Chromecast es un dispositivo fabricado por Google, y con el que puedes enviar contenido desde tu móvil, tableta o PC al televisor en el que esté conectado. En este post vamos a ver cómo desarrollar una aplicación con él.

¿Cómo empezar a desarrollar?
Antes de empezar necesitamos:
- Un dispositivo Chromecast.
- Una cuenta de Google Cast SDK Developer. Crear la cuenta tiene un precio de 5 dólares actualmente. Con esta cuenta podrás desarrollar y desplegar tus aplicaciones Chromecast.

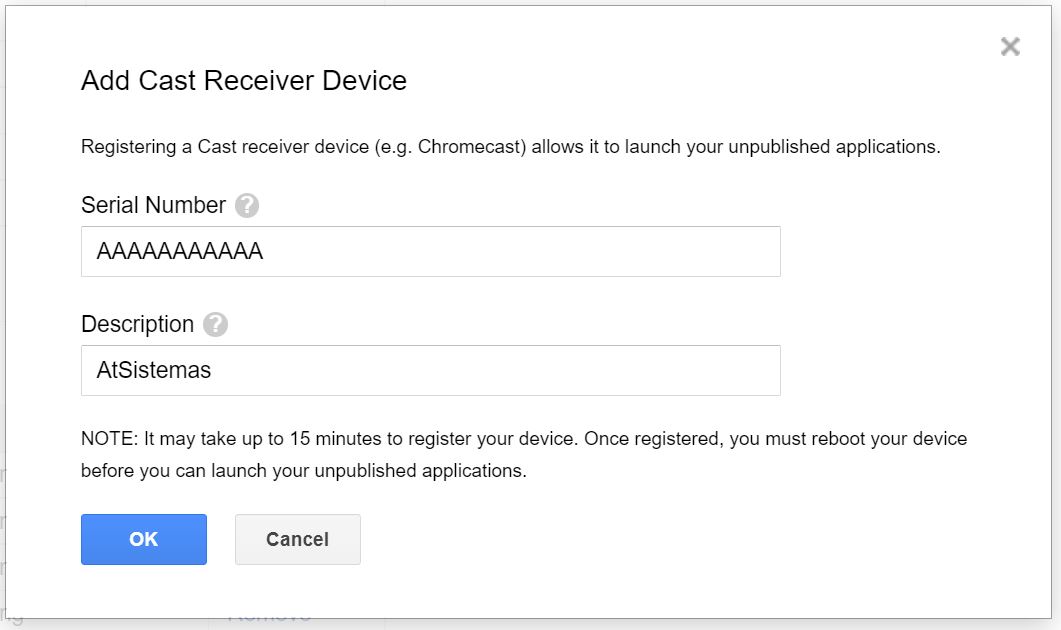
Una vez creada la cuenta, el primer paso es registrar nuestro dispositivo. Para ello pulsamos en Add new device e introducimos el Serial Number (podemos encontrarlo en la parte trasera del dispositivo) y una descripción.

Una vez introducido, hay que esperar unos 15 minutos para que el dispositivo quede registrado y pueda utilizarse.

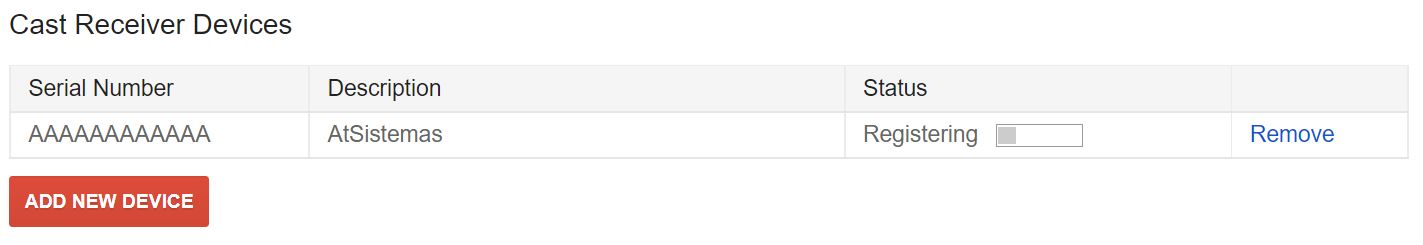
Vemos que se ha añadido con el Status Registering. Una vez completado tendrá el status Ready for Testing.
Google Home
Con la aplicación Google Home podrás configurar y controlar tu dispositivo Chromecast. Podrás gestionar la reproducción tanto con los botones que te ofrece la App como con comandos de voz. Es muy recomendable tenerla instalada.

