En la mayoría de las aplicaciones es necesario implementar formularios. Aunque en principio no es algo complejo de desarrollar, si queremos incluir validaciones, tener en cuenta los campos visitados, manejar el envío del formulario, etc... podemos optar por usar una librería, lo cual nos facilitará el desarrollo.

Librerías
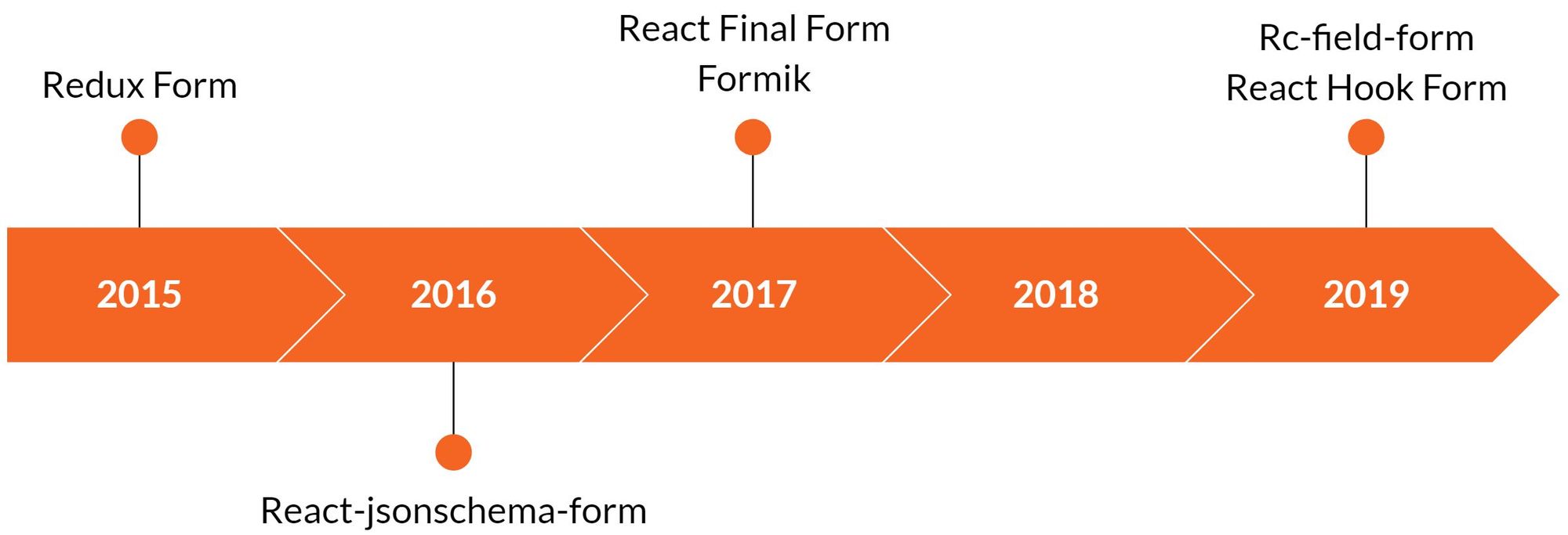
Aunque existen miles de librerías para la gestión de formularios, vamos a analizar y comparar las más destacadas.

