En este artículo veremos cómo configurar desde el inicio un proyecto de automatización en WebdriverIO (Javascript) utilizando el patrón Page Object. Finalmente veremos cómo integrar y ejecutar el proyecto integrándolo en Jenkins vía Pipeline.

Como paso previo, deberemos tener instalado Node.js para la correcta configuración y posterior ejecución del proyecto. Podremos descargarlo desde su página oficial : https://nodejs.org/es/download/
Creación del Proyecto
En primer lugar, crearemos un nuevo proyecto con la herramienta de desarrollo que utilicemos. El editor utilizado en este artículo será IntelliJ IDEA.
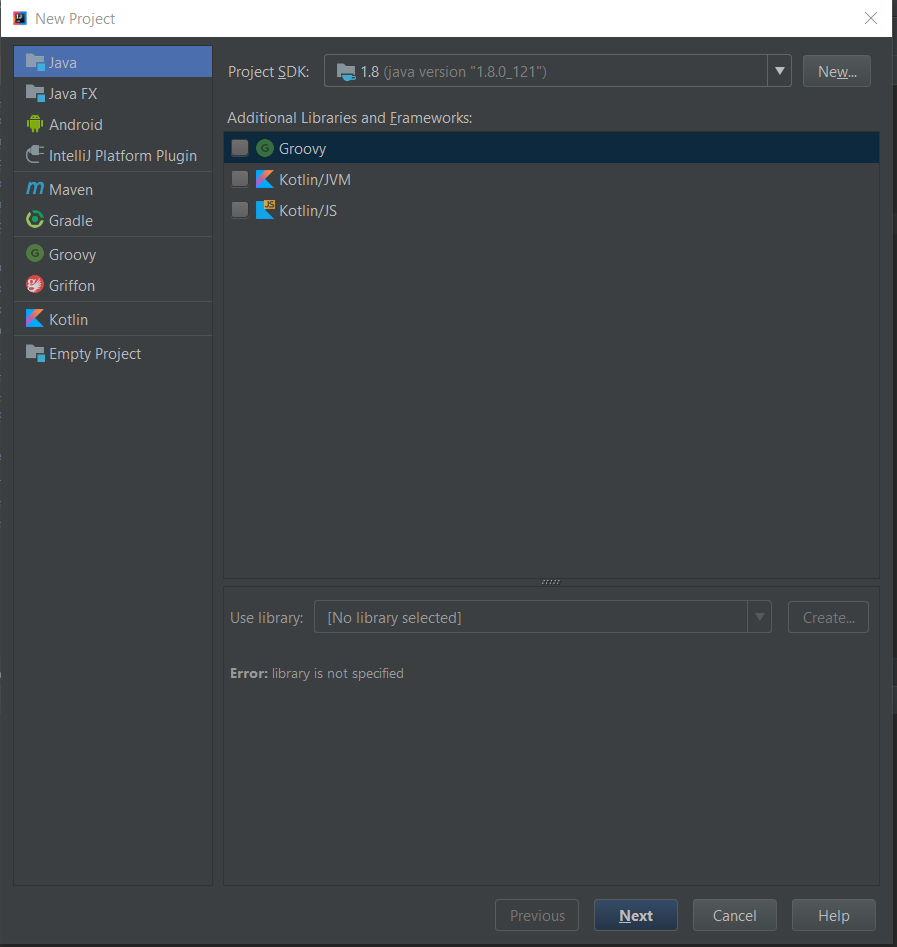
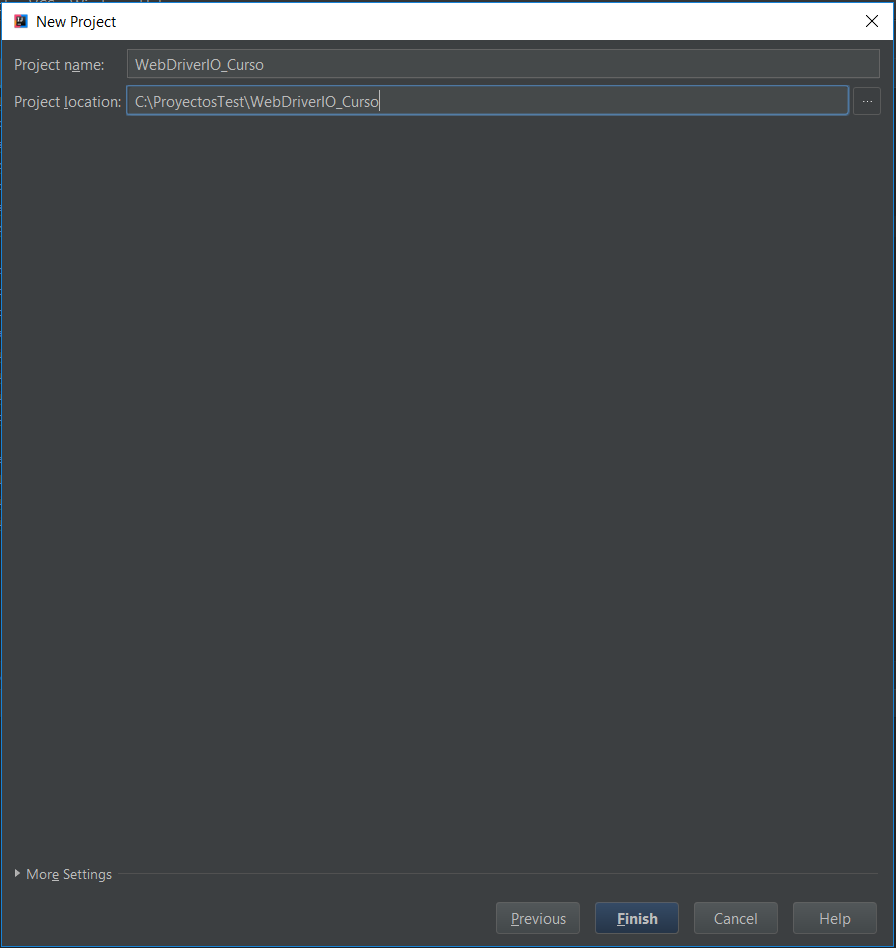
Crearemos un nuevo proyecto Java. No seleccionaremos ningún tipo de framework específico:



Una vez generado el proyecto, éste contendrá la siguiente estructura:

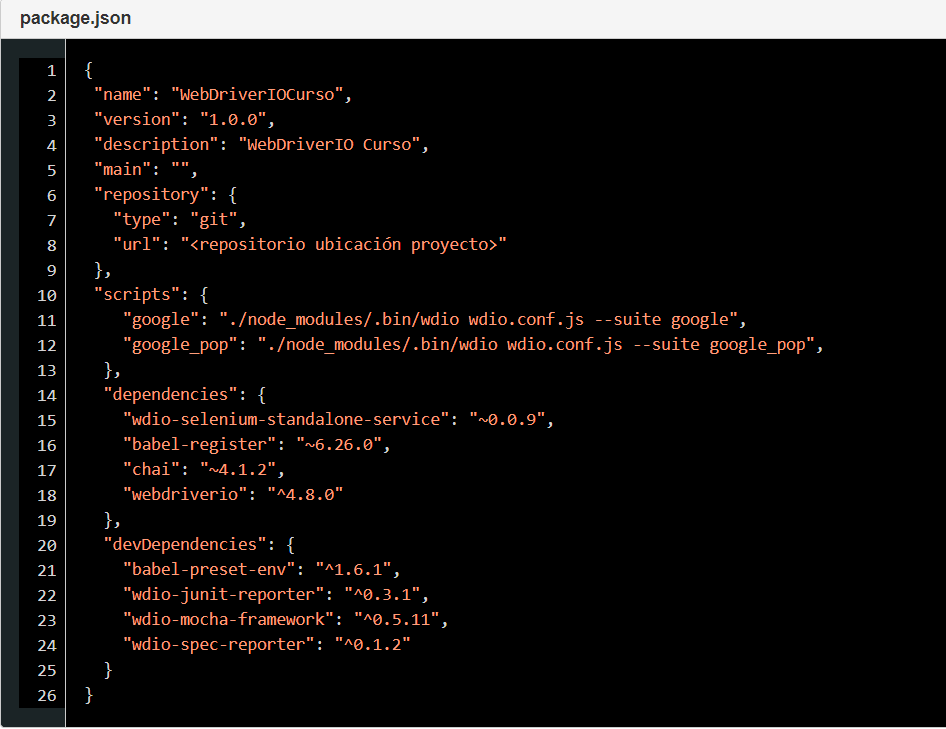
El siguiente paso a realizar será la configuración del fichero package.json, que será el fichero encargado de englobar toda la configuración del proyecto:

Vamos a desglosar los valores de la figura anterior:
Podemos visualizar cómo se configura el repositorio donde ubicaremos el proyecto dentro de la opción "repository".
Dentro de "scripts" configuraremos las llamadas a las suites de ejecución de los tests automatizados. Pero, ¿cómo los definimos?
"google_pop":"./node_modules/.bin/wdio wdio.conf.js" --suite google_pop"
donde "google_pop" será el identificador que le otorguemos a la suite y "./node_modules/.bin/wdio wdio.conf.js --suite google_pop" la instrucción de ejecución de la suite.
Dentro de "dependencies" y "devDependencies" configuraremos las dependencias necesarias. En "dependencies" añadiremos las librerías necesarias para ejecutar, mientras que en "devDependencies" añadiremos las librerías necesarias para desarrollar.
Nota: Para averiguar la librería que necesitamos podremos buscarla en la página oficial de npm (https://www.npmjs.com/) a través del buscador de packages. En la parte derecha de la pantalla nos aparecerá la última versión de la librería.
Una vez generado el fichero package.json, realizaremos la instalación de las librerías especificadas en el fichero de configuración anterior. Para ello, abriremos un nuevo Terminal en el editor (ALT+F12 para IntelliJ) y ejecutaremos el comando : npm install

Al finalizar la instalación de las librerías se nos habrá creado la carpeta node_modules en el proyecto:

Ahora crearemos y configuraremos el fichero wdio.conf.js, el cual también se ubicará en la raíz del proyecto y donde definiremos qué navegador utilizaremos, opciones del navegador, las diferentes suites (tests) del proyecto, etc. Como este fichero admite un sinfín de configuraciones, se puede consultar la información en http://webdriver.io/guide/testrunner/configurationfile.html
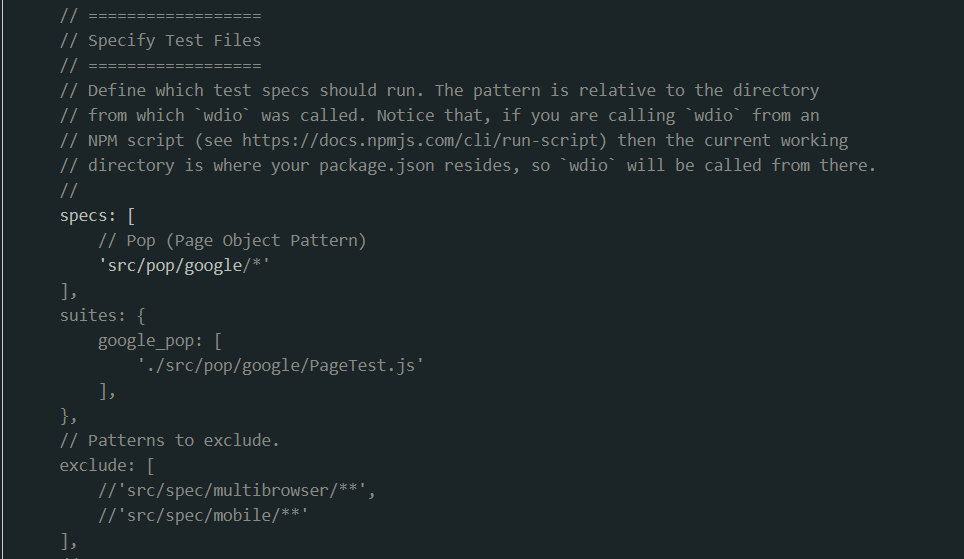
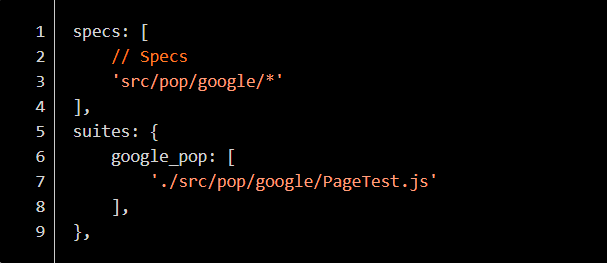
En la siguiente imagen podremos ver cómo se configura la spec y la suite de ejecución:

Dentro de "spec" definiremos la ruta donde se encuentran nuestros ficheros de código. Dentro de "suites" definiremos la suite y la ruta del fichero javascript a ejecutar:
Creación del Test Automatizado
Una vez tenemos el proyecto configurado, desarrollaremos el código fuente de la automatización. Utilizaremos, como hemos comentado en el inicio del artículo, el patrón Page Object para su desarrollo.
El ejemplo consistirá en realizar una búsqueda en Google con un texto que no produzca ningún resultado válido.
Módulo Page.js
En primer lugar, crearemos el módulo "Page.js". Este módulo será global, es decir, lo podremos utilizar para todos los tests que hagamos bajo esta tecnología, por tanto lo situaremos en la carpeta "pop".
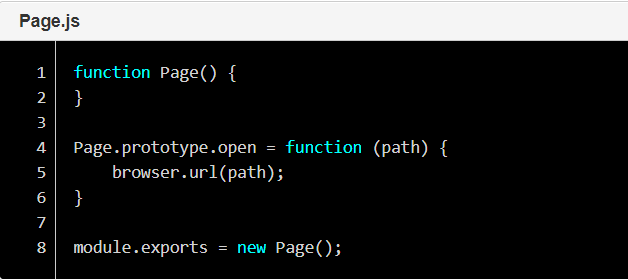
Los métodos prototype de este módulo serán sobreescritos por los módulos Page Object que extiendan de éste, añadiendo la implementación necesaria para cada caso:

Este módulo genérico tendrá su propio constructor, en el cual podremos definir las acciones que consideremos oportunas:

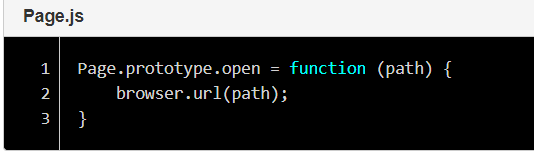
Definiremos aquellos métodos comunes que queramos utilizar en todos los tests que desarrollemos. En este caso, desarrollaremos el método "open" el cual abrirá el navegador con la URL que le especifiquemos:

Por último realizamos la exportación del módulo a fin que sea visible para el resto de módulos que requieran importarlo:

Módulo PageGoogle.js
El siguiente paso será crear el módulo de la propia página / formulario / objeto que queramos probar. En este caso lo llamaremos "PageGoogle.js" y lo ubicaremos dentro del package "pop/google":

En primer lugar deberemos importar el módulo global "Page.js" de manera que podamos utilizar sus funciones en este nuevo módulo:

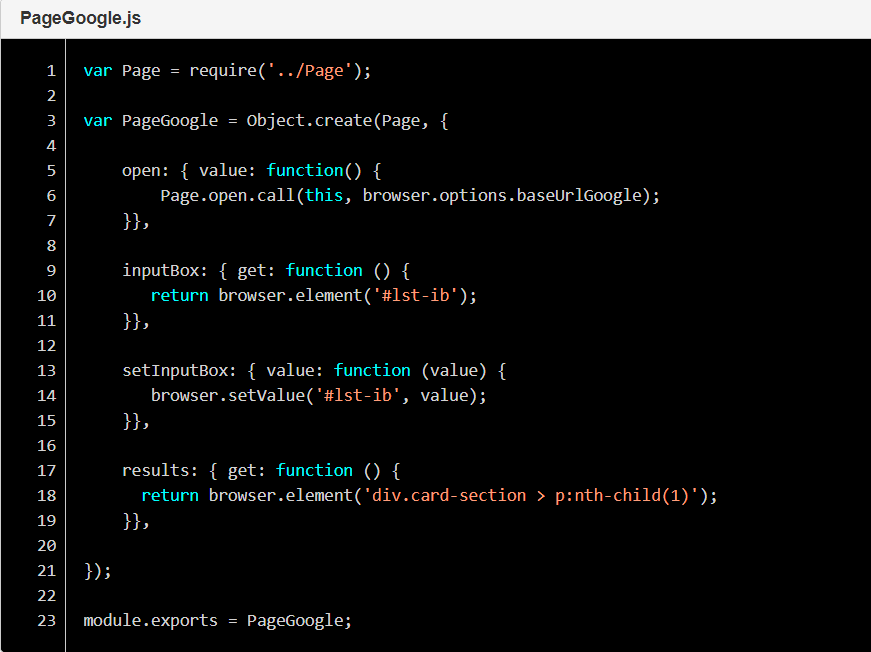
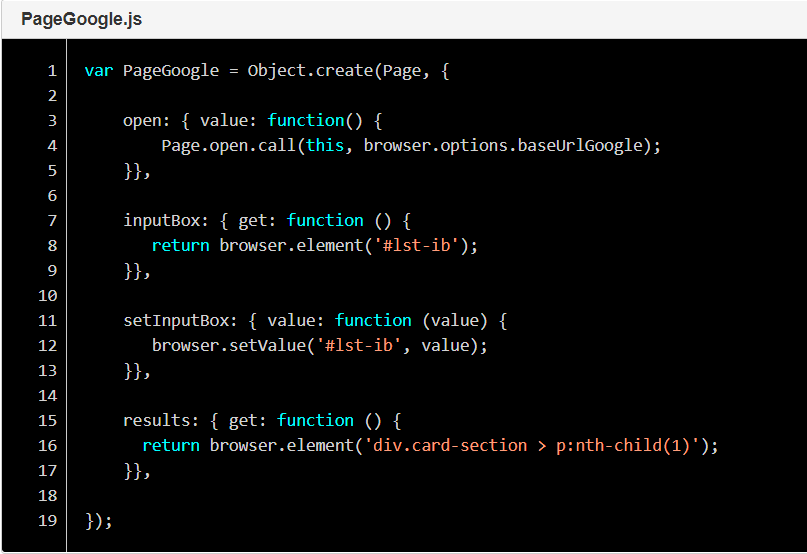
Ahora crearemos nuestro objeto "PageGoogle" partiendo del módulo global, en el cual sobreescribiremos el método "open" con las sentencias que necesitemos ejecutar. También añadiremos los métodos necesarios para acceder a los elementos de la página / formulario / objeto que queramos evaluar. Los métodos cuya implementación sera establecer un valor serán de tipo "value". Los métodos que recuperen y devuelvan un objeto serán de tipo "get":

Por último, realizaremos la exportación del módulo, a fin que pueda ser visible e importado por el siguiente módulo que desarrollaremos: el módulo de Test.

Módulo PageTest.js
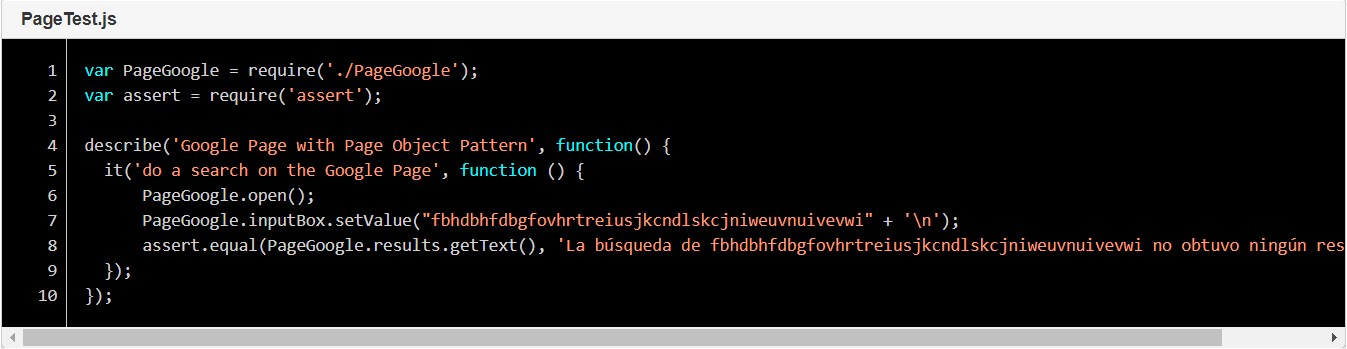
En este módulo escribiremos nuestro test, utilizando para ello los métodos desarrollados en el módulo anterior, "PageGoogle.js":

En primer lugar, importaremos el módulo "PageGoogle.js", que a su vez tiene importado el modulo global "Page.js". También importaremos la librería "assert" ya que necesitaremos hacer la comprobación del resultado final:

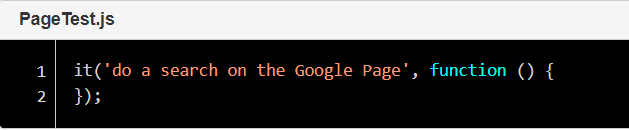
Ahora definiremos la función que describa el objeto a evaluar:

Definiremos la función describiendo la acción a realizar:

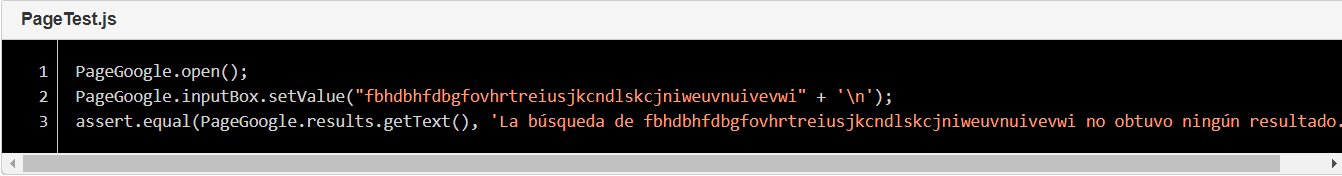
Y por último las acciones a realizar:
- Llamada al método Open a efectos de abrir el navegador y cargar la página de Google.
- Acceder al elemento cuyo identificador de función es "inputBox" (ver PageGoogle.js) y establecerle su valor.
- Comprobar el resultado de la búsqueda:

Ejecución del Proyecto
La ejecución de este test se puede hacer de dos maneras distintas:
- Por spec o especificación (Indicando explícitamente el módulo JS a ejecutar).
- Por suite (Indicando el nombre de la suite que engloba el módulo JS a ejecutar).
En el fichero de configuración wdio.con.js, tenemos la siguiente definición:

Ejecución por especificación
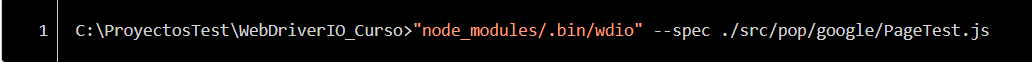
Ubicándonos en la raíz del proyecto ejecutamos la siguiente sentencia pasándole el módulo de test explícitamente bajo el tag "--spec":

Ejecución por suite
Ubicándonos en la raíz del proyecto ejecutamos la siguiente sentencia pasándole el nombre de la suite definida en el fichero de configuración bajo el tag "--suite":

Existe otra variante, más recomendada por su sencillez, que es ejecutar el test por suite a través del comando de npm. En el fichero de configuración "package.json" definimos el script "google_pop" que será el que se ejecutará:

Integración con Jenkins
Una vez desarrollado todo el proyecto, haremos una integración del mismo en Jenkins. Se puede integrar en un proyecto de estilo libre, pero en este caso lo haremos en un proyecto Multibranch vía Pipeline.
Pasos previos:En el caso de necesitar reportes, se tendrán que instalar los plugins necesarios. Para este proyecto utilizaremos el plugin "Test Results Analyzer".
Para utilizar el comando "sh" necesitaremos acceder al ejecutable "no_hub.exe" ubicado dentro del directorio de instalación de "Git\usr\bin". Añadimos esta ruta al PATH para que pueda ser utilizada por Jenkins. Probablemente se tenga que reiniciar el equipo.
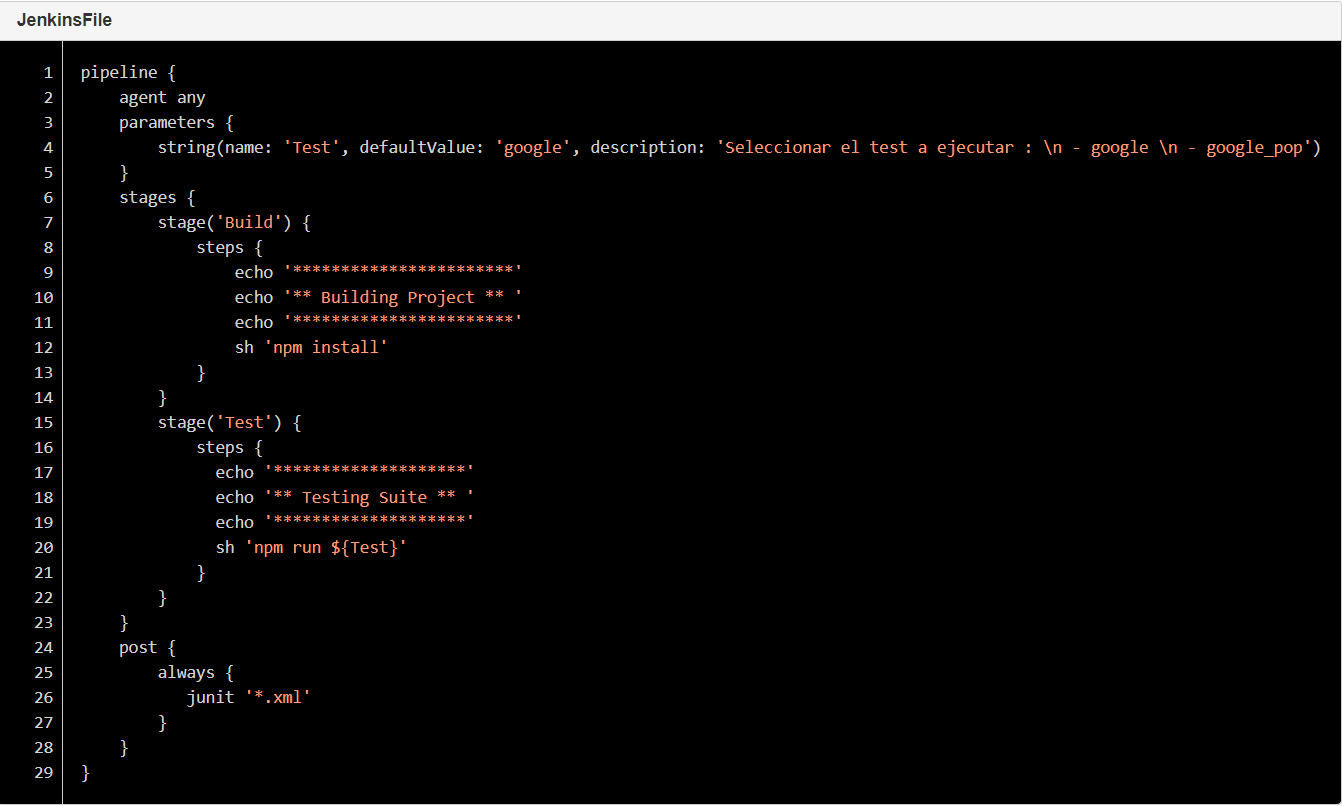
Generamos el fichero JenkinsFile. En primer lugar, deberemos crear en el proyecto el fichero "JenkinsFile" requerido por Jenkins para proyectos de tipo Multibranch / Pipeline y ubicarlo en la raíz del proyecto.
Este fichero admite múltiples configuraciones, las cuales se pueden consultar aquí: https://jenkins.io/doc/book/pipeline/syntax/
Definiremos los parámetros de entrada de manera que nos solicite la "suite" que queremos ejecutar. En este caso : "google_pop".
También definiremos las stages que serán los diferentes stages que se ejecutarán. En este caso : "Build" y "Test".
Por último definiremos la generación del reporte de resultados.

