Si te dedicas o te interesa el mundo del Frontend, es muy probable que hayas oído hablar últimamente del término Jamstack, debido a que el mundo del desarrollo web está apostando cada vez más por este tipo de arquitectura.

En esta serie de 2 artículos introduciremos y analizaremos Jamstack, el stack que está revolucionando la manera en la que entendemos las aplicaciones web. Además, aprenderemos a transformar una aplicación angular a Jamstack haciendo uso de la herramienta Scully.
Si ya lo conoces todo sobre Jamstack y Scully, puedes saltar hacia el siguiente artículo.
También, puedes ver nuestro webinar sobre Jamstack con Angular en el siguiente enlace.
¿Qué es Jamstack?
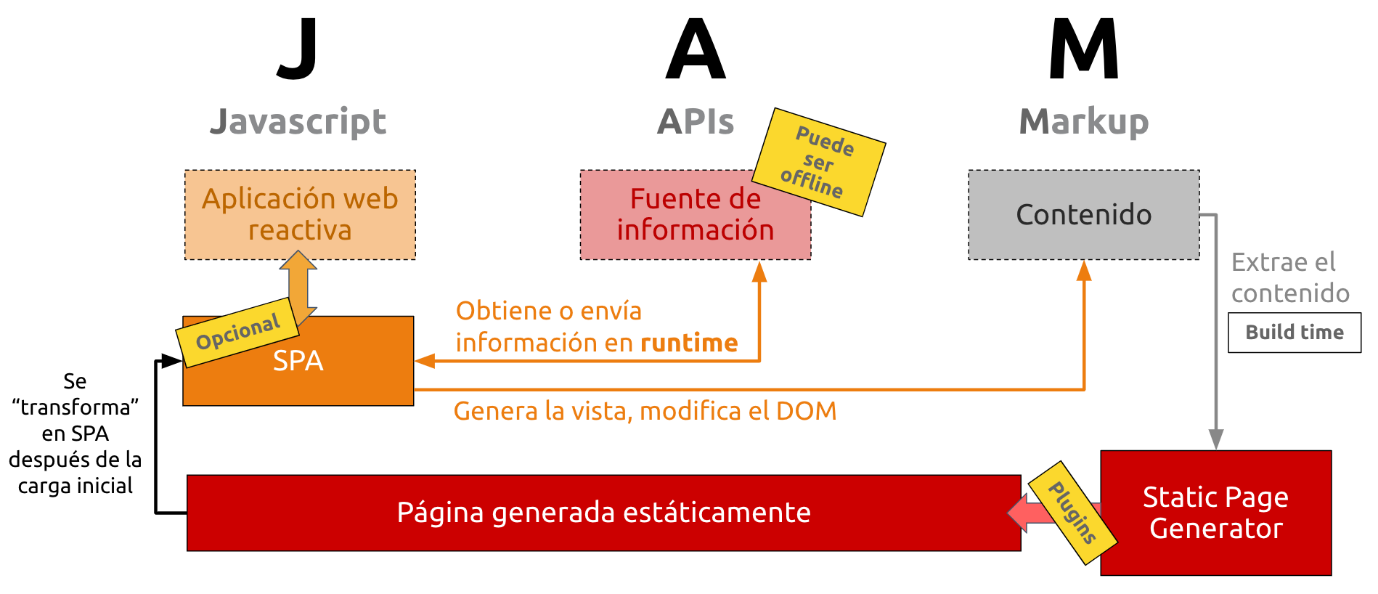
Para comprender Jamstack debemos comprender que significa las siglas JAM, las cuales hacen referencia al conjunto de tecnologías que lo componen:
- Javascript
- APIs
- Markup precompilado

