Como explicamos en el primer artículo de Blazor, se trata de un nuevo framework open-source diseñado por Microsoft, que viene incluido de forma oficial en la nueva versión de .NET Core 3.0 para crear Single Page Applications (SPA) en el mundo .NET utilizando Razor y C# en lugar de Javascript.

En este segundo artículo, vamos a utilizar Visual Studio Code para el desarrollo front-end mediante Blazor y crearemos una aplicación sencilla. Esto nos servirá para entender cómo usando C#, Razor y HTML5 podemos desarrollar aplicaciones web SPA para los navegadores más comunes y soportado para Windows, Linux y macOS.

Creando nuestra primera aplicación Blazor SPA
Empezamos creando y ejecutando una aplicación Blazor basada en la plantilla blazorwasm para que funcione con WebAssembly y la voy a llamar BlazorDemoSPA.
Desde la consola escribimos estos comandos de .NET Core:
dotnet new blazorwasm -o BlazorDemoSPA
cd BlazorDemoSPA
dotnet build
dotnet run
Una vez ejecutados, en la consola nos aparecerá lo siguiente:
C:\ReposEMLF>dotnet new blazorwasm -o BlazorDemoSPA
The template "Blazor WebAssembly App" was created successfully.
Processing post-creation actions...
Running 'dotnet restore' on C:\ReposEMLF\BlazorDemoSPA\BlazorDemoSPA.csproj...
Restauración realizada en 145,18 ms para C:\ReposEMLF\BlazorDemoSPA\BlazorDemoSPA.csproj.
Restore succeeded.
C:\ReposEMLF>cd BlazorDemoSPA
C:\ReposEMLF\BlazorDemoSPA>dotnet build
Microsoft (R) Build Engine versión 16.3.0+0f4c62fea para .NET Core
Copyright (C) Microsoft Corporation. Todos los derechos reservados.
Restauración realizada en 19,4 ms para C:\ReposEMLF\BlazorDemoSPA\BlazorDemoSPA.csproj.
BlazorDemoSPA -> C:\ReposEMLF\BlazorDemoSPA\bin\Debug\netstandard2.0\BlazorDemoSPA.dll
Blazor Build result -> 35 files in C:\ReposEMLF\BlazorDemoSPA\bin\Debug\netstandard2.0\dist
Compilación correcta.
0 Advertencia(s)
0 Errores
C:\ReposEMLF\BlazorDemoSPA>dotnet run
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
Esto nos indica que ya tenemos corriendo la aplicación Blazor. Si abrimos un nuestro browser http://localhost:5000, veremos el Hello World! que tendrá un aspecto como esta imagen.

