En este artículo veremos como configurar un entorno de testing funcional automatizado para aplicaciones móviles, en este caso Android, empleando para ello Appium y Selenium.

Configuración del entorno
Para poder realizar un proyecto de testing funcional automatizado con Selenium y Appium necesitaremos las siguientes herramientas:
- Appium (https://bitbucket.org/appium/appium.app/downloads/)
- Maven (https://maven.apache.org/download.cgi)
- Android Studio (https://developer.android.com/intl/es/sdk/index.html)
Una vez instaladas estas tres herramientas será preciso configurar correctamente las variables de entorno:
JAVA_HOME: Ruta donde está ubicado el JDK de java (Ejemplo : C:\Program Files\Java\jdk1.8.0_92)
JRE_HOME: Ruta donde está ubicado el JRE de java (Ejemplo : C:\Program Files\Java\jre1.8.0_92)
M2_HOME: Ruta donde está instalado Maven (Ejemplo : C:\Maven)
M2: Ruta donde está ubicado el ejecutable de Maven (Ejemplo : C:\Maven\bin)
ANDROID_HOME: Ruta donde está el SDK de Android (Ejemplo : C:\Users\<user>\AppData\Local\Android\sdk)
APPIUM_HOME: Ruta donde está ubicada la instalación de Appium (Ejemplo : C:\Program Files (x86)\Appium)
También deberán añadirse al PATH de Variables del Sistema
Configuración de Appium
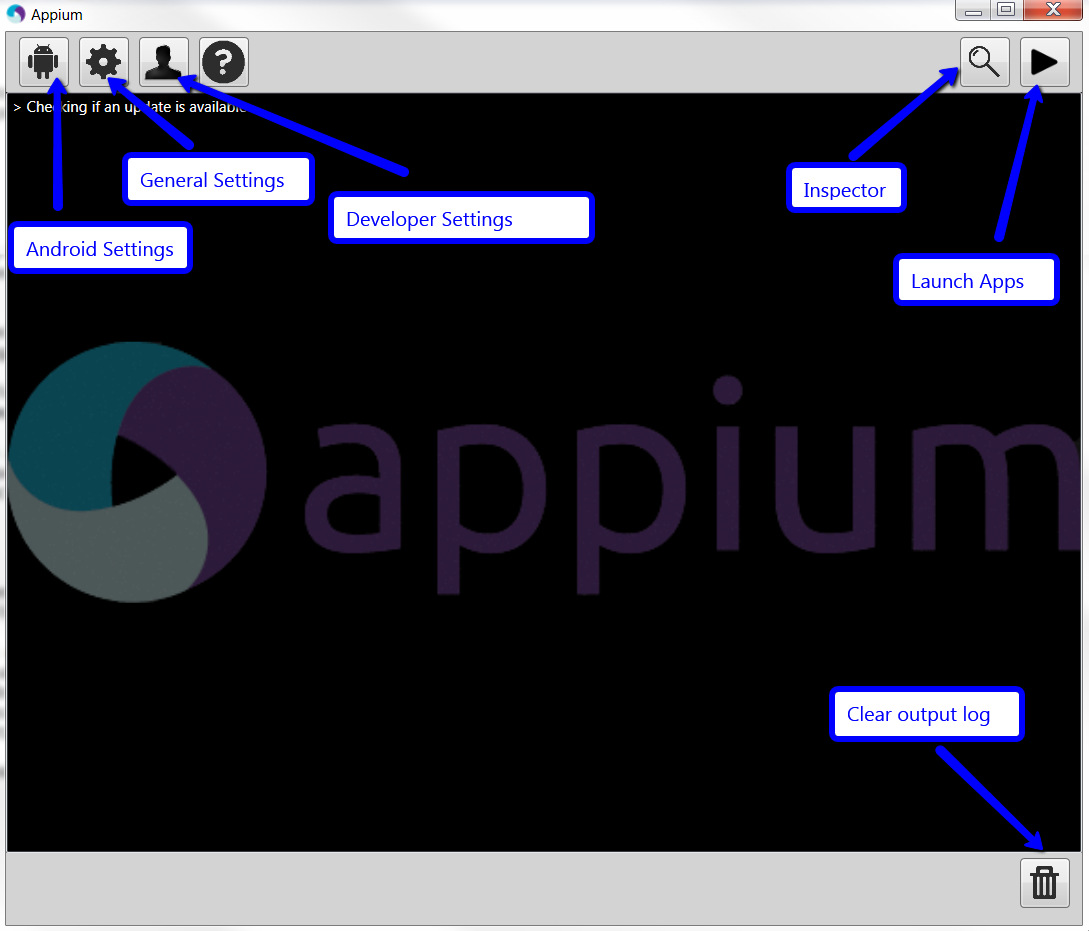
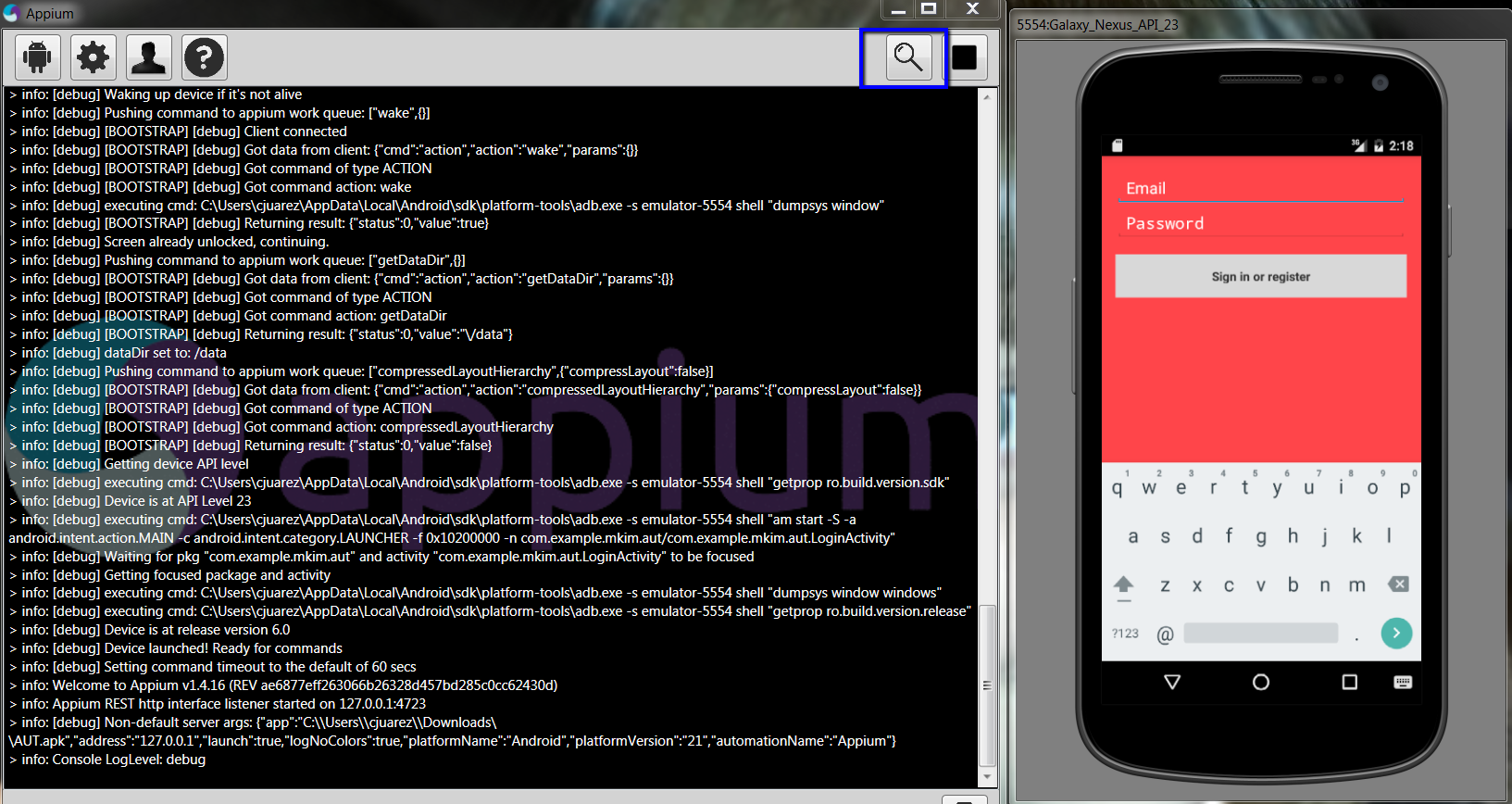
Al ejecutar Appium se presentará una pantalla como la siguiente:

Tendremos las siguientes opciones, señaladas en la imagen anterior:
- Android Settings : Configuración de la aplicación Android / iOS a ejecutar.
