En este artículo veremos cómo implementar tests en Cypress mediante BDD (Behaviour Driver Development). Asimismo, también veremos como integrar en Jira los resultados del test además del video de la ejecución generado, todo ello a través de un pipeline de Jenkins.

Instalación de Cypress
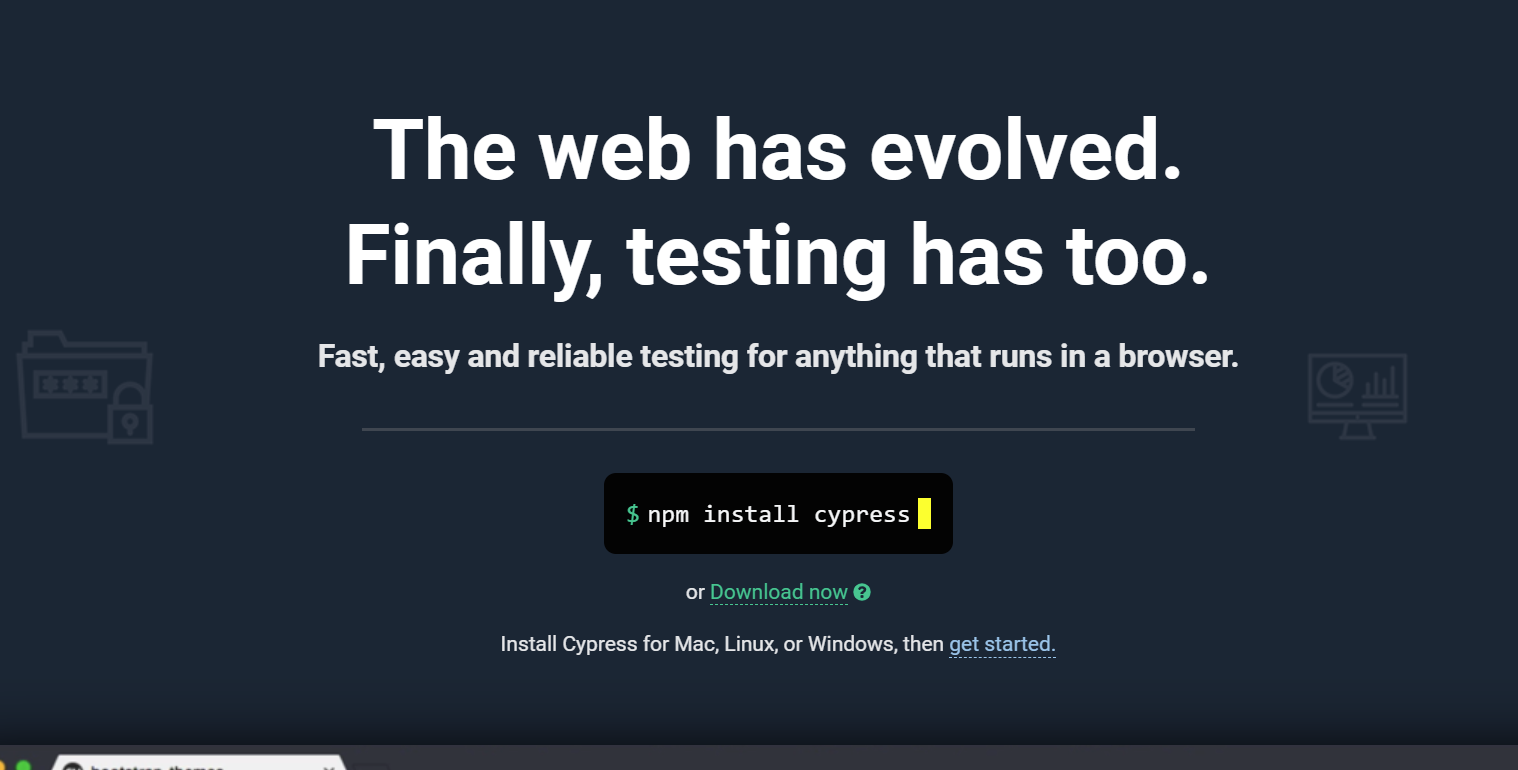
En primer lugar, deberemos instalar Cypress. Para ello, vamos a la página oficial https://www.cypress.io/ y hacemos click en Download now:

Una vez descargado, descomprimimos el zip dentro del directorio convenido. Por ejemplo en C:\Cypress

Creación del nuevo proyecto
Para crear el nuevo proyecto, deberemos generar primero el directorio donde queramos ubicar el proyecto. Posteriormente, ejecutaremos "Cypress.exe" ubicado en la carpeta donde hemos descomprimido la instalación.
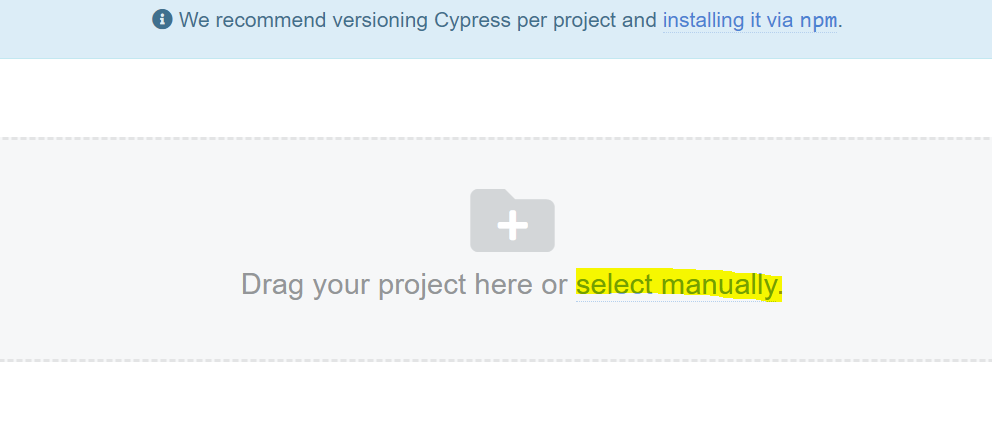
Una vez abierta la aplicación, seleccionamos la carpeta que hemos creado para el nuevo proyecto:

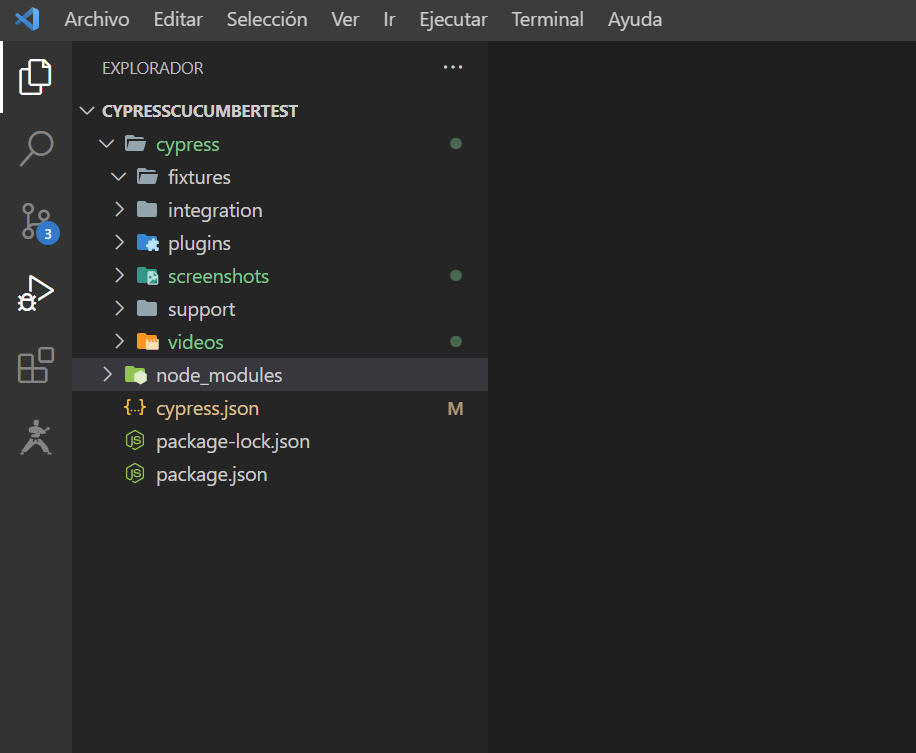
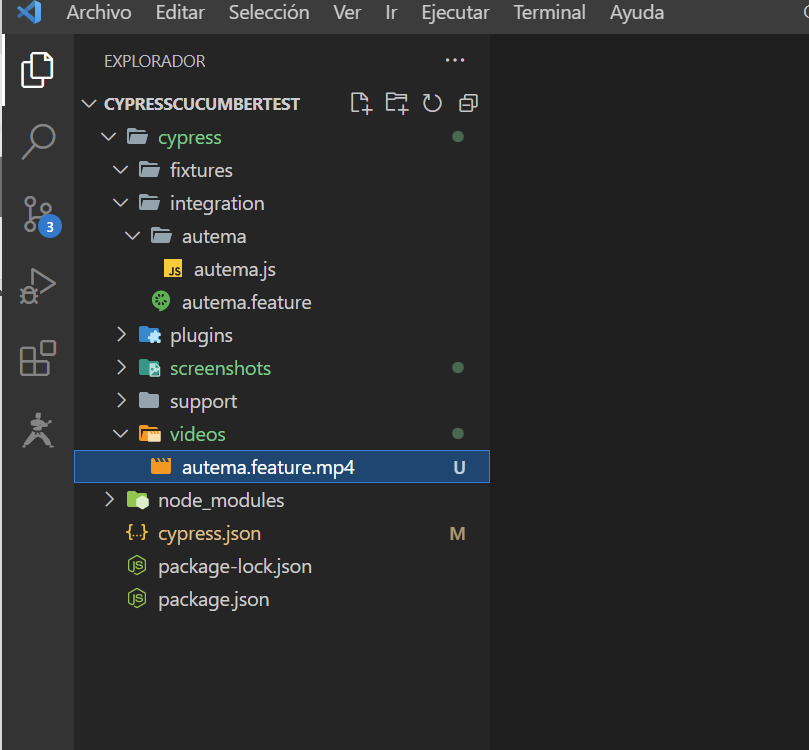
Al seleccionar la carpeta, se nos creará automáticamente la estructura del proyecto en Cypress. Abrimos el directorio con cualquier editor de programación (recomendado Visual Studio Code):

Ahora deberemos instalar el procesador de Cucumber, para ello abrimos una ventana de comandos y nos ubicamos en la raíz del proyecto. Ejecutamos la sentencia siguiente:
npm install --save-dev cypress-cucumber-preprocessor
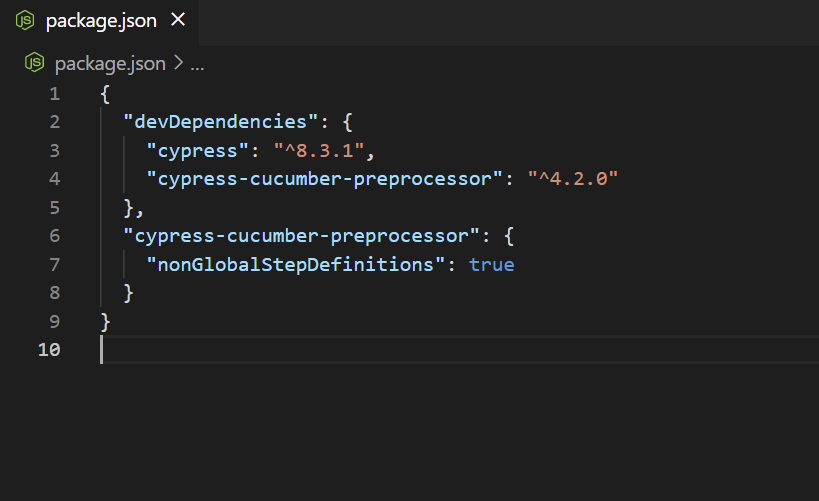
Si observamos el fichero "package.json" veremos como se nos ha añadido la nueva dependencia. Asimismo, en el propio "package.json" deberemos añadir la siguiente configuración:
"cypress-cucumber-preprocessor": {
"nonGlobalStepDefinitions": true
}
El fichero package.json deberá tener un aspecto com el siguiente:

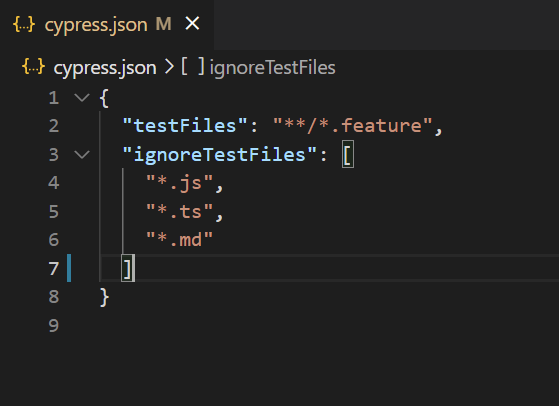
Ahora, dentro del fichero "cypress.json" especificamos la configuración siguiente:

NOTA:En el caso de utilizar Visual Studio Code como editor, se recomienda instalar el plugin "Cucumber (Gherkin) Full Support" para una mejor visualización de los ficheros .feature