Redux Form
Actualmente la documentación de Redux Form indica que no se recomienda empezar un proyecto con esta librería. La única buena razón, en palabras del autor, para seguir utilizándola es si realmente necesitas suscribirte y modificar los datos del formulario desde partes de la aplicación lejanas al componente de formulario. En su lugar, el autor recomienda utilizar React Final Form creada por él mismo como alternativa a Redux Form.
Una desventaja de esta librería es que está ligada a Redux y no siempre vamos a querer tenerlo en nuestro proyecto.
React-jsonschema-form
React-jsonschema-form es diferente a las demás librerías que vamos a analizar ya que permite generar un formulario a partir de un objeto JSON.
Por defecto el formulario se genera con etiquetas de Bootstrap, aunque permite usar otras librerías de estilos o añadir clases para maquetarlo nosotros mismos.
En cuanto a la validación, por defecto se realiza cuando se envía el formulario. Esto puede cambiarse pasándole la prop liveValidate, lo cual hará que se valide cada vez que haya un cambio en un campo del formulario. No obstante, esto puede provocar un peor rendimiento. Es posible añadir reglas de validación en el propio JSON.
Finalmente, en cuanto a rendimiento, por defecto la librería se basa en componentes no controlados. Se comportará como componente controlado si se le pasan las props onChange y formData.
React Final Form
Como se ha mencionado anteriormente React Final Form fue creada por el mismo autor de Redux Form. Esta librería está basada en el patrón de diseño Observer. Es un patrón de diseño de comportamiento que te permite definir un mecanismo de suscripción para notificar a varios objetos sobre cualquier evento que le suceda al objeto que están observando.
En cuanto a rendimiento consigue reducir el número de renders ya que se realiza un render en la actualización de cada campo de manera independiente a los demás.
Formik
Formik se trata de una de las librerías más conocidas y es la que recomienda actualmente la documentación de React.
Se basa en componentes controlados y un inconveniente es que puede provocar problemas de rendimiento en formularios muy grandes. Para evitar esto, se introdujo el campo <FastField />.
Sobre la validación. es fácil de integrar librerías externas como Yup. No obstante, se puede validar sin utilizar otras librerías.
Es importante resaltar que Formik lleva actualmente más de un año sin mantenimiento. Tampoco ha actualizado su blog o redes sociales, por lo que no hay noticias sobre si retomará su desarrollo.
React Hook Form
React Hook Form al igual que Formik es una de las librerías más conocidas.
Se basa en componentes no controlados. Para observar los campos introduce el hook useWatch de modo que podamos observar uno o más campos, pero hay que tener en cuenta que esto podría tener consecuencias en el rendimiento.
En cuanto a validaciones, estas se realizan por defecto al enviar el formulario. No obstante, puede cambiarse para que se realice al actualizar cada campo. Igualmente hay que tener en cuenta que podría tener consecuencias en el rendimiento. Además, indicar que al igual que Formik permite una fácil integración con librerías de validación externas.
Rc-field-form
Rc-field-form surgió para mejorar a la librería rc-form creada por la misma empresa.
Está basada en componentes no controlados, y para las validaciones utiliza async-validator, vinculado con la misma empresa. También utiliza useWatch para observar los campos, simular a React Hook Form.
Por otro lado, indicar que no posee apenas documentación. La poca documentación que tiene se basa en unos pocos ejemplos.
Comparativa
Uso