- General Settings : Configuración general de Appium.
- Developer Settings : Configuración para desarrolladores.
- Inspector : Herramienta para inspeccionar los elementos de la aplicación.
- Launch : Carga la aplicación definida en Android Settings.
- Clear output log : Borra el log generado en pantalla.
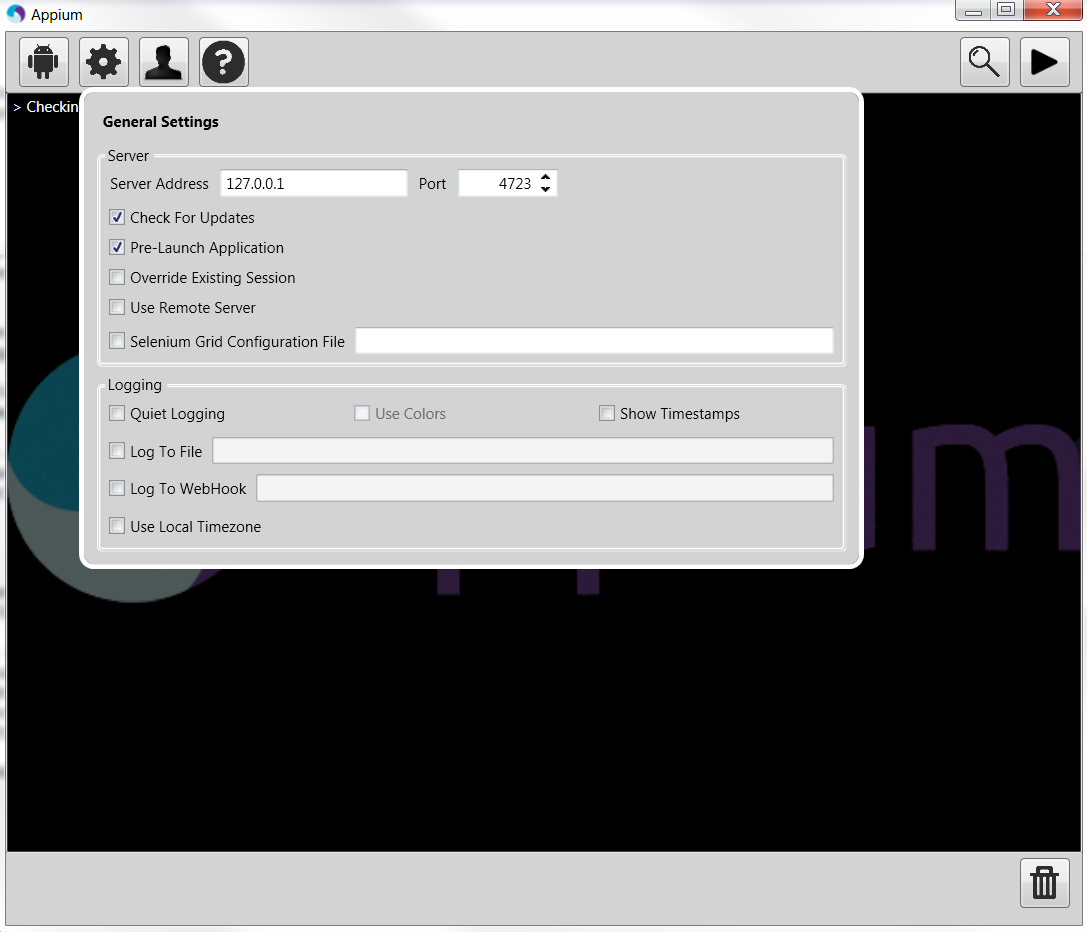
En General Settings indicaremos la IP del servidor y el puerto. En caso de desarrollo local indicaremos IP 127.0.01 y puerto 4723.
