En los artículos anteriores, parte 1 y parte 2, vimos la implementación de una aplicación ASP.NET WebAPI con JWT. Hoy para finalizar la serie de artículos nos queda documentar y testear nuestra API sin necesidad de usar herramientas de debugger y de esta forma permitir consumir nuestros servicios REST simplemente utilizando una interfaz web interactiva.

Requerimientos Previos
Para desarrollar este tutorial son necesarios conocimientos de:
- Visual Studio 2017 IDE.
- Descarga de código fuente desde GitHub.
- Gestión de paquetes Nuget.
- API REST / JSON.
- Servidor Web IIS Express.
Contexto
Una vez construida nuestra API, necesitamos dotar de un mecanismo para documentarla y probarla de forma rápida y sin necesidad de utilizar un Web Debuggers como Fiddler, Postman, etc. en su lugar, usaremos la especificación de Swagger UI - https://swagger.io/swagger-ui/

Swagger, a día de hoy, es un standard de facto al igual que los WebServices y su WSDL en su día, como lo definen en su web: "Swagger is the world’s largest framework of API developer tools for the OpenAPI Specification (OAS), enabling development across the entire API lifecycle, from design and documentation, to test and deployment."
Por mencionar algunas ventajas, aquí os dejo:
- Ahorro de esfuerzo de documentación de nuestras APIs.
- Portal para desarrolladores con toda la info de nuestra API para usarla.
- Describir cada servicio y parámetros de nuestra API para los desarrolladores
- Actualización automática de documentación si hay cambios en la definición de servicios REST.
- Testing Integrado para probar los servicios y las respuestas de los mismos.
Pero como buenos Developers, nos gusta ver las cosas en acción, así que vamos a montarlo en nuestro proyecto, ver como funciona y entender como documentar nuestras API REST sin apenas esfuerzo alguno.
