En este post pondremos a prueba las nuevas funcionalidades de Bitbucket Pipelines de un modo práctico, desplegando una aplicación desarrollada con React sobre Openshift.

Bitbucket Pipelines
La entrega continua ha llegado a los repositorios de Bitbucket con algunas limitaciones que podéis consultar aquí.
Además desde el pasado mes de abril desde Atlassian anunciaron que ya soportaban la creación de imágenes Docker desde el propio pipeline, la noticia.
Con esta nueva funcionalidad se abren infinidad de posibilidades. A mi personalmente el modelo propuesto por Bitbucket Pipeline me ha enamorao desde el principio porque nos brinda la posibilidad de construir nuestras aplicaciones en contenedores Docker con imágenes previamente cocinadas con las herramientas y software necesario para generar nuestro artefacto desplegable. Es decir otra imagen Docker.
El objetivo que persigue esta entrada del blog es desplegar una aplicación React en Openshift con un ejemplo práctico.
Todo el código del artículo lo podéis encontrar en el repositorio de bitbucket: https://bitbucket.org/jhidalgo3/react-openshift/ para que podáis hacer fork.
¿Qué usaremos?
1) Una aplicación React: partiremos del boilerplate que genera la utilidad create-react-app que ya ofrece toda la automatización para preparar nuestra aplicación React para un despliegue en producción.
2) Una imagen cocinada https://hub.docker.com/r/jhidalgo3/openshift-node-docker/ hija de “node:7-alpine”: que tiene instalado el cliente de Openshift en su versión Origin.
3) Un fichero de configuración de NGINX:(docker/nginx.conf) preparado para aplicaciones React. Pero que escucha en el puerto 8081 para evitar problemas en el despliegue en Openshift porque no permite despliegues con permisos de root:
