En el artículo de hoy vamos a ver cómo podemos crear nuestra primera aplicación de tipo Canvas en Power Apps de forma fácil y sencilla.

Lo primero de todo vamos a ver qué es una aplicación Canvas de Power Apps y cuándo debemos usarla.
Qué es una aplicación Canvas en Power Apps
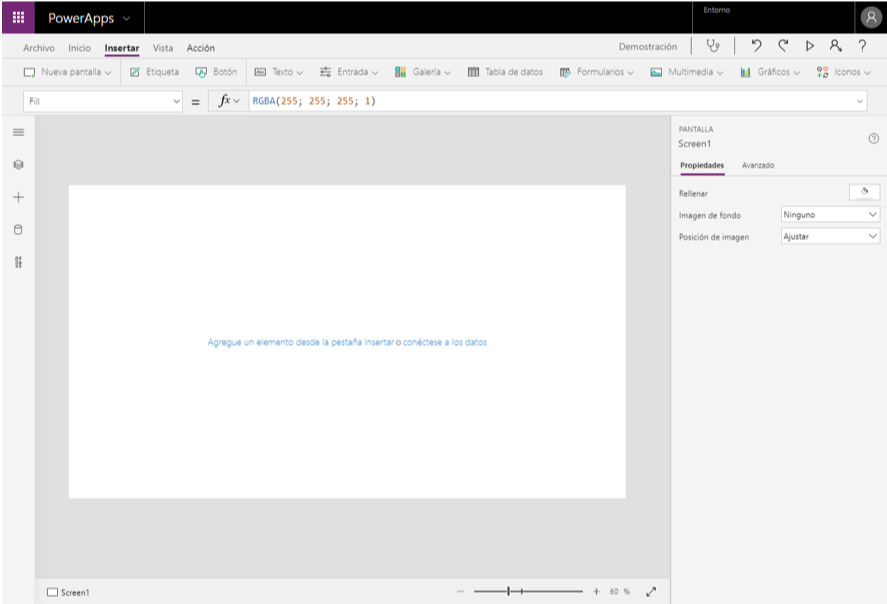
Como su propio nombre indica, el desarrollo de este tipo de Power App es muy similar al lienzo en blanco que usa un artista para pintar una obra maestra. Desde el principio, el desarrollo de una aplicación canvas comienza con una pantalla en blanco (como se muestra a continuación) en la que podemos arrastrar y soltar los componentes para crear una aplicación poco a poco.

Utilizando herramientas denominadas controles, se permite la creación de aplicaciones, pudiendo darles a estos controles funciones con un lenguaje sencillo y accesible, incluso sin tener conocimientos de programación.
Para ver las posibilidades que ofrece Power Apps a nivel de funciones se puede consultar su guía.
Los controles abarcan desde galerías, formularios, gráficos y tablas de datos, que permiten ver, editar e interactuar con los datos de los orígenes de datos conectados, hasta botones, campos de entrada de datos, iconos e incluso herramientas multimedia (escáner de código de barras, acceso a la cámara), que se utilizarán para realizar acciones y crear flujos de trabajo.
Hay que tener especial cuidado al diseñar una aplicación canvas para que los requisitos de la aplicación no se vuelvan demasiado complejos. A medida que aumenta la complejidad, se vuelve más difícil administrar la aplicación, ya que su lógica se almacena en muchos componentes diferentes, lo que puede dificultar la identificación de errores en la aplicación.
Las aplicaciones canvas son más llamativas que las aplicaciones basadas en modelos. Esto no es un defecto del producto en sí. Sin embargo, esto suele llevar a que las personas elijan una aplicación canvas sin tener en cuenta los requisitos en cuestión.
Cuando usar una aplicación Canvas
Las aplicaciones canvas se utilizan generalmente para crear aplicaciones simples con un propósito particular, como:
- solicitudes / aprobaciones de vacaciones
- registro de eventos
- Ticketing de soporte técnico de TI
- registro de datos
- creación de fotos
- listas de verificación
Y ahora que ya tenemos algo más de contexto acerca de qué es una aplicación Canvas de Power Apps y cuando debemos usarla, vamos a crear nuestra primera aplicación Canvas paso a paso.
Nuestra primera aplicación Canvas paso a paso
Como ejemplo para crear nuestra primera aplicación Canvas, vamos a utilizar como origen de datos SharePoint Online. Vamos a crear una aplicación que nos va a mostrar a los miembros de nuestro centro experto con las tecnologías que dominan, para poder ver de un vistazo a quien tenemos que recurrir para cada consulta que se quiera realizar.
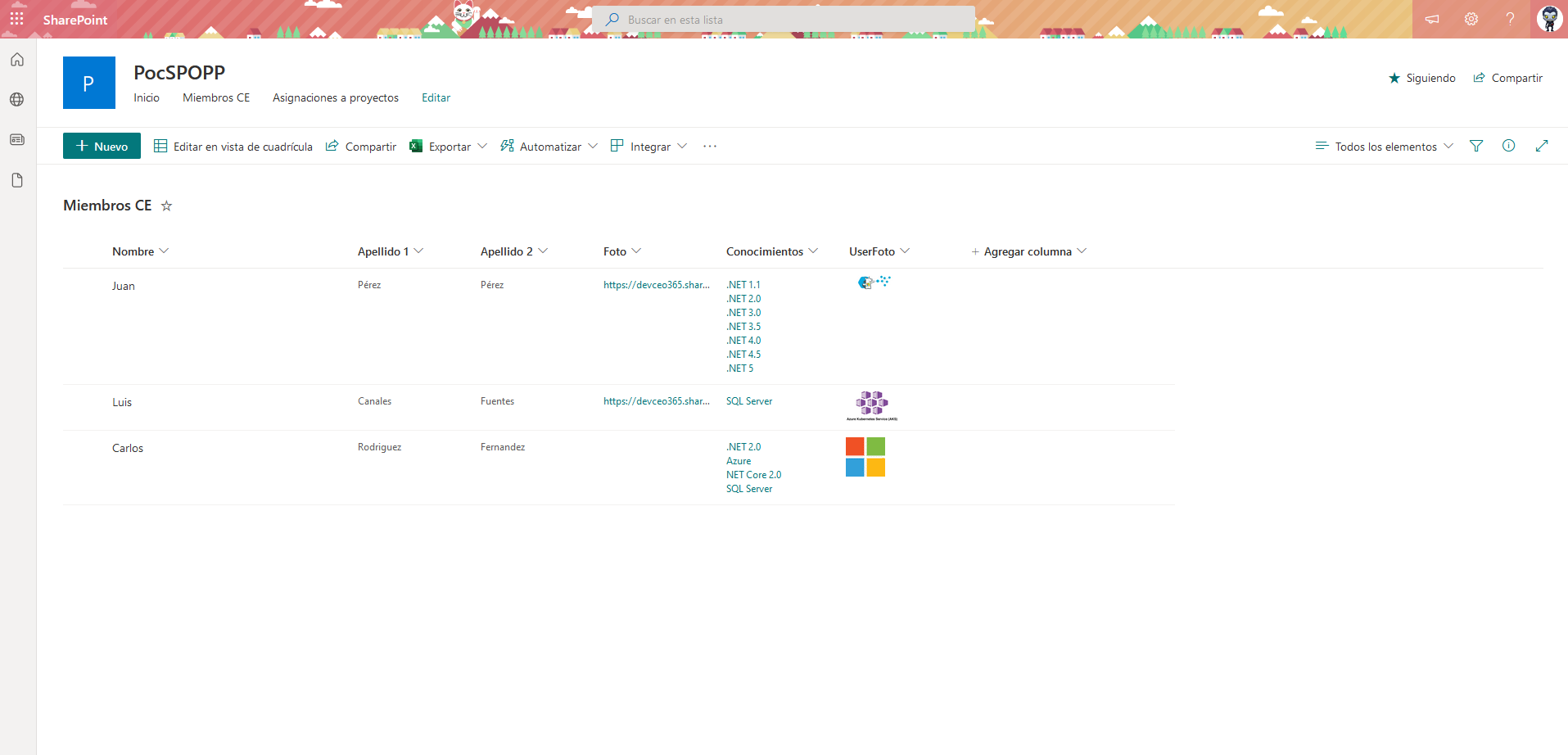
Vamos a partir de la lista de los miembros del CE que ya tenemos creada en nuestro entorno de SharePoint Online. (Si nunca has creado una lista en SPO te dejo aquí un enlace en el que te muestra paso a paso como realizarlo).

Para crear nuestra primera app canvas seguiremos los pasos descritos a continuación:
El primer paso es iniciar sesión en Power Apps. Podemos acceder a Power Apps Studio en la siguiente https://make.powerapps.com/.
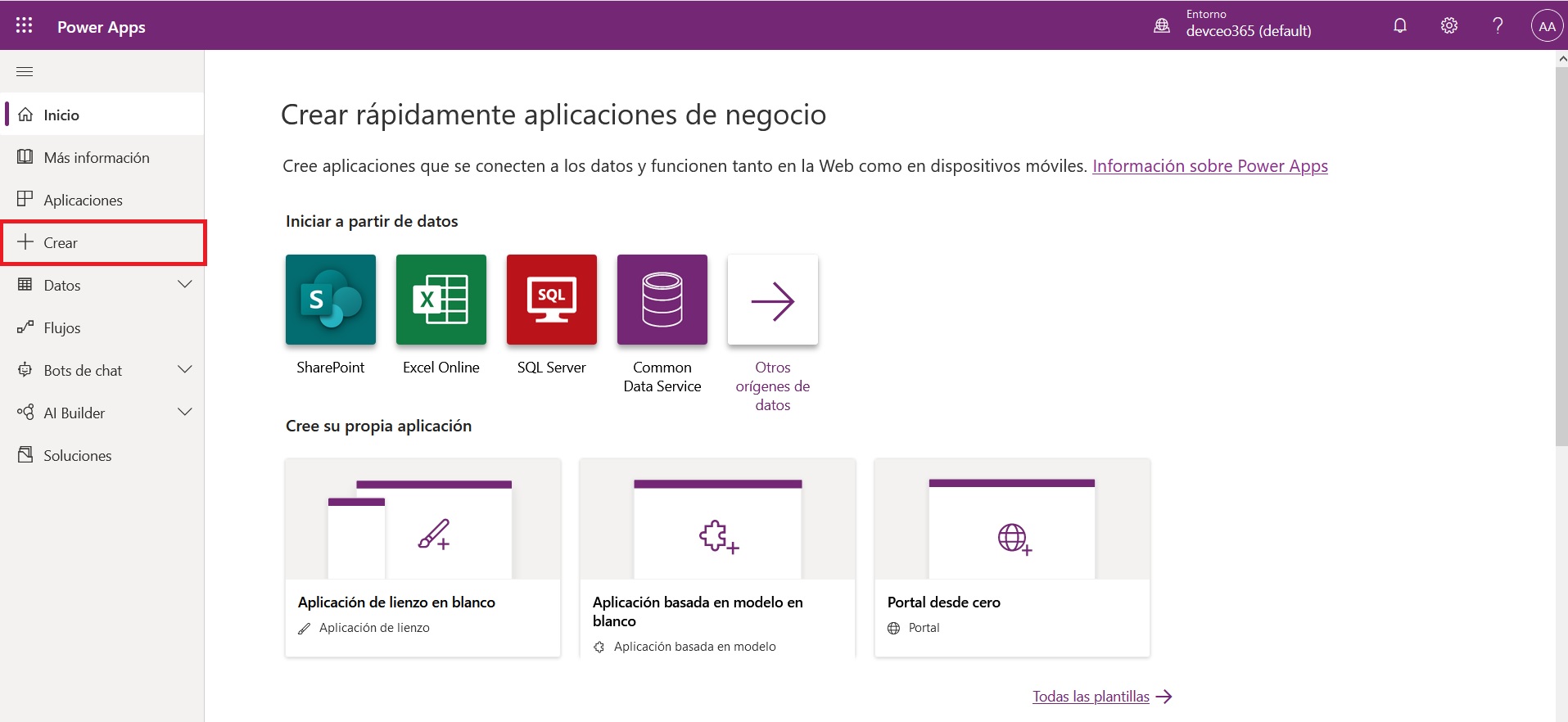
En el menú izquierdo seleccionamos la opción Crear.