Abriendo el proyecto en Visual Studio 2017
Partiremos de nuestro proyecto anterior, recordar que está disponible en GitHub: https://github.com/santimacnet/WebAPI-Segura-JWT y podéis descargarlo como más o guste, clonarlo o hacer un fork.

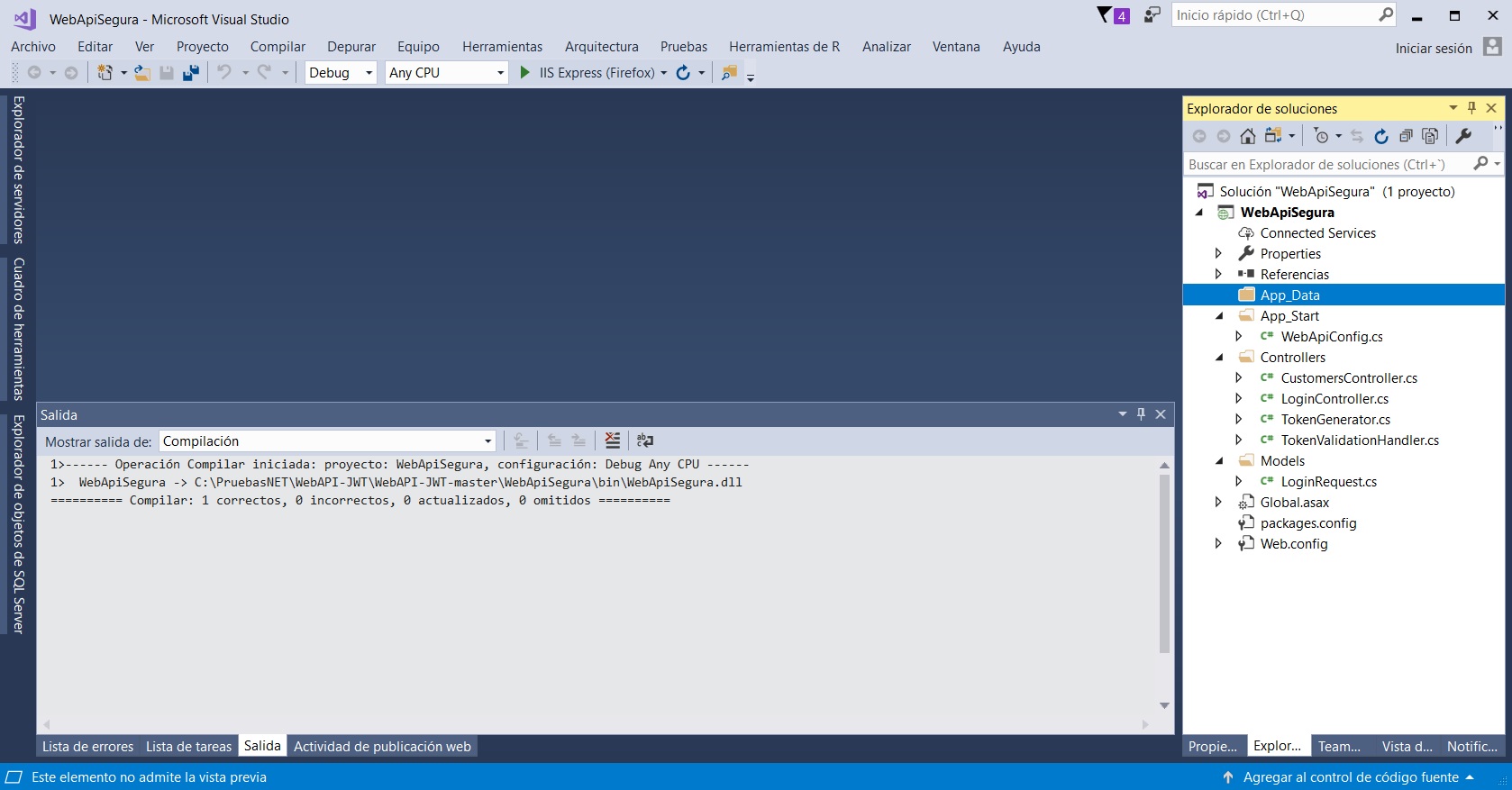
Probamos que la aplicación compila correctamente, no contiene errores y listo.
Instalando Swagger en nuestro proyecto
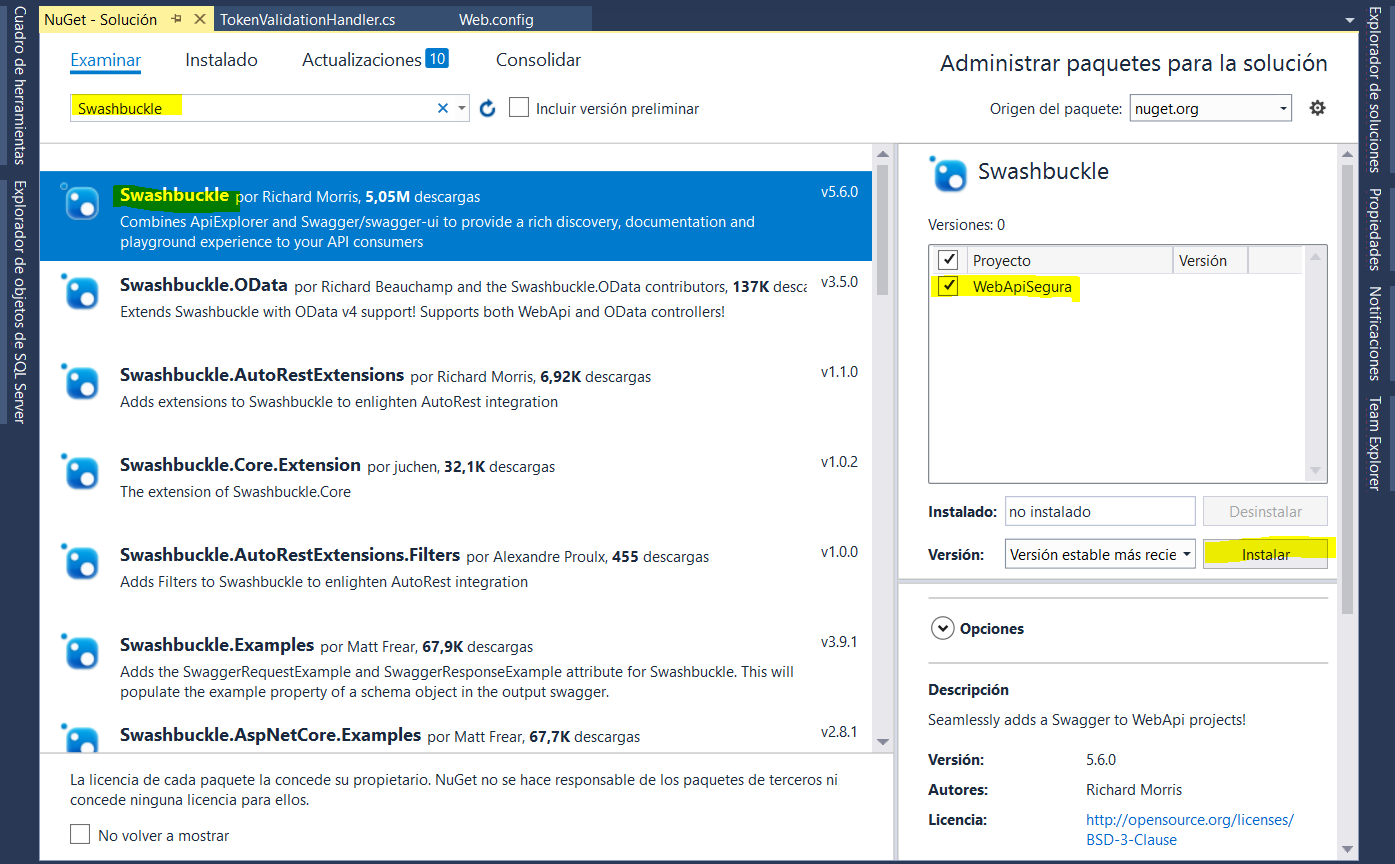
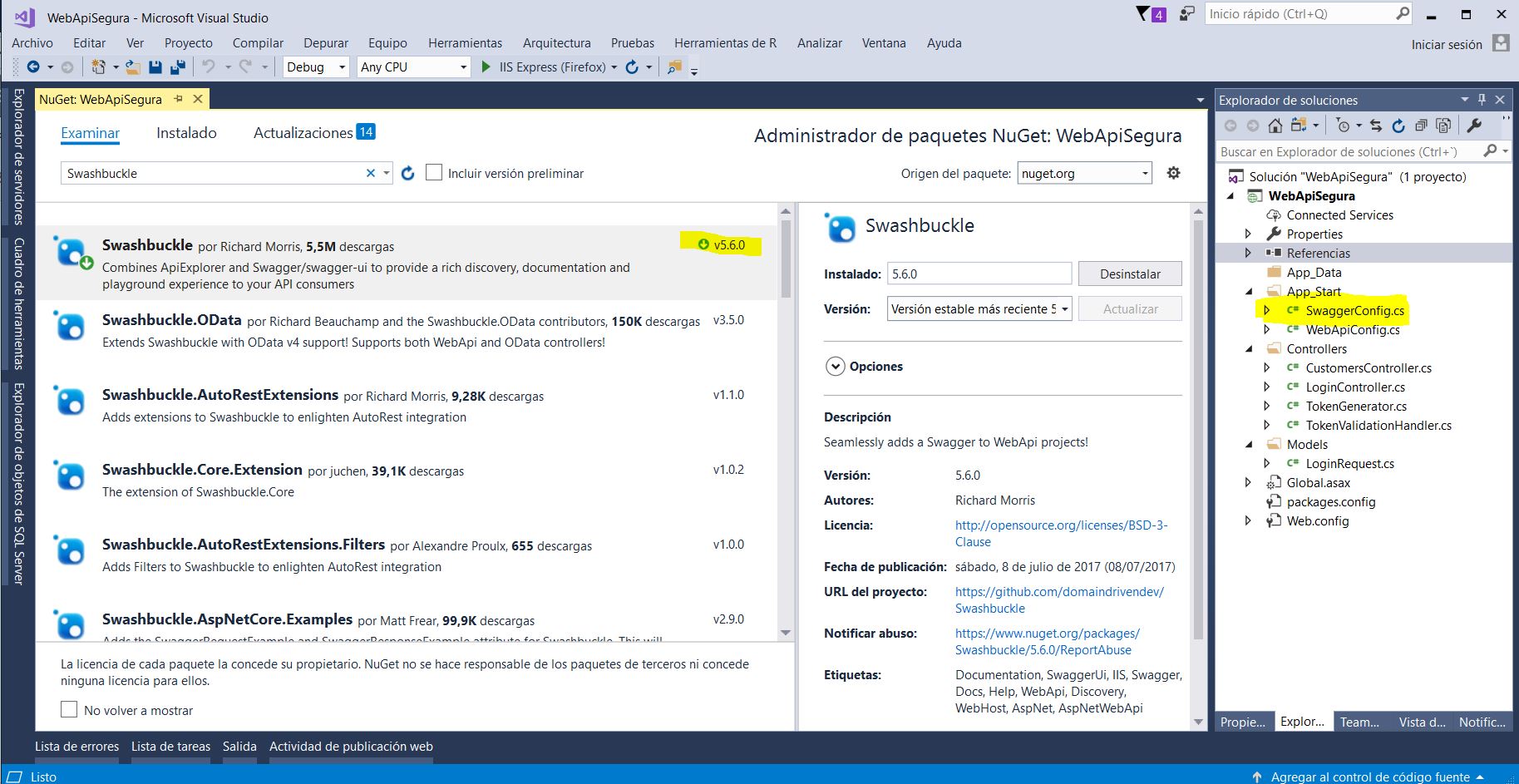
Para incluir Swagger en nuestro proyecto Web API, debemos instalar el package Swashbuckle mediante el administrador de paquetes NuGet. Aquí como más os guste desde la consola PM o mediante la interfaz gráfica, en nuestro caso, usaremos la interfaz gráfica para instalar la versión 5.6.0 de Swashbuckle y asegurándonos de que estáis en la pestaña Examinar.