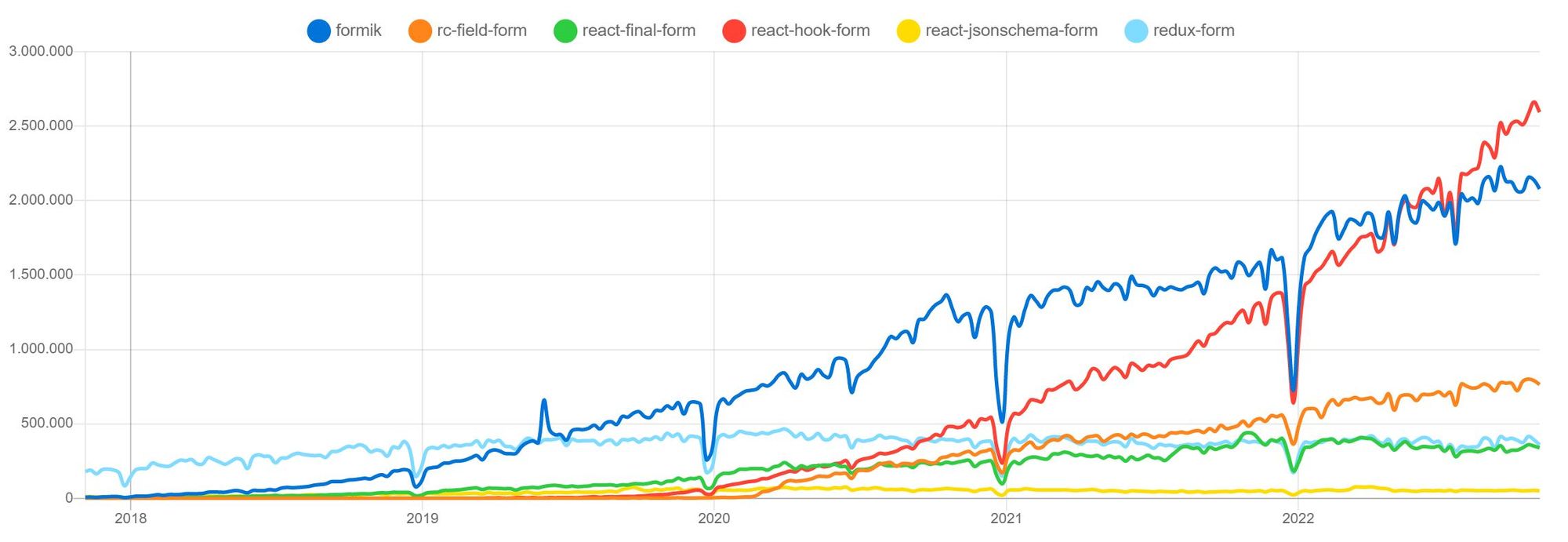
En esta gráfica puede observarse varias cosas. En primer lugar, a pesar de que React Final Form surgió para mejorar a Redux Form, actualmente sigue ligeramente por debajo en uso y muy lejos de otras como Formik o React Hook Form.
Sobre estas dos, vemos que React Hook Form está subiendo en cuanto a uso superando ya a Formik y presentando mucha diferencia respecto a las demás. Formik por su parte si continua sin mantenimiento previsiblemente irá cayendo.
Finalmente, rc-field-form vemos que posee bastante uso, aunque muy lejos de las dos más utilizadas, y rc-jsonschema-form no ha tenido gran aceptación.
Tamaño
| Redux Form | 26.4kB |
| React-jsonschema-form | 69.3kB |
| React Final Form | 3.3kB |
| Formik | 13kB |
| React Hook Form | 9kB |
| Rc-field-form | 17.8kB |
En cuanto a tamaño destaca React Final Form con tan solo 3.3kB, seguido de React Hook Form con 9kB. Por otra parte, react-jsonschema-form tiene un tamaño de 69.3kB, mucho más que las demás.
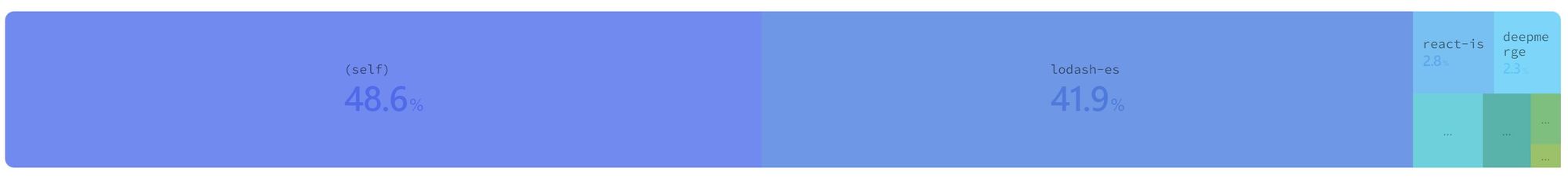
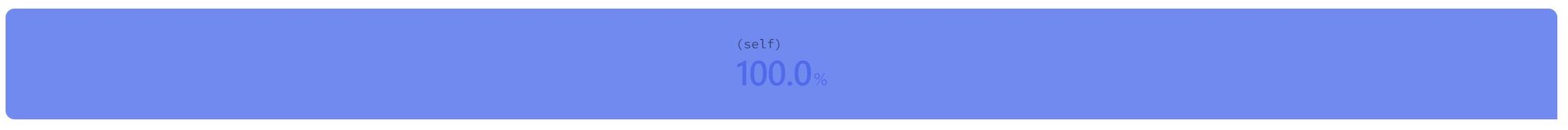
Dependencias
Redux Form