worker_processes 1;
events {
worker_connections 1024;
}
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=one:10m;
proxy_temp_path /var/tmp;
include mime.types;
gzip on;
gzip_comp_level 4;
gzip_min_length 500;
gzip_types text/plain text/html text/xml text/css text/javascript application/javascript application/x-javascript;
server {
listen 8081;
charset utf-8;
root /src/app/;
location / {
try_files $uri $uri/ /index.html;
}
}
}
4) Dockerfile que usa la imagen oficial de NGINX: ajustará los permisos de la carpetas y copiará los ficheros de la aplicación React:
FROM nginx
COPY docker/nginx.conf /etc/nginx/nginx.conf
RUN chmod -R 777 /var/log/nginx /var/cache/nginx /var/run \
&& chgrp -R 0 /etc/nginx \
&& chmod -R g+rwX /etc/nginx
ENV ROOT /src/app/
WORKDIR $ROOT/
# build & test
COPY build $ROOT/
EXPOSE 8081
ENTRYPOINT ["nginx", "-g", "daemon off;"]
5) Varios ficheros YML: para crear los objetos principales en Openshift. Que se encuentran en el carpeta en “openshift”, serán tres:
- dc.yml : DeploymentConfig
- service.yml: Service
- route.yml: Route
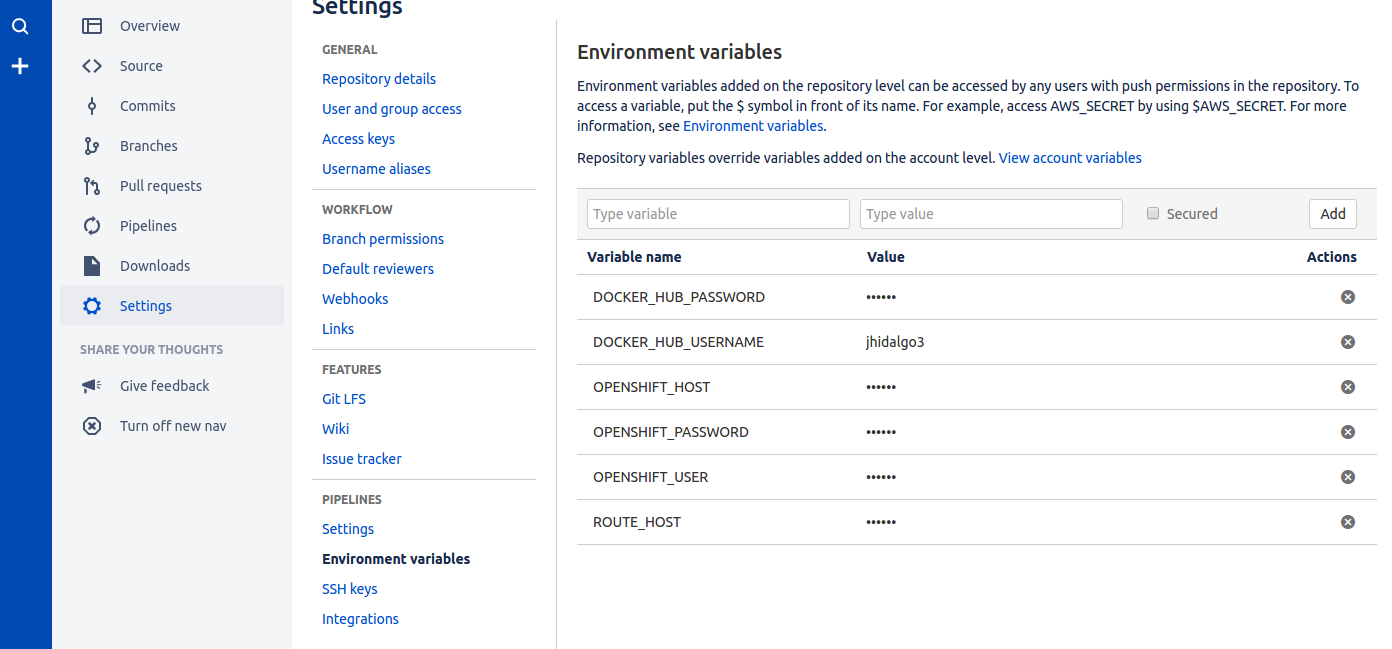
6) Dar de alta varias variables en el Bitbucket Pipeline.

7) Una instalación de Openshift disponible desde internet.
Como activar y usar Bitbucket Pipelines
Para poder hacer uso de Bitbucket Pipelines es necesario:
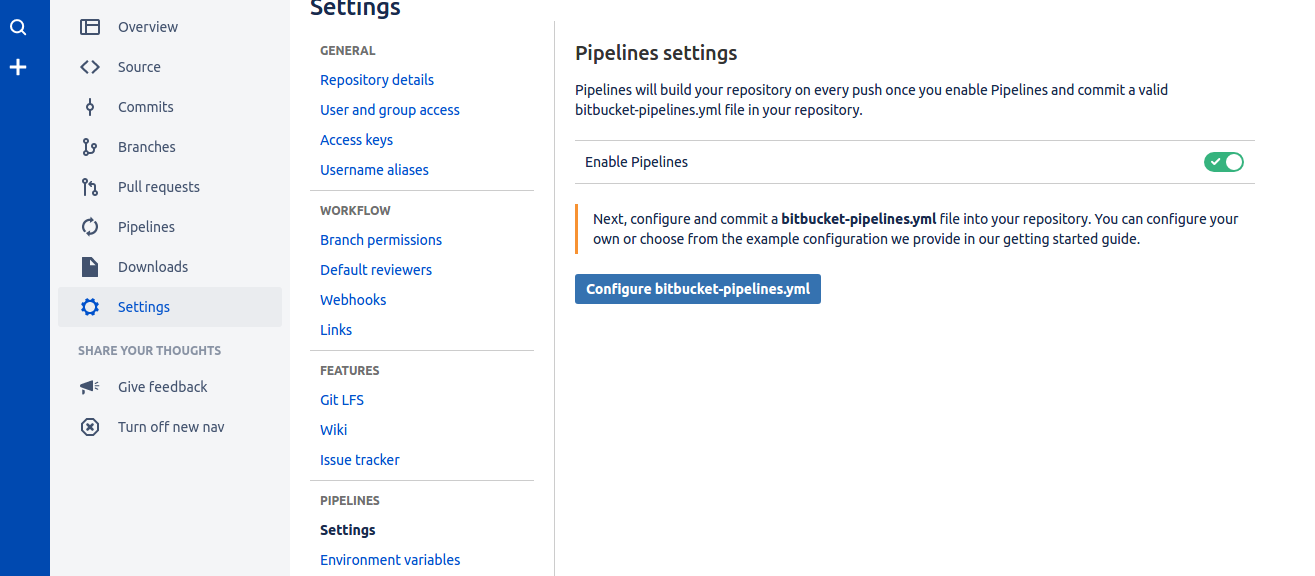
a) Activarlo en el repositorio de Bitbucket:

b) Crear un fichero “bitbucket-pipelines.yml” con el siguiente contenido:
image: jhidalgo3/openshift-node-docker:7-alpine
clone:
depth: 1
options:
docker: true
pipelines:
default:
- step:
script:
- yarn install
- yarn build
- export IMAGE_NAME=$DOCKER_HUB_USERNAME/react-openshift:$BITBUCKET_COMMIT
- docker build -t $IMAGE_NAME .