Javascript hace referencia a la parte dinámica de nuestra web, se podrá desarrollar con cualquier framework Javascript (Angular, React, Vue, Svelte, ...) y se ejecutará de lado del cliente una vez cargada la web.
A la hora de usar una fuente de información haremos uso de APIs, con servicios web abstraídos. Puede desarrollarse con cualquier tecnología que ofrezca un servicio web, incluso CMS Headless, microservicios o funciones serverless.
Por último, lo que lo diferencia del desarrollo web actual, es el Markup precompilado. Las páginas se servirán al cliente como contenido estático ya pre-renderizado en tiempo de build (SSG – Static Site Generation), en lugar de generarlos dinámicamente en cada petición (SSR – Server Side Rendering) o dinámicamente en el cliente (SPA – Single Page Application).
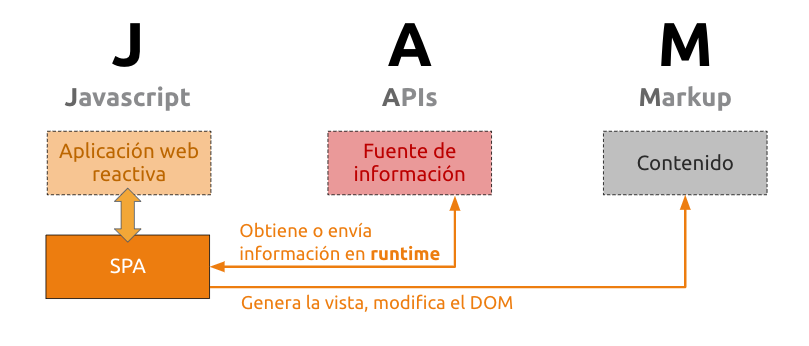
Para comprender el proceso de funcionamiento de Jamstack, conviene que repasemos el funcionamiento de una SPA tradicional:

La SPA se encargará en tiempo de ejecución de obtener o enviar información a la fuente de información y generará las vistas modificando el DOM.
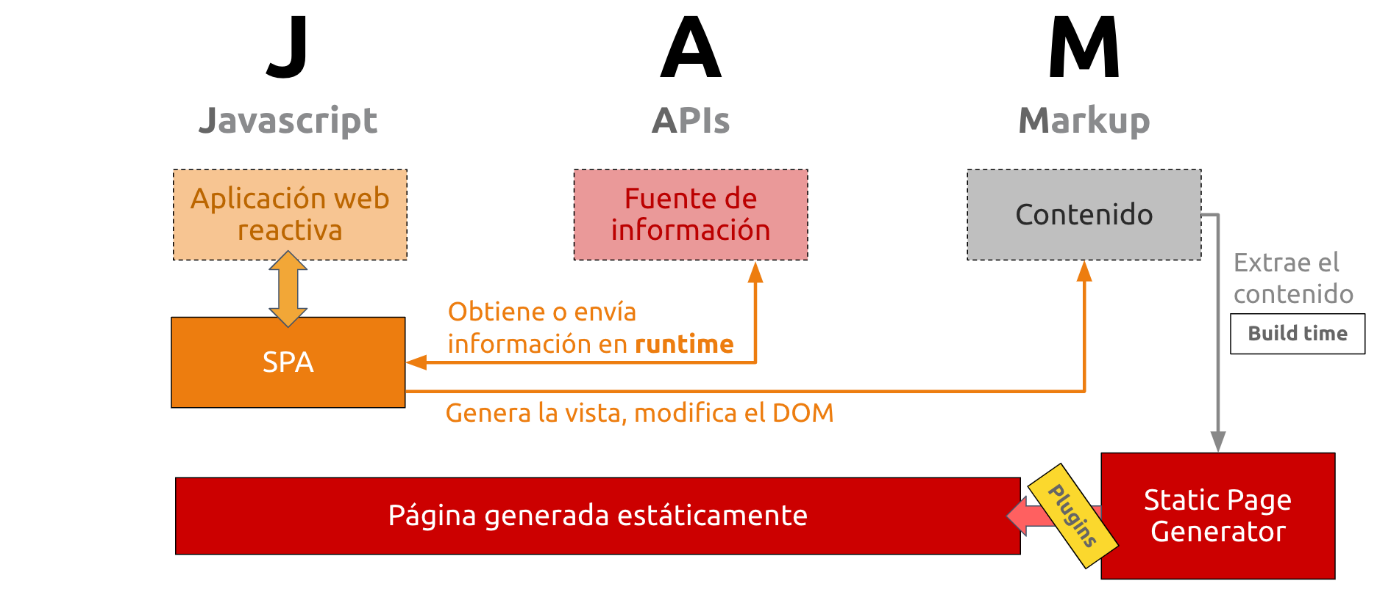
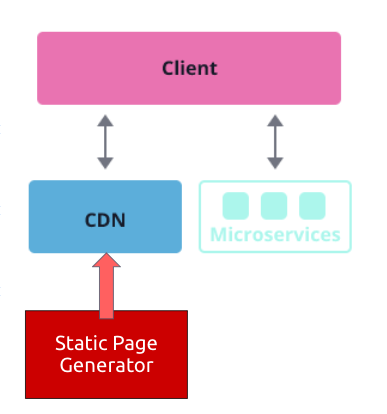
El funcionamiento de Jamstack es bien distinto. Como se ha comentado anteriormente, tendremos que servir al usuario las páginas generadas estáticamente (markups precompilados) desde una CDN (Red de distribución de contenido), hablaremos sobre los CDNs más adelante. Para ello, hacemos uso de generadores de páginas estáticas de los que disponemos en los diferentes framework Javascript (Scully, Gatsby, Next.JS, Nuxt, ...).