Asimismo también activaremos las opciones Check For Updates y Pre Launch Application.

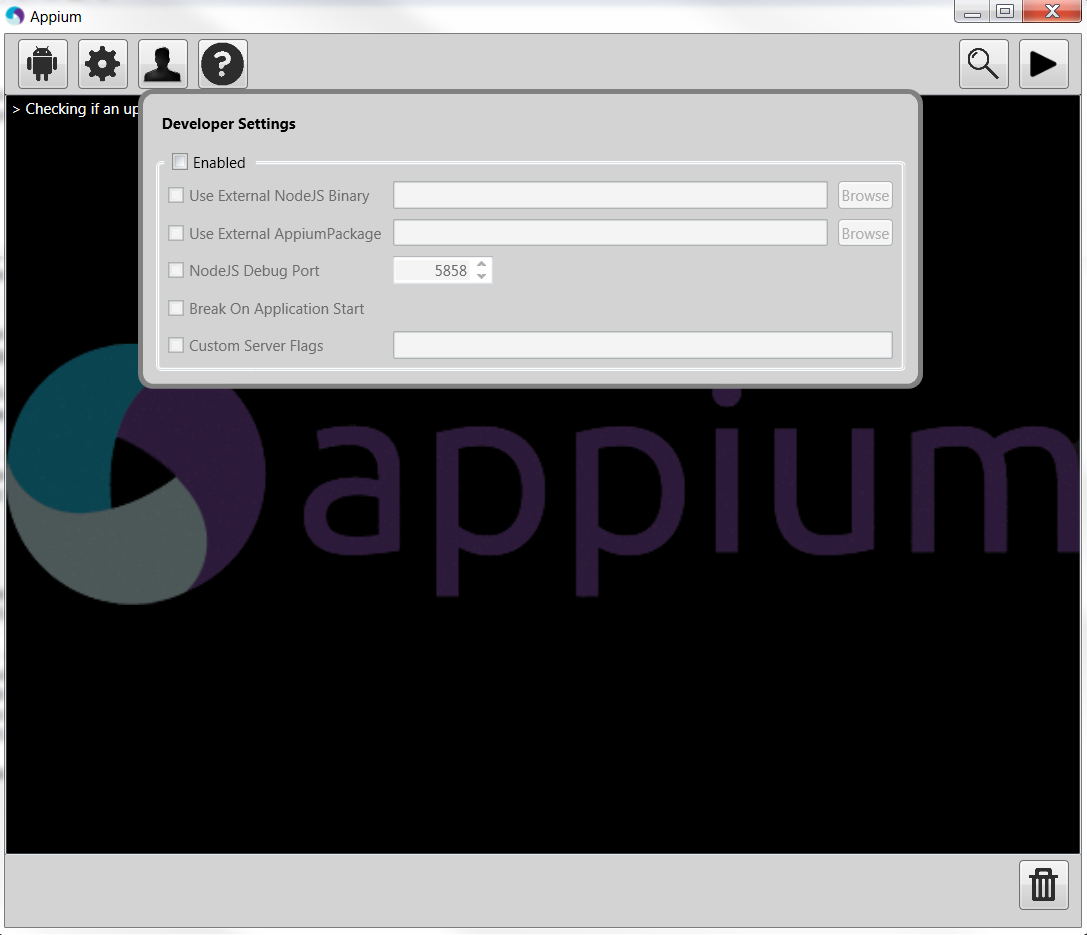
En Developer Settings no aplicaremos nigún cambio dejando todas las opciones deshabilitadas.