- docker login --username $DOCKER_HUB_USERNAME --password $DOCKER_HUB_PASSWORD
- docker push $IMAGE_NAME
- oc login $OPENSHIFT_HOST --insecure-skip-tls-verify=true --username=$OPENSHIFT_USER --password=$OPENSHIFT_PASSWORD
- sed -i.bak "s#\$DOCKER_IMAGE#$IMAGE_NAME#g" openshift/dc.yaml
- sed -i.bak "s#\$ROUTE_HOST#$ROUTE_HOST#g" openshift/route.yml
- oc apply -f openshift -n demo
En el fichero bitbucket-pipelines.yml se define todo el flujo para la construcción de nuestro software.
Como ya se ha comentado anteriormente, con la siguientes entradas indicamos:
- la imagen (1) que se usará para construir nuestra otra imagen que contendrá nuestra aplicación React.
- declaramos y activamos la funcionalidad de Docker (3).
- Para el tema del checkout solo descargamos el último commit (2).
image: jhidalgo3/openshift-node-docker:7-alpine # (1)
clone: # (2)
depth: 1
options: # (3)
docker: true
En la entrada pipelines, se declara el funcionamiento por defecto o para una determinada rama. Para el ejemplo declararemos el comportamiento para los commits que se produzcan en la rama master:
pipelines:
master:
- step:
script:
A continuación comienzan los steps para preparar la aplicación React e instalar los módulos NPM para su despliegue:
yarn install
yarn build
Continuamos con la creación de la imagen Docker:
1) Primero generamos el nombre de la imagen Docker a generar y que será publicada. Se usa la variable $BITBUCKET_COMMIT que indica el commit asociado a este despliegue. La variable $DOCKER_HUB_USERNAME tendrá el valor con el nombre de nuestro usuario de docker.com.
export IMAGE_NAME=$DOCKER_HUB_USERNAME/react-openshift:$BITBUCKET_COMMIT
2) A continuación se procede a declarar los comandos para la compilación de la imagen Docker y su publicación en Docker Hub:
docker build -t $IMAGE_NAME .
docker login --username $DOCKER_HUB_USERNAME --password $DOCKER_HUB_PASSWORD
docker push $IMAGE_NAME
Antes de comenzar el despliegue en Openshift es necesario realizar el login en el Openshift donde queremos desplegar, seleccionando el Namespace objeto de nuestro despliegue. Todos estos valores son variables configuradas para el pipeline:
oc login $OPENSHIFT_HOST --insecure-skip-tls-verify=true --username=$OPENSHIFT_USER --password=$OPENSHIFT_PASSWORD
La última parte es la creación de los objetos de Openshift. Pero antes se realiza la sustitución de valores en los ficheros YAML que se encuentran en la carpeta “openshift/”:
- El valor de la imagen Docker (1).
- La entrada de DNS para el route para exponer nuestra aplicación al exterior (2).
El último comando (3), es la creación o actualización de los objetos de Openshift:
sed -i.bak "s#\$DOCKER_IMAGE#$IMAGE_NAME#g" openshift/dc.yaml (1)
sed -i.bak "s#\$ROUTE_HOST#$ROUTE_HOST#g" openshift/route.yml (2)
oc apply -f openshift -n demo (3)
¡Vamos a probarlo!