Estos generadores, durante la fase de build, se encargarán de consultar a las APIs para extraer la información necesaria para generar todas las páginas web de las rutas indicadas y extraerán esas páginas como markup precompilado.

En este momento, podemos aplicar plugins o post-renderizados para mejorar el rendimiento, SEO, … Por ejemplo, sería el caso de aplicar minifyHTML para minificar el código HTML o critical CSS para extraer el css mínimo que necesita la página para mostrarse inicialmente y el resto se cargará de manera lazy (en segundo plano).
Esta página estática será la que se le sirva al usuario desde una CDN y, después de la carga inicial, se transformará en una SPA para, desde el lado del cliente, poder trabajar con el contenido dinámico de la web como se ha hecho tradicionalmente. Por ejemplo, el carrito de una tienda.

Esta transformación a SPA es opcional, puede ser que tengas rutas que no necesites que se transformen a SPA por que no tengan partes dinámicas.
Algo muy importante de todo este proceso, es que gracias a esto podremos tener nuestros servicios backend de manera offline o parcialmente offline ya que el contenido se llamará en fase de build. Solo tendremos que tener online los servicios o microservicios que necesitemos para nuestra parte dinámica, por ejemplo, un carrito, la búsqueda, ...

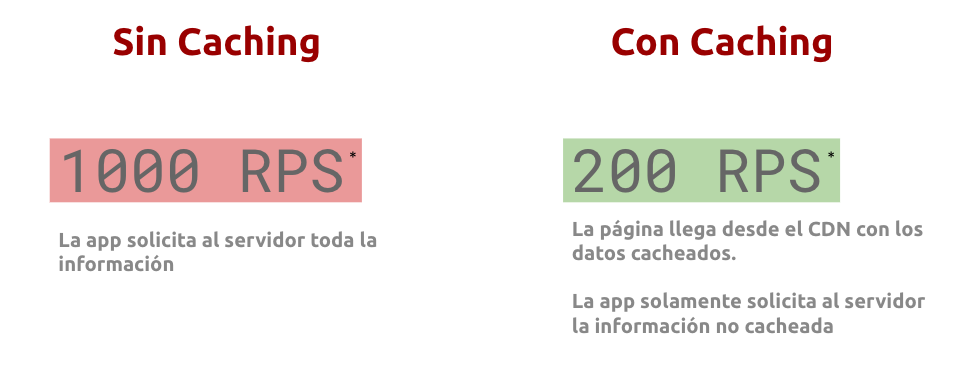
Caching
Cómo sé que lo estaréis pensado, hay que huir del “golden hammer” (para un martillo todo son clavos). Quiero decir con esto, que no todas las aplicaciones web están indicadas para trabajar con Jamstack. Si tu objetivo es crear una web con mucha información dinámica o en tiempo real, aplicar este stack estaría desaconsejado.
Pilares de Jamstack
Podemos considerar que Jamstack está basado en 3 pilares fundamentales:

Se realizan llamadas durante la fase de build a las fuentes de información. Esta información se ofrece junto al markup precompilado para que la pueda reutilizar la SPA a modo de cache y ahorrar así llamadas a las APIs innecesarias.
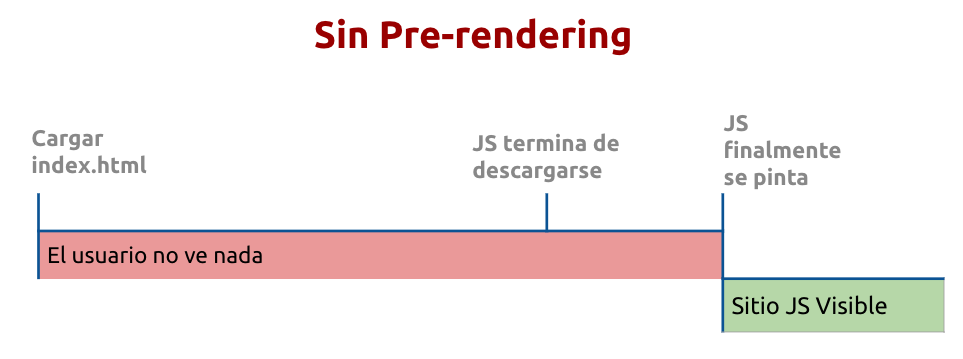
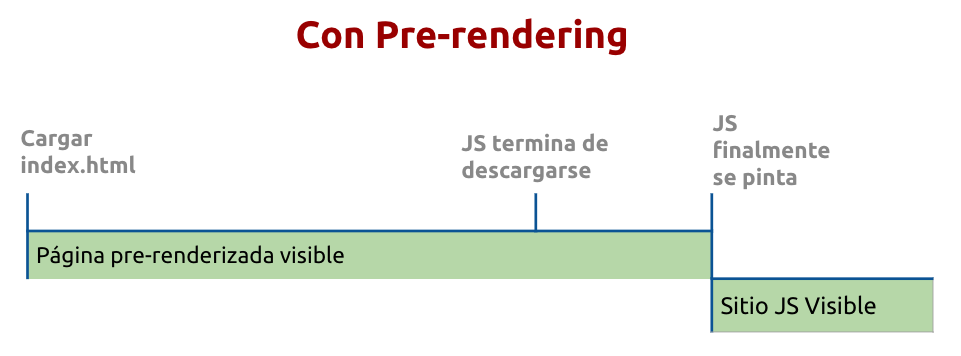
Pre-rendering
Como el contenido se sirve pre-renderizado, los usuarios verán el sitio inmediatamente. Reduciendo el tiempo de interacción del usuario a prácticamente 0. Mostraremos el contenido ya pre-renderizados mientras se descarga y se interpreta el código JS del lado del cliente.