Vamos a ver el código fuente generado en el siguiente apartado.
Revisando el código fuente con Visual Studio Code
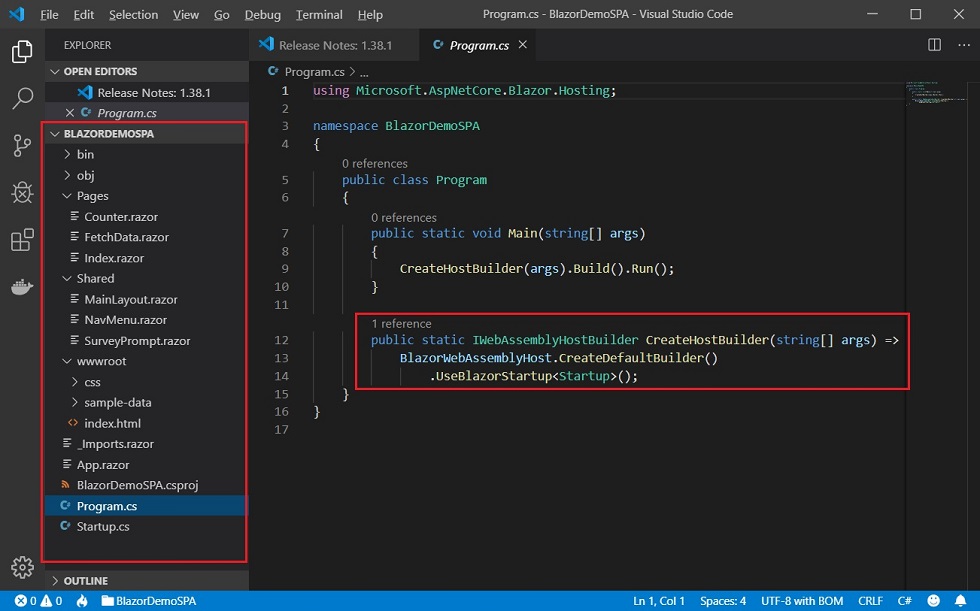
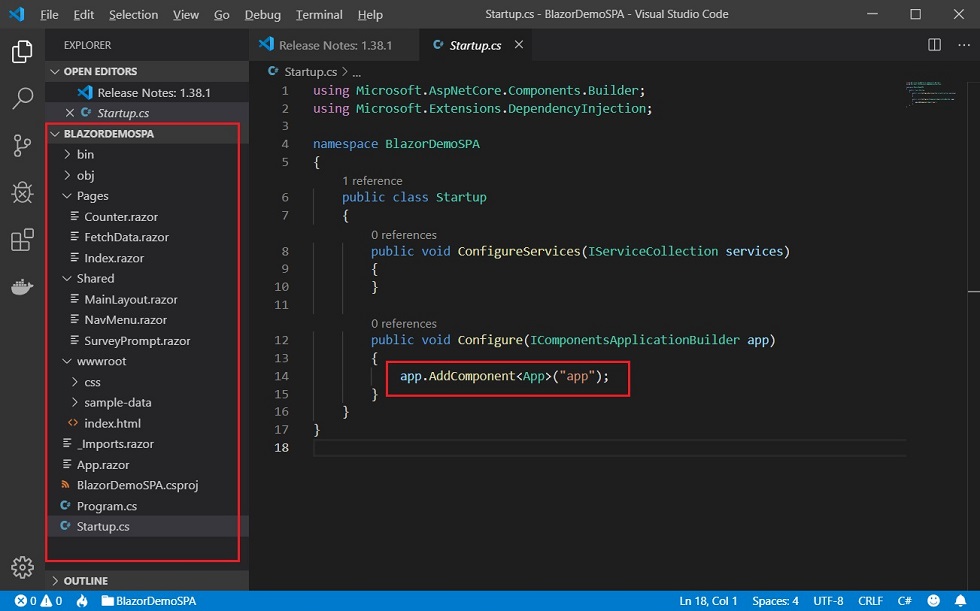
Utilizaremos VSCode para revisar el código fuente generado y la estructura de la aplicación Blazor que acabamos de crear. A simple vista, se trata de una típica aplicación .NET Core con algunos ajustes.
En la clase Program.cs vemos el método Main, punto de entrada de la aplicación, donde se crea el HostBuilder usando la llamada a UseBlazorStartup.

En la clase Startup.cs encontramos los métodos para registrar y configurar nuestros servicios en .NET Core donde se añade el componente App de la aplicación de Razor.

