Ahora que ya sabemos lo que es Flutter y Dart gracias la primera parte, vamos a preparar nuestro equipo (Windows y macOS) para poder empezar a desarrollar nuestras apps.

Instalación de Flutter en Windows 10
Requisitos del sistema
- Windows 7 SP1 o posterior
- 1.65 GB de espacio en disco (sin contar el espacio necesario para las herramientas de desarrollo)
- JDK 8
- Git
- Android Studio o Visual Studio Code (recomendados)
Instalando Flutter
Google ofrece 2 canales principales para que descargues Flutter según tu propósito.
- Stable Channel: te permite descargar la versión estable de Flutter a nivel de producto. Puedes usarlo sin preocuparte por los errores en el código.
- Beta Channel: te permite descargar la versión de Flutter con las últimas funciones. Sin embargo, aún no se ha lanzado oficialmente porque lleva más tiempo probar su estabilidad. Puedes descargar esta versión si deseas conocer las nuevas funciones con anticipación.
Como estamos empezando y vamos a desarrollar una app de ejemplo básica, vamos a instalar la versión estable y ya tendremos tiempo, una vez que cojamos soltura, de ir probando lo último de la versión beta.
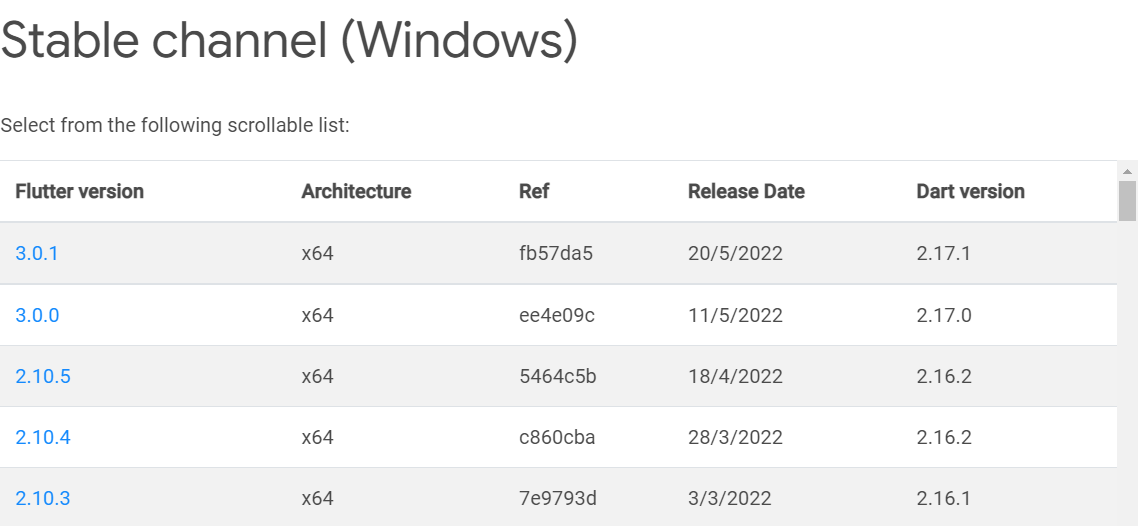
Lo primero que tenemos que hacer es descargar la versión estable de Flutter desde la web oficial. A fecha de hoy, la versión estable mas reciente es la 3.0.1 pero puede que cuando leas esto ya no sea la misma. Aún así, no hay problemas, el método de instalación seguirá siendo el mismo.

Hacemos click en la última versión y se nos descargará un fichero comprimido (esto puede demorar un poco según la velocidad de internet que tengamos).
Una vez descargado, descomprimimos el contenido del fichero en la ruta que queramos como por ejemplo C:\flutter
Con esto, ya tendríamos Flutter en listo para usar en nuestro equipo pero para usarlo tendríamos que navegar hacia la carpeta C:\flutter\bin, abrir la terminal en esta ruta y ejecutar el comando flutter para que nos muestre una ayuda de todo lo que podemos hacer; como por ejemplo crear o ejecutar una app.
Aunque así ya podríamos trabajar con Flutter, no es óptimo tener que ir a dicha ruta cada vez que queramos usarlo por lo que vamos a actualizar las variables de entorno para tener Flutter disponible de manera global en el equipo.
Actualizando las variables de entorno
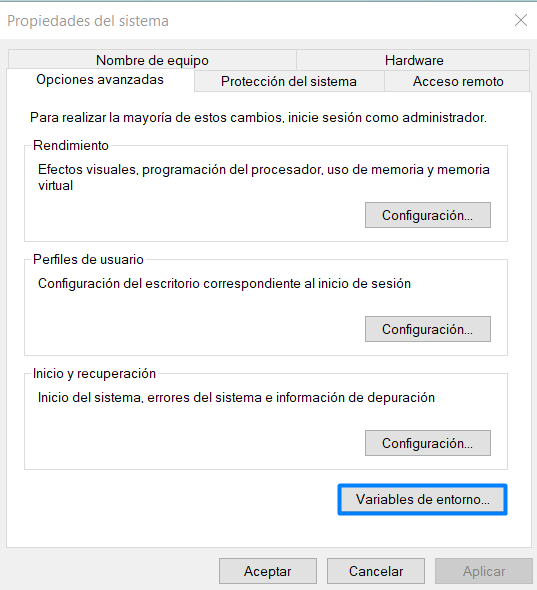
Para ello, desde el panel de control, accederemos a Ver la configuración avanzada del sistema y luego pulsamos sobre Variables de entorno.