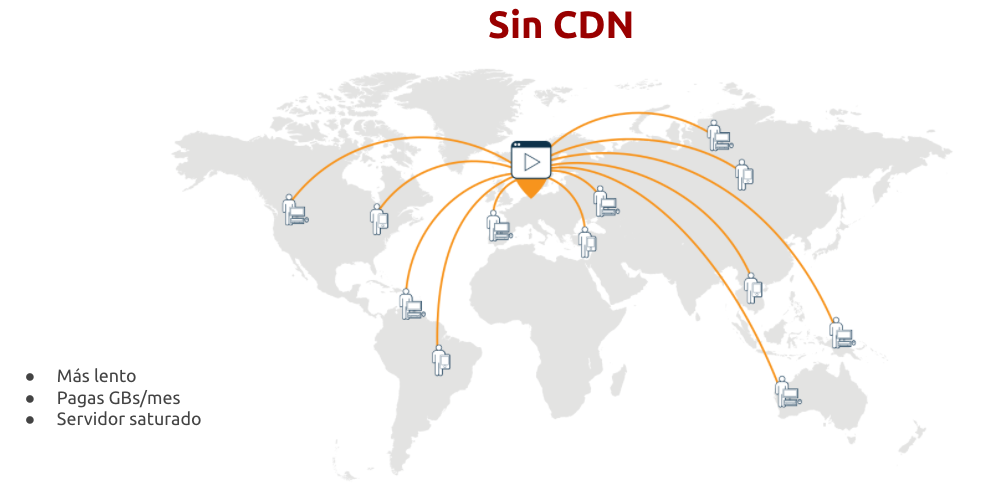
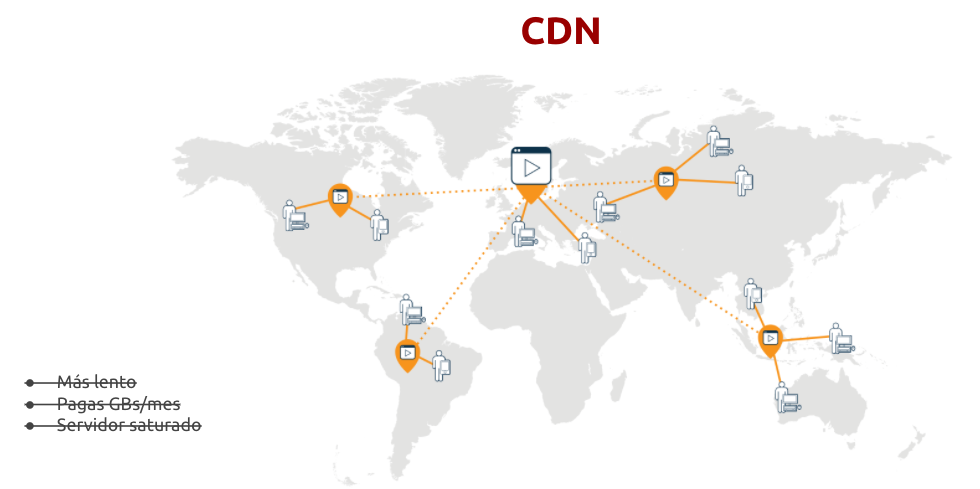
CDN
Gracias a que disponemos de páginas pre-renderizadas se puede entregar las páginas como si se tratase de archivos, por lo que podemos hacer uso de CDNs. Situando la web en el sitio más cercano al usuario posible, aumentando el rendimiento, abaratando costes y reduciendo la complejidad del entorno de producción.


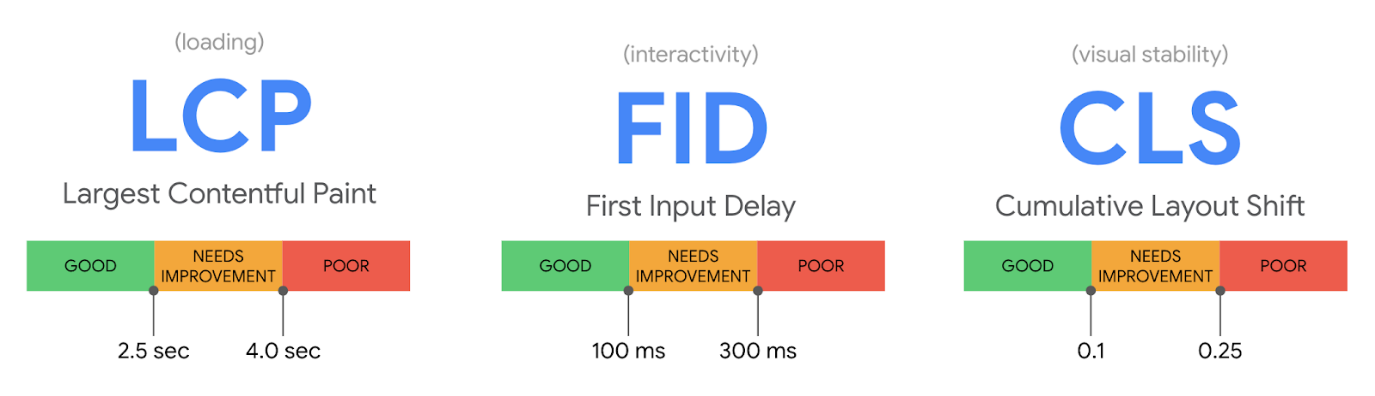
Google Web Vitals
El objetivo de aplicar todo este stack tecnológico es conseguir una mejora en escalabilidad, seguridad y, sobretodo, rendimiento. La palabra rendimiento en el mundo del desarrollo web se traduce en el nuevo Google Web Vitals. El cual, todas las páginas deberían cumplir para mejorar el posicionamiento SEO y mejorar la experiencia del cliente.