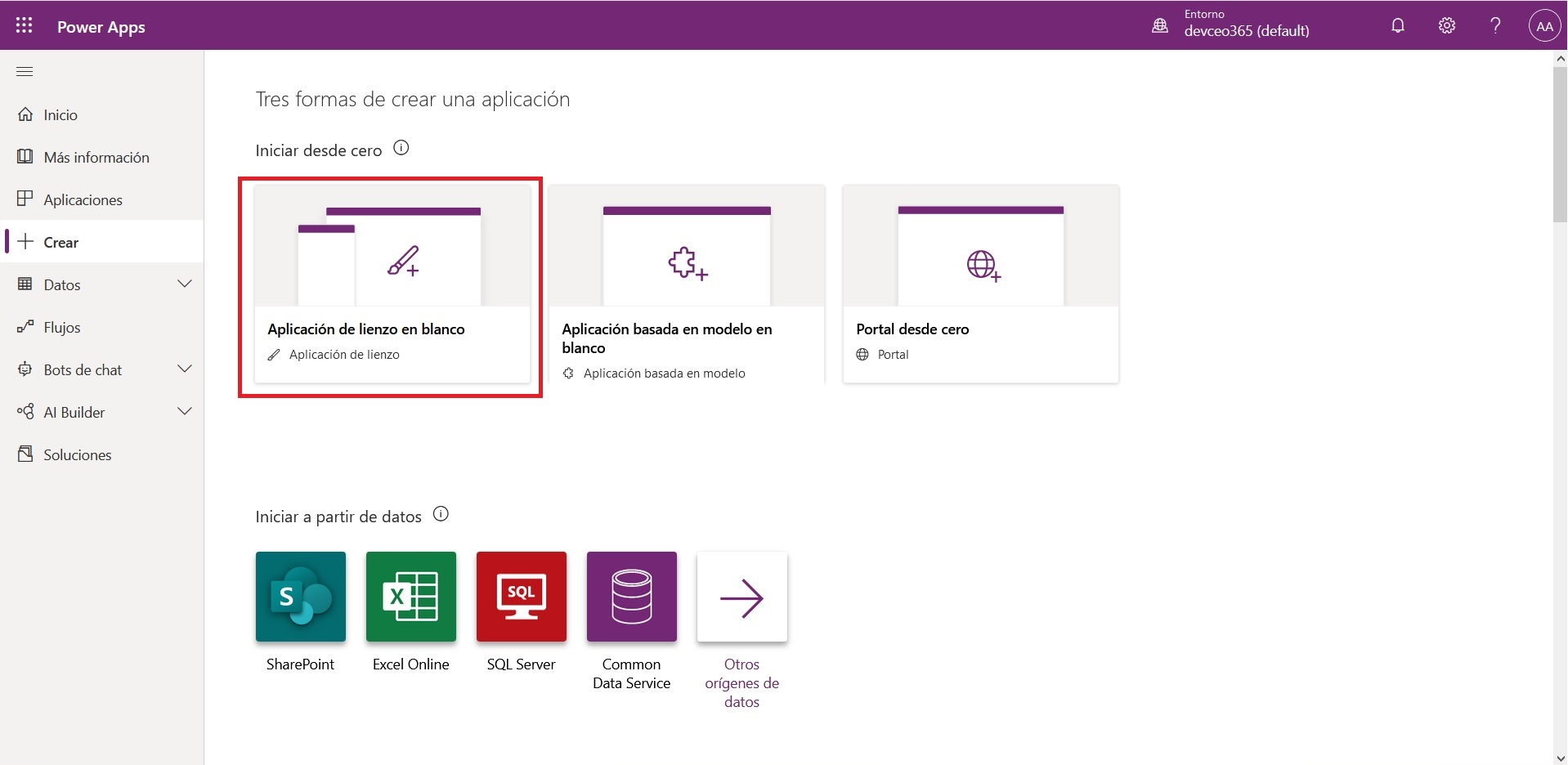
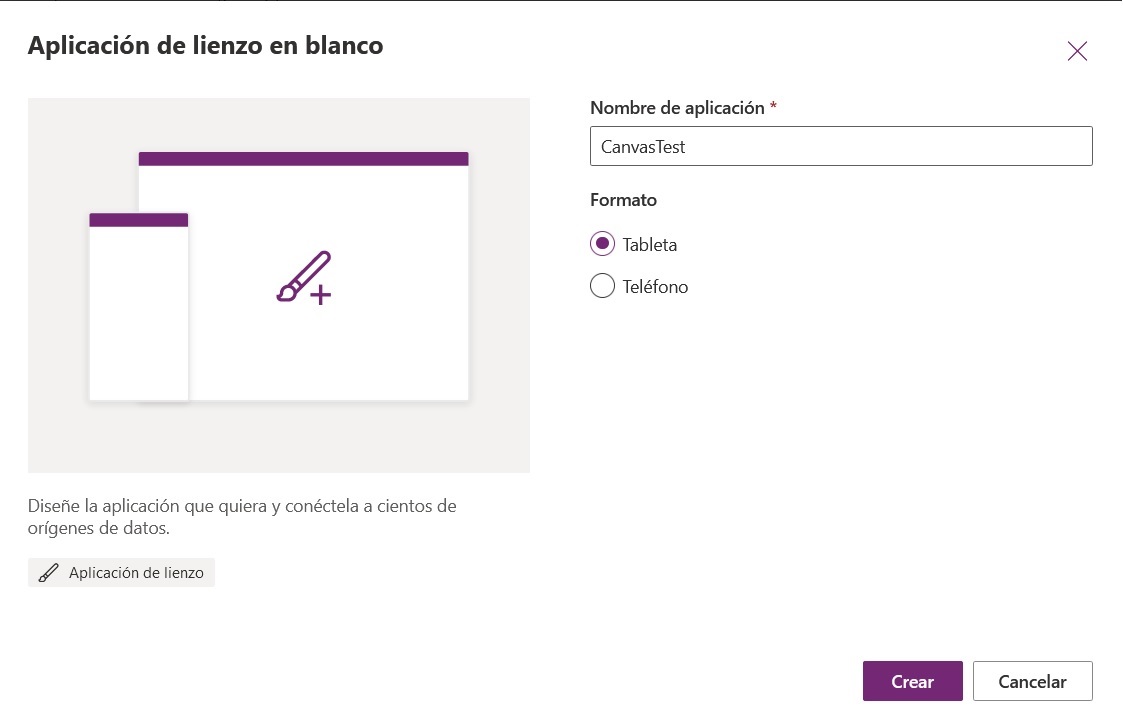
En nuestro caso vamos a elegir la opción aplicación de lienzo en blanco. En futuros artículos profundizaremos en las diferentes plantillas que nos ofrece Power Apps para aplicaciones Canvas.

Le damos un nombre a nuestra aplicación (en este caso será canvastest, algo original 😉) y seleccionamos el tipo de app, seleccionaremos tableta, aunque más adelante le podemos cambiar el formato para que se adapte a nuestras necesidades reales.

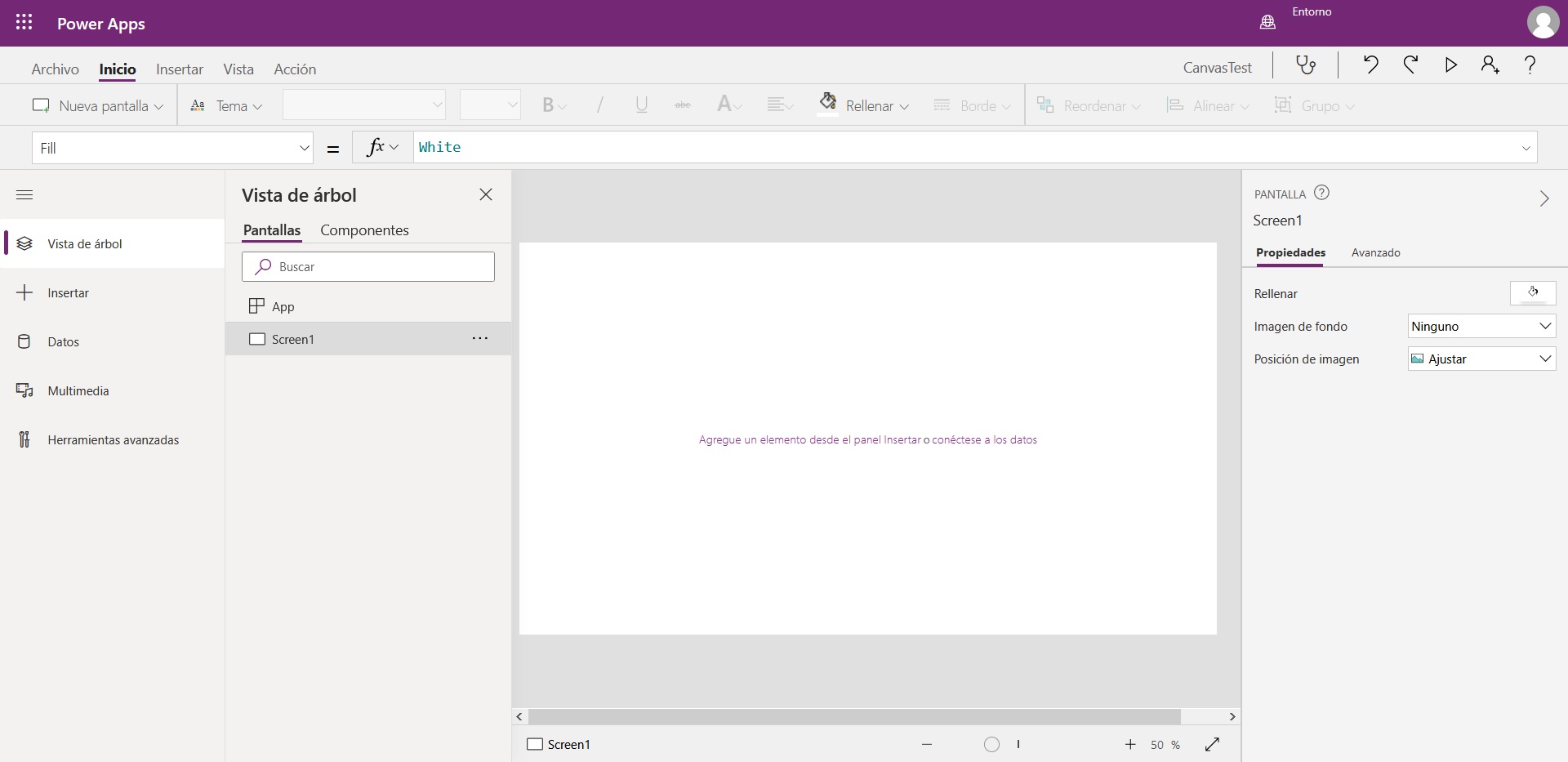
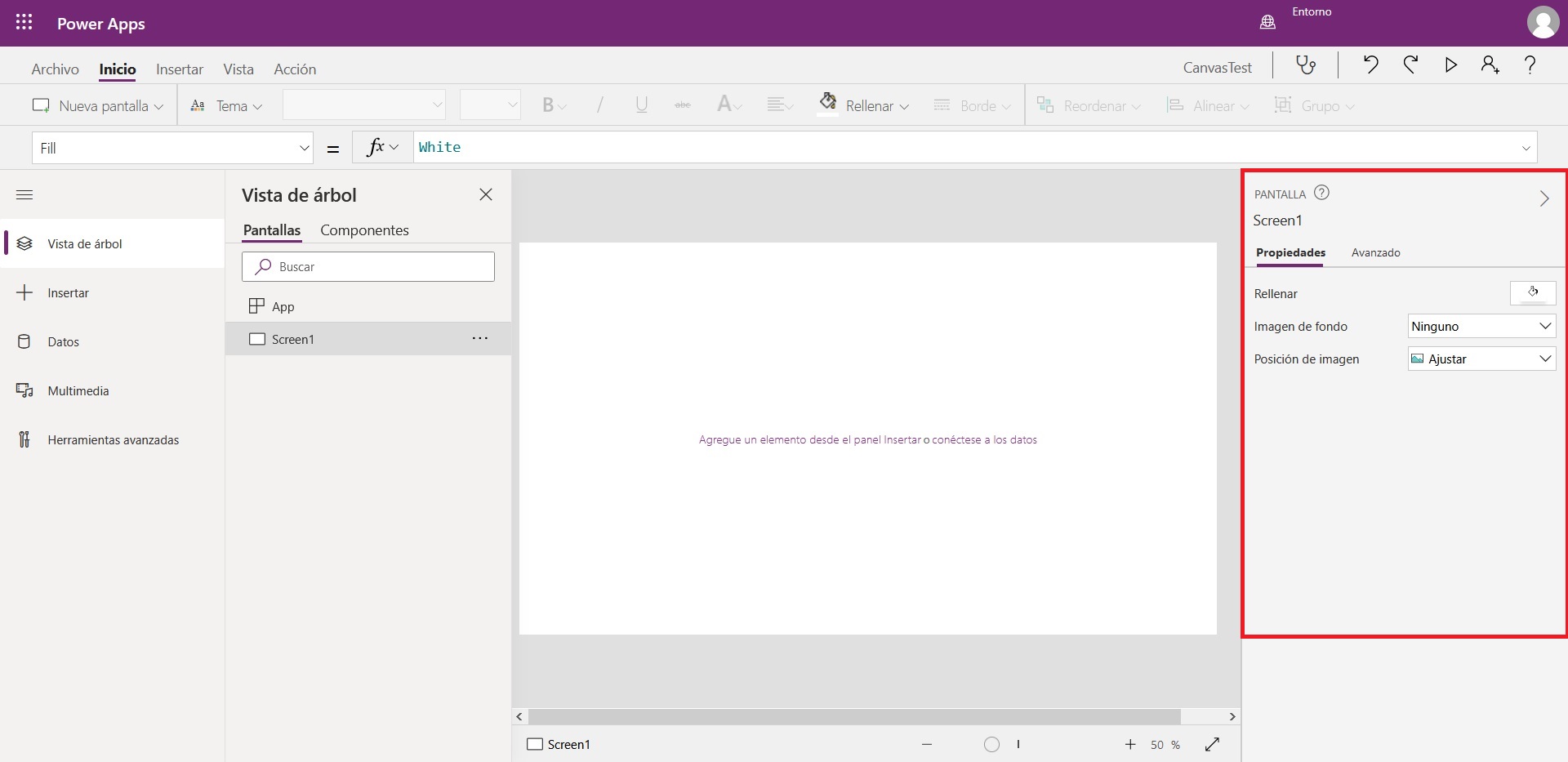
Una vez creada la app, nos encontramos en nuestro entorno de trabajo.
Desde esta página podremos realizar todas las acciones necesarias para crear o modificar nuestra app.
Veamos que posibilidades nos ofrece este banco de trabajo:
Menú de selección de acciones: se encuentra a la izquierda del todo y nos permite seleccionar que vemos y qué podemos hacer con nuestra app. Las opciones que nos ofrece son las siguientes:
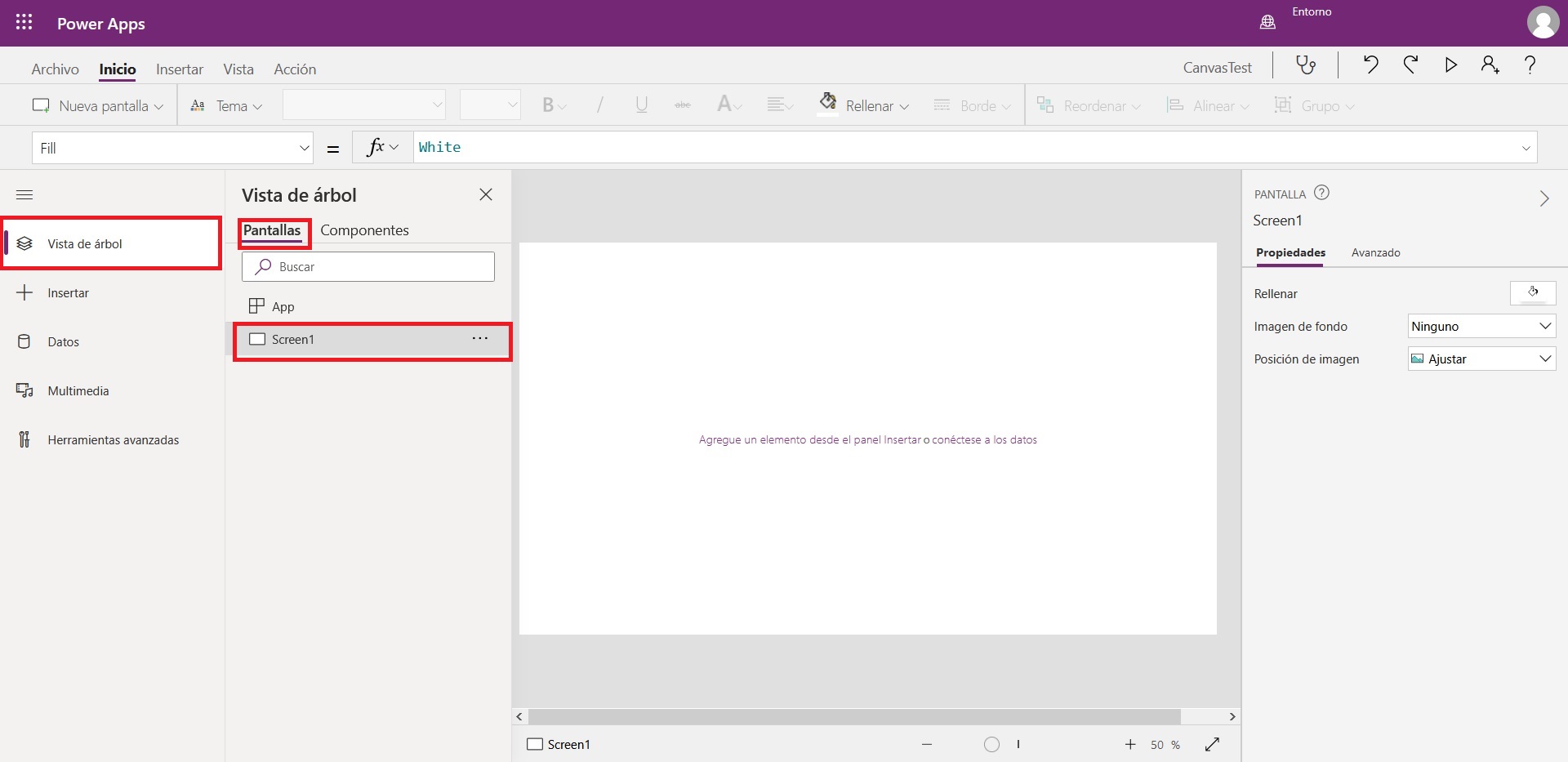
- Vista de árbol: muestra la colección de pantallas que componen nuestra app.