En el archivo BlazorDemoSPA.csproj tenemos las referencias a librerías Razor:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<OutputType>Exe</OutputType>
<LangVersion>7.3</LangVersion>
<RazorLangVersion>3.0</RazorLangVersion>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor" Version="3.0.0-preview9.19424.4" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="3.0.0-preview9.19424.4" PrivateAssets="all" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.HttpClient" Version="3.0.0-preview9.19424.4" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.DevServer" Version="3.0.0-preview9.19424.4" PrivateAssets="all" />
</ItemGroup>
</Project>
En la clase App.razor encontramos la definición para las rutas:
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
La clase _Imports.razor contiene las referencias a librerías para importar los componentes y JSInterop:
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using BlazorDemoSPA
@using BlazorDemoSPA.Shared
En la carpeta wwwroot, donde colocamos nuestros archivos estáticos, encontramos el index.html con el código HTML inicial para cargar nuestra web cuando accedemos desde el navegador.
Fijaros bien en el link: "_framework/blazor.webassembly.js", esto nos ofrecerá la interoperabilidad de JavaScript con WebAssebly.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>BlazorDemoSPA</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
</head>
<body>
<app>Loading...</app>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
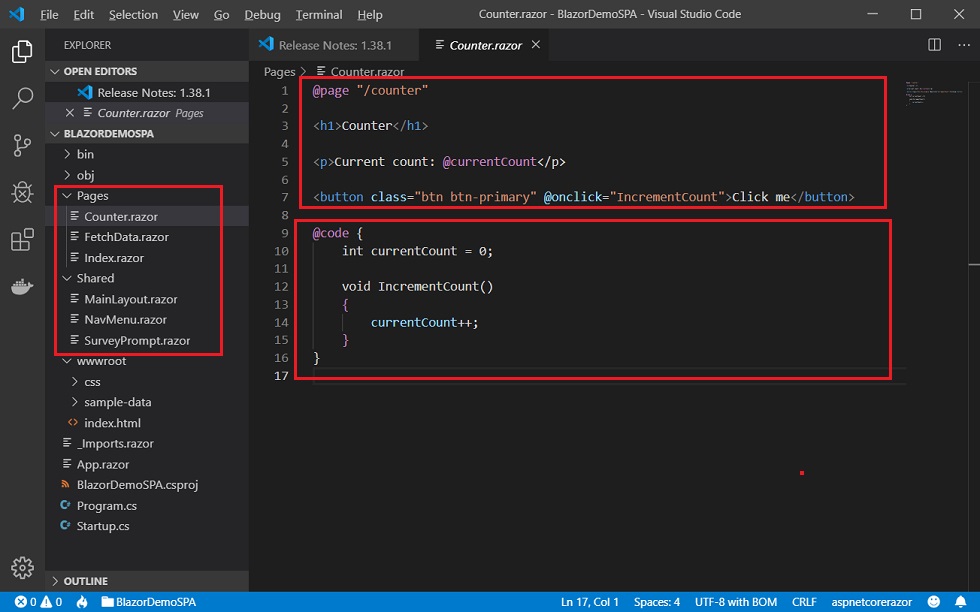
En las carpetas Pages y Shared encontramos, los archivos con la nueva extensión .razor que son los componentes donde está el código HTML5, los layouts de las páginas, el sistema de rutas y código de C# que se debe ejecutar.
Los archivos de estas carpetas se corresponden con el menú de opciones de nuestra web utilizando el sistema de rutas que se define en la directiva @page para cada una de las páginas, y en la directiva @code esta el código C# que se ejecutará:

Si seleccionamos counter.razor, vemos por una lado el código de la página (@page), por otro el código C# (@code) y que existe un botón con evento onclick, apuntando al método IncrementCount. Este botón es HTML y su función de onclick está invocando al método escrito en C#.
Podéis probar con algún cambio sencillo, por ejemplo incrementar de 2 en 2, y compilar de nuevo para ver cómo funciona.
Revisando la ejecución en navegador
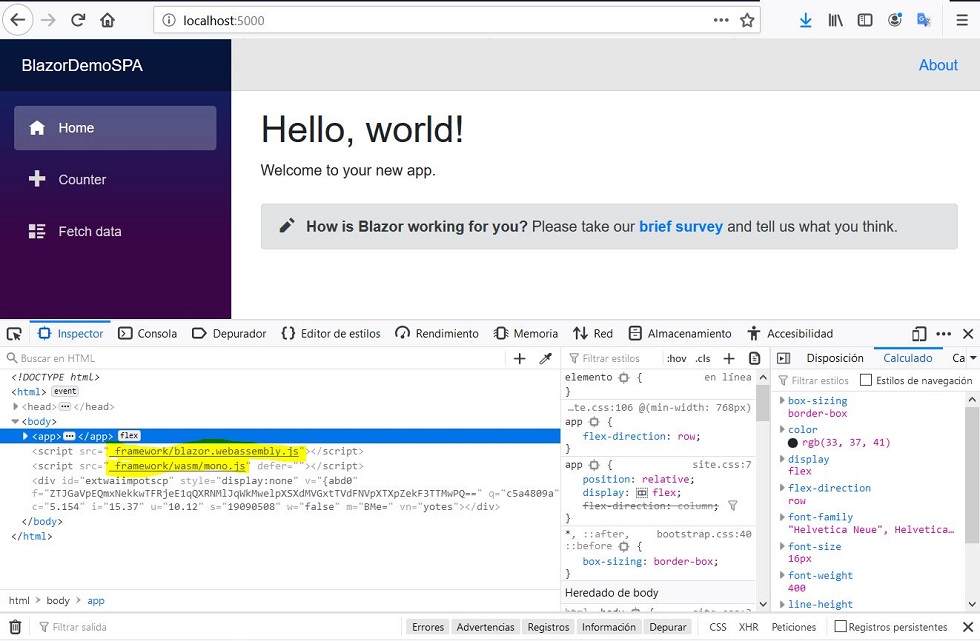
Revisemos realmente el funcionamiento de Blazor dentro del navegador con WebAssembly. Con la aplicación en marcha, activamos las herramientas de desarrollo en nuestro browser favorito y observamos el código fuente de la página index.html que nos muestra lo siguiente.

