JavaScript sigue evolucionando para ofrecernos herramientas que simplifican tareas comunes y hacen que nuestro código sea más legible. Entre las características más recientes que se están discutiendo está el operador pipeline (|>). Este operador permite procesar datos de manera clara y secuencial, eliminando la necesidad de anidar funciones o crear variables intermedias.

En este artículo, te explicaré cómo funciona el operador pipeline con ejemplos prácticos y, luego, profundizaremos en la versión Hack-style del pipeline, que introduce un marcador (%) para trabajar con transformaciones más complejas. ¡Vamos a ello! 🚀
¿Qué es el Operador Pipeline?
El operador pipeline (|>) nos ayuda a aplicar una serie de transformaciones a un valor inicial de manera legible y estructurada. En lugar de escribir funciones anidadas o usar variables intermedias, este operador permite que los datos fluyan de un paso a otro.
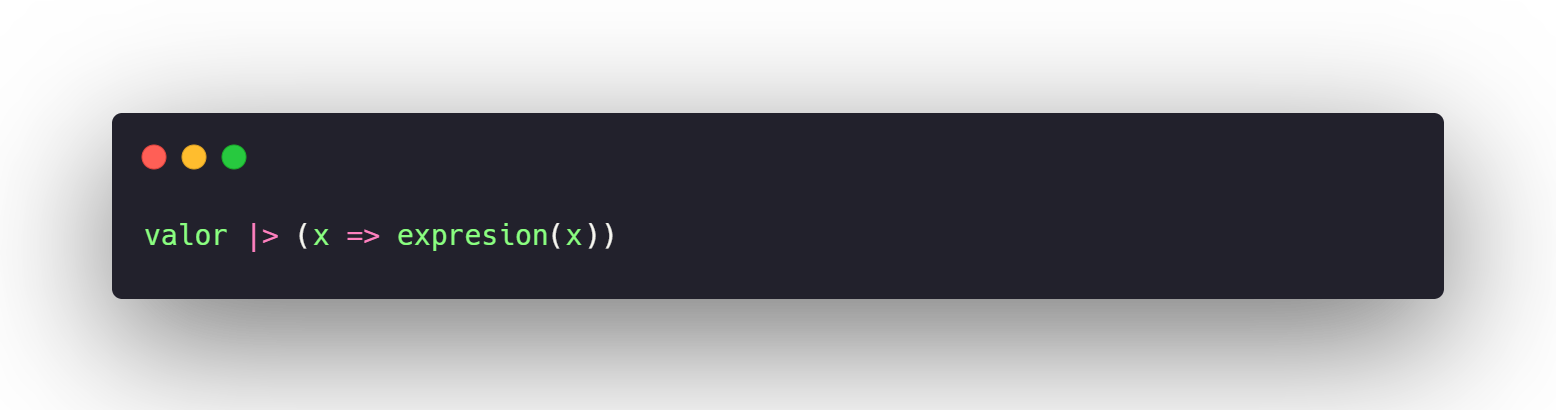
La sintaxis básica es:

Esto equivale a:

Si necesitas trabajar con varias funciones, puedes encadenarlas:

Esto se lee como:
- Pasa
valorafuncion1. - El resultado de
funcion1se pasa afuncion2. - El resultado de
funcion2se pasa afuncion3.
¿Cómo Funciona?
- El
valores el dato que estás procesando. - La
expresiónpuede incluir%, que representa el valor del paso anterior.
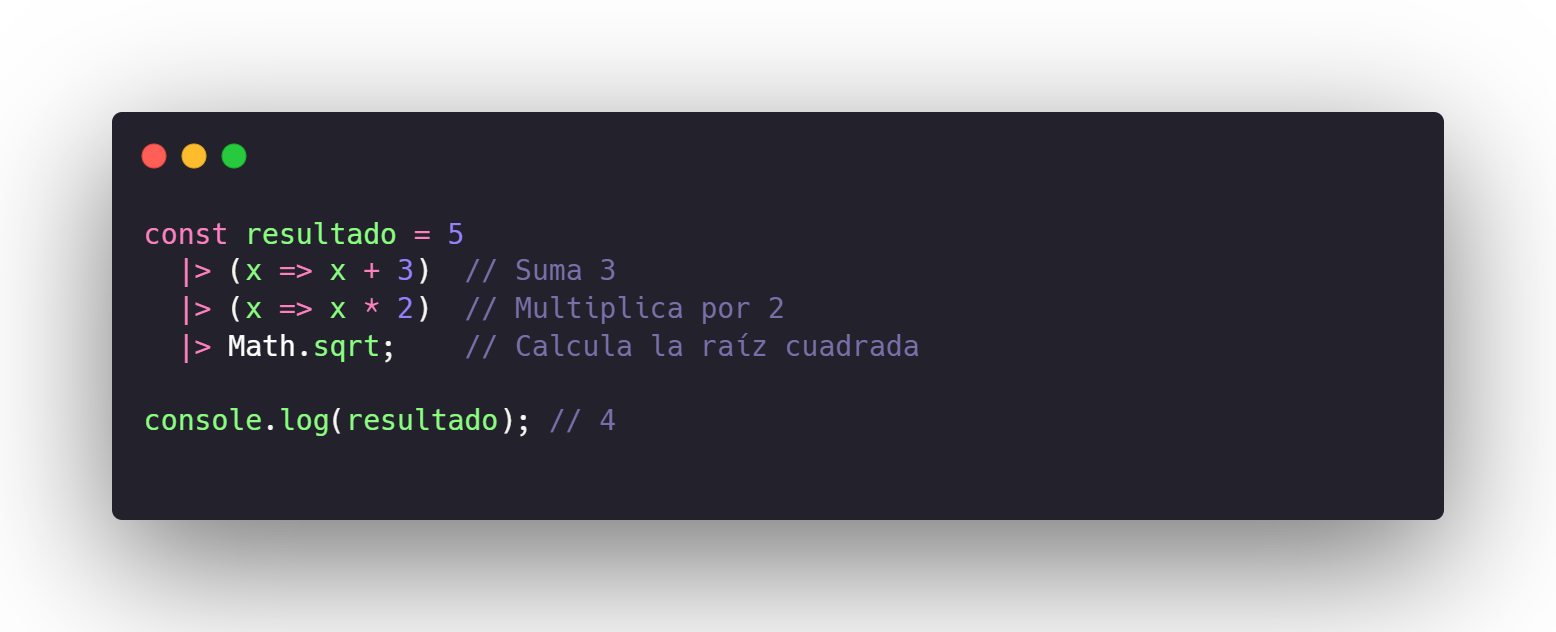
Ejemplo 1: Operaciones Matemáticas
Transformemos un número mediante varias operaciones:

5 se pasa secuencialmente por cada función.Ejemplo 2: Procesar Texto
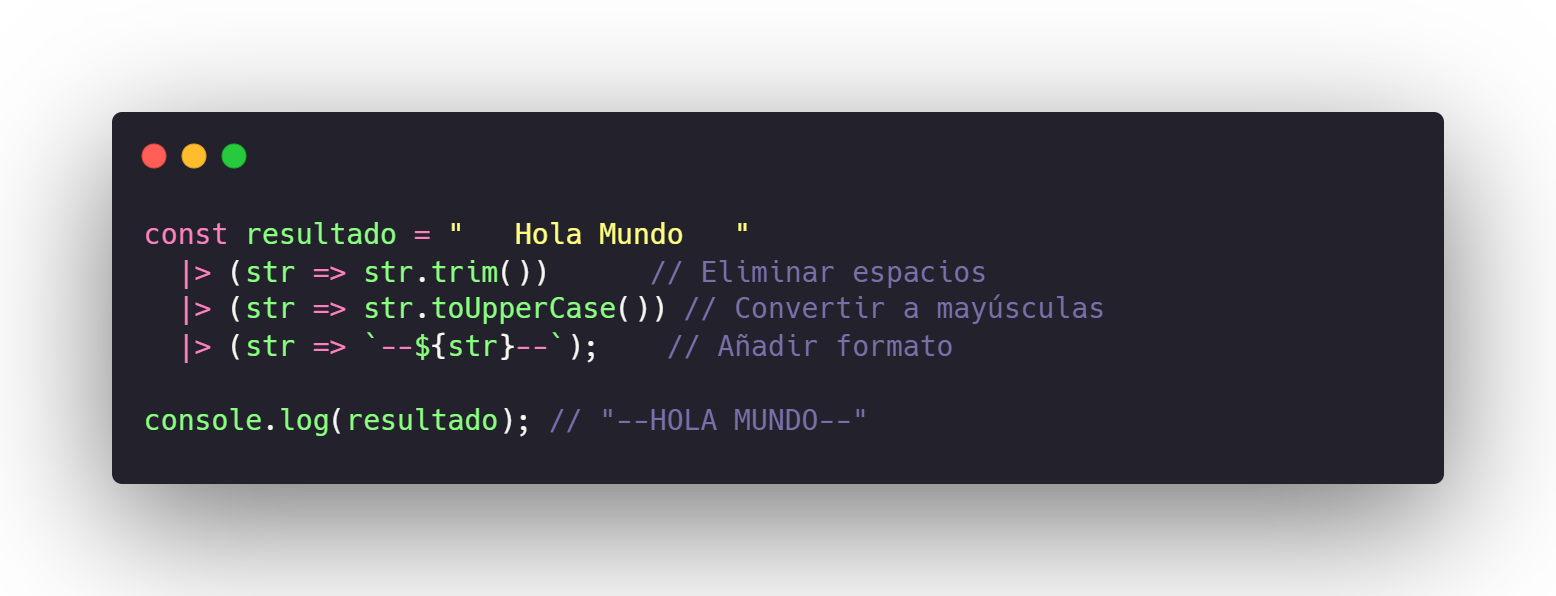
Supongamos que queremos transformar un texto eliminando espacios, convirtiéndolo a mayúsculas y añadiendo un formato:

Ventajas del Operador Pipeline
- Legibilidad: Los pasos de transformación se leen como una lista, de arriba hacia abajo.
- Modularidad: Cada paso puede ser una función independiente, lo que facilita el mantenimiento.
- Reducción de variables intermedias: No necesitas declarar variables para cada transformación.
El Operador Pipeline Hack-Style
Si bien la versión básica del pipeline es muy útil, la versión Hack-style agrega una herramienta poderosa: el marcador %. Este símbolo actúa como un placeholder para representar el valor actual que está siendo procesado en el pipeline.
¿Por qué usar %? Porque permite escribir expresiones más complejas directamente dentro del pipeline, eliminando la necesidad de funciones flecha.
Sintaxis del Hack-Style
En lugar de escribir:

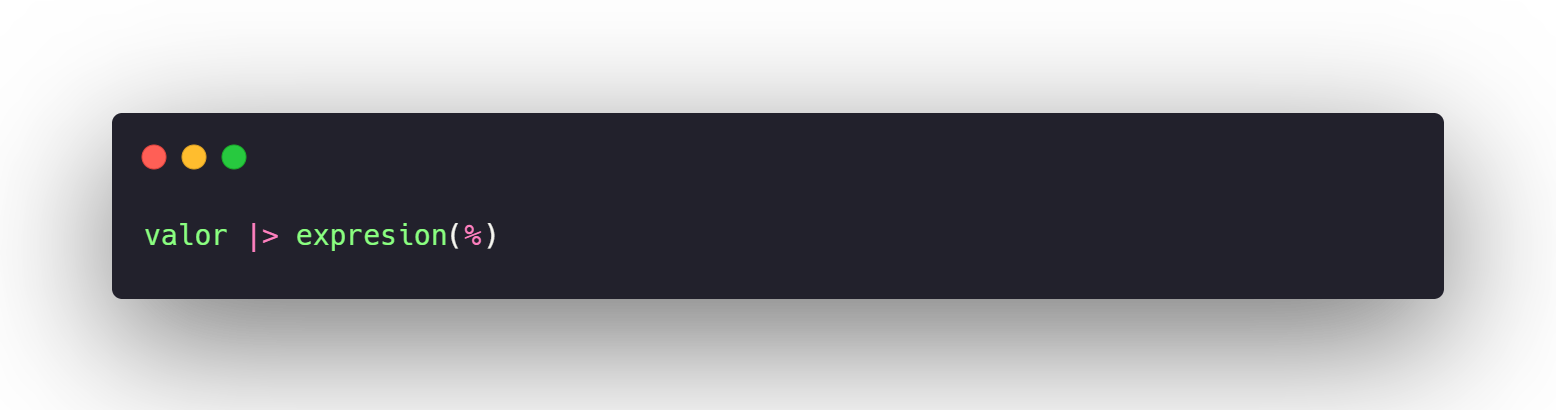
Con Hack-style, puedes escribir:

Donde % representa el valor que se pasa al pipeline.
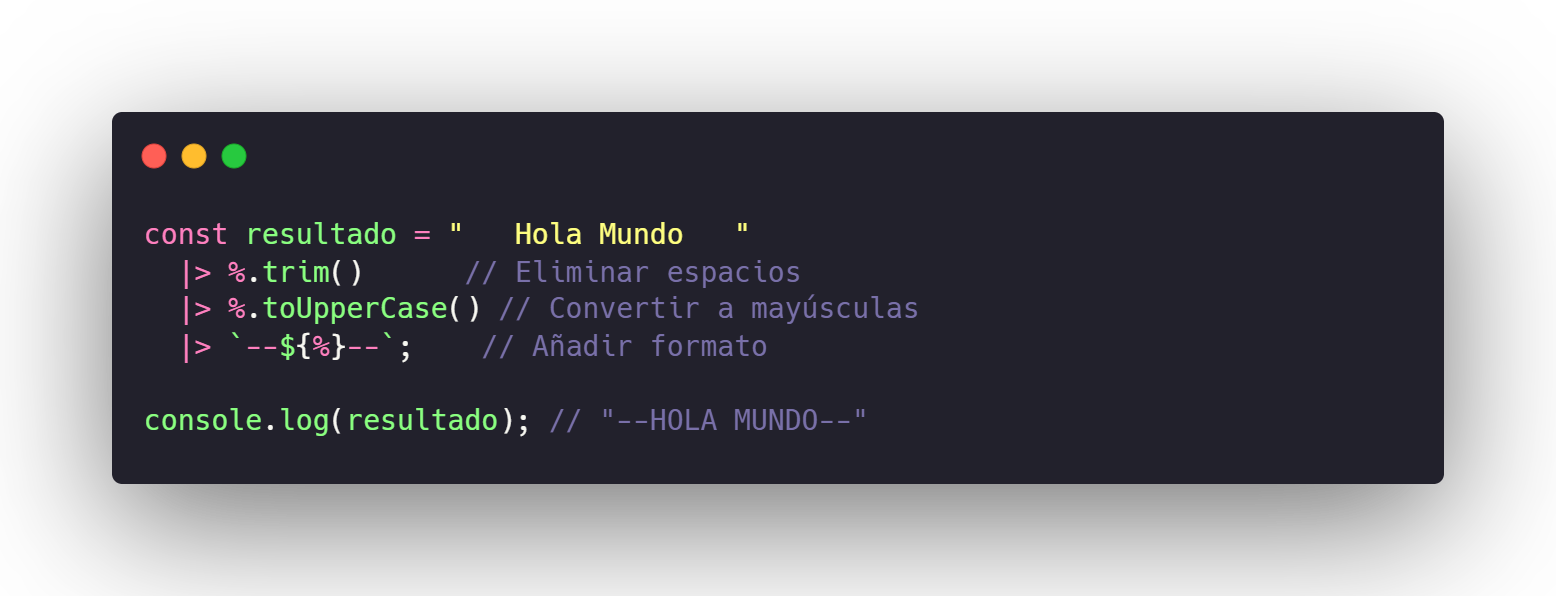
Ejemplo 3: Procesar Texto con Hack-Style
Reescribamos el ejemplo anterior usando %:

% sustituye al valor actual en cada paso, haciendo el código aún más conciso.Ejemplo 4: Operaciones Matemáticas Avanzadas
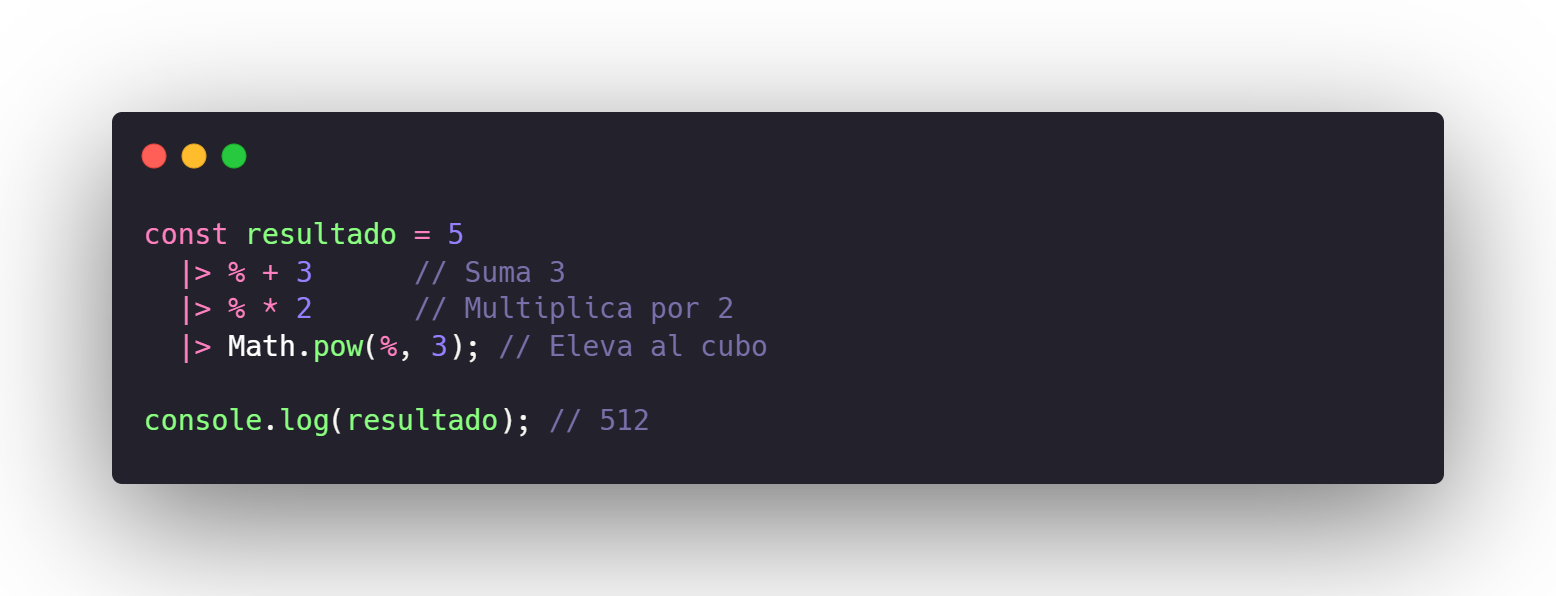
Transformemos un número y elevémoslo al cubo:

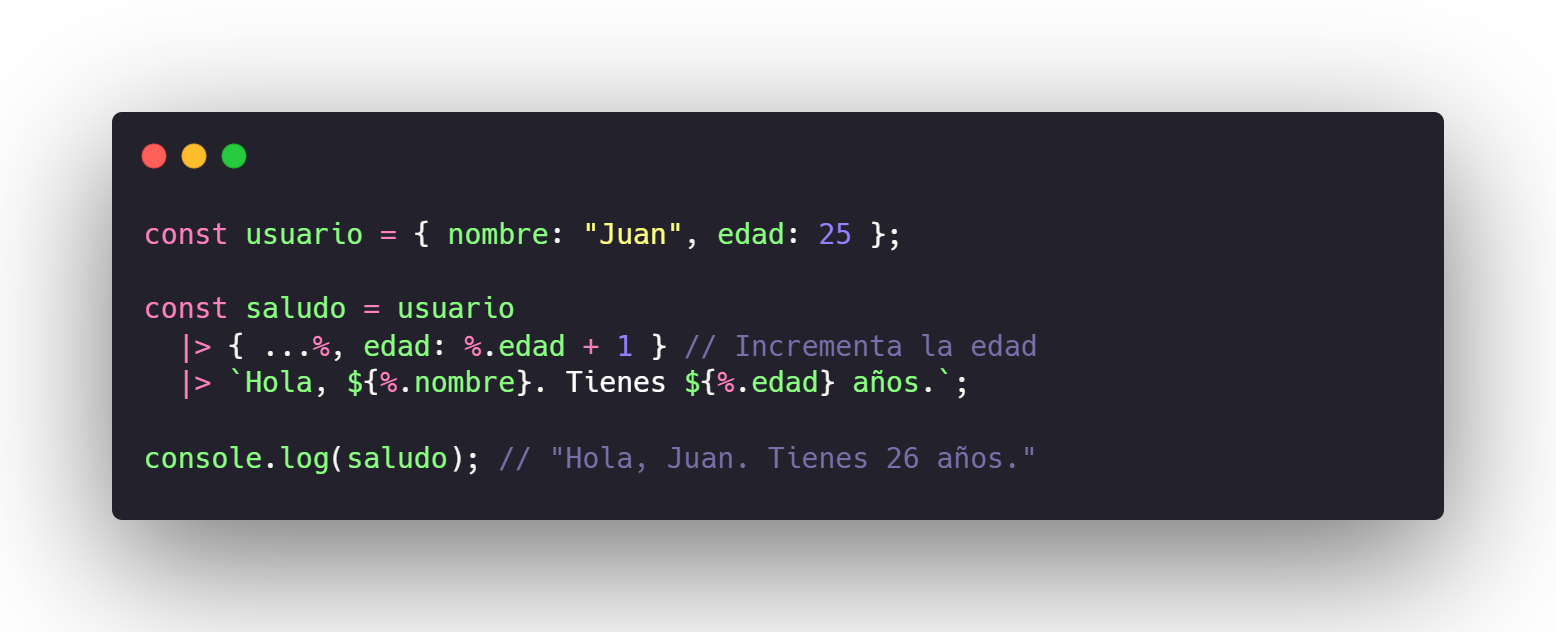
Ejemplo 5: Manipular Objetos
Cuando trabajamos con objetos, Hack-style puede ser muy útil para hacer transformaciones sin necesidad de funciones flecha:

% facilita manipular propiedades del objeto en cada paso.Ventajas del Hack-Style
- Expresividad: Escribe expresiones complejas sin necesidad de crear funciones flecha.
- Código limpio: Evita repeticiones al referirte al valor actual con
%. - Mayor legibilidad: Especialmente útil en pipelines largos o complejos.
¿Cuándo puedo usarlo?
El operador pipeline Hack-style forma parte de una propuesta en curso para JavaScript, y aún no está completamente disponible en todos los entornos. Si quieres experimentarlo hoy, puedes usar un transpilador como Babel con el plugin adecuado.
Conclusión
El operador pipeline (|>) y su versión Hack-style con % son herramientas poderosas que simplifican la forma en que transformamos datos en JavaScript.
- La versión básica es perfecta para transformaciones lineales y fáciles de leer.
- Hack-style agrega flexibilidad, permitiendo expresiones más complejas de manera elegante.
Aunque todavía no está disponible en todos los entornos, puedes comenzar a experimentar con esta funcionalidad utilizando un transpilador como Babel. Sin duda, es una característica emocionante que promete revolucionar la manera en que escribimos JavaScript.
¿Qué opinas de esta propuesta? ¡Déjanos tus comentarios! 😊
Bibliografía
Las Novedades de ECMAScript 2024: Un Vistazo a las Últimas Actualizaciones en JavaScript
ECMAScript 2024 features: resizing and transferring ArrayBuffers