- Insertar: desde aquí podremos agregar funcionalidad a nuestras pantallas.

- Datos: desde esta sección podremos agregar, eliminar o modificar los orígenes de datos que vamos a utilizar en nuestras pantallas.

- Multimedia: permite cargar elementos multimedia para utilizarlos en la app.

- Herramientas avanzadas: desde este punto podremos realizar ciertas acciones como depurar (supervisar) nuestra app o realizar planes de prueba para nuestra app.

Menú de acciones: es el segundo menú desde la izquierda. En este menú nos aparecerán las opciones que tenemos disponibles en función del tipo de acción que vamos a realizar sobre nuestra app.

Lienzo: es nuestra app propiamente dicha. En esta sección iremos viendo el resultado de nuestra creación.

Pestaña de propiedades: desde esta sección se pueden configurar tanto las pantallas como los componentes que les agreguemos.

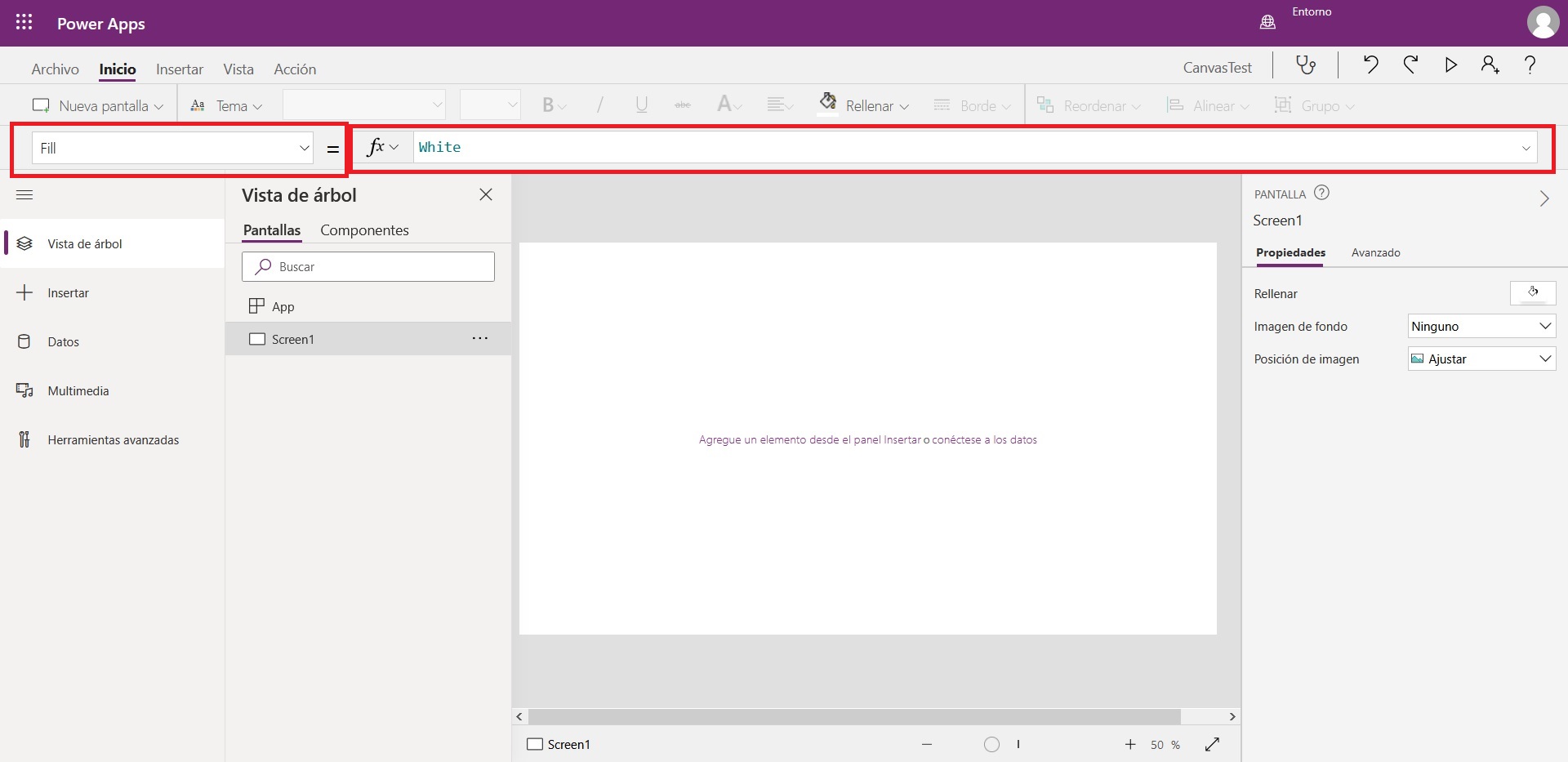
Barra de fórmulas: utilizaremos la barra de fórmulas para la personalización de ciertas propiedades de las pantallas y controles.