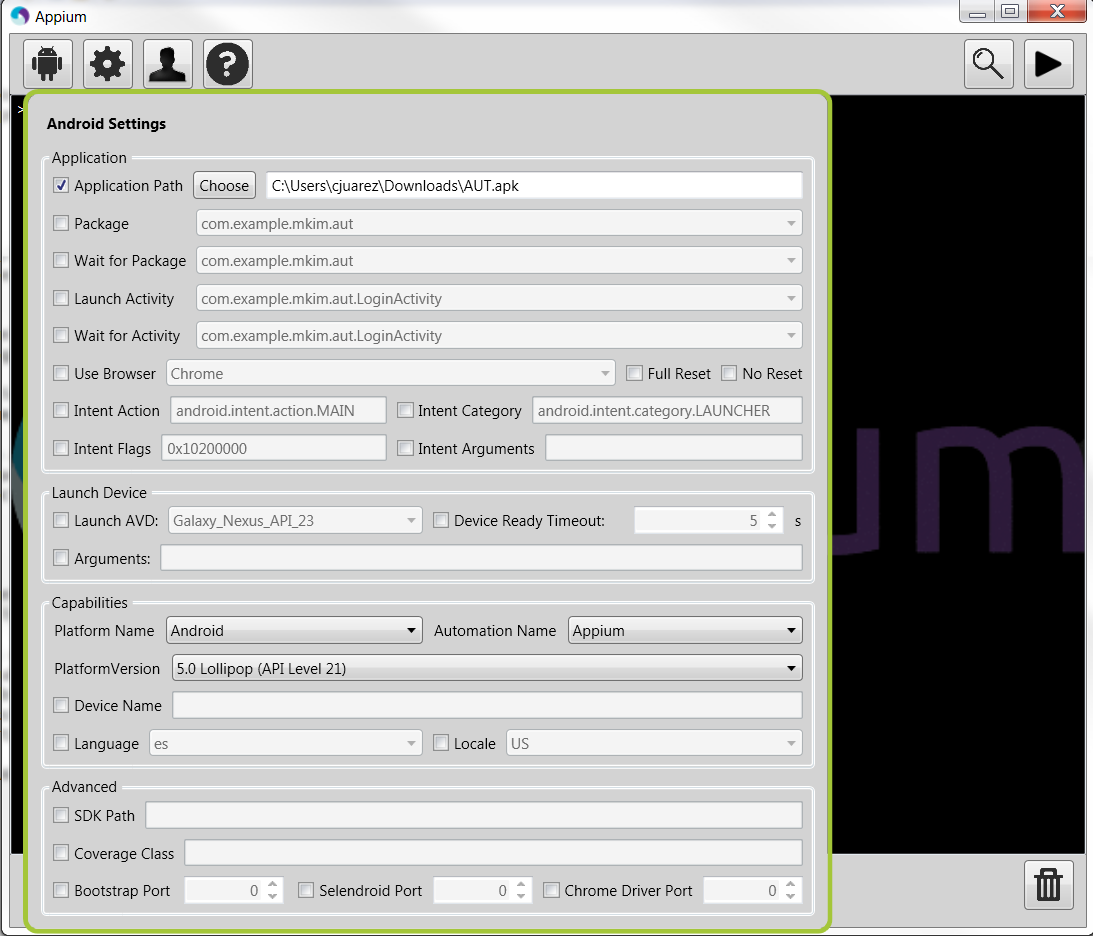
En Android Settings definiremos la aplicación Android / iOS a ejecutar.
No habilitaremos el emulador en este punto ya que lo arrancaremos manualmente desde Android Studio.

Ejecución del Inspector Appium
Una vez cargada una aplicación a través de Appium, podemos observar los elementos de la aplicación y ver sus características a través del Inspector.
Para ejecutar el Inspector hacemos clic en la lupa de Appium, ubicada en la parte superior derecha.