Con estos pasos, ya tendremos preparado el proyecto para implementar tests de Cypress con BDD.
Creación del escenario en BDD e implementación del test
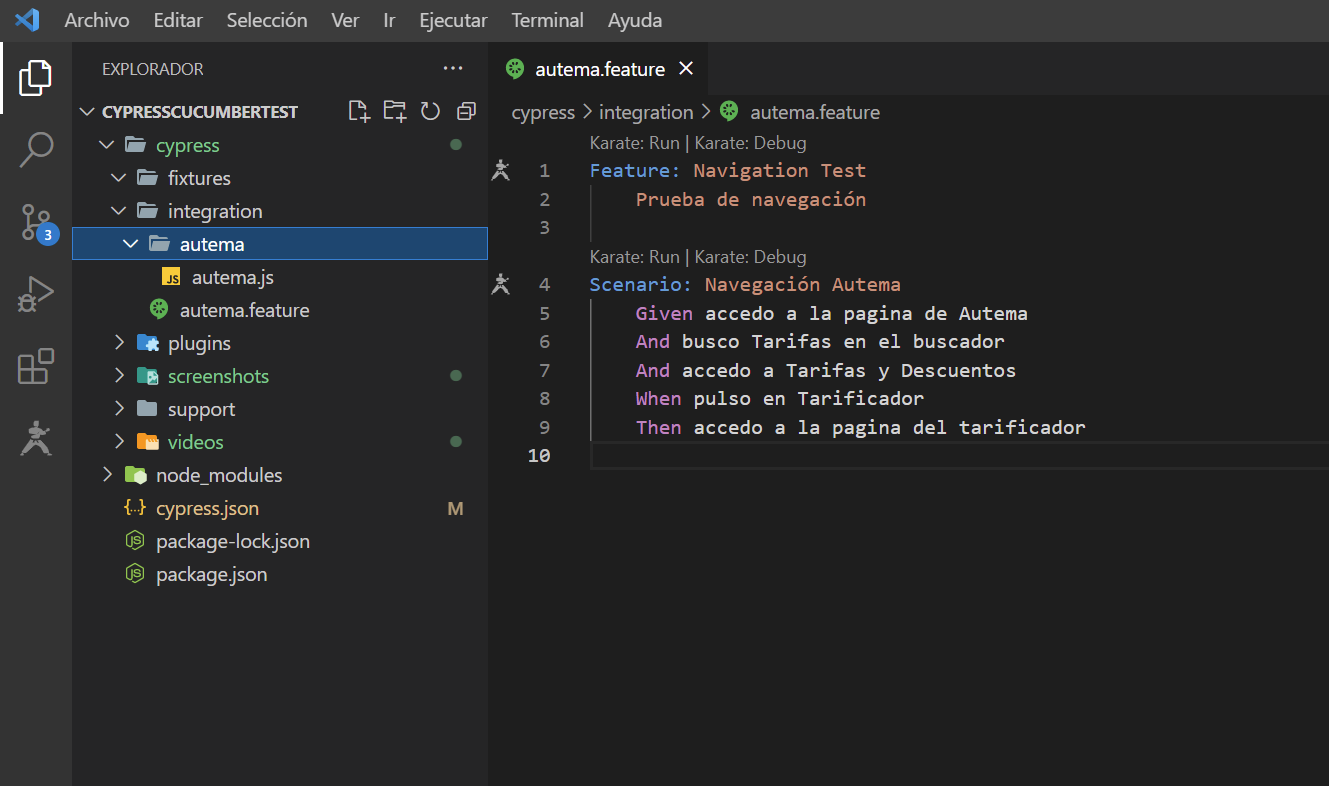
Dentro de la carpeta "integration" creamos nuestro fichero .feature. Generemos el escenario correspondiente según la nomenclatura Gherkin.

Ahora, creamos una carpeta que deberá tener el mismo nombre que el fichero con extensión ".feature" creado anteriormente. Posteriormente, creamos un nuevo fichero con extensión ".js" y que también deberá tener el mismo nombre.
El motivo por el cual los nombres deben ser iguales (feature, carpeta e implementación) es porque el motor de Cypress necesita que sea así para encontrar los ficheros.
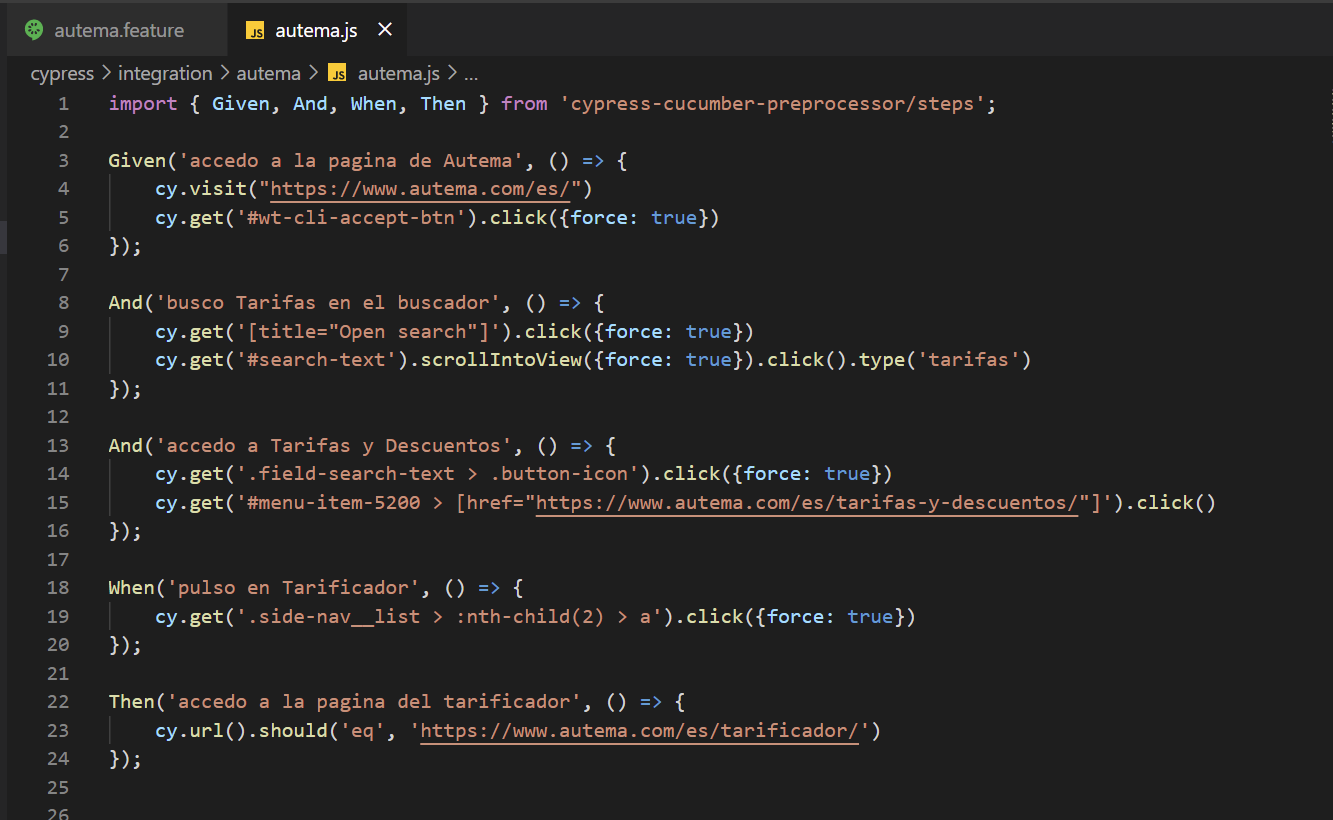
Importamos el pre-procesador de Cypress a nuestro código
import { Given, And, When, Then } from 'cypress-cucumber-preprocessor/steps';
Y vamos implementando cada uno de los steps que hemos definido en el escenario en BDD, de la siguiente manera:

Ejecución del test en Cypress
Para ejecutar el test podemos ejecutarlo desde línea de comandos con el comando siguiente:
npx cypress run
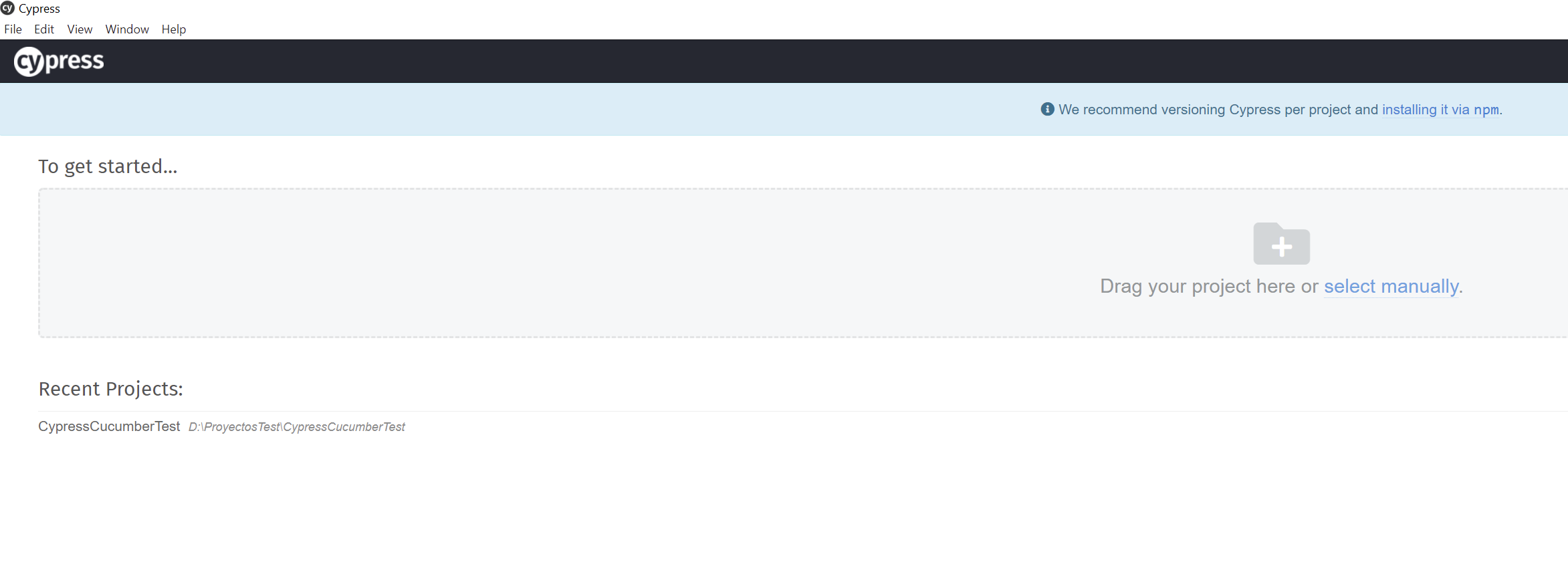
O bien podemos ejecutarlo a través del Dashboard de Cypress. Para ello, abrimos el Dashboard y seleccionamos el proyecto, si lo tenemos en proyectos recientes o lo abrimos manualmente:

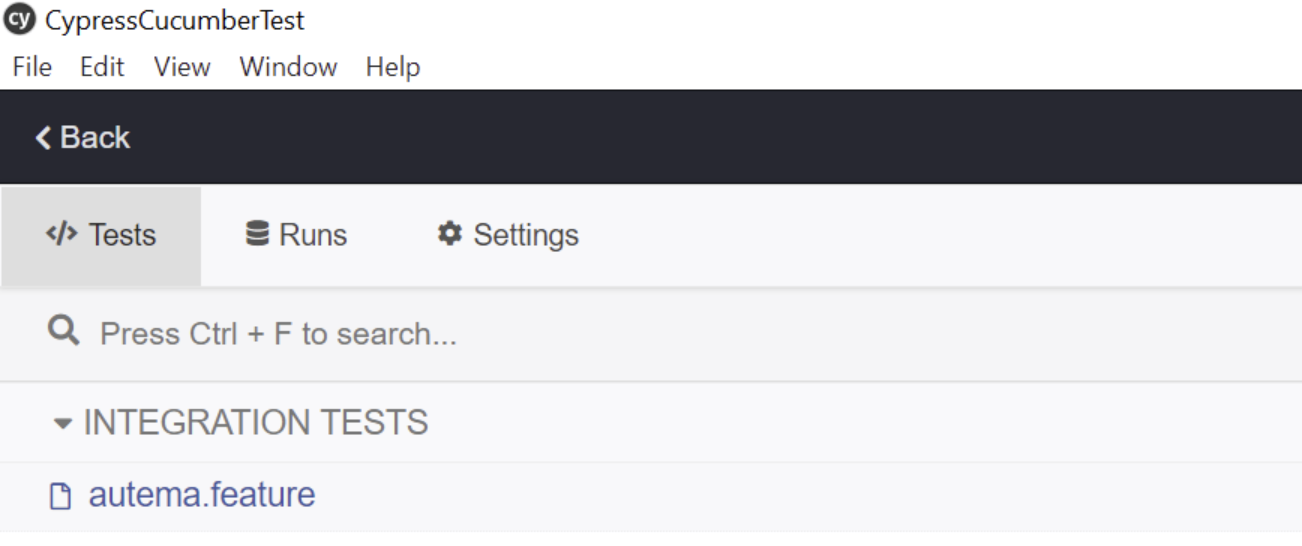
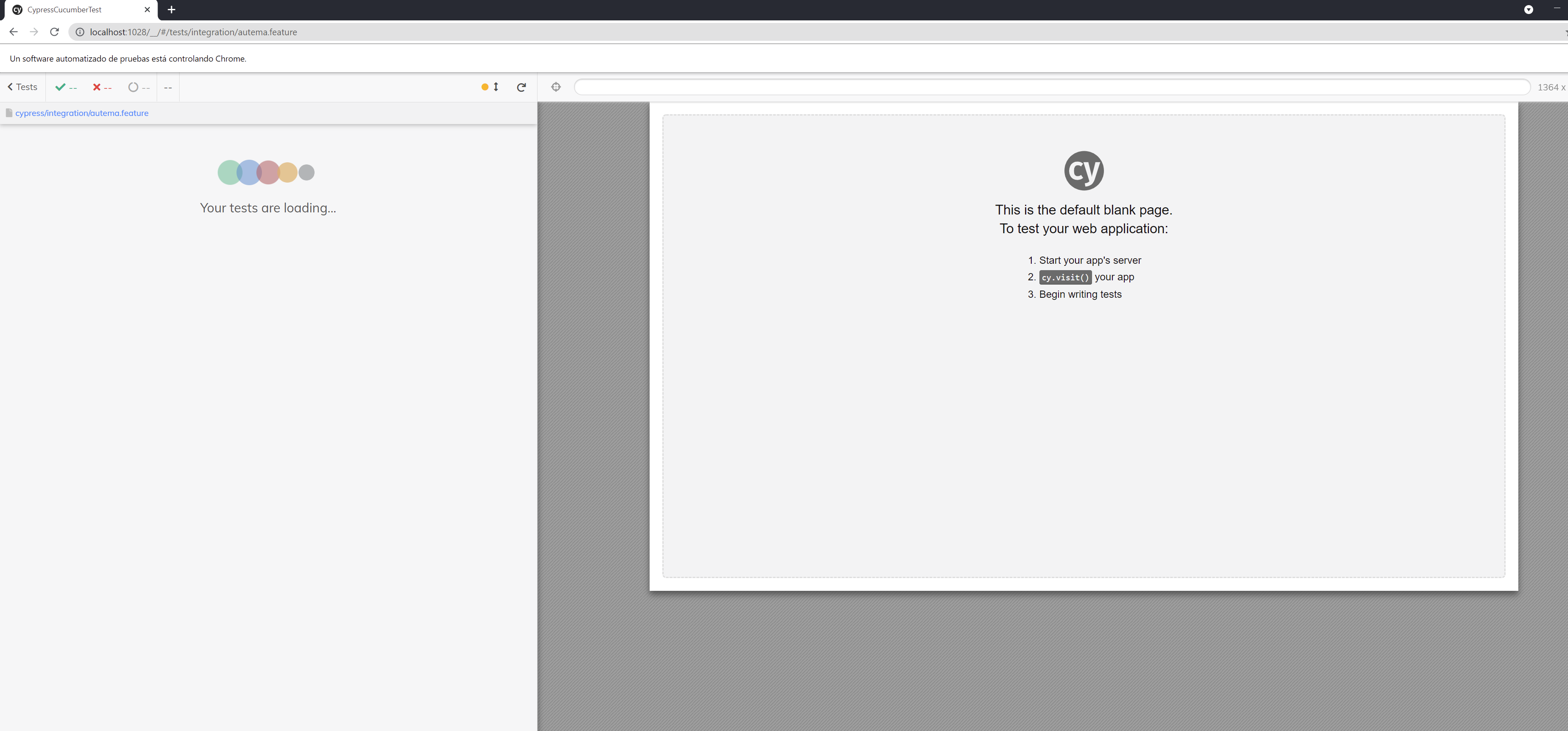
Seleccionamos el feature a ejecutar:

Y se nos abrirá una nueva ventana donde se nos cargará y ejecutará el test

Alta en el Dashboard (versión gratuita) y configuración de video recording
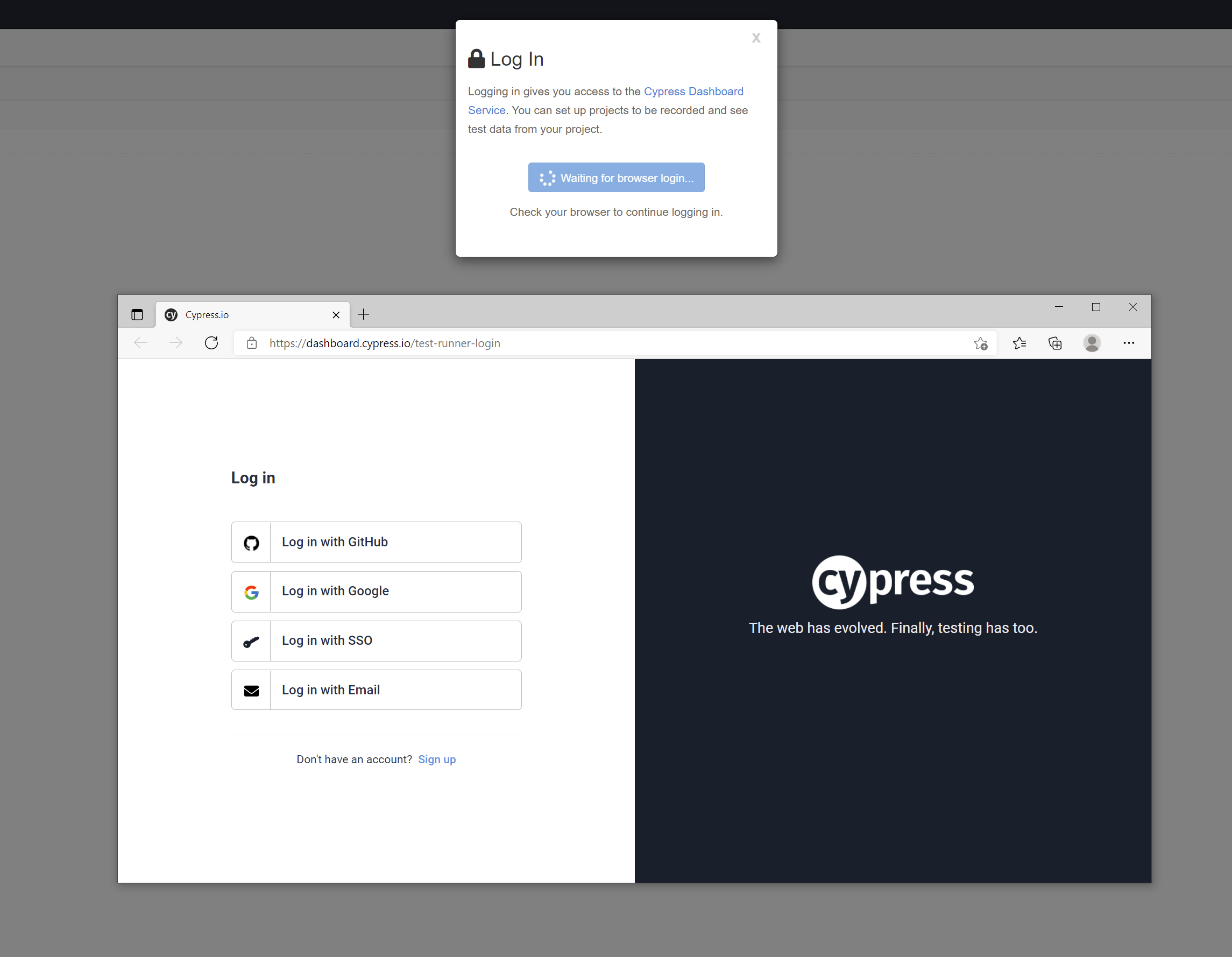
Para poder tener acceso a los datos de la ejecución, deberemos registrarnos en el Dashboard. Para ello, hacemos clic en LogIn y realizamos el registro correspondiente. Una vez nos hayamos registrado, podremos acceder al dashboard



