Una vez hemos visto en la serie de artículos anteriores los fundamentos de Blazor y creado una aplicación de ejemplo para entender cómo funciona este nuevo framework, el siguiente paso es desplegar nuestra aplicación web en un entorno cloud para que todos los usuarios puedan visualizarla.

En el artículo de hoy vamos a mostrar lo fácil que es aprovisionar un entorno en Azure AppService para publicar nuestra aplicación Blazor y verificar que funciona sin problemas trabajando con la nueva versión de .NET Core 3.1 LTS en la plataforma cloud de Microsoft desplegando sobre una máquina administrada mediante un plan de servicio de Azure.
Requerimientos básicos de Azure
- Cuenta de Azure con suscripción
- Conocimientos de AppServices
- Conocimientos de Planes de Servicio
- Conocimientos de Azure CLI y PowerShell
- Herramientas .NET Core 3.1 LTS
- Herramientas de Azure CLI 2.0.63 o superior
Aplicación Blazor .NET Core 3.1 de ejemplo
Para realizar la publicación en Azure vamos a utilizar la aplicación ejemplo del articulo Blazor con algunos retoques: https://enmilocalfunciona.io/introduccion-a-blazor-con-asp-net-core-3-0-parte-2-aplicaciones-spa
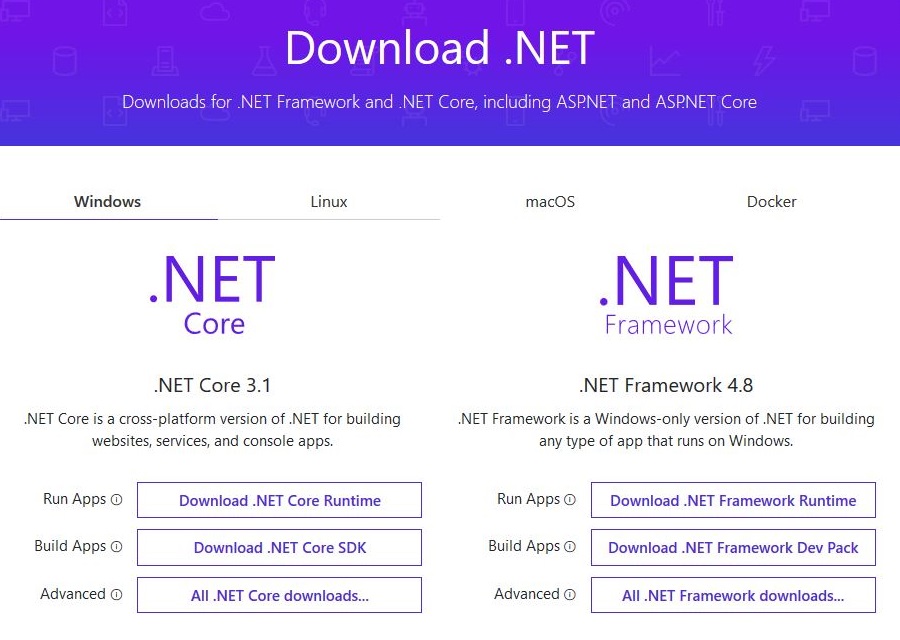
Aprovechando la presentación estable de .NET Core 3.1 LTS, vamos a trabajar con esta nueva versión que ya tengo instalada en mi equipo y es actualmente la recomendada por Microsoft:

Comprobamos la versión con este comando:
PS> dotnet --version
3.1.100
Básicamente necesitamos instalar .NET Core 3.1 LTS y la nueva template de Blazor 3.1 (recordaros que todavía es una preview) y ejecutamos los comandos para generar la aplicación de ejemplo en nuestro repositorio local desde PowerShell:
PS> cd \ReposEMLF
PS> dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2
PS> dotnet new blazorwasm -o BlazorWebDemo
PS> cd BlazorWebDemo
PS> dotnet add package Microsoft.AspNetCore.AzureAppServices.SiteExtension --version 3.1.0
PS> dotnet build
PS> dotnet run
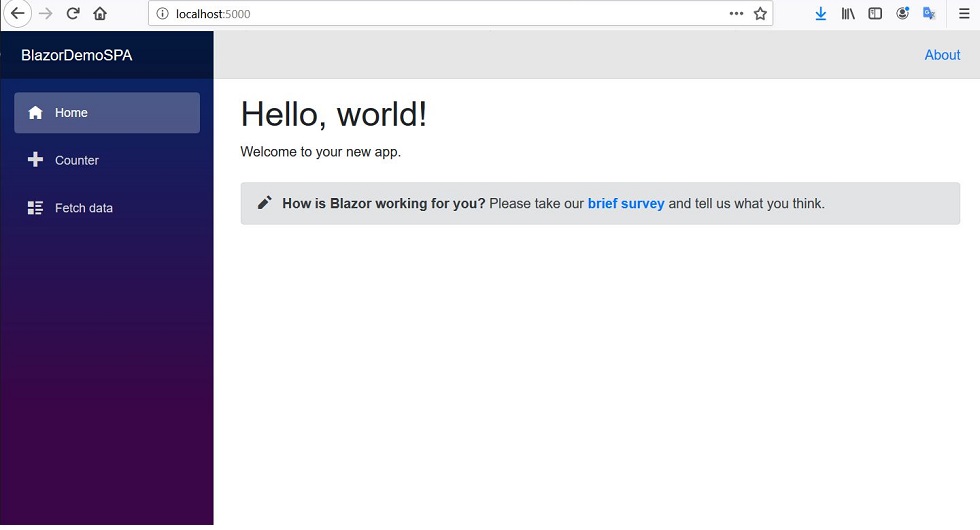
Una vez ejecutemos el comando “dotnet run” ya tendremos corriendo la aplicación Blazor.
Abrimos en nuestro browser http://localhost:5000, donde veremos el Hello World!

Detenemos la aplicación Blazor una vez hemos visto que funciona en nuestro entorno local.
¿Qué es un Azure AppService?
Para aquellos que no conocéis mucho sobre Azure AppService, se trata de un servicio PaaS que ofrece una plataforma de hosting para aplicaciones web, APIs y funciones desarrolladas con .NET Framework, .NET Core y otras tecnologías como PHP, Java, Node, etc.

Funciona de forma administrada y necesita un plan de servicio donde indicaremos que tipo de infraestructura utilizará “debajo del capó” como sistema Windows, Linux, contenedores, workers, capacidades de escalabilidad y otras propiedades.
El uso de AppServices es una buena opción para permitir que los equipos estén centrados en el diseño, desarrollo y pruebas de las funcionalidades en las aplicaciones mientras que el servicio de Azure AppService gestiona la infraestructura donde se ejecutarán las aplicaciones.
Si queréis saber más sobre AppService: https://azure.microsoft.com/es-es/services/app-service
Comprobando Azure y soporte para .NET Core 3.1
Antes de nada, vamos a conectarnos en Azure desde nuestro equipo con PowerShell y comprobar realmente si tenemos disponible el acceso con la herramienta Azure CLI.
Para ello, usamos el comando "az login" y seguimos los pasos para introducir las credenciales en el diálogo:
PS> az login
Abrirá una ventana para entrar o seleccionar las credenciales de la cuenta de Azure que vayamos a utilizar:

Una vez conectado nos informará con el mensaje:
You have logged into Microsoft Azure!
You can close this window, or we will redirect you to the Azure CLI documents in 10 seconds.
De vuelta a la consola, ya podemos continuar con los comandos para crear el entorno en el siguiente apartado.
Hacer mención especial que .NET Core 3.1 esta soportado por todos estos sistemas Linux, macOS y Windows:
- Alpine: 3.10+
- Debian: 9+
- Ubuntu: 16.04+
- Fedora: 29+
- RHEL: 6+
- openSUSE: 15+
- SUSE Enterprise Linux (SLES): 12 SP2+
- macOS: 10.13+
- Windows Client: 7, 8.1, 10 (1607+)
- Windows Server: 2012 R2+
Para conocer todas las novedades presentadas sobre Blazor y .NET Core 3.1 y este es el link oficial: https://devblogs.microsoft.com/dotnet/announcing-net-core-3-1
Aprovisionando el entorno en Azure
El próximo paso es crear el entorno necesario desde PowerShell utilizando Azure CLI donde publicaremos la aplicación Blazor con .NET Core 3.1. Comentar que también es posible hacerlo desde el Portal de Azure, pero es recomendable usar siempre la línea de comandos para luego automatizarlo todo en un script, crear una template ARM o incluso usar otras herramientas de IaC como Terraform.
La creación y aprovisionamiento de los recursos en Azure constará de los siguientes pasos:
- Definir las variables que usaremos en comandos PowerShell
- Listar suscripciones para comprobar que estamos en la correcta (Isdefault=true)
- Configurar o cambiar la suscripción por defecto (si es necesario)
- Crear un grupo de recursos para nuestra aplicación
- Crear el plan de servicio para pruebas y desarrollo
- Crear el AppService donde publicaremos la web Blazor
- Comprobar que el entorno está creado correctamente
A la hora de generar recursos en Azure, es muy importante usar nombres únicos, en este ejemplo, en las variables incluyo el sufijo "-emlf" para evitar duplicados con otros recursos y servicios similares.
Para agilizar el artículo, dejo los comandos Powershell para ejecutar uno a uno, eliminando las respuestas de cada uno en formato JSON para no hacerlo tan extenso:
Comandos a ejecutar desde PowerShell
# Definir las variables
PS> $webappname= “blazorspa-webdemo-emlf”
PS> $webservplan= “blazorspa-serviceplan-emlf”
PS> $resourcename= “blazorspa-resources-emlf”
# Listar suscripciones actuales
PS> az account list -o table
# Configurar suscripción por defecto (si es necesario)
PS> az account set --subscription xxxxxxx-xxxx-xxxx-xxxxxxxxxxxxxxx
# Crear grupo de recursos
PS> az group create --name $resourcename --location northeurope
# Crear plan de servicio
PS> az appservice plan create --name $webservplan --resource-group $resourcename --number-of-workers 1 --sku B1
# Crear el AppService para la web Blazor
PS> az webapp create --name $webappname --resource-group $resourcename -p $webservplan
# Comprobar lista de recursos creados
PS> az resource list --resource-group $resourcename -o table
Una vez ejecutamos los comandos, el aprovisionamiento del entorno en Azure suele tardar unos minutos hasta que esta totalmente operativo.
Para comprobar que todo se ha realizado correctamente, desde nuestro navegador abrimos la URL generada por defecto en Azure AppService que tiene el siguiente formato: https://(webappname).azurewebsites.net
La URL del ejemplo es: https://blazorspa-webdemo-emlf.azurewebsites.net y mostrará el sitio web con el mensaje Hola, desarrolladores de AppService o Hey .NET Core developers!

Con esto ya tenemos aprovisionado un entorno en Azure listo para publicar nuestra aplicación Blazor.
Publicando aplicación Blazor en Azure AppService
Una vez tenemos el entorno aprovisionado en Azure AppService, continuamos con la publicación y despliegue de la aplicación de Blazor.
En Azure existen diferentes formas para instalar y publicar la aplicación como utilizando Visual Studio, Portal de Azure, Repo de Git, Zip, FTP, entre otras.
En este caso, usaremos Zip Deploy y ejecutaremos los siguientes comando mediante PowerShell:
# Situarnos en carpeta local del código del proyecto
PS> cd C:\ReposEMLF\BlazorWebDemo
# Compilamos la aplicación Blazor en el directorio “publish”
PS> dotnet publish --configuration Release --output ./publish
Microsoft (R) Build Engine versión 16.4.0+e901037fe para .NET Core
Copyright (C) Microsoft Corporation. Todos los derechos reservados.
Restauración realizada en 30,16 ms para C:\ReposEMLF\BlazorWebDemo\BlazorWebDemo.csproj.
BlazorWebDemo -> C:\ReposEMLF\BlazorWebDemo\bin\Release\netstandard2.1\BlazorWebDemo.dll
BlazorWebDemo (Blazor output) -> C:\ReposEMLF\BlazorWebDemo\bin\Release\netstandard2.1\dist
BlazorWebDemo -> C:\ReposEMLF\BlazorWebDemo\publish\
# Realizar el proceso de compresión para publicar
PS> Compress-Archive -Path C:\ReposEMLF\BlazorWebDemo\publish\* -DestinationPath publish.zip -Update
# Realizar el despliegue en Azure AppService del archivo zip
PS> az webapp deployment source config-zip --name $webappname --resource-group $resourcename --src publish.zip
Getting scm site credentials for zip deployment
Starting zip deployment
......
Si todo hay funcionado bien y sin errores, veremos el mensaje de que ha iniciado el deploy y al final del proceso la respuesta JSON con la información referente a la publicación realizada.
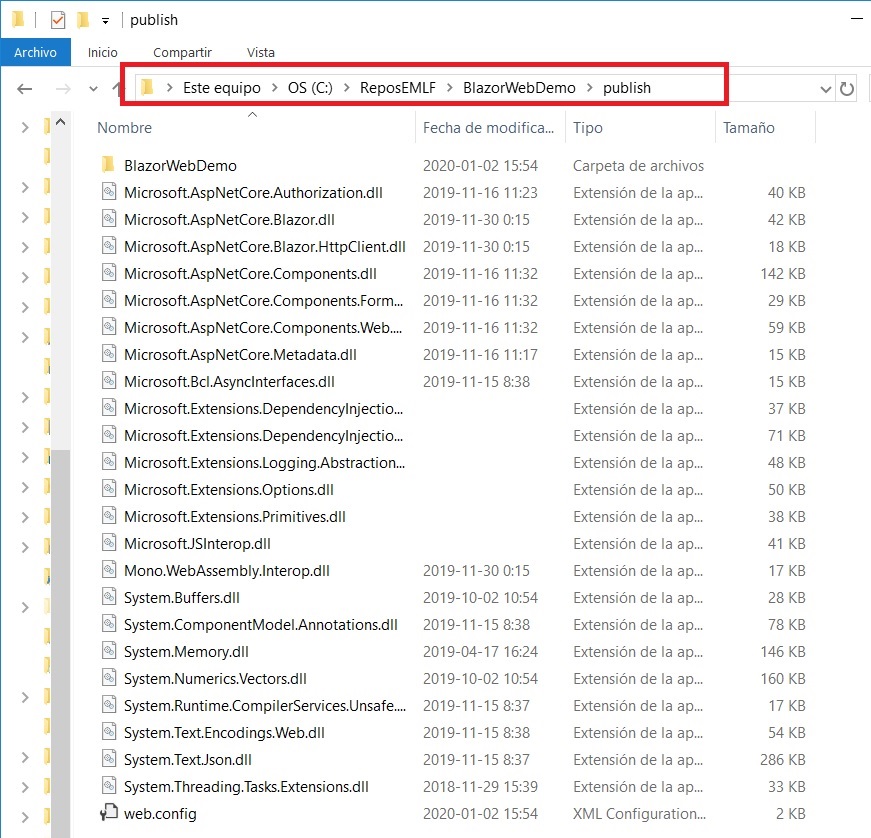
Para evitar confusiones, la carpeta publish tiene que contener estos archivos para que el AppService con Blazor funcione correctamente en Azure:

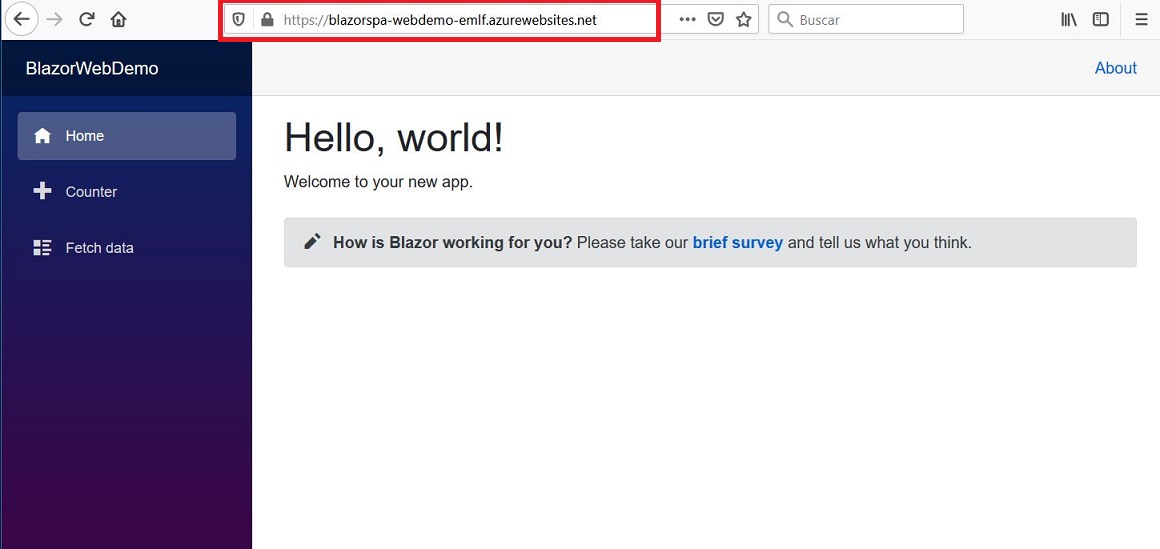
Visitamos de nuevo la URL: https://blazorspa-webdemo-emlf.azurewebsites.net y esperaremos unos segundos para cargar el sitio web con la aplicación Blazor funcionando.