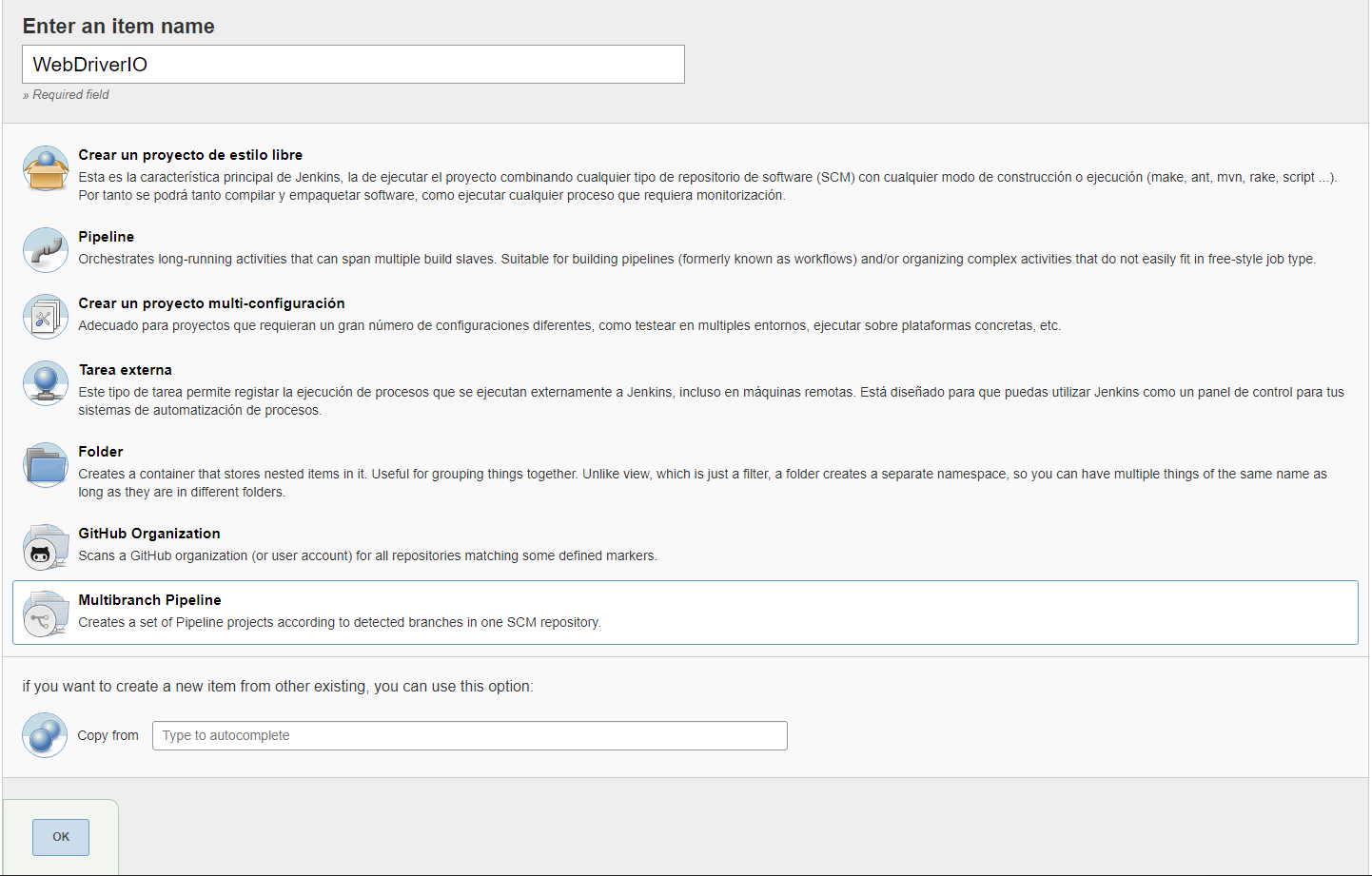
Una vez generado el fichero JenkinsFile, integraremos el proyecto en Jenkins. Para ello crearemos una nueva tarea y seleccionaremos el proyecto de tipo Multibranch Pipeline:

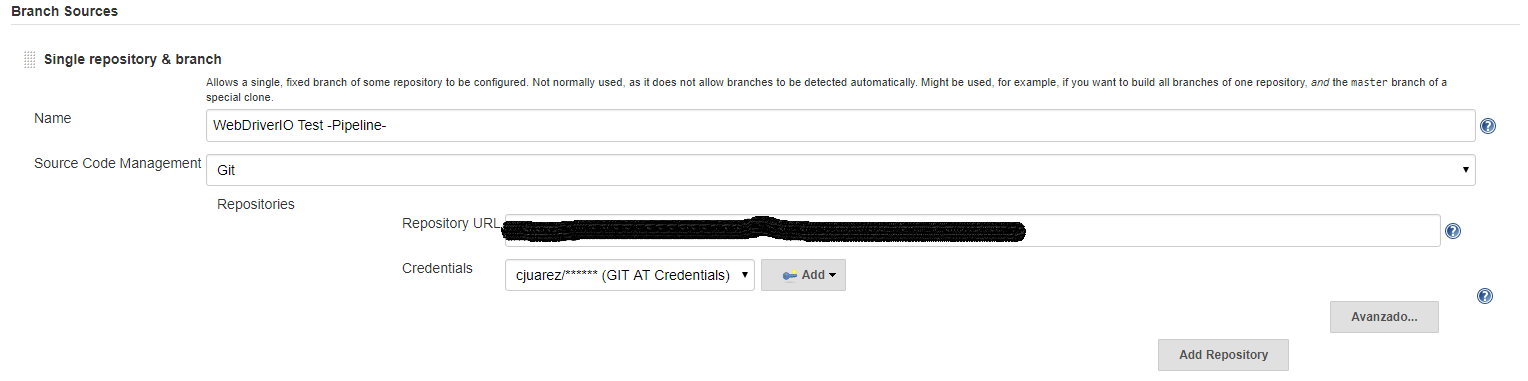
En la configuración, establecemos la URL del repositorio Git donde está ubicado el proyecto y las credenciales de acceso. En el caso de necesitar configuraciones adicionales, las realizaremos:

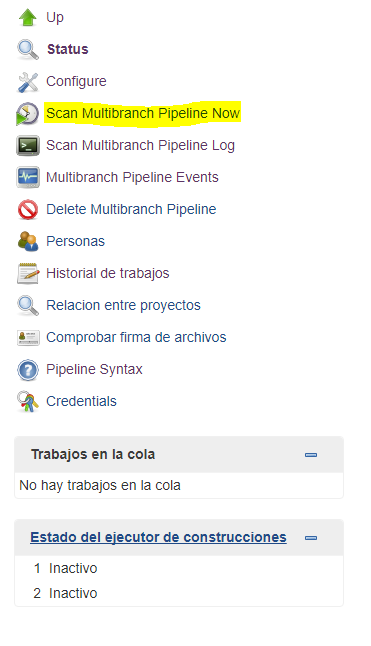
Una vez creado el proyecto y guardados los cambios, deberemos construirlo. Para ello, ejecutaremos la opción "Scan Multibranch Pipeline Now":

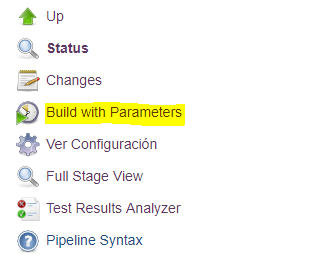
Si la construcción se ha generado correctamente, nos aparecerá la opción "Build With Parameters".
Nos aparecerá la pantalla con el parámetro a seleccionar. Ejecutamos el test seleccionado.

