copiar el primer Secret Key y pegarlo en YOUR_BOT_SECRET de los ejemplos para probar la demo.
Ejemplo usando un iframe
Este sería el código HTML en este caso:
<!DOCTYPE html>
<html>
<body>
<iframe src='https://webchat.botframework.com/embed/AtencionClientesBot?s=YOUR_BOT_SECRET' style='min-width: 400px; width: 100%; min-height: 500px;'>
</iframe>
</body>
</html>
Ejemplo usando JavaScript
Así quedaría nuestro código HTML:
<!DOCTYPE html>
<html>
<body>
<div id="webchat" style="min-width: 400px; width: 100%; min-height: 500px;"></div>
<script src="https://cdn.botframework.com/botframework-webchat/preview/botchat.js"></script>
<script>
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({ token: 'YOUR_BOT_SECRET' })
}, document.getElementById('webchat'));
</script>
</body>
</html>
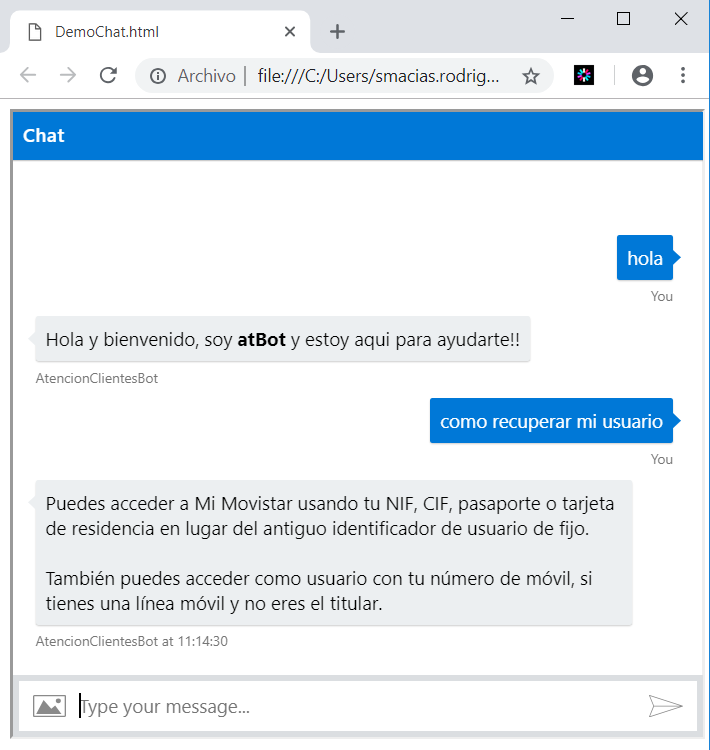
Realizando una prueba con Chrome, aquí tenemos el resultado:

Con estos scripts integrados en cualquier aplicación web ya tendríamos operativo un ChatBot de atención a usuarios de forma automática y casi sin esfuerzo.
Ejemplos en GitHub
Encontraréis documentación, información y demos de todo tipo de ChatBots en el sitio de GitHub que Microsoft pone a disposición de los desarrolladores con ejemplos de código fuente para descargar y estudiar diferentes formas y técnicas para construirlos y programarlos.
Enlace: https://github.com/Microsoft/BotBuilder-Samples
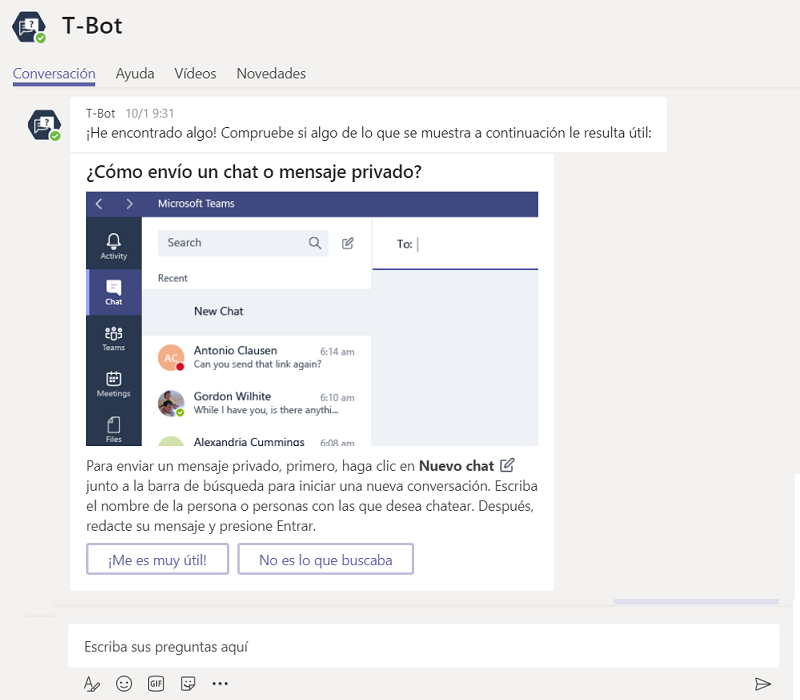
Microsoft Teams, dispone de su propio T-Bot asistente para que veáis todo lo que se puede llegar a construir:

A partir de aquí, entra en juego la imaginación para diseñarlos, dotarlos de buenos flujos de conversación y funcionalidades para guiar a los usuarios.
Conclusiones Finales
Como resumen final, Azure y Microsoft Bot Framework nos ofrecen una plataforma completa y robusta para construir, configurar y publicar nuestros ChatBots en varios canales y páginas web de forma transparente.
A partir de aquí, como hemos venido comentando, se abren muchas posibilidades para automatizar muchas tareas repetitivas en las empresas y organizaciones. Aquí es donde los ChatBots puede ayudar a resolverlas mediante los Servicios Cognitivos y en casos más específicos con programación.
Con esto concluimos esta serie de artículos, si tenéis dudas o preguntas podéis dejarlas en los comentarios.
¡Síguenos en Twitter para estar al día de próximos posts!
