El desafío
Hoy una app móvil tiene miles, cientos de miles usuario diarios, incluso más. Lo bueno y lo malo es que tienes un número de usuarios enorme poniendo tu producto a prueba. Se ejecutará el caso de uso más remoto posible y un error puede tener consecuencias catastróficas.

Dicho esto, asegurar la calidad es uno de los principales focos y una de las técnicas utilizadas para llegar a un producto de calidad es el control de errores. Significa que cuando se produce un error, sin importar el origen, el código lo detecta y reacciona para seguir dando la mejor experiencia de usuario posible. El desastre viene con los errores no controlados, errores que en el mejor de los casos hacen que la app se cierre inesperadamente.
Crashlytics entra en escena
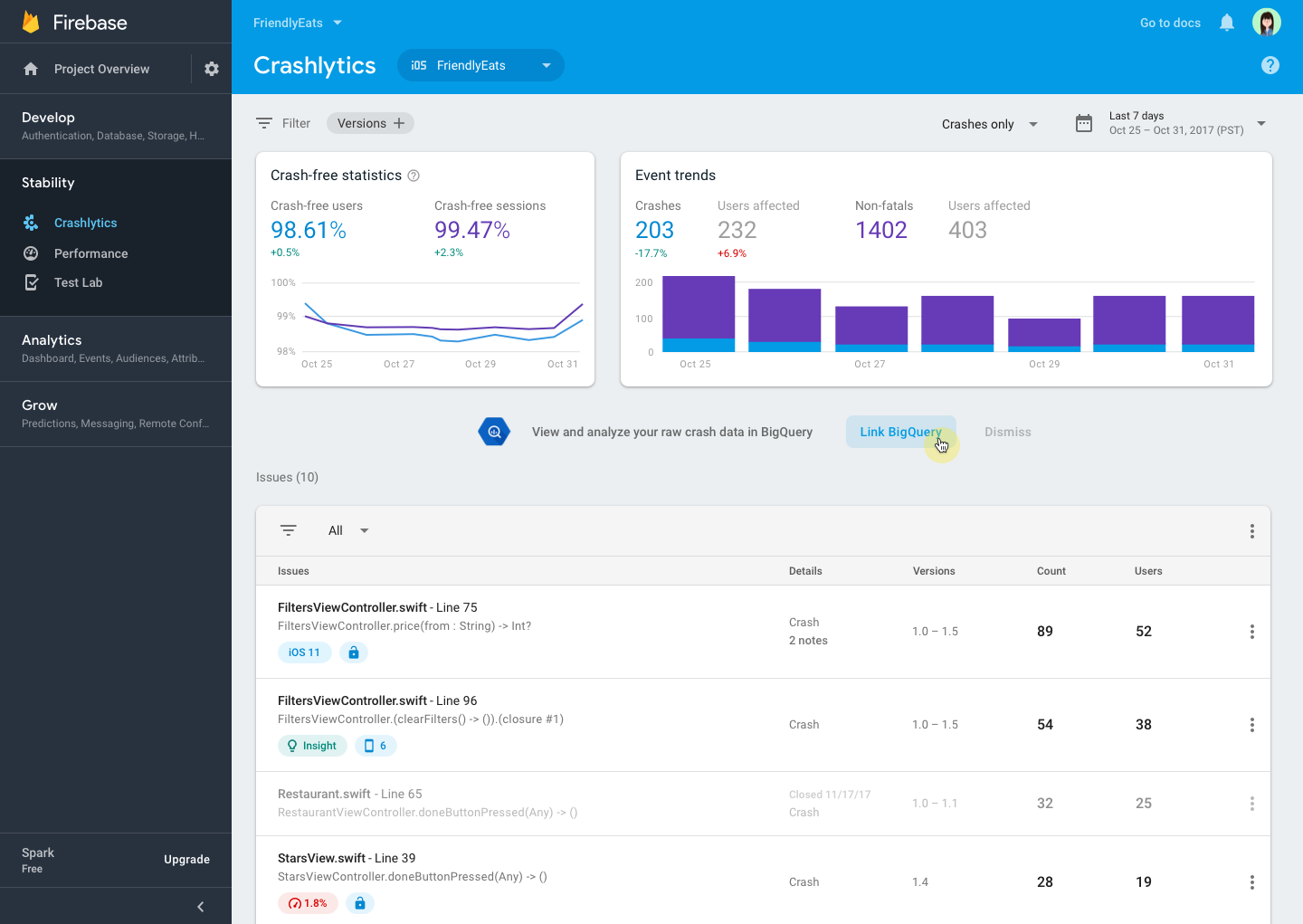
Desde hace unos años Crashlytics es imprescindible en cualquier desarrollo móvil profesional. Su integración es extremadamente sencilla, con unas pocas líneas de código adicionales permite registrar en tiempo casi real cualquier error que se produzca en las aplicaciones, en desarrollo y producción. Gracias a esta herramienta gratuita ha sido posible la adopción de políticas de corrección predictiva, el análisis y seguimiento de los posibles problemas de estabilidad y la mejora continua de la calidad en las aplicaciones móviles.

Crashlytics tiene soporte para las tecnologías nativas iOS y Android, así como para Unity. Sin embargo presenta serias limitaciones en las tecnologías de desarrollo híbridas y dentro de estas, en particular en Ionic, una de tecnologías que ha experimentando un mayor auge en los últimos años. En este caso la información recopilada por esta herramienta es muy pobre y sirve para poco más que saber si una App tiene algunos problemas sin dar datos precisos sobre el posible origen de estos fallos.
Para salvar este obstáculo, hemos desarrollado una librería que permite incluir esta herramienta en las aplicaciones híbridas desarrolladas con Ionic, posibilitando la obtención trazas precisas y completas de los posibles errores que se produzcan en el código web.
Implementación
Crashlytics ofrece la opción de registrar los errores manualmente, es lo que haremos. Asumamos ahora que nuestra app híbrida se desarrollará con Angular+Ionic para Android e iOS. En Angular podemos definir nuestro propio manejador de errores: ErrorHandler. Por otro lado a través de plugins Cordova que conectan código híbrido con nativo podemos acceder a la funcionalidad nativa de Crashlytics. Con todo junto tendremos el registro de errores que buscábamos.
No solo se registrarán los errores no controlados de nuestro código JS. Los errores controlados, por ejemplo los capturados en los callbacks de error, también los podremos registrar manualmente en Crashlytics aumentando considerablemente la cantidad de información disponible.
El único inconveniente será que los errores registrados manualmente en Crashlytics se consideran no críticos. Una mera etiqueta clasificatoria, para diferenciarlos mediante un filtro de los errores críticos, los recopilados automáticamente. Un mal menor.
Si te ha gustado el artículo, ¡síguenos en Twitter para estar al día de nuevos posts!