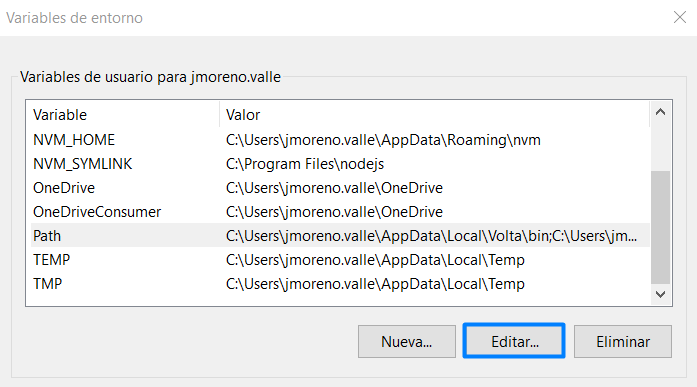
Buscamos la variable Path y pulsamos en Editar...

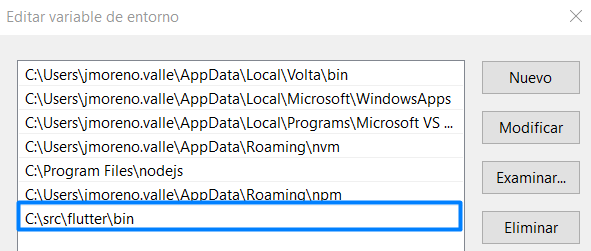
Se nos abrirá una nueva ventana donde añadiremos la ruta donde hemos descomprimido los archivos de Flutter.

Con esto que hemos hecho, ya tenemos disponible Flutter en todo el equipo. Para asegurar de que hemos realizado los pasos correctamente, abrimos una nueva terminal en cualquier ruta y escribimos el comando flutter y no debería mostrarnos ningún error.
Últimos pasos
Aunque ya podríamos usar flutter y crear nuestras aplicaciones, no tenemos todo lo necesario para desarrollar y vamos a ver el motivo.
Flutter nos ofrece un comando para ver si lo tenemos bien instalado y también si nos falta algo más a parte.
El comando en cuestión es flutter doctor el cual nos muestra una lista con lo que tenemos instalado y lo que nos falta.
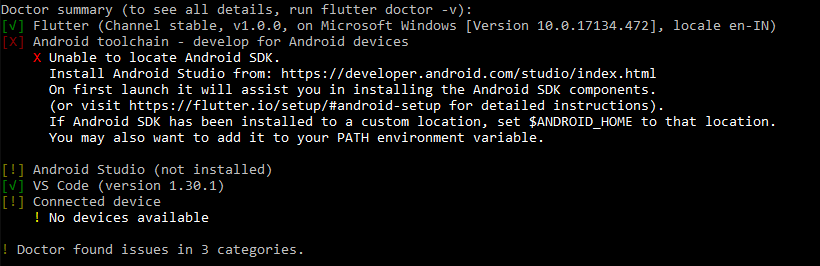
A estas alturas, si no tenemos Android Studio instalado, el resultado de ejecutar el comando será el siguiente:

Esto quiere decir que, al no tener configurado el SDK de Android, no podremos, por ejemplo, usar los emuladores para poder desarrollar.
Para solucionar este problema, descaremos Android Studio desde la web oficial y lo instalaremos.
Una vez instalado, vamos a decirle a Flutter que ya tenemos el SDK listo para usarse con el siguiente comando: flutter config --android-sdk <path-to-your-android-sdk-path>
Si no recuerdas las ruta del SDK, puedes encontrarla desde Android Studio > Tools > SDK Manager > Android SDK Location.
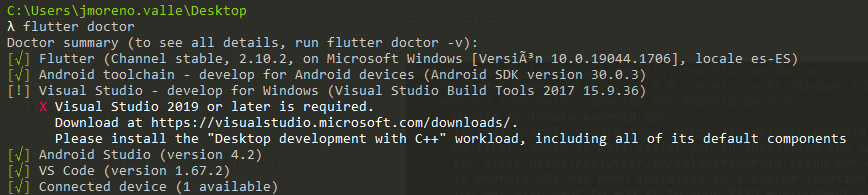
Si volvemos a ejecutar el comando flutter doctor podremos ver que ahora todo está correcto a excepción de las licencias de android que debemos de aceptarlas.
Para ello, ejecutaremos el comando flutter doctor --android-licenses y una vez que termine de ejecutarse volvemos a ejecutar flutter doctor y ahora sí que lo tenemos todo listo para empezar a desarrollar nuestras apps.

*El aviso de Visual Studio 2019 lo podemos omitir ya que no lo necesitaremos de momento.
Extensiones recomendadas
Si usamos VS Code como editor, dejo una lista con las extensiones recomendadas para agilizar el desarrollo con Flutter.
Instalación de Flutter en macOS
Requisitos del sistema
- 2.8 GB de espacio en disco (sin contar el espacio necesario para las herramientas de desarrollo)
- JDK 8 (solo si usamos VSCode como IDE)
- Git
- Android Studio, Visual Studio Code o Xcode (recomendados)
Si estamos usando un Apple Silicon Mac, debemos tener disponible el entorno de traducción de Rosetta para el funcionamiento de herramientas auxiliares. Podemos instalarlo ejecutando el siguiente comando: $ sudo softwareupdate --install-rosetta --agree-to-licenseDescargamos Flutter para el chip correspondiente:
Al igual que en windows, extraemos el contenido del fichero en la ruta que deseemos.
Actualizando el Path
Tenemos 2 formas de añadir Flutter al path y tenerlo disponible de manera global:
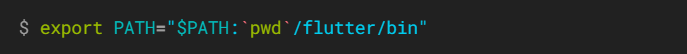
- La primera y más sencilla es hacerlo solamente para la sesión que tengamos en el momento. En este caso, es tan sencillo como ejecutar el comando:

* La segunda, es para tener disponible Flutter de manera global permanentemente. Los pasos para modificar esta variable de forma permanente para todas las sesiones de terminal son específicos dependiendo del equipo. Concretamente, de la shell que use el sistema. Para saber que shell está usando nuestro sistema podemos escribir en la terminal el comando echo $SHELL.
Una vez sabemos el shell que estamos usando, abrimos o creamos el archivo rc para la shell correspondiente. Si usamos Bash, editamos $HOME/.bash_profile o $HOME/.bashrc. Si usamos Z shell, editamos $HOME/.zshrc. Si estamos utilizando un shell diferente, la ruta del archivo y el nombre del archivo serán diferentes.
Añadimos la siguiente línea al fichero en cuestión con el comando:
export PATH="$PATH:[PATH_OF_FLUTTER_DIRECTORY]/bin"
Seguidamente ejecutamos el comando $HOME/.<rc file> o cerramos todas las terminales y volvemos a abrir una nueva.
Verificamos que el path ha sido actualizado ejecutando el comando echo $PATH y comprobamos que todo está listo ejecutando el comando which flutter
Generando nuestra primera app
Ahora que ya tenemos todo listo, empecemos con lo interesante: "Creemos una app".
Para crear una app con flutter es tan sencillo como ejecutar el siguiente comando: flutter create my_app
El comando anterior creará una app de ejemplo la cuál veremos con detalle en los siguientes posts.
Conclusiones
Como hemos visto, la instalación de Flutter es bastante sencilla ya que en resumen solo tenemos que descargarlo y actualizar las variables de entorno de nuestro sistema.
Bibliografía y referencias
- https://docs.flutter.dev/get-started/install
- https://www.liquidweb.com/kb/how-to-install-and-configure-flutter-sdk-windows-10/
- https://www.geeksforgeeks.org/how-to-install-flutter-on-windows/
- https://www.oracle.com/es/java/technologies/javase/javase8-archive-downloads.html
- https://developer.android.com/studio?hl=es
- https://marketplace.visualstudio.com/