Una vez que nos hemos familiarizado con el entorno de trabajo vamos a empezar a trabajar en nuestra app.
Primero cambiaremos el nombre de la pantalla por el nombre de Home, ya que esta va a ser nuestra pantalla principal para la app.
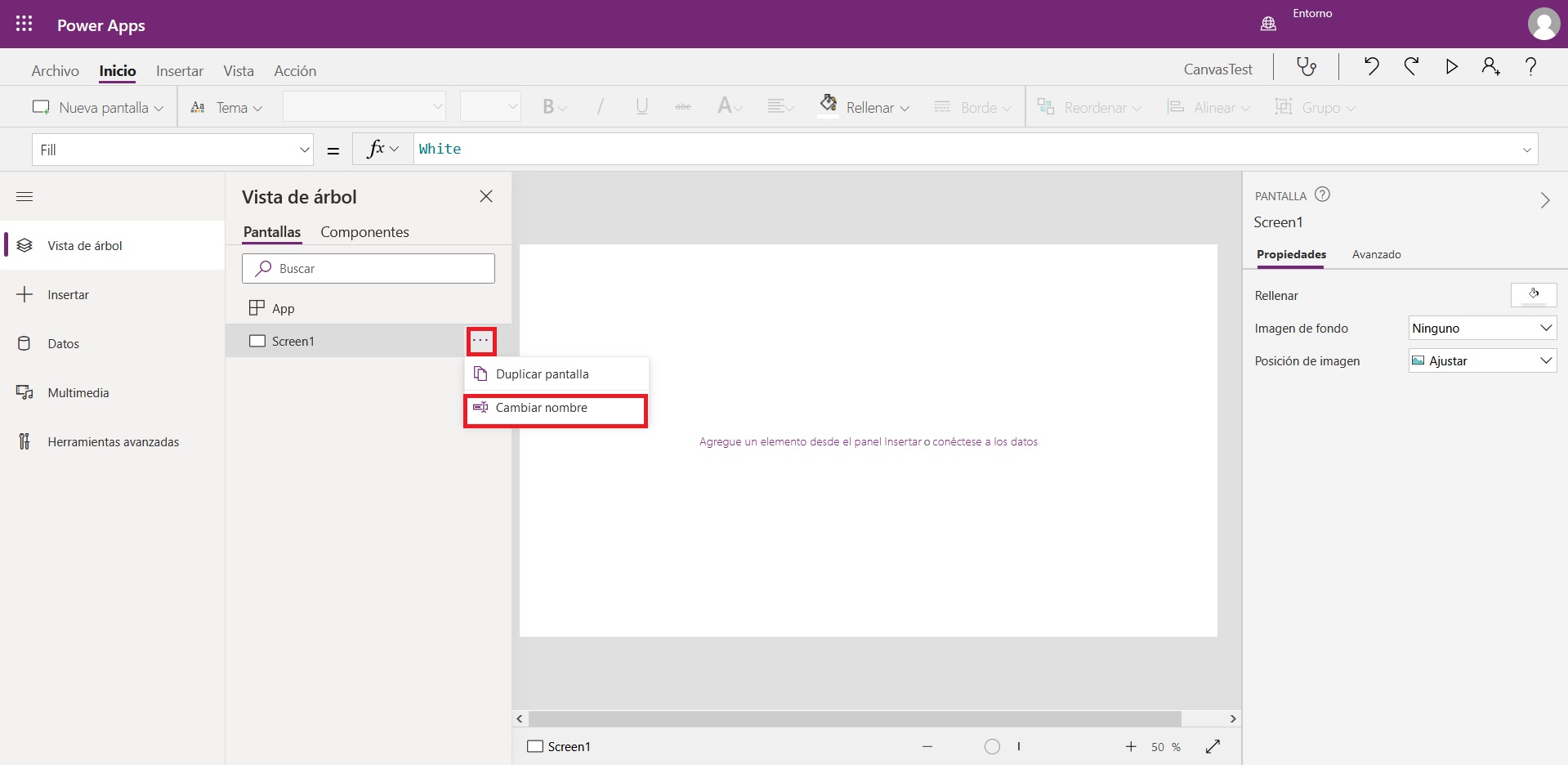
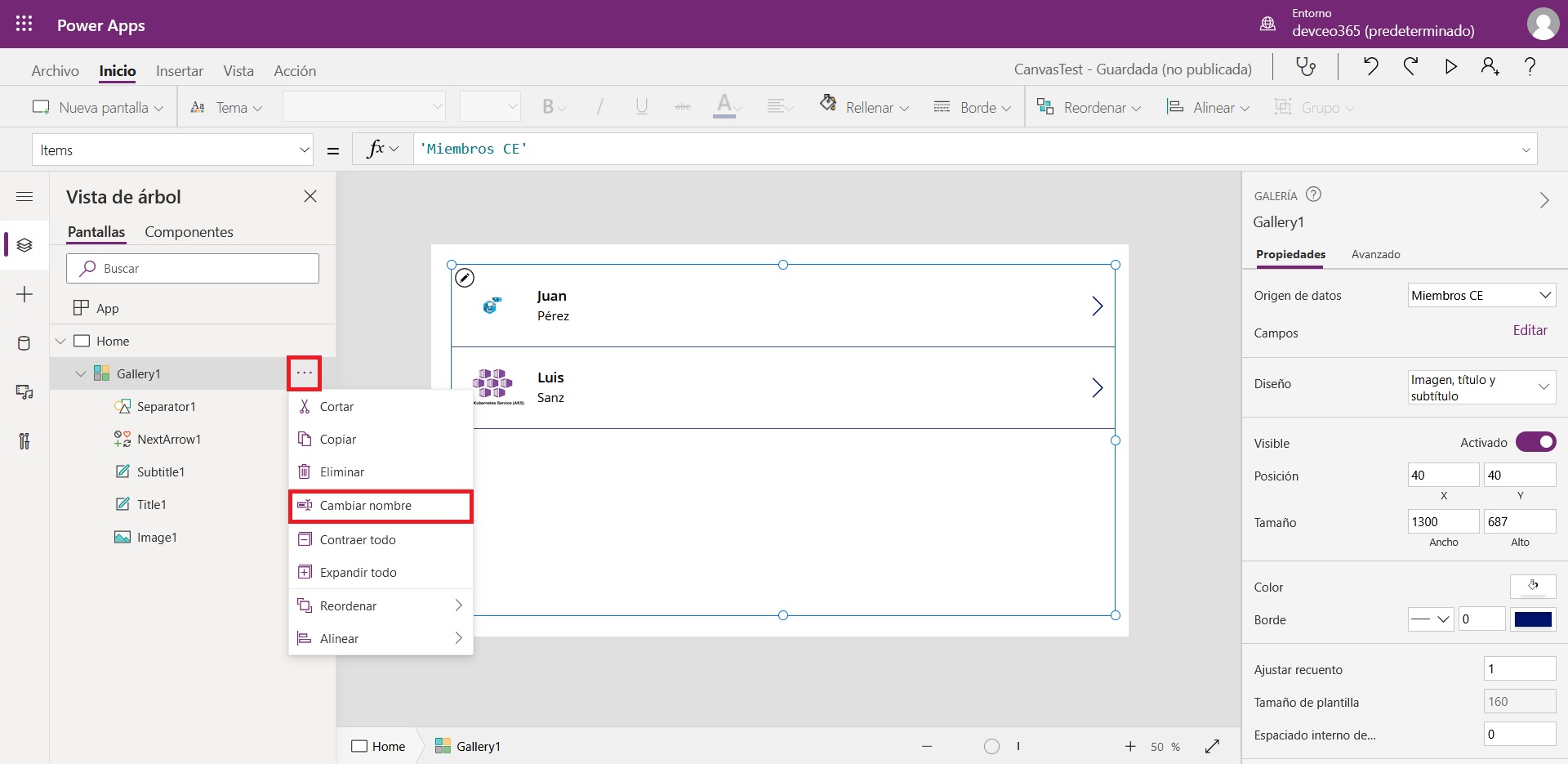
Seleccionamos la vista de árbol, y pulsamos sobre los tres puntitos que aparecen al lado de la pantalla.

Del desplegable que nos aparece seleccionamos la opción Cambiar nombre.
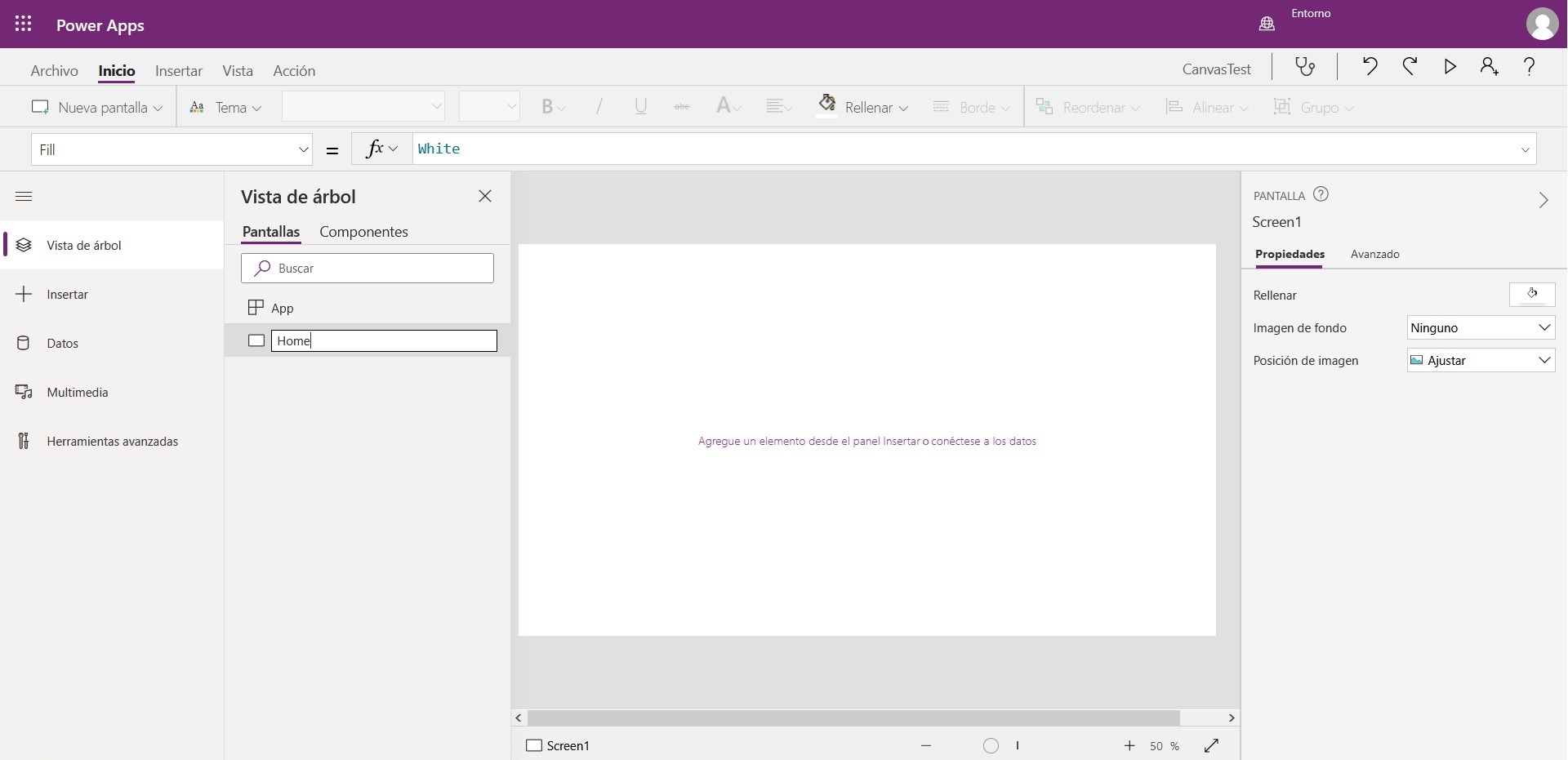
Cambiamos el nombre y pulsamos enter.

Y ya tenemos nuestra pantalla principal renombrada y lista para albergar todas las ideas que tengamos.
El siguiente paso será ir dotando de funcionalidades a nuestra app.
Para esta primera app lo que vamos a hacer es crear una pantalla que nos muestre la información de una lista que tenemos en nuestro site de SharePoint. Para ello lo primero que debemos hacer es añadir un origen de datos.
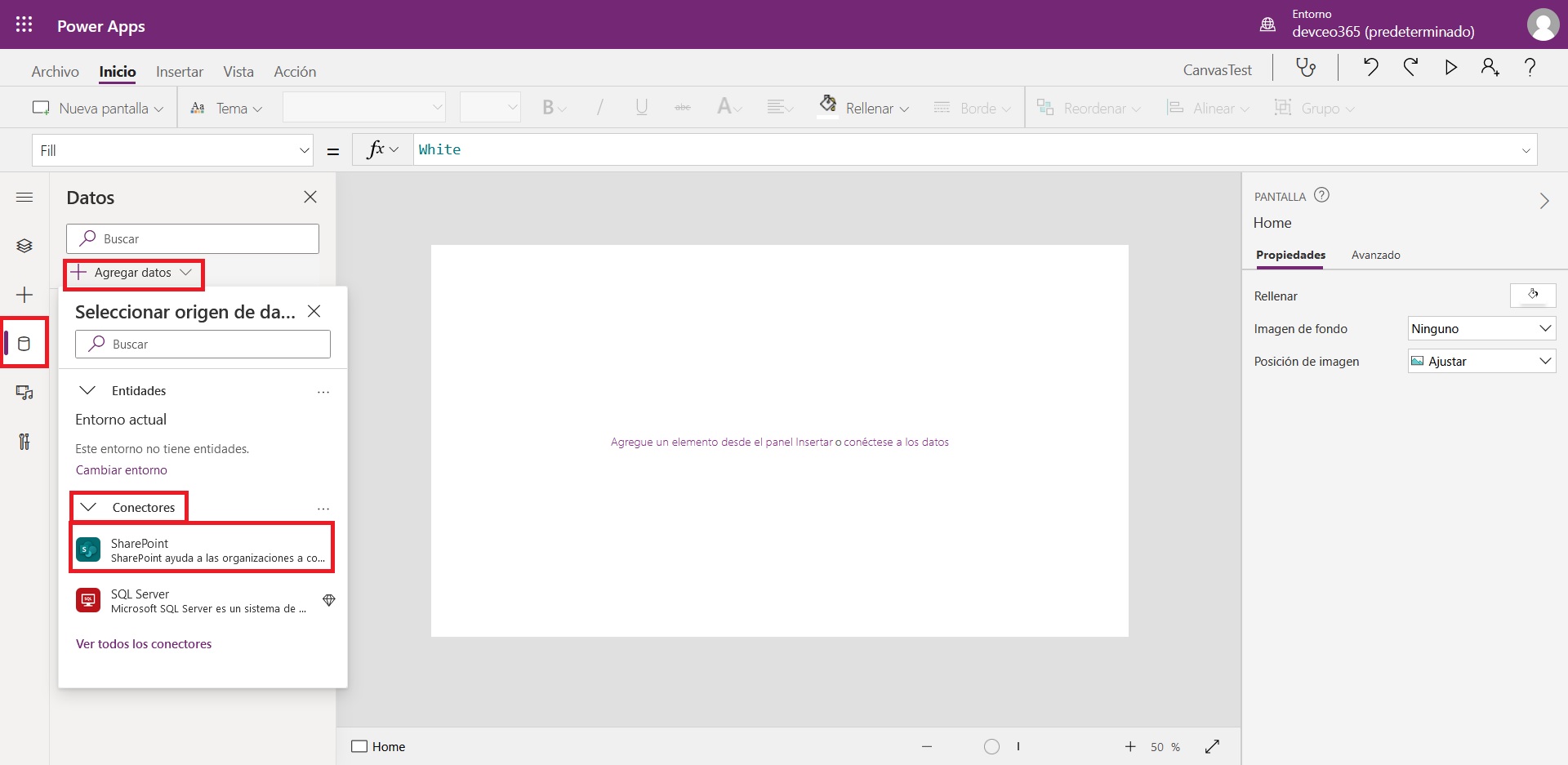
Para añadir un nuevo origen de datos seleccionaremos en el menú de la izquierda la opción de datos y dentro del menú de acciones -> agregar datos -> sharepoint