Arquitectura del proyecto
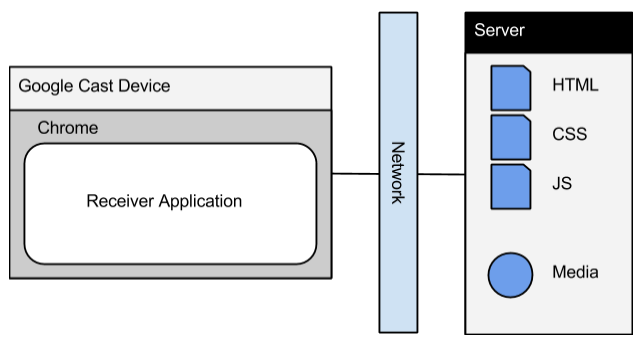
Un proyecto Chromecast se divide en dos partes. Por un lado tenemos el sender, que es la web o aplicación desde la que enviamos datos a Chromecast, y por otro el receiver, que consiste en una aplicación web que se ejecuta en Chromecast, y que será donde se mostrará el contenido que hayamos enviado.

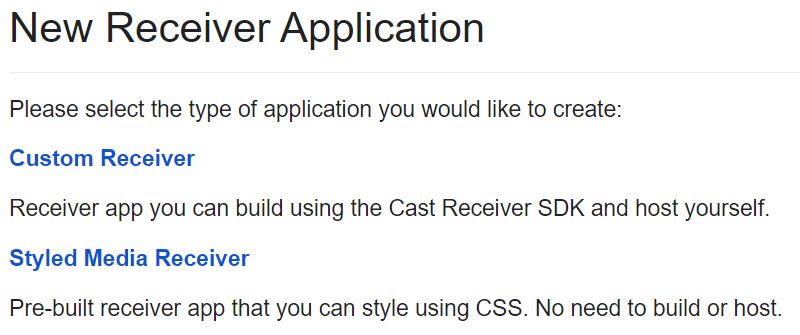
Google nos ofrece tres maneras de desarrollar nuestro receiver según nuestras necesidades:
- Default Media Web Receiver. Consiste en usar una aplicación ya creada por Google, la cual no es configurable.
- Styled Media Web Receiver. Consiste en usar una aplicación ya creada por Google, pero que permite algunas configuraciones de estilos.
- Custom Web Receiver. Esta opción nos da un control total del receiver, tanto de estilos como de funcionalidad.
A continuación vamos a crear una aplicación con cada una de estas tres opciones.
Default Media Web Receiver
La aplicación que vamos a crear consiste en añadir un Cast Button y que al pulsar se conecte a Chromecast enviando un video.