Recordar: También es posible desde la consola Nuget con el comando: PM> Install-Package Swashbuckle -Version 5.6.0
Para confirmar que se ha instalado correctamente, veremos un icono verde en la interfaz gráfica, una nueva clase "SwaggerConfig.cs" en nuestra solución de Visual Studio y también se actualiza nuestro packages.config como vemos en la imagen.

En el archivo package.config veremos las nuevas entradas:
<package id="Swashbuckle" version="5.6.0" targetFramework="net461" /> <package id="Swashbuckle.Core" version="5.6.0" targetFramework="net461" />
Compilamos de nuevo el proyecto para ver que esta todo correcto y seguimos con el siguiente paso.
Configurando Swagger en nuestro proyecto
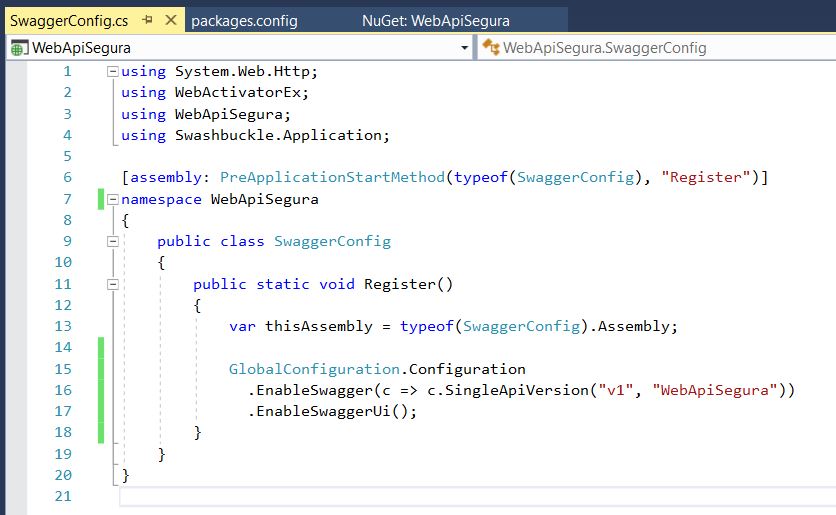
Una vez instalado, vemos que existe una nueva clase "SwaggerConfig", es la encargada de la configuración de Swagger para nuestra API REST, vamos a abrirla y dejarla solo con configuración mínima para que funcione. Luego a partir de aquí cada uno deberá configurar según sus necesidades pero para nuestro ejemplo con esto es suficiente:

Compilamos para asegurar que no hay ningún error y ya estamos listos para probar la documentación de nuestra API REST.