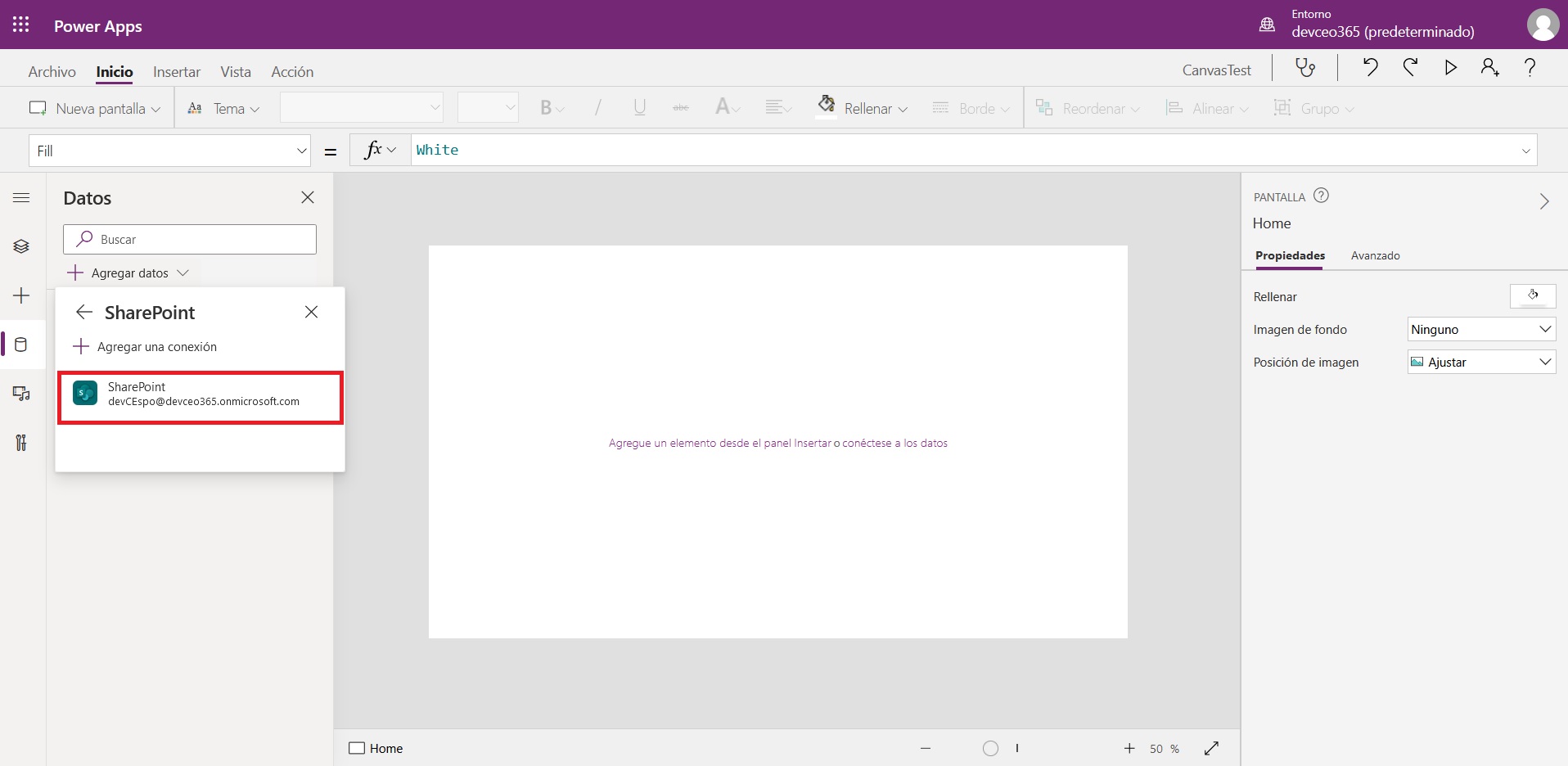
Seleccionamos nuestra cuenta de O365.

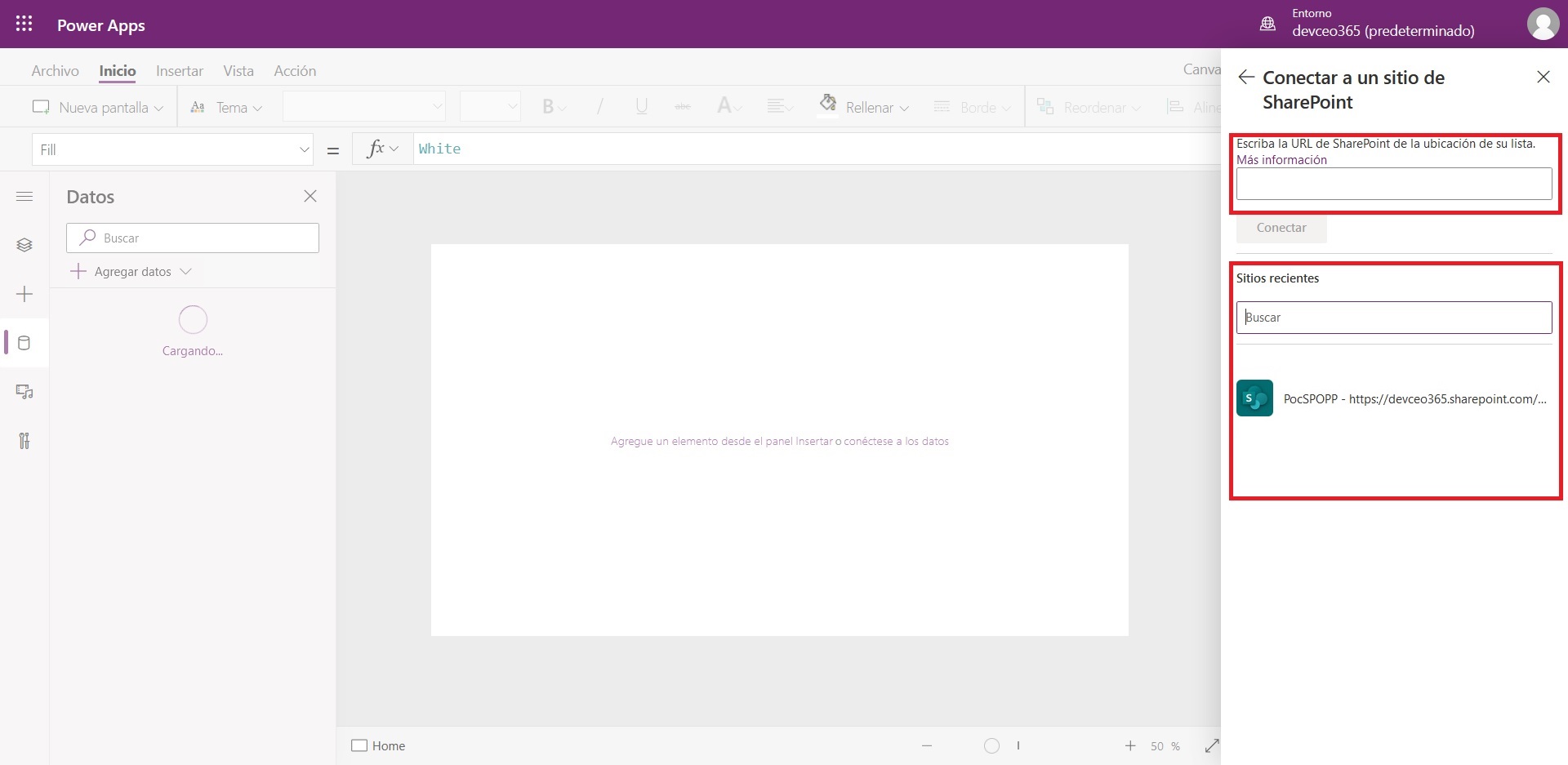
A continuación, introduciremos la url del sitio de SharePoint o lo seleccionaremos de sitios recientes.

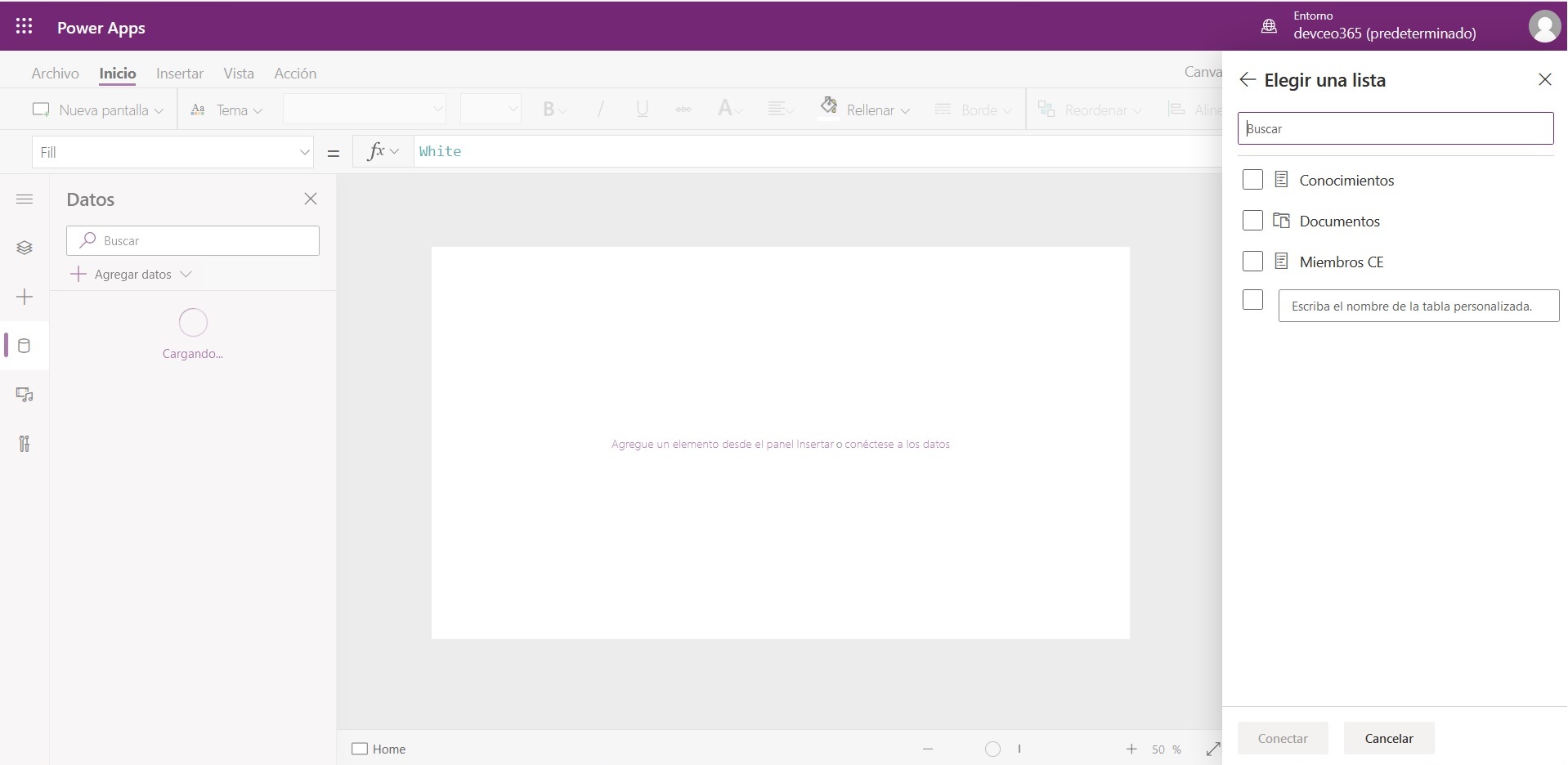
Elegimos la lista de la que queremos recuperar la información. En nuestro caso será la lista Miembros CE tal y como hemos comentado anteriormente.

Y ya tendríamos nuestro origen de datos para poder empezar a trabajar con él en nuestra app.