React-jsonschema-form

React Final Form

Formik

React Hook Form

Rc-field-form

En cuanto al número de dependencias, destacan React Final Form y React Hook Form. Esta última no tiene ninguna dependencia. Por otra parte, nuevamente react-jsonschema-form es la que destaca en la parte negativa, siendo la que posee mayor número de dependencias.
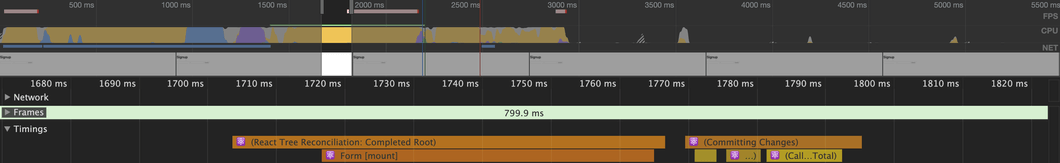
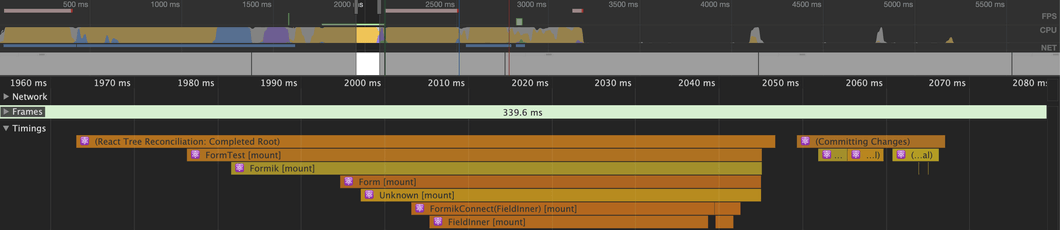
Tiempo de carga


Aquí podemos observar el tiempo de carga de las dos librerías más utilizadas actualmente (React Hook Form y Formik) y como puede observarse React Hook Form presenta un tiempo de carga menor (200ms).
Incidencias abiertas
| Redux Form | > 400 |
| React-jsonschema-form | > 300 |
| React Final Form | > 300 |
| Formik | > 600 |
| React Hook Form | 0 |
| Rc-field-form | < 100 |
Por último, puede ser útil ver el número de incidencias activas para ver qué actividad presenta el desarrollo de la librería. En este caso como puede observarse destaca React Hook Form ya que no tiene ninguna incidencia actualmente. Por otro lado, vemos que Formik acumula más de 600 actualmente y previsiblemente su número continuará aumentando.
Conclusiones
Tras realizar la comparativa pueden extraerse varias conclusiones.
- React Final Form a pesar de que supera claramente a Redux Form no ha logrado imponerse, y continua por debajo en uso. Aunque logre superarla probablemente no llegue a acercarse a otras como React Hook Form.
- React-jsonschema-form a pesar de presentar un enfoque distinto a las otras que hemos visto, no ha logrado tener una buena aceptación, puede ser en parte a su gran tamaño.
- Formik, aunque ha sido durante mucho tiempo la librería más utilizada, dado la incertidumbre sobre su futuro ha ido y seguirá cayendo en uso.
- Rc-field-form aunque su tendencia de uso continua poco a poco al alza, se encuentra muy lejos de otras librerías. Además, no presenta una mejora a otras ya existente.
- React Hook Form destaca en la mayoría de aspectos. Tiene una comunidad de desarrolladores muy activa, posee un tamaño reducido, no tiene dependencias y posee un buen rendimiento.
Aunque hemos visto las principales librerías actualmente, podemos encontrar React-forms, Unform, Formsy-React, Tcomb-form, Uniforms, Winterfell, React Formal, React reactive Forms, Redux autoform... entre muchas otras.
¿Usas o conoces alguna otra librería?