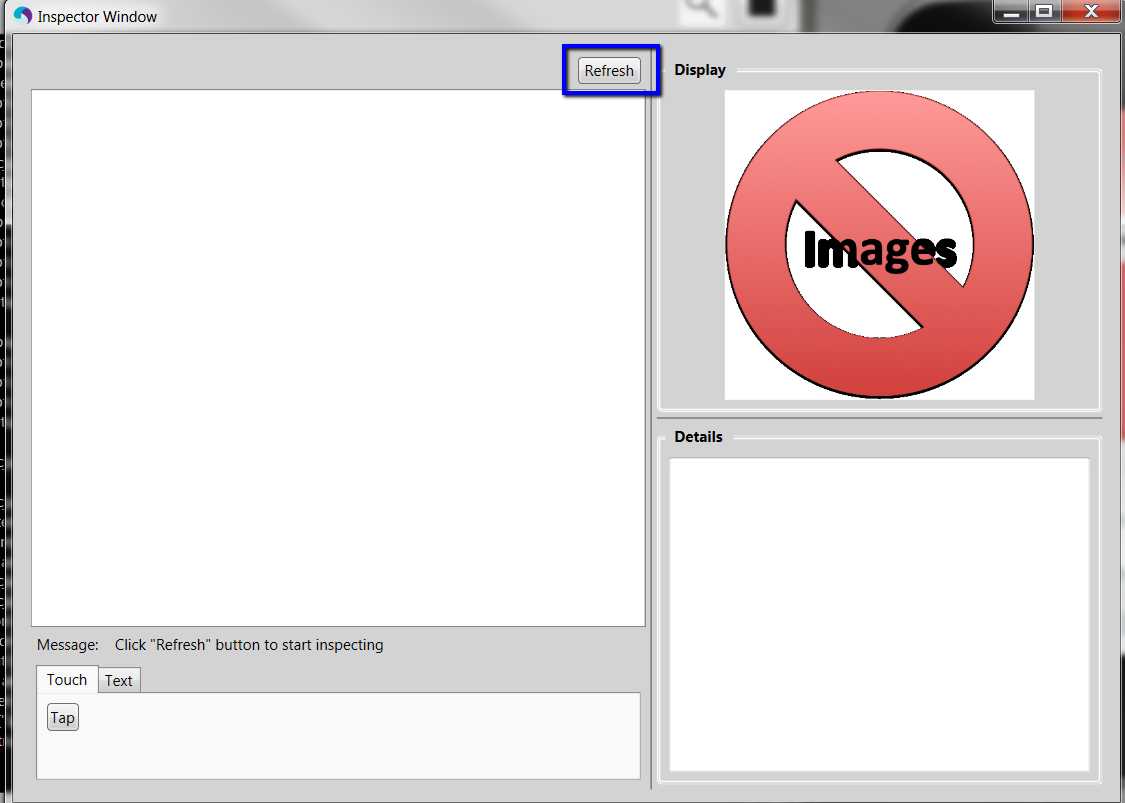
Al ejecutar el Inspector aparece una pantalla como la siguiente:

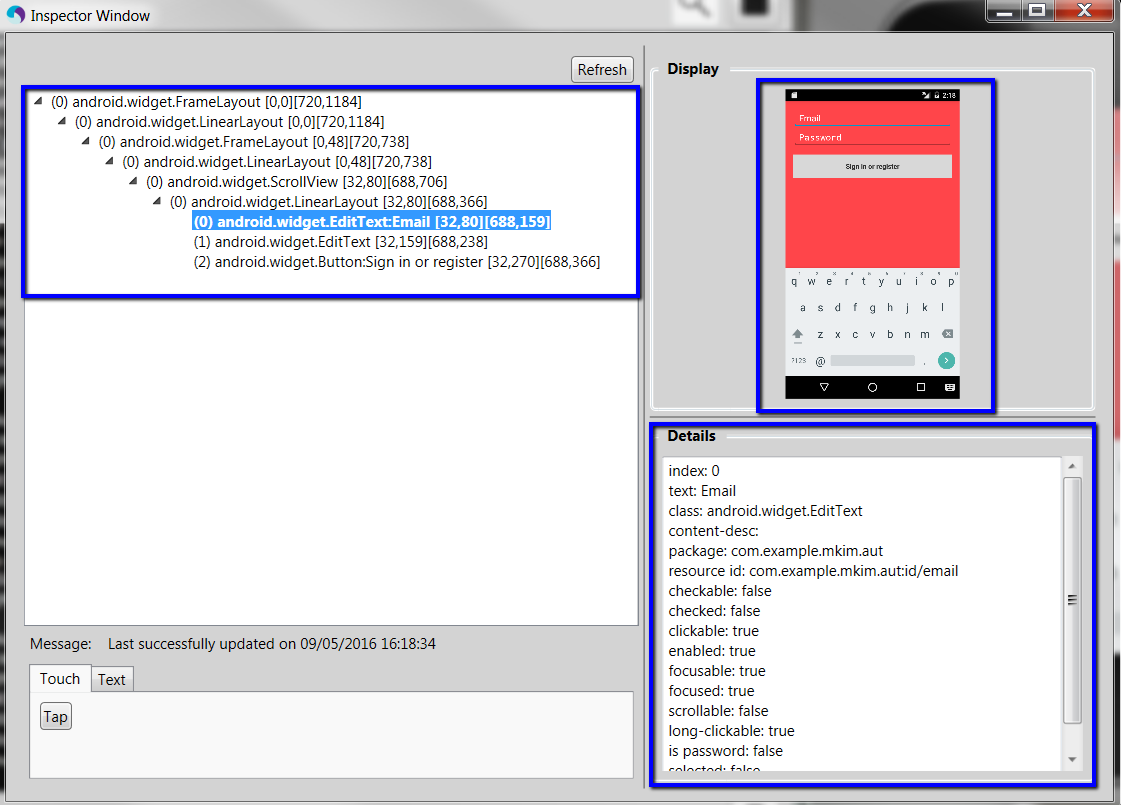
Pulsando el botón Refresh, nos aparecerán los elementos. Desplegando el árbol podremos acceder a cada uno de ellos y ver sus características.

Creación del test
Creamos un Android Project en Android Studio y añadimos una clase con un método para conectar con Appium:
public void connectAppium() throws Exception {
File app = new File(apkPath + apkFile);
URL url = new URL ("http://127.0.0.1:4723/wd/hub");
URLConnection urlConnection = url.openConnection();
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("app", app.getAbsolutePath());
driver = new AndroidDriver(urlConnection.getURL(),
capabilities);
}
También crearemos un método para cerrar la sesión de WebDriver:
public void disconnectAppium() throws Exception {
driver.quit();
}
Para poder interactuar con los elementos de la aplicación utilizaremos Selenium. En el caso siguiente buscaremos una lista de elementos cuya "ClassName" sea "android.widget.EditText". Recogemos el primero de los elementos y verificamos mediante un Assert que el texto del objeto "EditText" sea "Email".
Asimismo, también buscamos el botón de la pantalla a través de su "ClassName" y verificamos que su texto sea "Sign in or register".
public void testVerifyElements() throws Exception {
List listElements = driver
.findElementsByClassName("android.widget.EditText");
WebElement email = (WebElement)listElements.get(0);