El siguiente paso será agregar una galería para recuperar la información de nuestra lista y mostrarla.
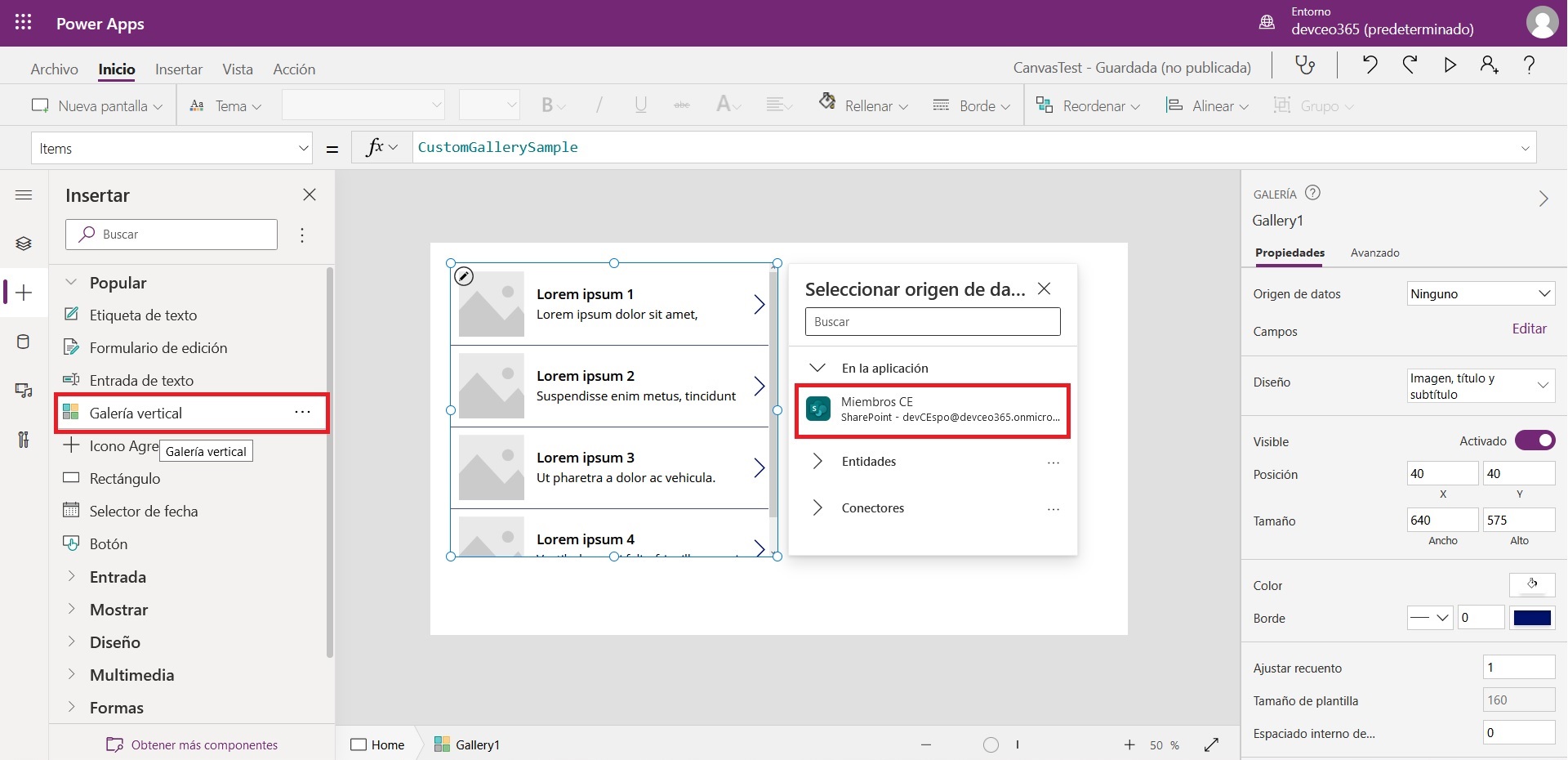
Para añadir una galería a nuestra app seleccionamos del menú de acciones Insertar la opción Galería vertical. Una vez seleccionada, elegimos el origen de datos para la galería, en nuestro caso la única lista que tenemos como origen de Datos.

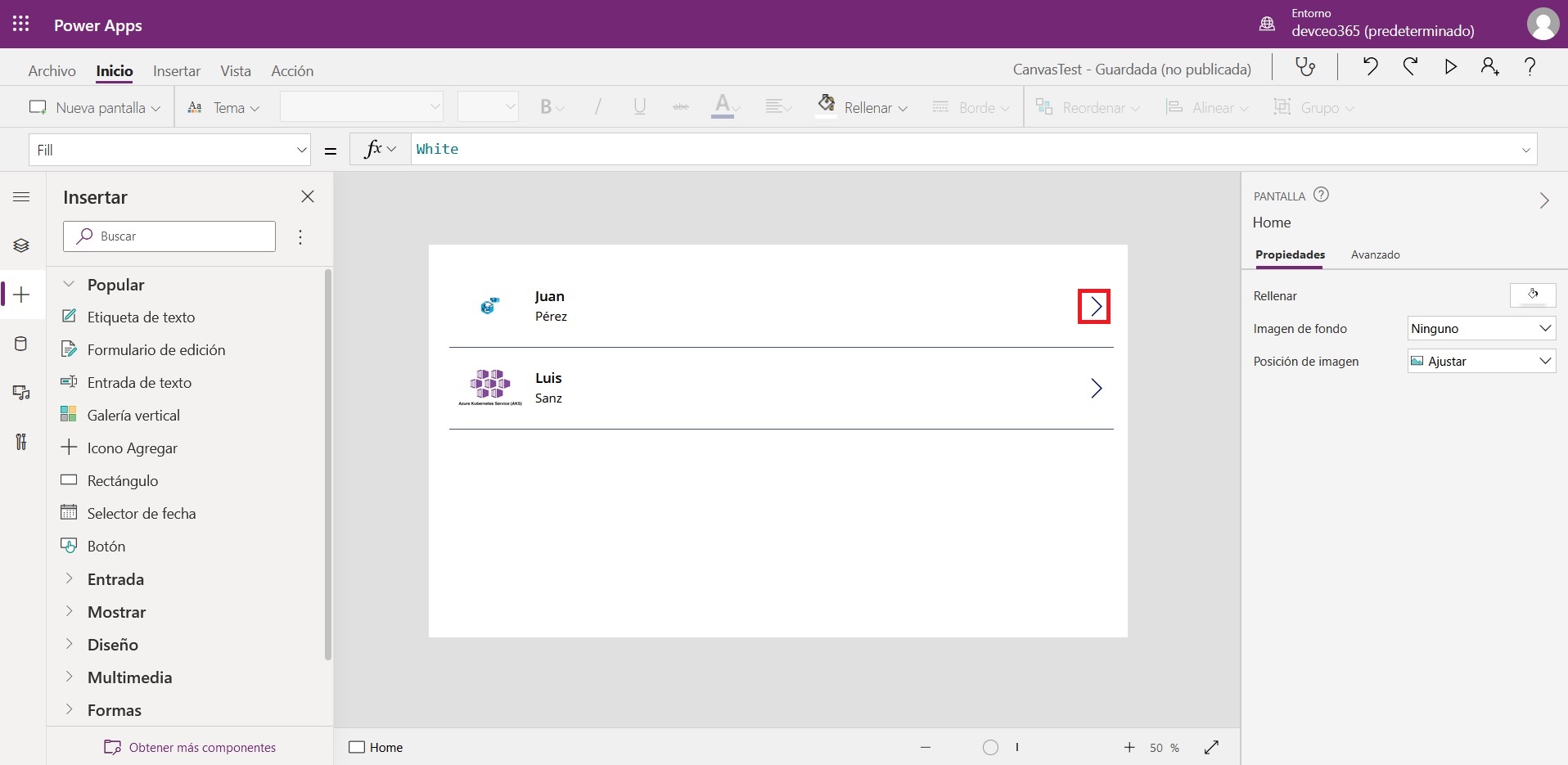
Veremos que automáticamente se genera la galería y se muestra la información que hay en la lista. Además, al ser una lista de SharePoint, nos agrega un botón que podremos utilizar para acceder al detalle del elemento seleccionado.

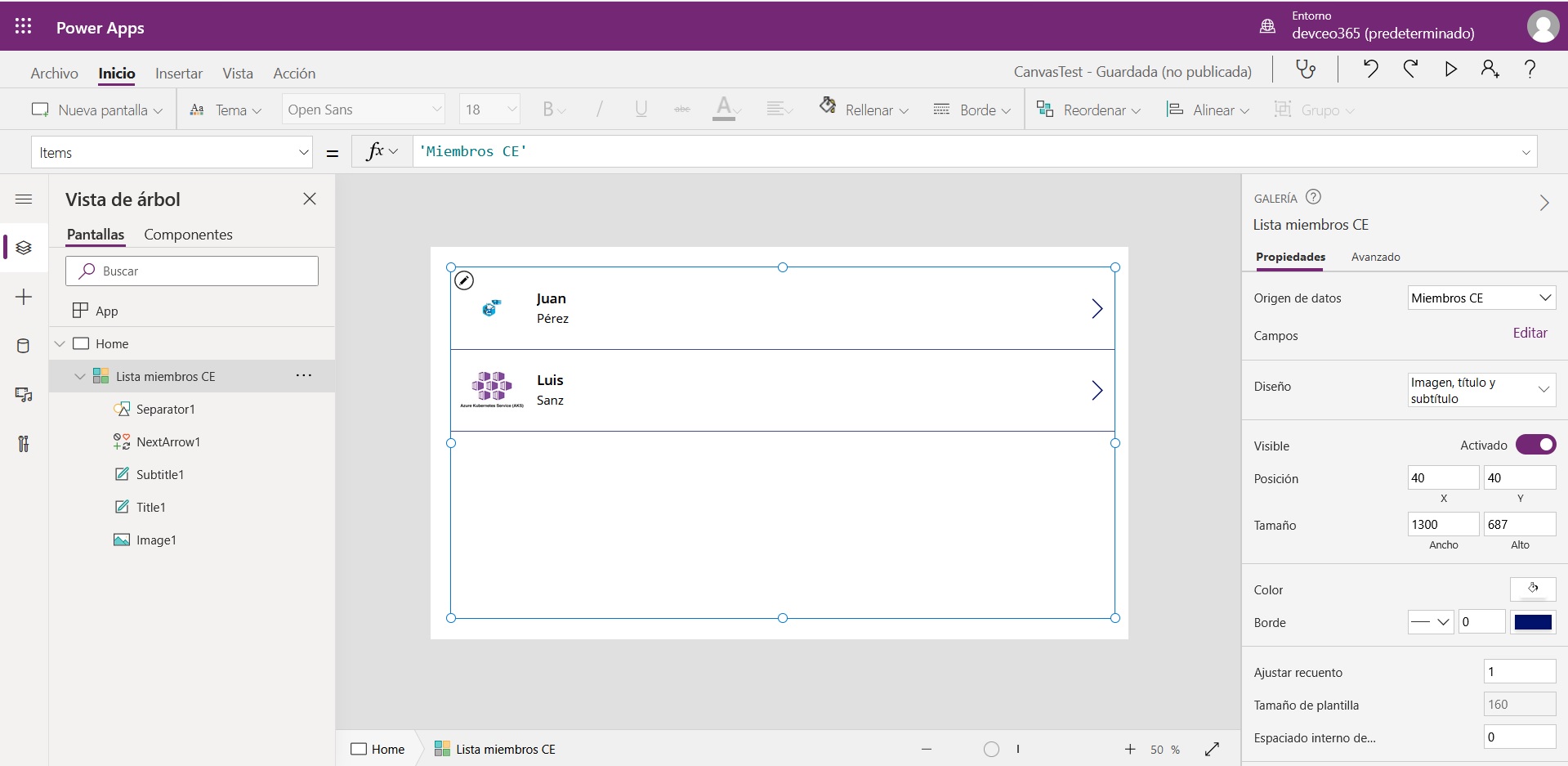
Vamos ahora a editar la información que muestra por defecto la galería. Seleccionaremos a la vista de árbol y nos colocaremos en el control galería que acabamos de agregar.
Lo primero que haremos será cambiar el nombre al control. Pulsamos sobre los 3 puntos, seleccionamos la opción cambiar nombre y cambiamos el nombre por uno más descriptivo, por ejemplo, lista de miembros del CE.

Observamos que la galería se compone de los siguientes elementos, que tienen una asociación con las columnas de nuestra lista por defecto:
- Separador de elementos.
- Flecha de más detalle.
- Subtítulo (Apellido 1).
- Título (Nombre).
- Imagen (Foto).

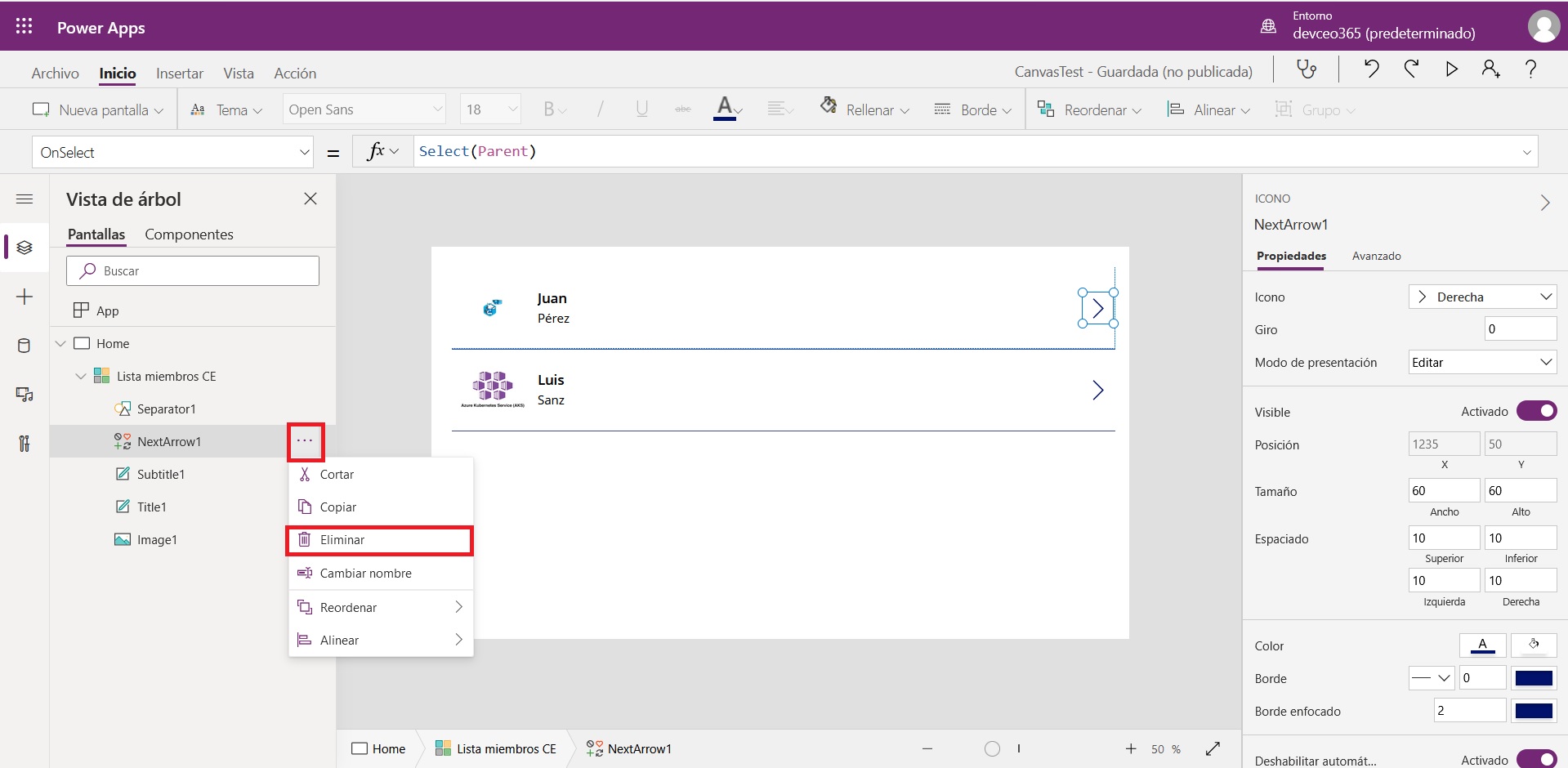
Como el objetivo de nuestra app es mostrar una vista rápida de nuestra lista vamos a eliminar el botón de detalle y vamos a modificar la información que se está mostrando. (En posteriores artículos iremos dotando de mayor funcionalidad a nuestra app)
Primero seleccionaremos el botón “NextArrow1” y pulsaremos eliminar.