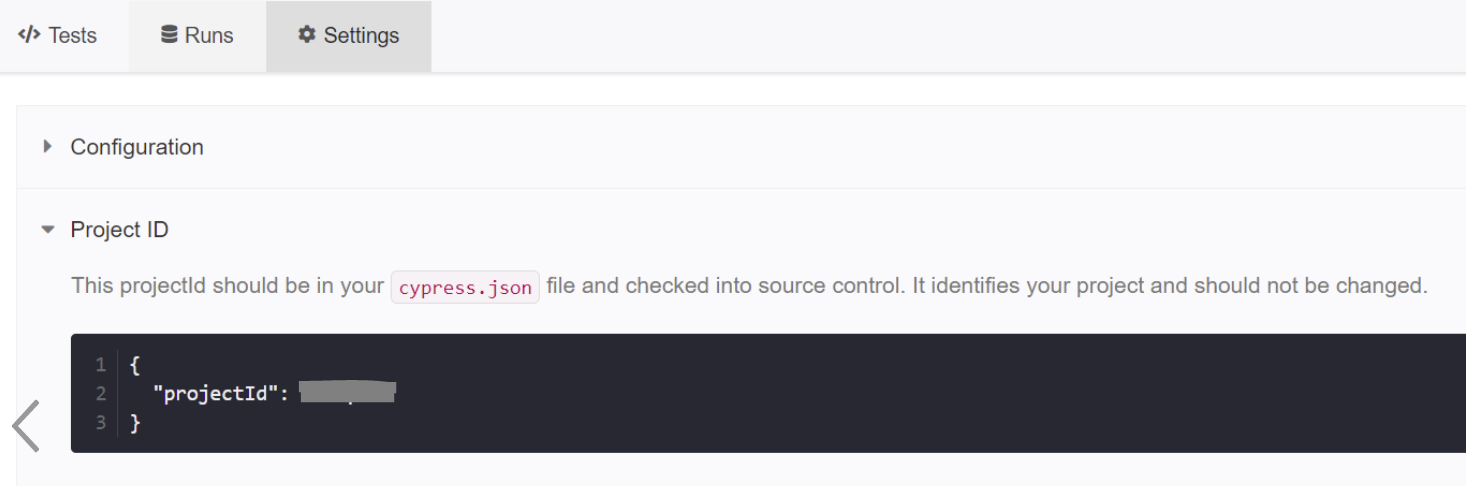
Vamos a la pestaña Settings y dentro de Project ID veremos que se nos ha generado un identificador del proyecto. Este ID deberemos indicarlo dentro del proyecto, en el fichero "cypress.json"

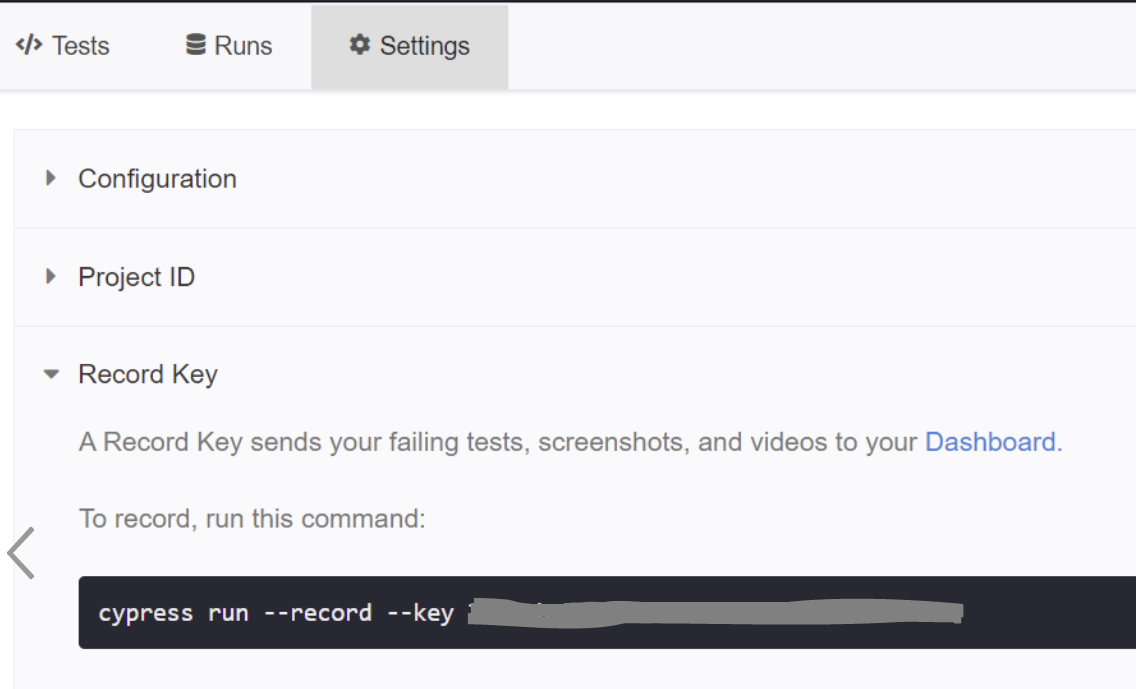
Dentro de Record Key veremos la key que deberemos hacer servir para poder hacer un video recording de la ejecución:

De esta manera, para poder ejecutar un test con video recording la sentencia será la siguiente:
cypress run --record --key <nuestra_key_>
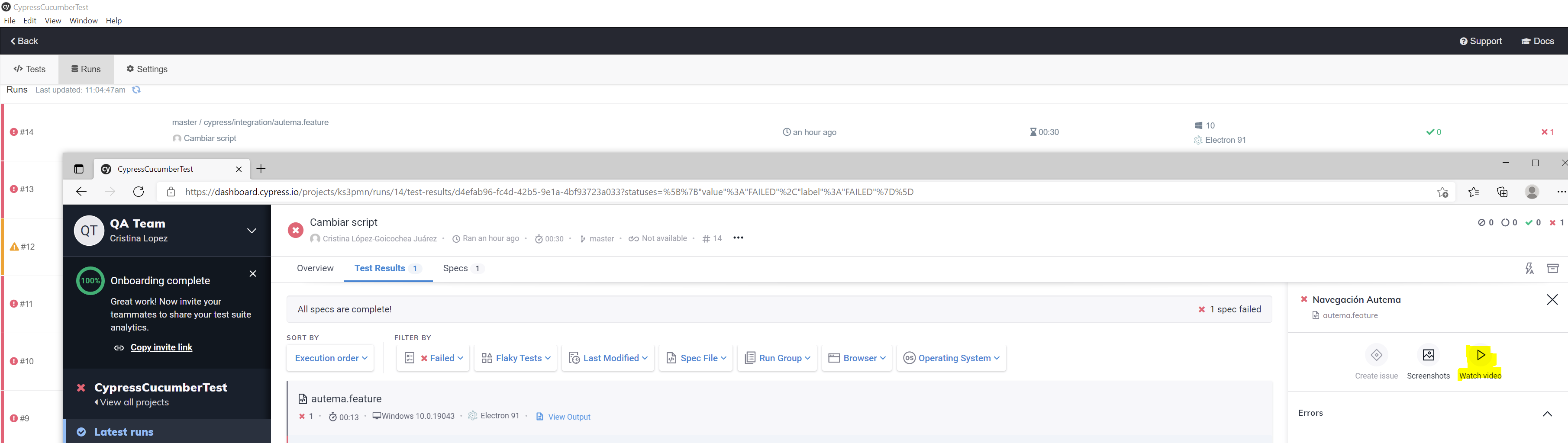
El video generado en la ejecución se puede ver a través del Dashboard, en la pestaña Runs y accediendo a la ejecución correspondiente, o bien accediendo al directorio "videos" del proyecto.


Integración con Jenkins (Pipeline). Volcado de vídeo y resultados en Jira
En este último punto veremos cómo generar un pipeline en Jenkins que nos ejecute el proyecto creado, genere una nueva issue en Jira y haga un upload del video creado en la ejecución.
Para ello, primero deberemos contar con una instancia de Jenkins y otra de Jira creadas. Dentro de Jenkins, bajaremos el plugin "Jira-Steps". Para configurar este plugin es preciso generar los correspondientes tokens de autenticación. Los pasos están explicados en este enlace de Atlassian Developer: https://developer.atlassian.com/cloud/jira/platform/jira-rest-api-oauth-authentication/
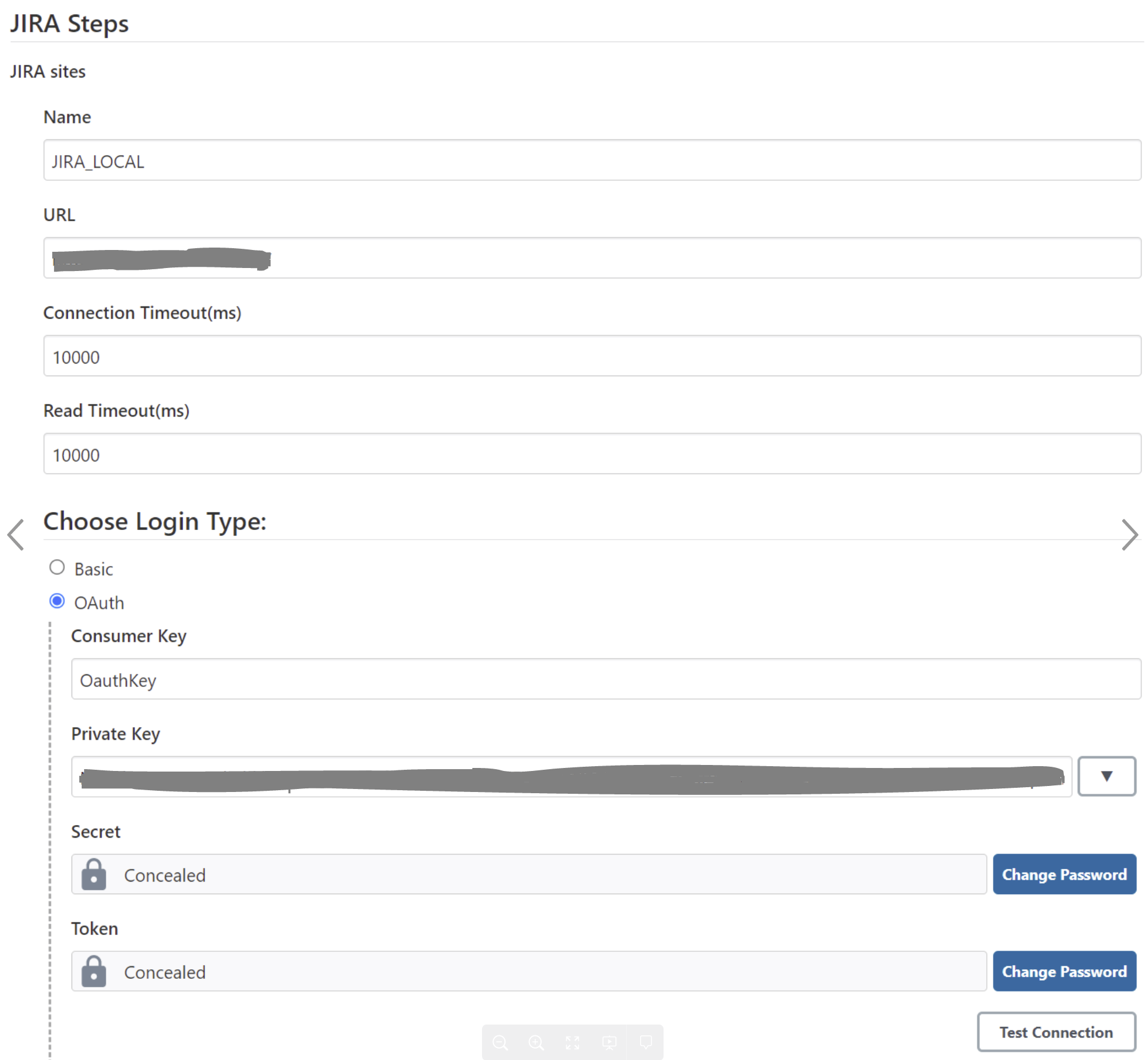
Una vez tengamos los datos de autenticación, deberemos configurar el plugin en Jenkins dentro de Administrar Jenkins > Configurar el Sistema