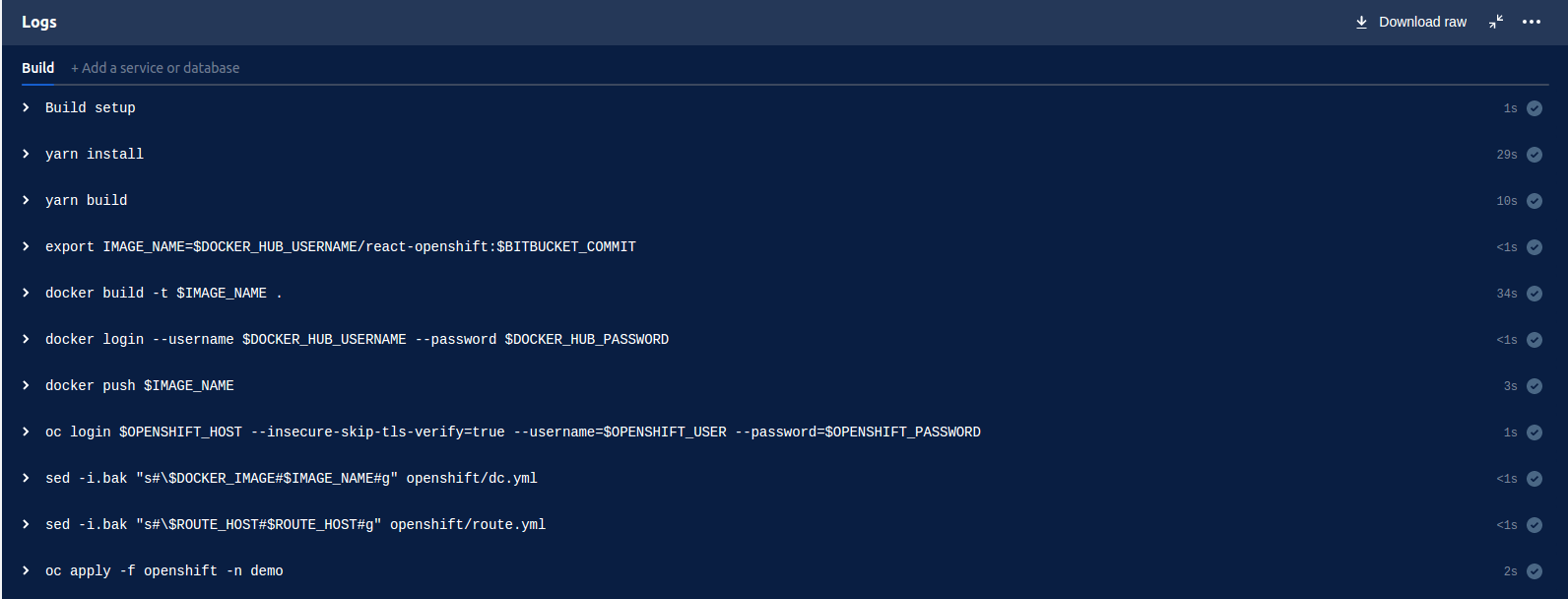
Al realizar el commit en nuestro repositorio en la rama master, Bibucket lanzará automáticamente el pipeline definido:

Si todo ha ido correctamente dispondremos de nuestra aplicación React sirviendose sobre la url definida para el Route de Openshift:

Soy consciente que el automatismo, gestión de plantillas, valores y demás comandos del workflow definido para el Bitbucket Pipeline son ampliamente mejorables.
Sin embargo mi objetivo es mostrar y dejar un ejemplo funcional como inicio para que todos podáis disfrutar de las bondades de esta nueva funcionalidad de Bitbucket.
Si os surge cualquier pregunta o problema con lo expuesto en este artículo, no dudéis en comentarla. Cualquier feedback siempre es bien recibido.
Si te ha gustado el post, ¡síguenos en Twitter para estar al día de nuevas entradas!.