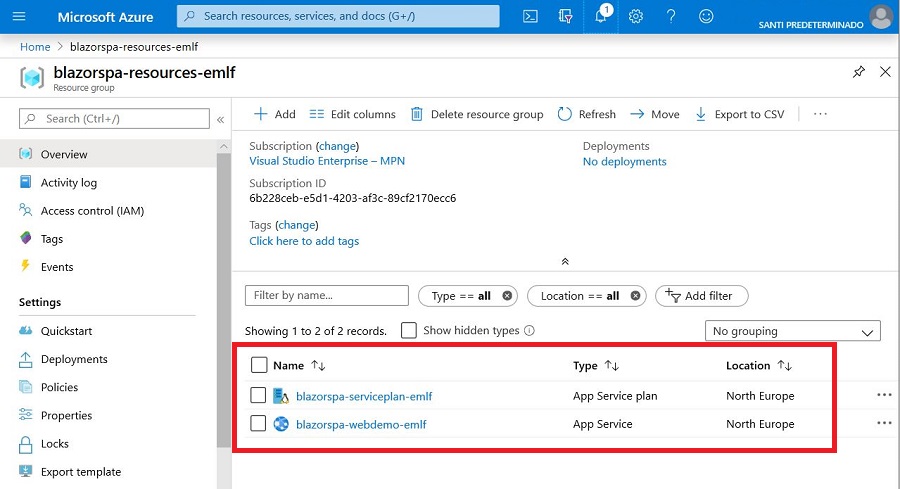
Revisando la ejecución desde Portal Azure
Otra manera de revisar los recursos creados es mediante el Portal de Azure para ver todo lo que se ha generado en nuestra suscripción.
El portal de Azure nos da mucha información y facilidad para administrar y consultar el estado de las aplicaciones que hemos publicado en el servicio de AppService.

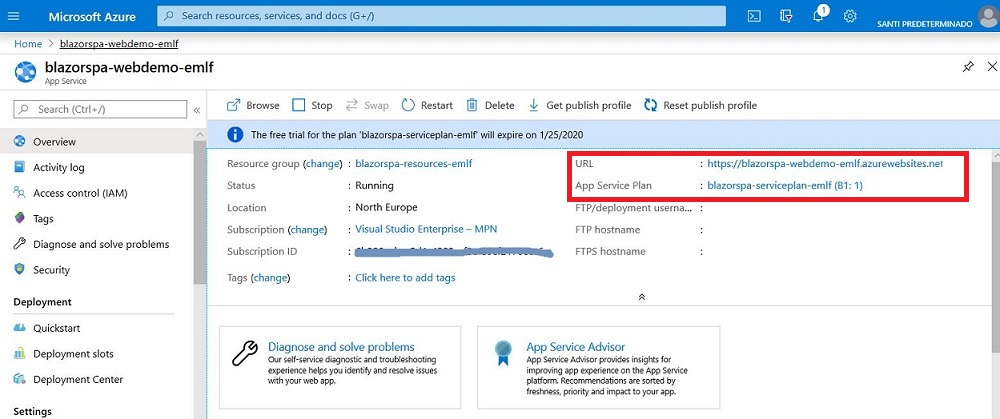
Si entramos en el servicio de AppService creado veremos la información general, opciones para configuración de muchos aspectos y algunas métricas básicas de cómo se esta comportando la aplicación web:

Ya tenemos operativo nuestra web en Azure!!
Limpiando los recursos en Azure
Para finalizar, si dejamos los recursos funcionando nos costaran dinero. Una buena práctica al trabajar en Azure es borrar todos los recursos generados una vez realizada la prueba de concepto para no generar costes innecesarios en la suscripción de Azure y llevarnos sustos al final de mes.
En nuestro caso, ejecutaremos un simple comando para eliminar el grupo de recursos y todos los servicios asociados que aprovisionamos al principio del artículo:
PS> az group delete --name “blazorspa-resources-emlf”
Are you sure you want to perform this operation? (y/n): y
- Running ..
Con este comando pasados unos minutos hemos borrado los recursos de la demo en Azure.
Conclusiones
En este artículo, hemos aprovisionado un entorno de Azure AppService en pocos minutos para publicar una aplicación Blazor desarrollada con .NET Core 3.1 y verificado que funciona correctamente utilizando la consola de PowerShell y comandos Azure CLI sin utilizar para nada el portal de Azure.
Además, hemos explicado de forma superficial como Azure AppService nos simplifica la administración, despliegue y hosting de las aplicaciones web ayudando a los equipos de desarrollo y operaciones en reducir el tiempo de configuración, creación de entornos y otras características de uso avanzado que ofrece AppService como la escalabilidad automática y la integración en procesos CI/CD con Azure DevOps.
Si te ha gustado el articulo, ¡Síguenos en Twitter y no te pierdas los próximos posts sobre Blazor!