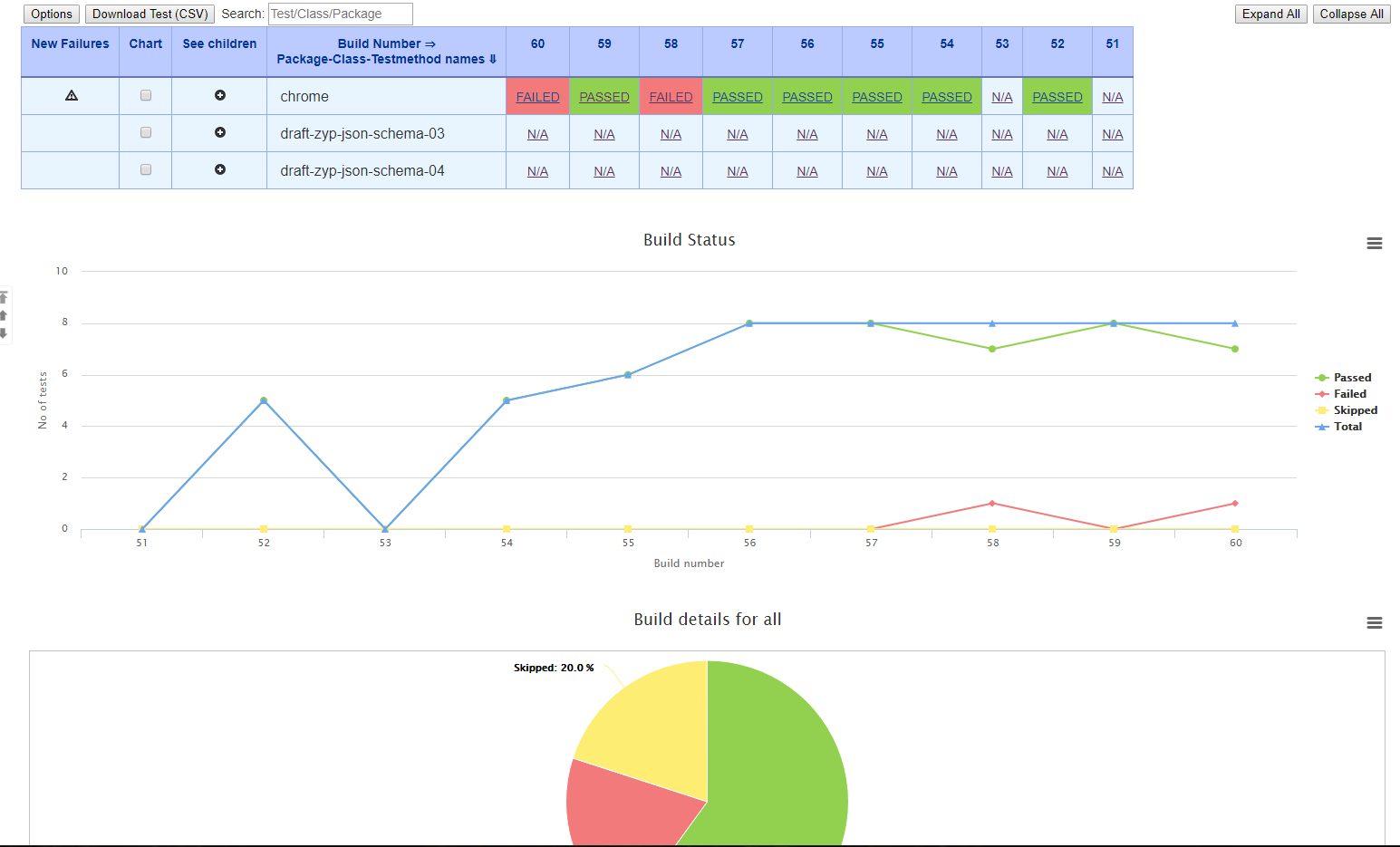
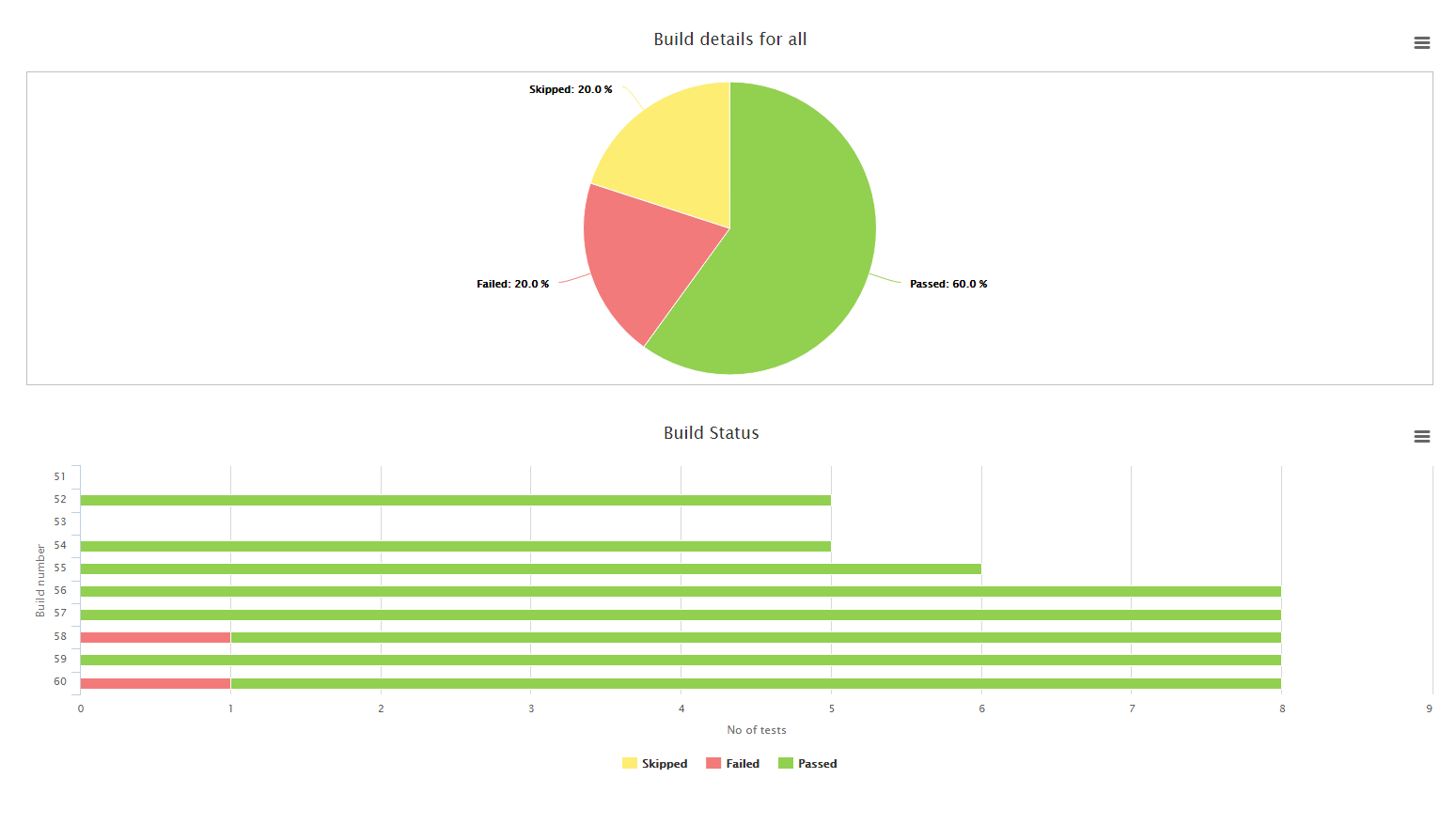
Una vez ejecutado el test en Jenkins podremos ver el reporte de resultados a través del plugin Test Results Analyzer.
El reporte tendrá un aspecto como el siguiente:


Espero que os haya gustado. Para estar al día de más posts, ¡síguenos en Twitter!