En este caso, al usar el receiver de Google únicamente tenemos que crear nuestro sender. ¡Vamos a ello!
En primer lugar vamos a crear un archivo HTML importando el siguiente script:
<script src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
También vamos a añadir un Cast Button para conectarnos a Chromecast.
<google-cast-launcher id="cast-button"></google-cast-launcher>
Finalmente, queda dotarlo de lógica para conseguir que al pulsarlo se envíe el vídeo. Esto lo haremos con el siguiente código (javascript), explicado a continuación.
window.__onGCastApiAvailable = function(isAvailable) {
if (isAvailable) {
var source = 'http://commondatastorage.googleapis.com/gtv-videosbucket/sample/BigBuckBunny.mp4';
var type = 'video/mp4';
var castFramework = window.cast.framework;
var context = castFramework.CastContext.getInstance();
var player = new castFramework.RemotePlayer();
var remotePlayerController = new castFramework.RemotePlayerController(player);
context.setOptions({
receiverApplicationId: chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID,
autoJoinPolicy: chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED
});
remotePlayerController.addEventListener(
castFramework.RemotePlayerEventType.IS_CONNECTED_CHANGED, function() {
if (player.isConnected) {
var castSession = context.getCurrentSession();
if (castSession) {
var mediaInfo = new chrome.cast.media.MediaInfo(source, type);
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
function() { console.log('Load succeed'); },
function(errorCode) { console.log('Error code: ' + errorCode); }
);
}
}
}
);
}
};
En primer lugar comprobamos que la librería se ha cargado correctamente. Una vez cargada añadimos el source que queremos reproducir y obtenemos remotePlayerController, lo cual nos permitirá, entre otras cosas, conectarnos a los eventos de Chromecast desde el sender.
Seguidamente añadimos el ApplicationId. En este caso, usamos el que nos ofrece Google (DEFAULT_MEDIA_RECEIVER_APP_ID).
Finalmente nos suscribimos a un evento (IS_CONNECTED_CHANGED) para saber cuando nos hemos conectado. Cuando se lance, enviaremos mediante castSession el vídeo a reproducir.
Puedes lanzar el sender utilizando el módulo de node http-server. Una vez lanzado, pulsa sobre el Cast Button y empezará a reproducirse el vídeo que hemos enviado.
Styled Media Web Receiver
Vamos a utilizar el mismo sender que en el ejemplo anterior. La única diferencia es que tendremos que cambiar el ApplicationId para que apunte al receiver que vamos a registrar. Esta aplicación por lo tanto, será igual que la anterior, pero personalizando los estilos del receiver que proporciona Google.
Vamos a crear un archivo CSS (se añadirá en el receiver) para cambiar el color de la barra de reproducción. Aunque es cierto que es más personalizable que la opción anterior, sigue teniendo muchas limitaciones. Puedes ver aquí todas las configuraciones que se pueden realizar.
.progressBar {
background-color: rgb(47, 0, 255);
}
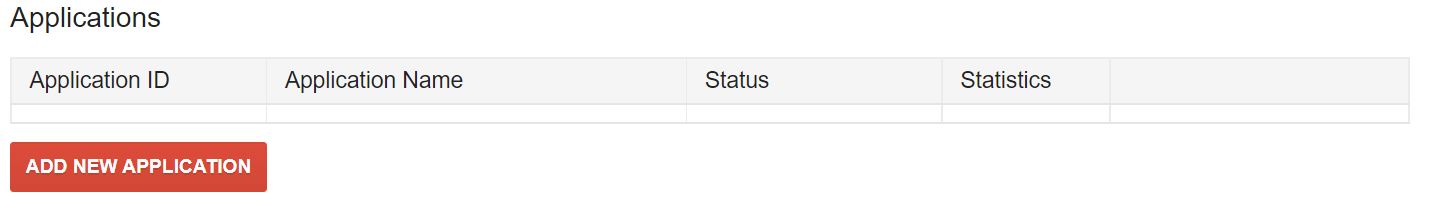
Seguidamente añadimos una nueva aplicación en nuestra cuenta de Google Cast SDK Developer.

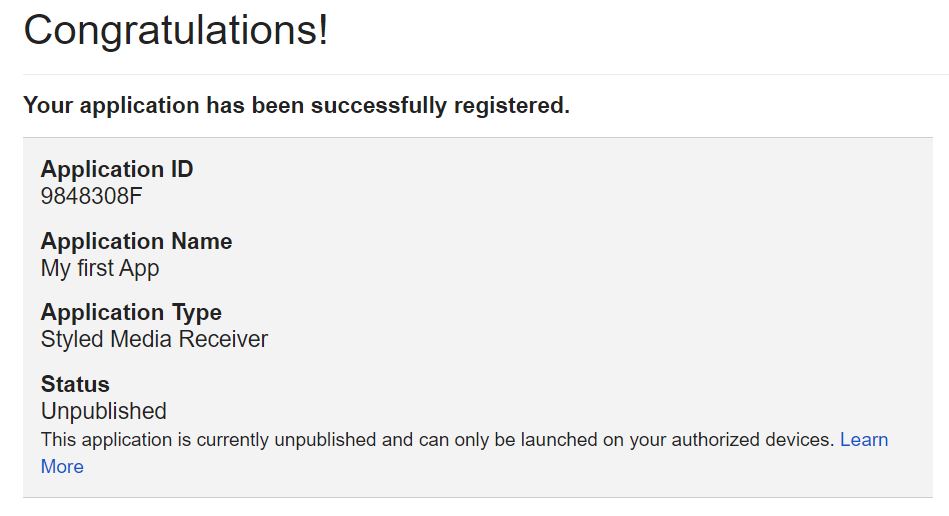
Pulsamos en Add New Application y seleccionamos Styled Media Receiver, rellenando el campo
name y skin URL (URL del archivo CSS).

La URL del archivo CSS hay que añadirla con HTTPS. Para ello podemos utilizar ngrok.