Ejecutando el Proyecto WebAPI
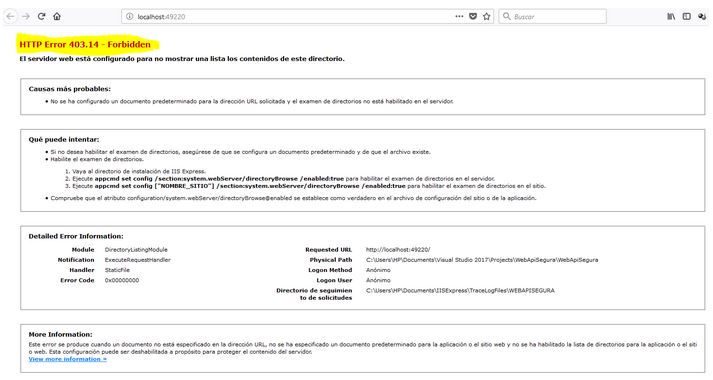
Ahora solo nos falta iniciar el proyecto WebAPI, si recordáis el artículo parte 2, al ejecutar, obtenemos un error 403 Forbidden, en realidad, no hay que preocuparse porque es un tema de configuración de IIS (tenéis la explicación en el articulo anterior) y no hacemos caso de este mensaje.

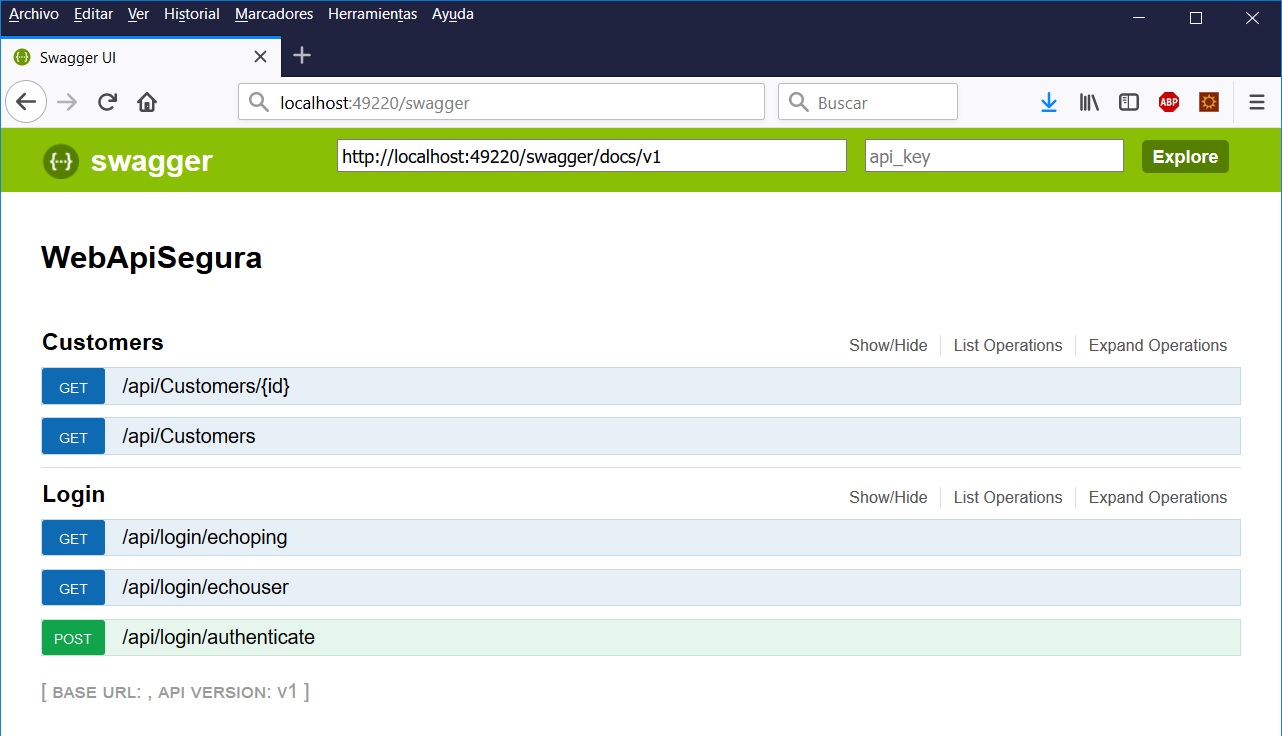
Ahora vamos a escribir esto en el navegador: localhost:49220/swagger y por arte de "MAGIA" ya tenemos nuestra documentación funcionando como vemos en la imagen.

Fijaros que ya tenemos una interfaz web, totalmente operativa que nos permite navegar y consultar nuestra API REST sin ningún esfuerzo.