Verificamos con "Test Connection" que la conexión entre Jenkins y Jira se realiza correctamente.
Creamos un nuevo job de tipo Pipeline y añadimos el siguiente código de ejemplo. En el ejemplo se baja el proyecto del repositorio, se ejecuta el test y posteriormente se añade en Jira una issue con el resultado en caso de error. En la descripción del error se incluye el texto completo del fichero Junit XML generado en la ejecución. Asimismo, también se incluye el video completo con la grabación de la prueba.
node {
stage('Download Project') {
echo '*********************************'
echo '** Download and Build Project ** '
echo '*********************************'
git url : '<ruta_git_proyecto>', branch: 'master', credentialsId: '<credenciales>'
}
stage('Run Test') {
try {
echo '********************'
echo '** Testing Suite ** '
echo '********************'
bat 'npm i'
bat "npx cypress run --record --key <record_key>"
} catch (e) {
stage ('Result to Jira') {
echo '**************************'
echo '** Send Error to Jira ** '
echo '**************************'
withEnv(['JIRA_SITE=JIRA_LOCAL']) {
def workspace = env.WORKSPACE
def logFileContent = readFile(file: env.WORKSPACE + "/cypress/results/junit_results.xml")
def testIssue = [fields: [
project: [id: '10004'],
summary: 'Error execution in Jenkins. Build : ' + env.BUILD_NUMBER,
description: logFileContent,
issuetype: [id: '10030']]]
response = jiraNewIssue issue: testIssue
jiraUploadAttachment file: workspace + '/cypress/videos/autema.feature.mp4', idOrKey: response.data.key
}
}
} finally {
stage ('Clean Worspace') {
echo '**************************'
echo '** Clean Workspace ** '
echo '**************************'
cleanWs()
}
}
}
}
El primer paso es bajar el código fuente del proyecto en Cypress desde Git. Una vez bajado, ejecutamos el test activando el recording de la ejecución. Finalmente, sea cual sea el resultado, creamos, mediante el plugin Jira-Steps, una nueva issue obteniendo en tiempo real la key de la issue creada y hacemos el upload del video ubicado en el directorio "videos" a la issue recién generada. En la descripción añadimos el texto del fichero de resultados JUnit generado. Por último hacemos un clean workspace ya que si volvemos a ejecutar el mismo test nos fallará a la hora de generar el video ya que éste existe (otra opción es hacer un borrado específico del video después de subirlo a la issue generada).
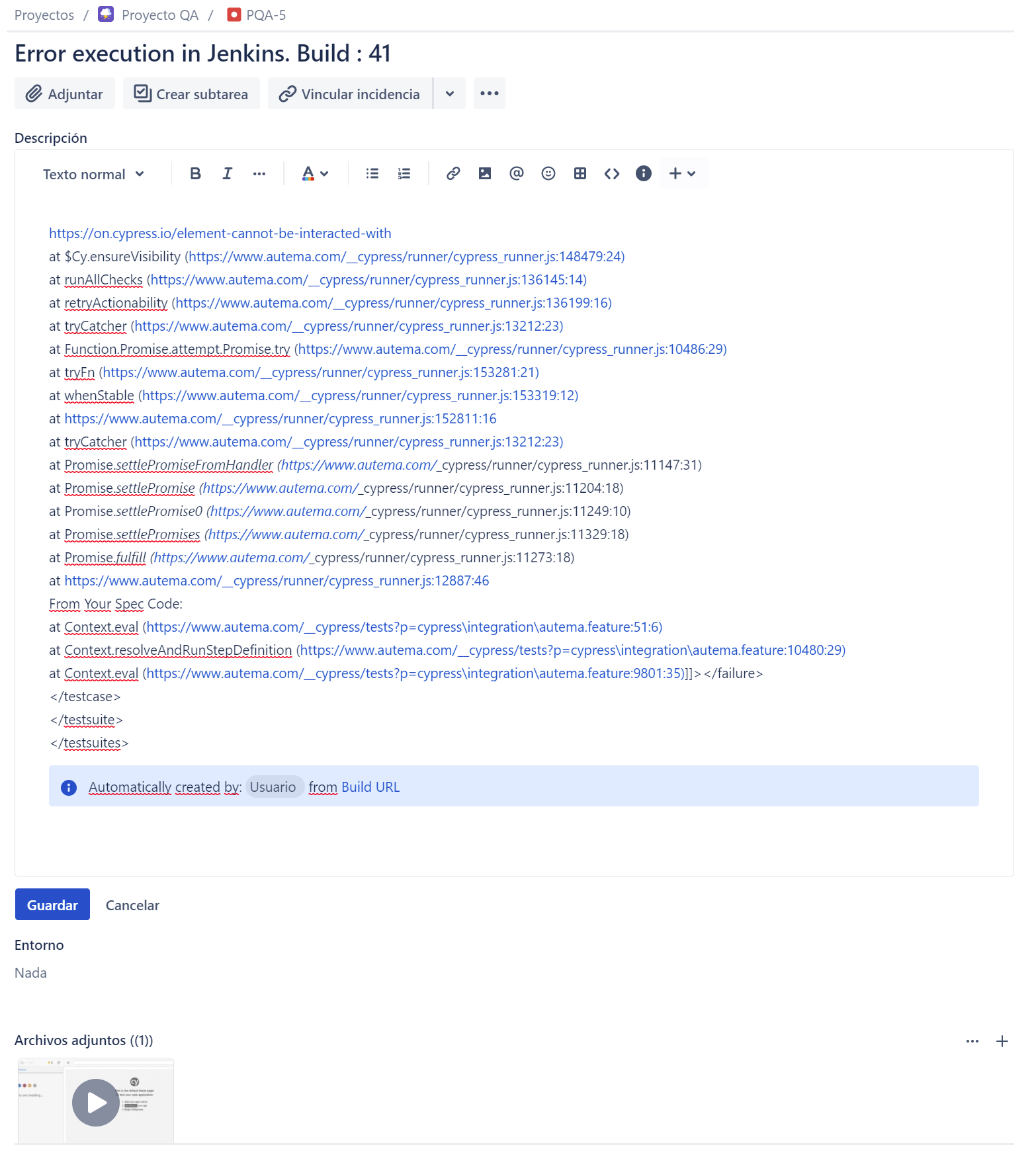
En Jira podemos ver el aspecto de la issue creada:

Conclusión
En resumen, la integración de Cypress con BDD nos permite la creación de tests end-to-end utilizando conjuntamente el potencial de ambos mundos. Asimismo, la integración con Jira nos permite la generación automática de los resultados generados en la ejecución.
Si te ha gustado, ¡síguenos en Twitter para estar al día de próximos posts!
