Tal como comentamos en el post anterior, hoy hablaremos de cómo crear componentes propios en Oracle JET.

Como vimos, tenemos toda una colección de componentes ya construidos, probados, y para los que, gracias a la cookbook, podremos ver ejemplos de uso o aplicación, lo que nos irá fenomenal para empezar a coger ideas en nuestros proyectos reales.
Pero, ¿qué sucede si tenemos una funcionalidad, caso de uso o requisito de UX que cubrir y no nos llega con la colección creada de componentes JET?
Pues para ello, podemos crear nuestros propios componentes.
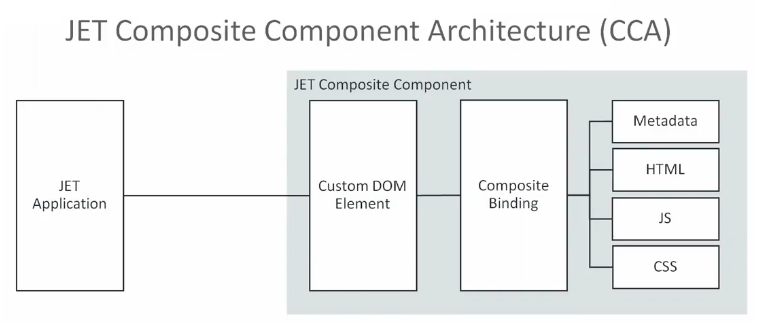
Es importante que previamente entendamos qué elementos forman un componente JET:
- Metadatos que describen al componente y sus propiedades
- EL HTML que lo forma
- JS que hay de apoyo a ese HTML
- Hoja de estilos asociada.

Creando un Componente
Para crear un componente haremos uso de la herramienta de terminal ojet-cli.
Para empezar, usaremos el siguiente comando (el nombre del componente como mínimo debe contener un guion):
ojet create component nombre-componente
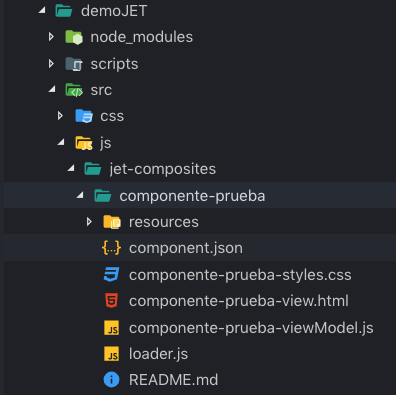
Al crear el componente veremos que se nos ha creado una carpeta jet-composites que contendrá una carpeta por cada componente creado. Esta a su vez contendrá una serie de ficheros que forman el componente, tal como se ha comentado anteriormente (CSS, js, HTML, y JSON).

Crear propiedades
Vamos a crear una propiedad para el componente, de tipo String, con el nombre "proptexto", editando el fichero JSON "component.json":
{
"name": "componente-prueba",
"version": "1.0.0",
"jetVersion": "^6.2.0",
"displayName": "A user friendly, translatable name of the pack.",
"description": "A translatable high-level description for the pack.",
"properties": {
"proptexto" : {
"type" : "string"
}
},
"methods": {
},
"events": {
},
"slots": {
}
}
Crear el HTML
Sobre el <p> por defecto añadimos un nuevo elemento que nos pinte esa nueva propiedad:
<p data-bind="text:messageText"></p>
<h3><oj-bind-text value="[[$properties.proptexto]]"></oj-bind-text></h3>
Comportamiento
Si observamos el fichero JS asociado al componente, en este caso "componente-prueba-viewModel.js", vemos que en la linea 20 tenemos el texto por defecto que se pintara en el elemento <p> previamente descrito:
//Example observable
self.messageText = ko.observable('Hello from Example Component');
Uso del componente
Finalmente llega el momento de hacer uso de nuestro componente. Para ello en cualquiera de nuestras páginas:
1) Añadimos a la vista HTML, nuestro componente:
<div class="oj-hybrid-padding">
<h1>About Content Area</h1>
<div>
A continuación se pinta el componente componente-prueba
</div>
<p></p>
<componente-prueba proptexto="valor del proptexto"></componente-prueba>
</div>
2) Lo añadimos en el define del JS correspondiente a dicha vista:
...
define(['ojs/ojcore', 'knockout', 'jquery','jet-composites/componente-prueba/1.0.0/loader'],
...
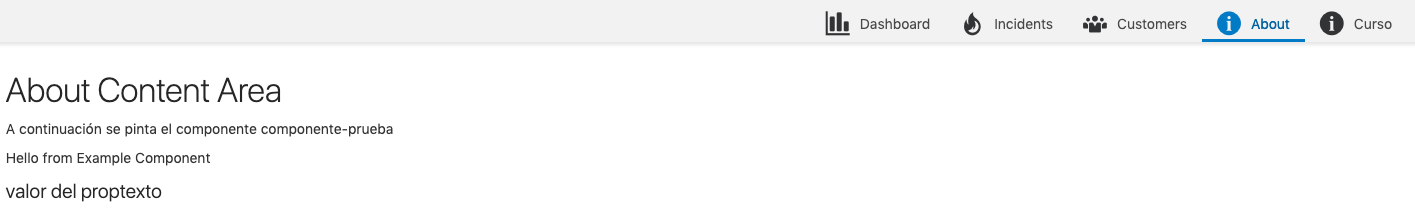
El resultado final será:

Conclusión
Hasta aquí este breve post práctico que nos servirá de introducción para saber cómo crear componentes propios en JET y de este modo cubrir todas nuestras necesidades. Aquí podéis encontrar algunas buenas practicas sobre la creación de componentes.
Si te ha gustado, ¡síguenos en Twitter para estar al día de próximos posts!