Assert.assertEquals("Email", email.getText());
WebElement password = (WebElement)listElements.get(1);
Assert.assertEquals("", password.getText());
WebElement boton = driver
.findElementByClassName("android.widget.Button");
Assert.assertEquals("Sign in or register", boton.getText());
}
Para poder interactuar con alguno de los campos bastará con buscar el elemento en concreto y establecer el texto o la acción a realizar:
WebElement email = (WebElement)listElements.get(0);
email.sendKeys(usuario);
WebElement boton = driver
.findElementByClassName("android.widget.Button");
boton.click();
Este es el aspecto del fichero build.gradle:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
testOptions {
unitTests.returnDefaultValues = true
}
defaultConfig {
applicationId "apk.test.project"
minSdkVersion 21
targetSdkVersion 23
versionCode 1
versionName "1.0"
multiDexEnabled true
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile
('proguard-android.txt'), 'proguard-rules.pro'
}
}
packagingOptions {
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/LICENSE'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/NOTICE'
exclude 'META-INF/DEPENDENCIES'
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.2.1'
compile 'com.android.support:design:23.2.1'
compile 'io.appium:java-client:3.4.1'
}
Enlaces
Descarga de la aplicación utilizada para el test:
https://github.com/tutsplus/Appium-Introduction/blob/master/app/AUT.apk?raw=true
La aplicación tiene dos usuarios login de test :
success@envato.com/password y success2@envato.com/password2.
