En este primer artículo se van a dar los primeros pasitos para montar una aplicación con Flutter y Dart. En concreto, nos centraremos en conocer un poco de teoría para que luego desarrollar sea muy fácil.

¿Qué es Flutter?
Son muchos los grandes que vienen buscando, desde hace tiempo, la posibilidad de crear aplicaciones híbridas con una sola base de código como por ejemplo Ionic, React Native o Xamarin.
Hasta el momento, con los frameworks mencionados, podemos desarrollar aplicaciones tanto para Android como para iOS y en el caso de Xamarin, para Windows y dependiendo de la versión que usemos también podemos desarrollar aplicaciones para el difunto Windows Phone.
Google no se iba a quedar cruzado de brazos y se puso a trabar en ello dando lugar a ...

Flutter es un SDK gratuito y de código abierto creado por Google. Su primera versión Sky, diseñada solo para Android, se presentó en 2015 en el Dart Developer Summit, luego fue lanzada en el 2017, pero fue el 4 de diciembre de 2018 donde se presentó oficialmente la primera versión estable 1.0 en el evento Flutter Live.
Con la versión 1.0 podíamos desarrollar apps para Android y iOS con unos resultados que nada tenía que envidiarle a los demás frameworks. Pero Google no quería parar ahí y fue el 3 de Marzo de 2021 cuando se lanzó oficialmente la versión 2.0 (Flutter 2).
Con Flutter 2, podemos usar la misma base de código para enviar aplicaciones nativas a cinco sistemas operativos: iOS, Android, Windows, macOS y Linux; así como experiencias web dirigidas a navegadores como Chrome, Firefox, Safari o Edge. Flutter incluso se puede integrar en automóviles, televisores y electrodomésticos inteligentes, llevando aún más allá las aplicaciones multiplataforma.
El código de una aplicación de Flutter se compila a código nativo, por lo que el rendimiento alcanzado es superior a aplicaciones basadas en web-views. Además, a diferencia de React Native, Flutter no utiliza componentes nativos, sino que viene con sus propios componentes, llamados widgets, por lo que la misma aplicación se verá igual en cualquier dispositivo, independientemente de su sistema operativo o la versión. Gracias a ello, el desarrollador no tiene que preocuparse por que el diseño de su aplicación se vea mal en dispositivos antiguos.
Widgets
Flutter funciona principalmente a través de widgets. Otros frameworks tienen separados las vistas, los controladores de las vistas, los layouts, etc. En cambio, en Flutter todo se maneja por medio de los widgets. Con el uso de los widgets se pueden definir aspectos como:
- Elementos estructurales, sea un botón o un menú.
- Elementos de estilo, por ejemplo, una paleta de colores o una fuente.
- Aspectos del diseño, como el padding.
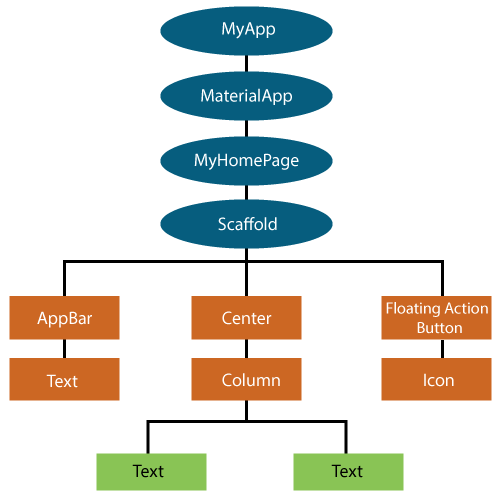
Todos los widgets forman una jerarquía en base a su composición. Cada nuevo widget se integra al anterior. En algunos casos, los widgets se componen de una gran cantidad de widgets pequeños con funcionalidades específicas. Estas uniones pueden generar grandes efectos, lo que también te permite generar tus propias combinaciones capa por capa.

Dart
Pero... ¿Qué hay detrás de Flutter? La respuesta es...