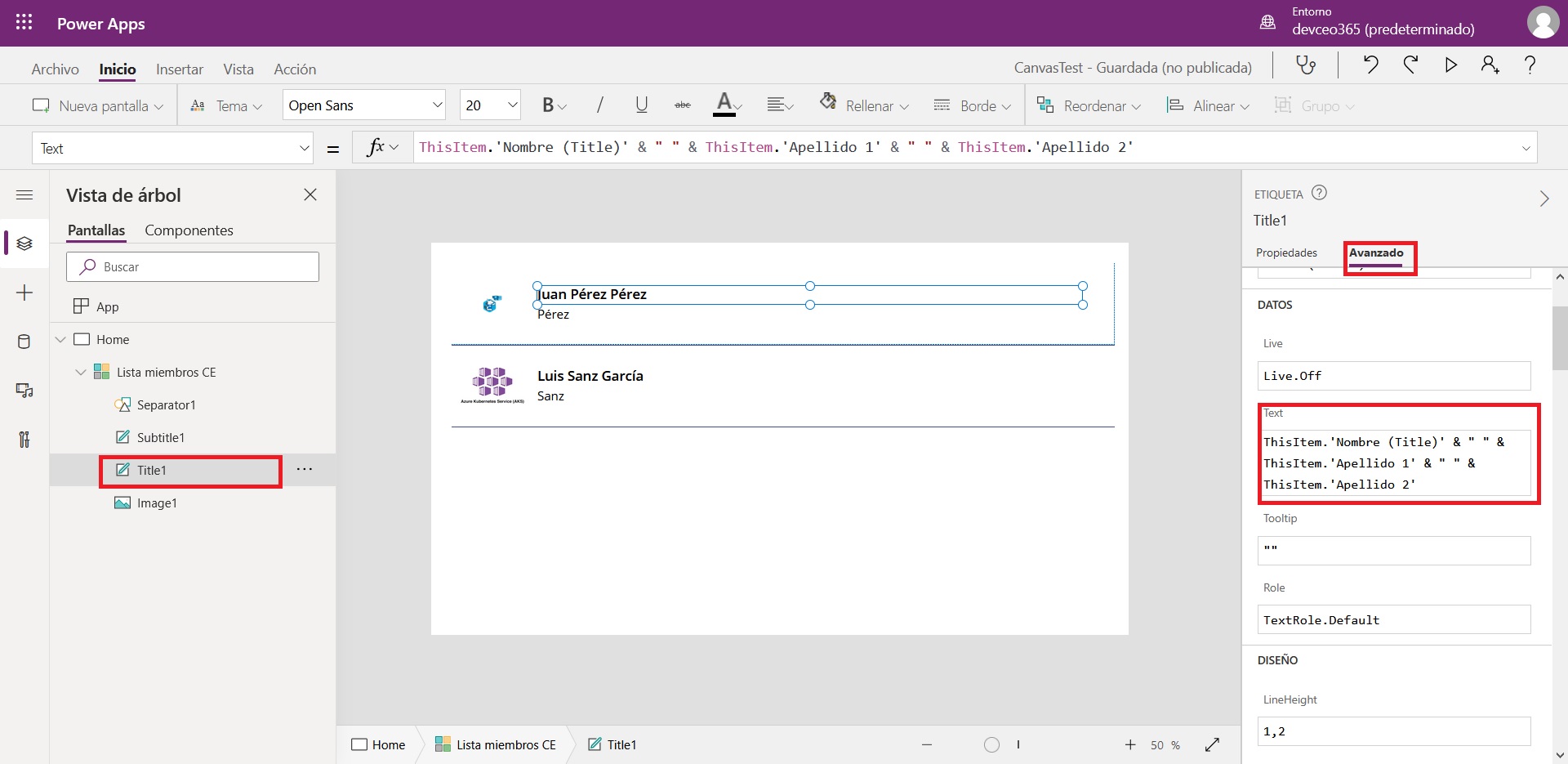
A continuación, vamos a cambiar el contenido del elemento principal, el Title. Seleccionamos el elemento Title1 y en las propiedades vamos a la pestaña avanzado. Buscaremos la propiedad text y reemplazaremos el contenido actual por el que se muestra en la imagen. Con este cambio estaremos mostrando como contenido principal el nombre y apellidos del miembro del CE. (ThisItem.'Nombre (Title)' & " " & ThisItem.'Apellido 1' & " " & ThisItem.'Apellido 2')

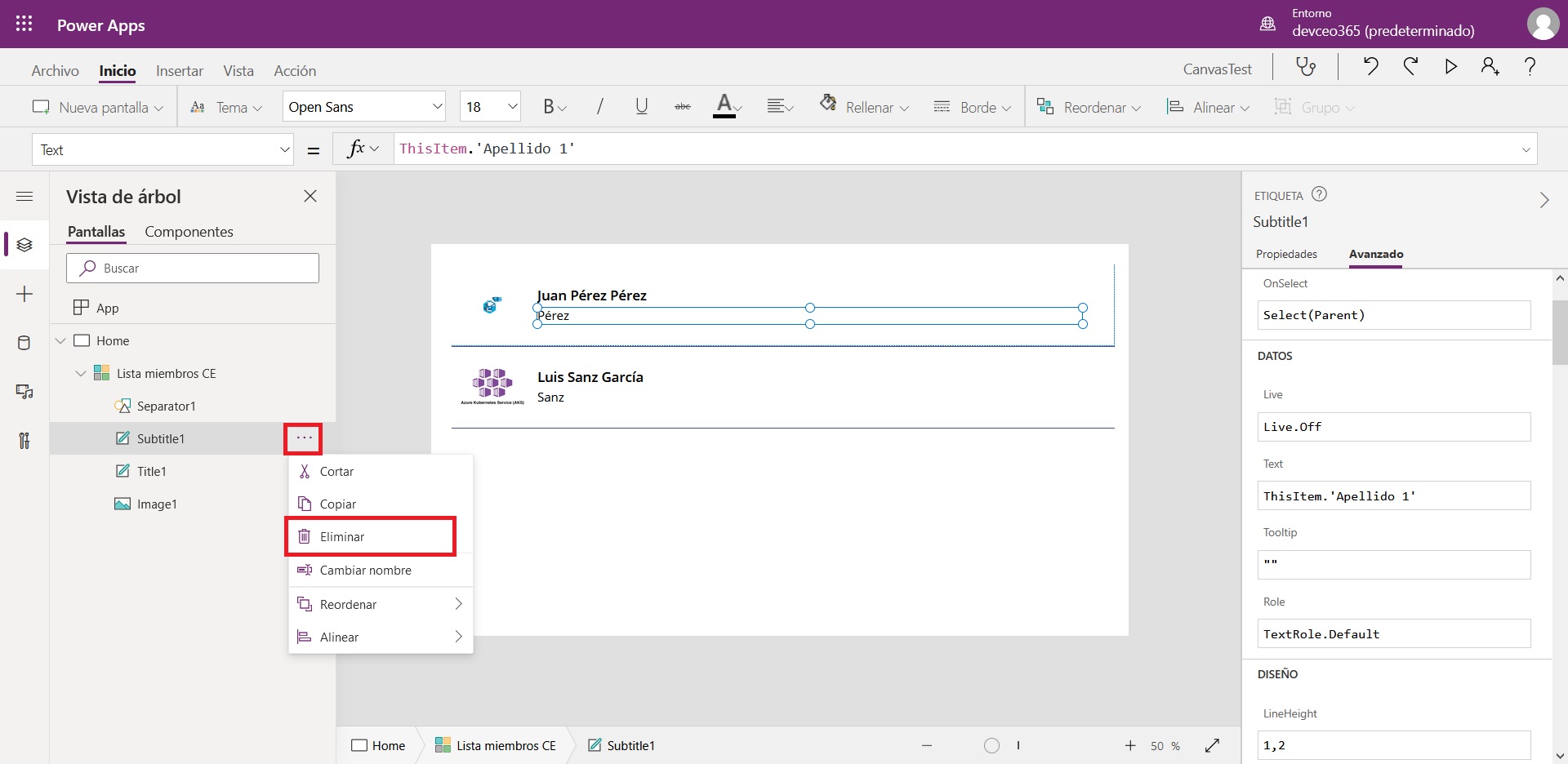
El siguiente paso será mostrar los conocimientos de cada uno de los elementos de la lista. Para ello eliminaremos la etiqueta de texto de contenido secundario Subtitle1.

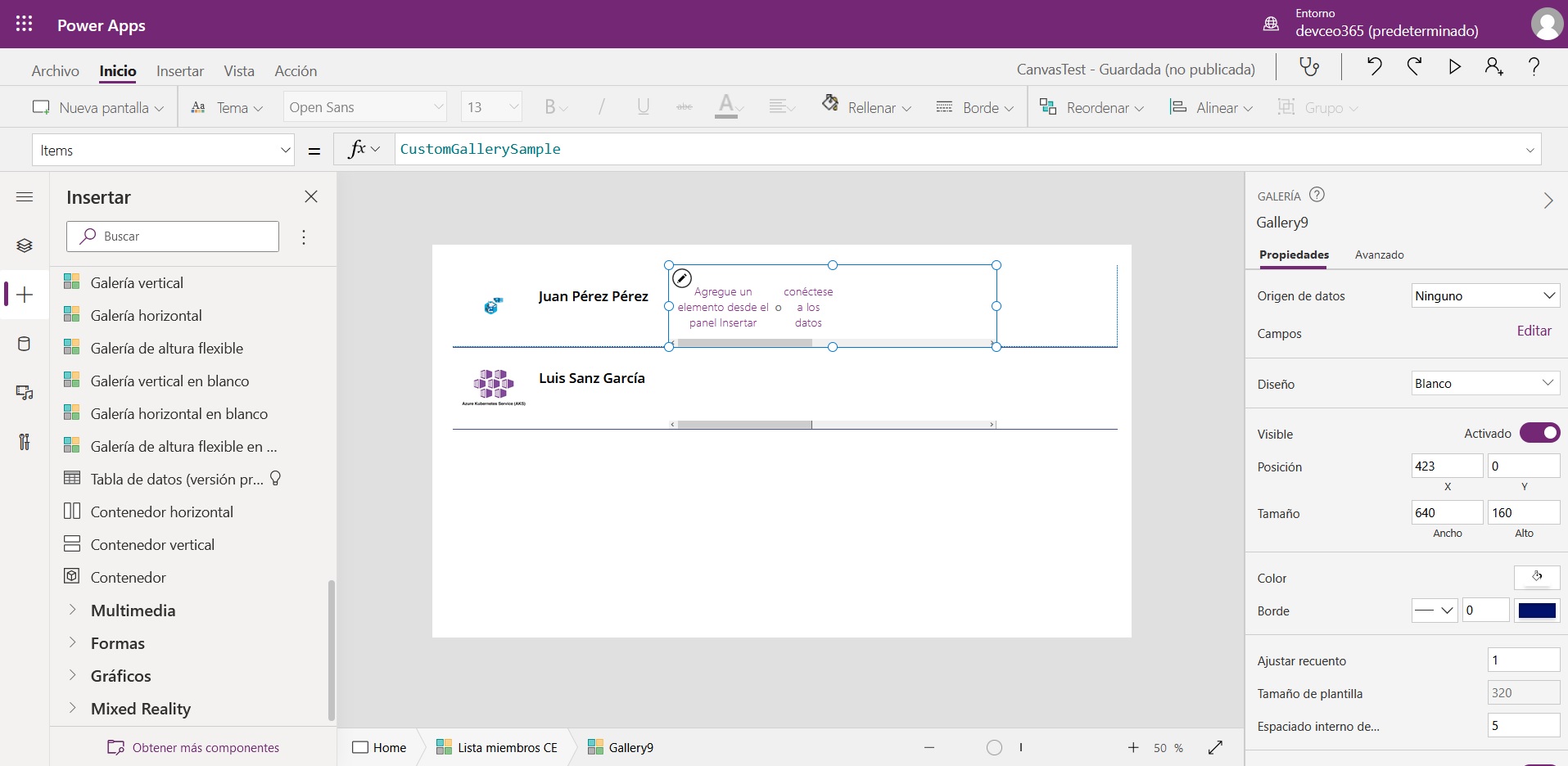
Para mostrar el contenido de la columna conocimientos, que es una columna de búsqueda, vamos a agregar una galería dentro de la galería. En este caso vamos a agregar una galería horizontal en blanco.
Arrastramos el control galería dentro de uno de los elementos de la galería existente.