Scully: Jamstack con Angular
El objetivo final de este artículo es darle visibilidad en la comunidad Angular y demostrar que también podemos usar Jamstack y sacarle provecho. Ya que, parece, que está muy asociado a la comunidad React gracias a sus famosos generadores de páginas estáticas: Gatsby y Next.JS.

Scully (https://scully.io/) es un generador de páginas estáticas para Angular, la otra alternativa sería el nuevo prerenderer de Angular Universal, pero actualmente tiene una serie de inconvenientes que hacen a Scully una herramienta mucho más potente y similar a lo que sería trabajar con Next.JS o Gatsby en React.
Angular Universal prerender utiliza un servidor de Node, que se encarga de pre-renderizar cada página de nuestra aplicación Angular. Debido a esto, hay que tener especial cuidado en el desarrollo de la aplicación Angular para evitar provocar errores durante el proceso de pre-renderizado, ya que hay ciertos elementos de JavaScript que están disponibles en el navegador, pero no en el entorno de Node, como por ejemplo Document, Navigator, etc. Esto hará que nuestro desarrollo de la aplicación Angular esté muy orientado a Angular Universal.
Sin embargo, Scully utiliza Puppeteer para lanzar una versión headless de Chrome, el cual se encargará de visualizar las páginas y obtener la versión pre-renderizada de cada una de ellas. Debido a que la página se pre-renderiza en un entorno de navegador, no tenemos que tener ese especial cuidado que tenemos que tener con una aplicación de Angular Universal, lo que nos permite usar Scully en cualquier aplicación de Angular. Esto tiene un inconveniente, el tiempo de build de Scully es mucho más lento que el de Angular Universal a medida que crece el número de páginas a pre-renderizar. Para solucionar esto, los desarrolladores de Scully han publicado un nuevo plugin para agregar un sistema de cache a este proceso, lo puedes consultar en la documentación.
Además, Scully nos ofrece su sistema/ecosistema de plugins. Mediante el uso de estos plugins podemos manipular el contenido pre-renderizado (Render Plugins), obtener las rutas a pre-renderizar (Route Plugins) o crear nuestros propios Plugins (Custom Plugins). Veremos un ejemplo de algunos de ellos en el siguiente artículo. Puedes consultar toda la información sobre los core plugins, plugins de comunidad u obtener ayuda de cómo crear tus propios plugins en su documentación:
https://scully.io/docs/Reference/plugins/types/overview/
Por último, Scully soporta Markdown de forma nativa. Por lo que podremos escribir una sección de blog, noticias, … de manera sencilla haciendo uso de este.
Siempre puedes profundizar más en estos conceptos en la documentación de Scully: https://scully.io/docs/concepts/process/ y, como suele ser común en estas herramientas open source, no dudes en ayudar a la comunidad de Scully (https://github.com/scullyio/scully) colaborando con plugins, resolviendo issues, traduciendo, ...
En el siguiente artículo, crearemos nuestra primera aplicación Jamstack con Angular y Scully, partiendo de una aplicación Angular SPA tradicional.
Si te ha gustado, ¡síguenos en Twitter para estar al día de próximas entregas!