Probando nuestra WebAPI
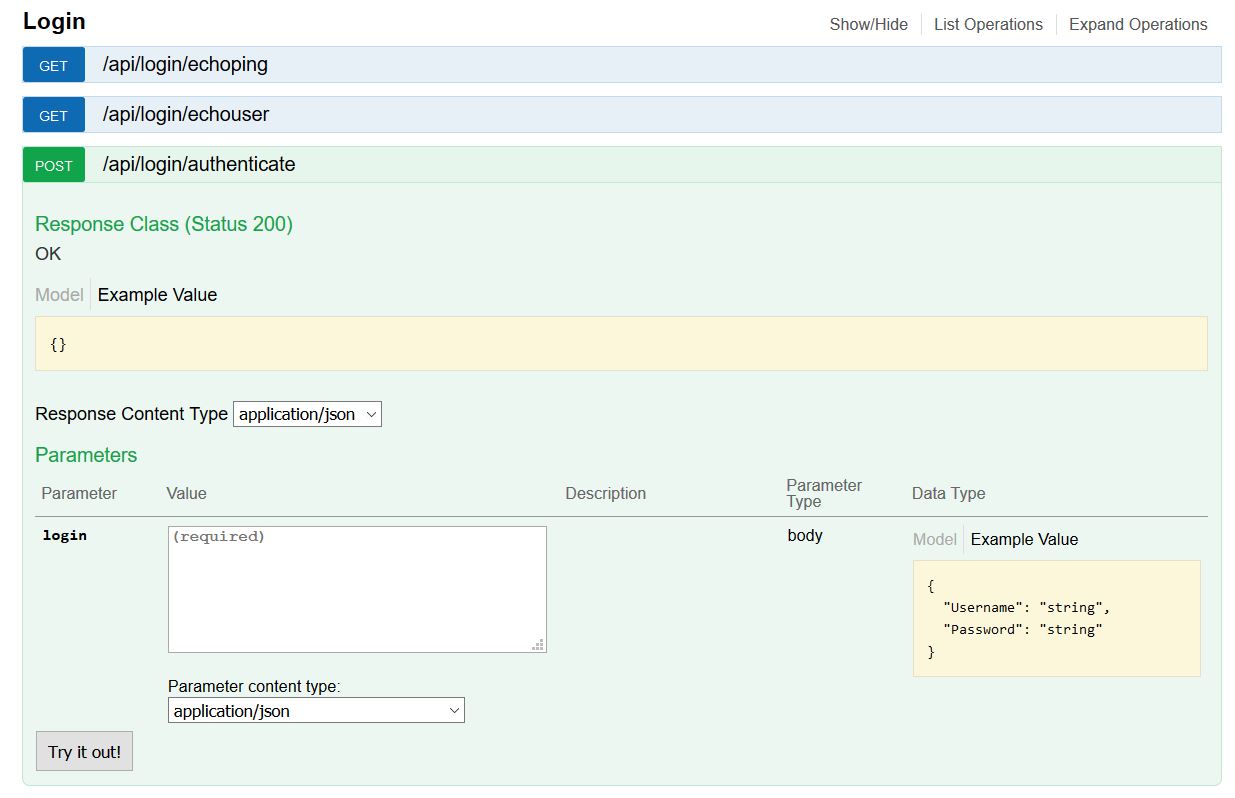
Pero eso no es todo, al principio del articulo comente que también podemos testearla. Vamos a verlo ahora sobre las llamadas al Login. Si desplegamos el método POST, tenemos toda la información del JSON que necesita para hacer la llamada y un botón "Try it out" para realizar la llamada como vemos en la siguiente imagen:

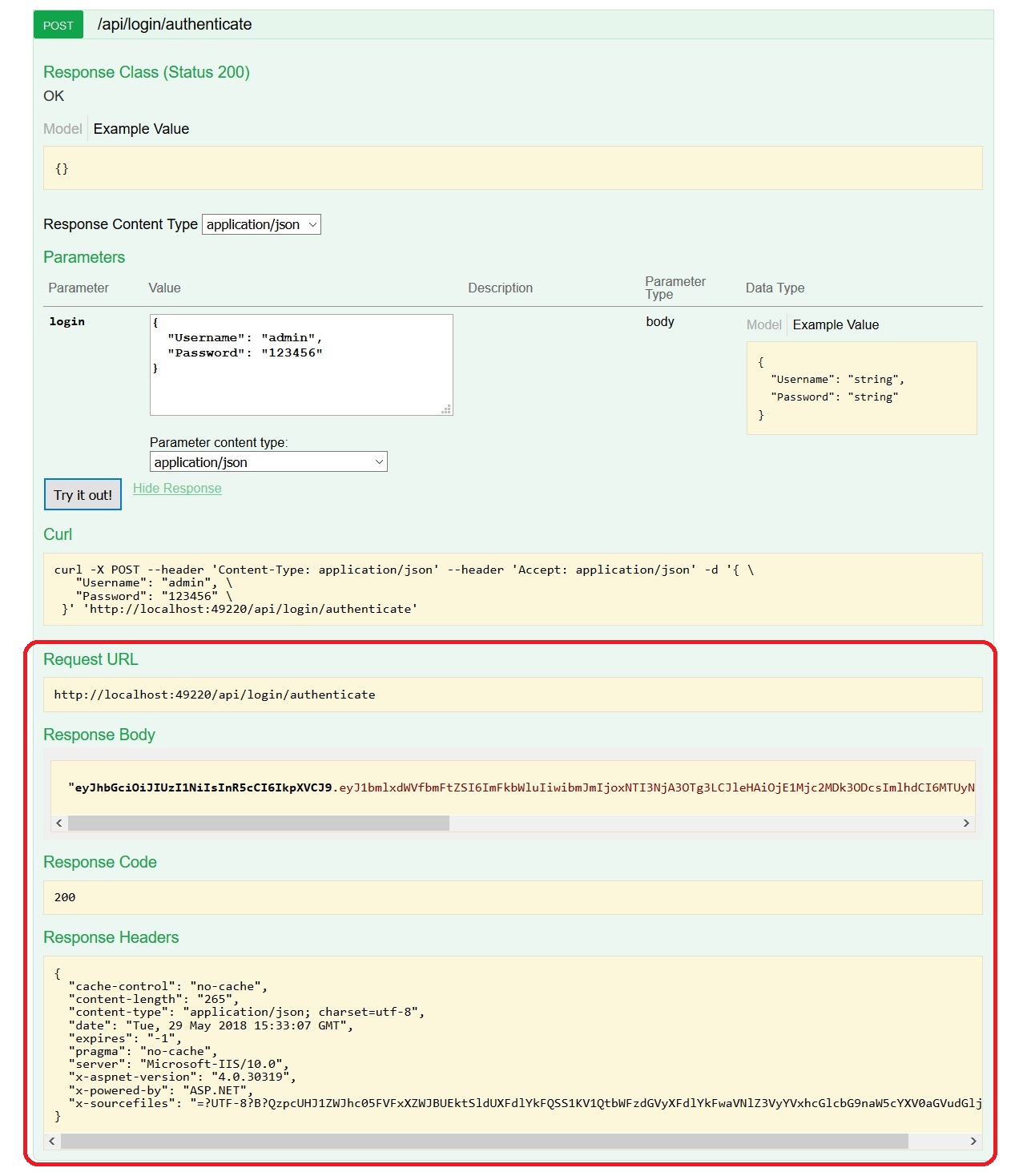
Rellenamos los parámetros del login en JSON (ver o pulsar ejemplo) y como valores nuestra API, acepta cualquier Username y Password = 123456 después, realizamos la petición con "Try it out!" para obtener la respuesta y vemos que nos devuelve información referente al Request URL, Request Body, Response Code, todo sin necesidad de utilizar ningún Web Debugger:

Probarlo y jugar con ello para ver como funciona, usar también password erróneos para obtener error 401 y ver las respuestas, en el ejemplo se puede ver el Token JTW obtenido.
Conclusiones
Hemos visto lo fácil que resulta incluir SwaggerUI a nuestros proyectos de API REST y como nos permite fácilmente generar la documentación y testear nuestra API con la interfaz de usuario web que pone a nuestra disposición de forma totalmente gratis.
Además, aunque no lo hemos visto, se puede personalizar fácilmente la especificación generada mediante XML desde el propio Visual Studio y tener una documentación más detallada si queremos ofrecer un Developer Portal para desarrolladores externos que usen nuestra API y también extender el componente Swashbuckle para customizarlo según las necesidades del proyecto.
Con esto concluimos la última parte de esta serie de artículos, si tenéis dudas o preguntas podéis dejarlas en los comentarios.
Happy Coding!
¡Síguenos en Twitter para estar al día de próximos posts!