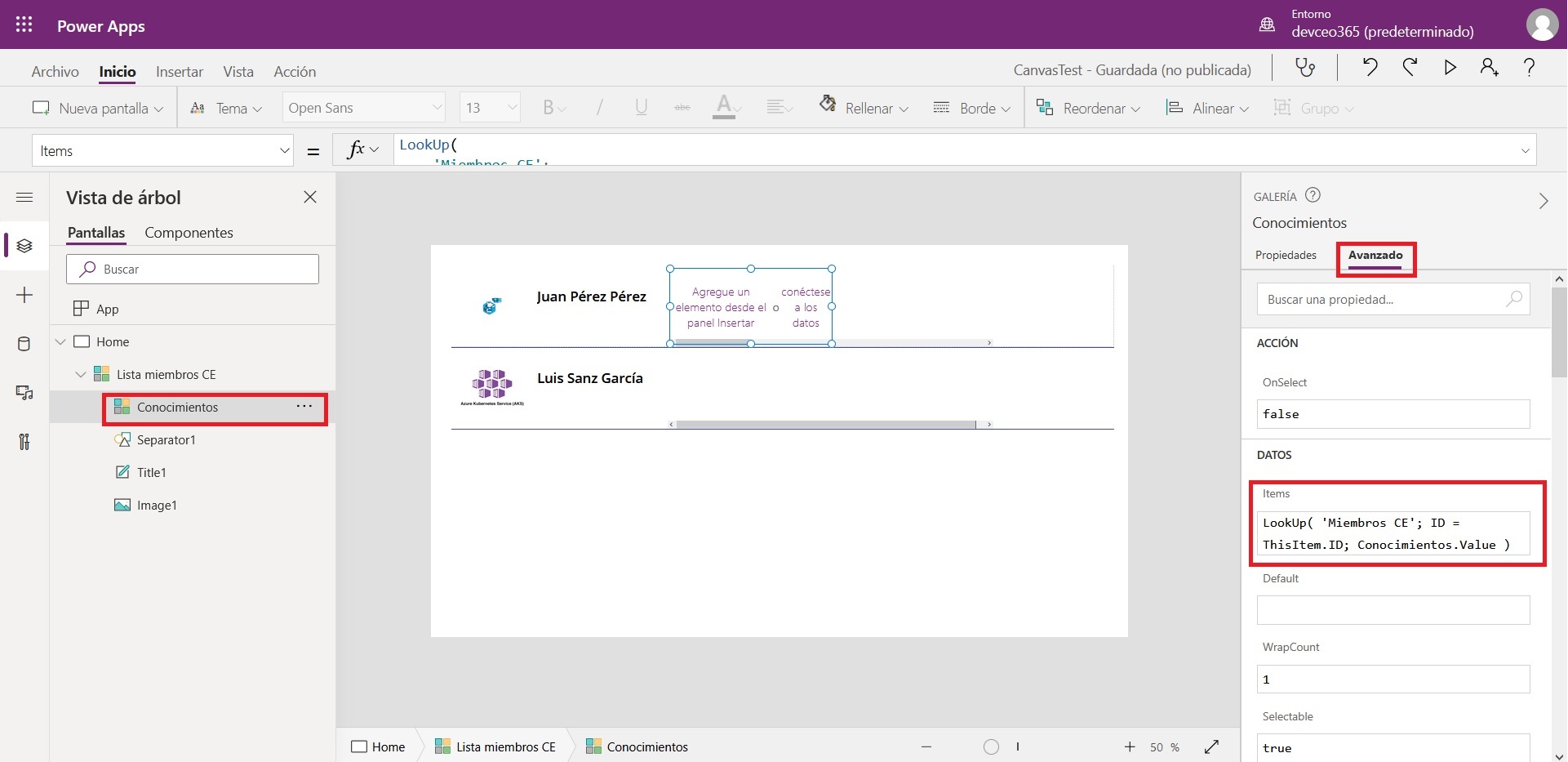
En el árbol de contenidos seleccionamos la galería que acabamos de agregar. Le cambiamos el nombre y vamos a la pestaña avanzado de propiedades. En la propiedad ítems añadimos lo que se ve en la imagen.(LookUp('Miembros CE';ID = ThisItem.ID;Conocimientos.Value))

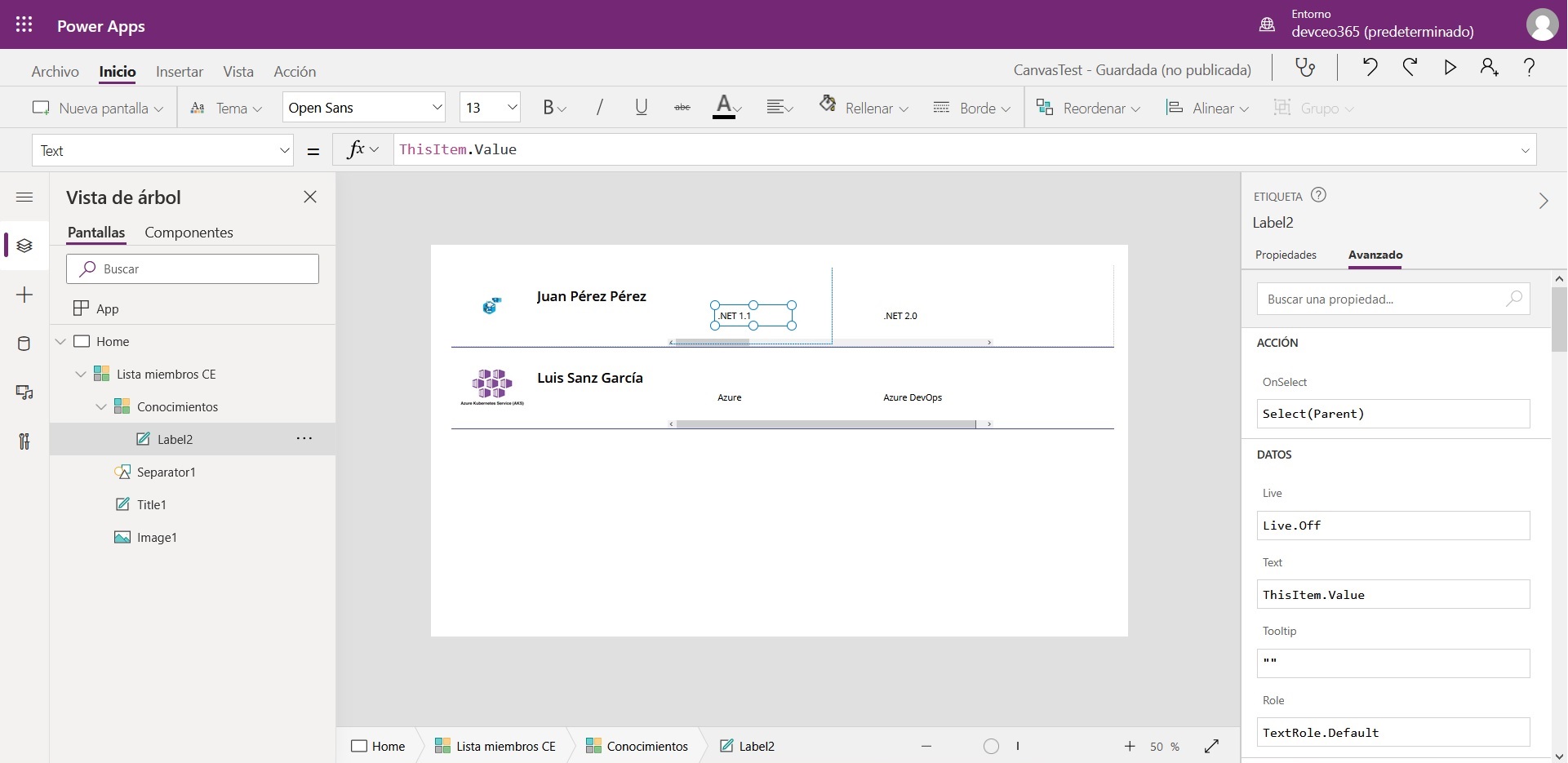
A continuación, añadimos una etiqueta de texto, que va a ser el elemento que muestre la información de los conocimientos de cada elemento de la lista.
Arrastramos el componente etiqueta dentro de la galería.
Automáticamente cogerá el valor que debe mostrar, ya que en los elementos sólo estamos recuperando el nombre del conocimiento.

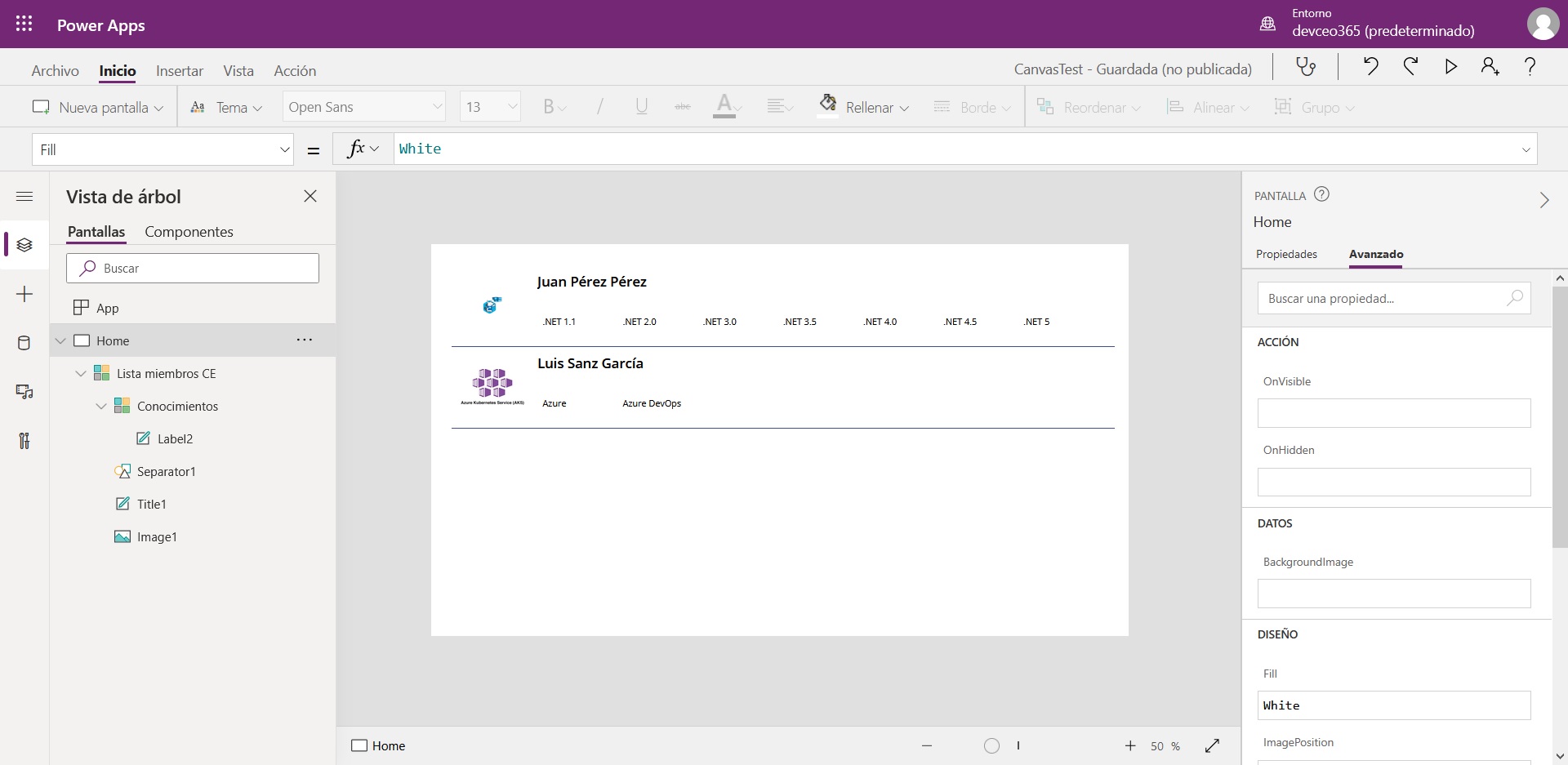
Por último, reubicamos los controles y les asignamos el tamaño que deseemos.

Y… voilá. Ya tenemos nuestra primera canvas app lista para usarla.
Finalmente, vamos a archivo, seleccionamos guardar y publicar.
Si te ha gustado, ¡síguenos en Twitter para estar al día de nuevos posts!