Dart (originalmente llamado Dash) es un lenguaje open source desarrollado por Google con el objetivo de permitir a los desarrolladores utilizar un lenguaje orientado a objetos y con análisis estático de tipo.
A diferencia de muchos lenguajes, Dart se diseñó con el objetivo de hacer el proceso de desarrollo lo más cómodo y rápido posible para los desarrolladores. Por eso, viene con un conjunto bastante extenso de herramientas integrado, como su propio gestor de paquetes, varios compiladores/transpiladores, un analizador y formateador. Además, la máquina virtual de Dart y la compilación Just-in-Time hacen que los cambios realizados en el código se puedan ejecutar inmediatamente.
Una vez en producción, el código se puede compilar en lenguaje nativo, por lo que no es necesario un entorno especial para ejecutar.
En caso de que se haga desarrollo web, Dart se transpila a JavaScript.
En cuanto a la sintaxis, la de Dart es muy similar a lenguajes como JavaScript, Java y C ++, por lo que aprender Dart sabiendo uno de estos lenguajes es cuestión de horas.
Además, Dart consta de un gran apoyo para la asincronía, y trabajar con generadores e iterables es extremadamente sencillo.
Ventajas de Flutter
- Stateful Hot Reaload: Cuando se realizan los cambios en el código, estos se pueden ver reflejados en la vista previa de la aplicación de forma inmediata.
- Compliacion JIT vs OAT: Como hemos mencionado, Flutter posee rendimiento nativo. Esto es debido al lenguaje de programación Dart. Este último realiza dos tipos de compilación en dos momentos distintos, según los objetivos de cada etapa. Durante el proceso de desarrollo de la aplicación se realiza la compilación JIT y cuando la aplicación está lista para la preparación, se realiza la compilación OAT.
- Skia: Una característica distintiva es que Flutter renderiza su interfaz sin depender de otra plataforma. Para ello, se apoya en Skia, una biblioteca de renderizado de las Gráficas 2D que solo necesita un lienzo. En este está contenido todo lo ejecutado por Flutter. Como resultado, se tienen aplicaciones con altos FPS o fotogramas por segundo, que son veloces y que además consumen pocos recursos.
- Acceso a las funciones nativas: algunas funciones específicas de la plataforma, como la cámara y la geolocalización, requieren acceso a funciones nativas. Estas funciones deben implementarse mediante lenguajes nativos, y Flutter da la sensación de desarrollarse en la plataforma nativa. Flutter permite reutilizar código existente de Java, Swift y Objective-C para acceder a las funciones nativas y SDK en iOS y Android.
- Comunidad. Flutter posee una gran comunidad (sobre todo desde Flutter 2) que están constantemente desarrollando nuevos paquetes para Flutter. Actualmente, podemos encontrar un paquete para cualquier requisito de una aplicación.
- Respaldado por Google: el propio Google ha usado Flutter para algunas de sus aplicaciones por lo que podemos estar tranquilo de su continuidad y sus mejoras continuas.
Inconvenientes de Flutter
- Framework joven: en la actualidad, el principal inconveniente de usar Flutter es que es el framework más joven del mercado y aunque detrás de él esté Google, el miedo a que fracase sigue existiendo.
- Dart: por otro lado, se necesita aprender Dart para usar Flutter aunque como se menciona más arriba, su curva de aprendizaje es muy rápida.
Conclusiones
A pesar de ser un framework joven, son numerosas empresas grandes que han optado por Flutter como por ejemplo el propio Google con sus aplicaciones de Google Ads y Google Pay. Por otro lado, hay otras como Alibaba o las reconocidas marcas de automóvil BMW y Toyota.
En el próximo post, hablaremos de cómo instalar Flutter y explicar como funciona la app que nos genera como ejemplo para así ver como se estructura el árbol de directorios y ver los widgets en funcionamiento.
Bibliografía y referencias
- https://flutter.dev/
- https://es.wikipedia.org/wiki/Dart
- https://inlab.fib.upc.edu/es/blog/que-es-el-lenguaje-de-programacion-dart
- https://flutterlabapps.com/que-es-flutter/#%C2%BFComofuncionaFlutter
- https://slashmobility.com/blog/2019/06/pros-y-contras-de-flutter/
¡Síguenos en Twitter para estar al día de próximas entregas!