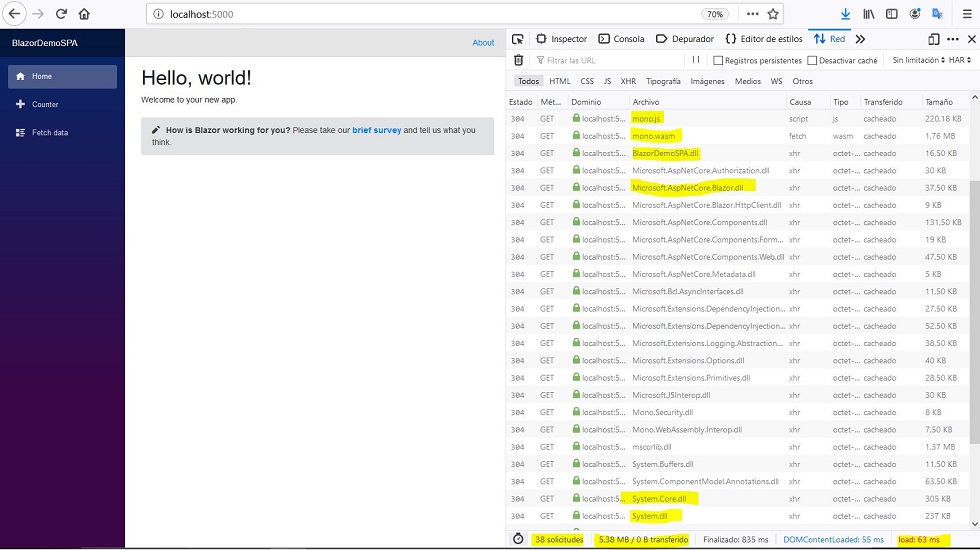
Ahora, si nos vamos a la pestaña de network/red en las herramientas para desarrolladores y refrescamos de nuevo la pagina, podremos ver todo lo descargado para poder ejecutar la app en el navegador.

Nos estamos descargando nuestra aplicación BlazorDemoSPA.dll, todas las dependencias y librerías dll, además de mono.js, mono.wasm y el resto de archivos que necesita para ejecutarse directamente en nuestro navegador la APP.
En el artículo inicial, Introducción a Blazor - Fundamentos, hablamos de los conceptos básicos y una explicación técnica para entender el funcionamiento de todo este proceso en el navegador del usuario.
Inspeccionar y navegar por las páginas de la aplicación web SPA para comprobar realmente que no se están enviado peticiones al servidor, toda nuestra aplicación ASP.NET Core con C# esta descargada en el navegador del usuario.
Conclusiones
Blazor es un framework muy prometedor. Hemos visto lo fácil que resulta crear aplicaciones web Single Page Applications (SPA), que utilizan las capacidades de WebAssembly de los navegadores web modernos. Además, si lleváis tiempo desarrollando con ASP.NET MVC/Core y Razor, la transición a Blazor será muy sencilla porque los conceptos generales para desarrolladores .NET/C# parten de una misma base.
Si te ha gustado el articulo, ¡Síguenos en Twitter y no te pierdas los próximos posts sobre Blazor!