Una vez completado, nos mostrará el applicationId de la aplicación que acabamos de registrar, el cual tenemos que copiar y añadir en el sender.
context.setOptions({
receiverApplicationId: 9848308F,
autoJoinPolicy: chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED
});
Por último, lanza la app desde el sender y comprueba que ha cambiado el color de la barra.
Custom Web Receiver
En muchos casos, con las dos opciones que ya hemos visto nos será suficiente para crear nuestra aplicación, pero si queremos personalizar aún más el player o necesitamos tener control sobre la lógica del receiver, o incluso utilizar nuestro propio player en lugar de el que nos ofrece Google, tendremos que optar por esta opción.
Utilizaremos nuevamente el sender que ya tenemos creado, creando un receiver propio. Veamos como hacerlo.
En primer lugar vamos a crear un archivo HTML importando el siguiente script:
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
También vamos a añadir un elemento cast-media-player, que es el player que nos proporciona Google.
<cast-media-player></cast-media-player>
Finalmente añadiremos el siguiente código para inicializar el receiver:
cast.framework.CastReceiverContext.getInstance().start();
Esto es lo mínimo que necesitamos para tener nuestro receiver funcionando. ¡Vamos a probarlo!
Hay que volver a entrar en nuestra cuenta de Google Cast SDK Developer y pulsar sobre Add New Application, aunque esta vez seleccionaremos Custom Receiver, rellenando los campos name y Receiver Application URL (URL del receiver).
Hay que volver a copiar el applicationId y añadirlo en el sender. Una vez hecho, lanza el sender y pulsa sobre el Cast Button. Verás como se sigue enviando el vídeo correctamente
Ahora vamos a personalizar el player. Como ejemplo, vamos a poner una imagen de fondo mientras
carga el vídeo.
cast-media-player{
--background-image: url('');
}
El elemento cast-media-player es bastante personalizable, permitiendo modificar mucho de sus estilos.
Finalmente, veamos como podemos interceptar los eventos. Como ejemplo, vamos a recibir el
evento PAUSE.
var castFramework = window.cast.framework;
var context = castFramework.CastReceiverContext.getInstance();
var playerManager = context.getPlayerManager();
castFramework.CastReceiverContext.getInstance().start();
playerManager.addEventListener(castFramework.events.EventType.PAUSE,function() {
// código a ejecutar cuando se haga pausa
}
);
En primer lugar obtenemos playerManager, lo que nos permitirá, entre otras cosas, conectarnos a los eventos de Chromecast desde el receiver. En este caso nos estamos suscribiendo al evento PAUSE.
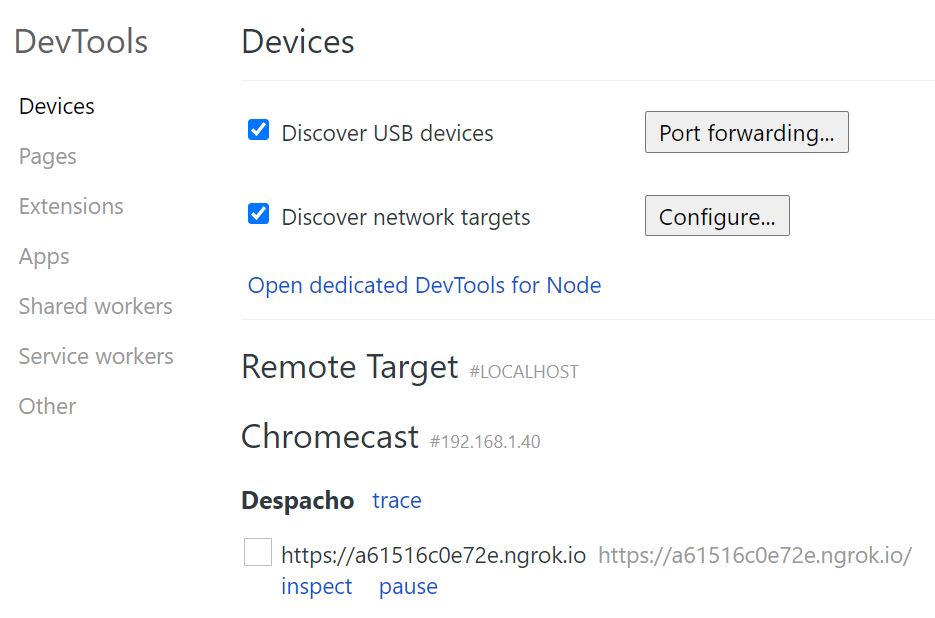
¿Cómo podemos debuggear el receiver?
Únicamente tenemos que entrar en las DevTools de Google Chrome y pulsar en inspect en nuestra aplicación.

Conclusiones
Hemos creado una aplicación para Chromecast a través de las tres diferentes maneras que nos ofrece Google. Con esto hemos conseguido tener una visión general de cómo se programa para esta tecnología, aunque si esta información ha despertado tu interés, te recomiendo visitar la documentación oficial para seguir ampliando conocimientos:
- Apps para Chromecast. https://store.google.com/es/product/chromecast_apps
- Documentación. https://developers.google.com/cast
¿Te ha gustado? ¡Pues síguenos en Twitter para estar al día de próximas entregas!
