En este post describiremos y comprobaremos las virtudes del "Light Development", un enfoque de desarrollo front-end moderno que simplifica y acelera los desarrollos en Magnolia CMS.

Desde el lanzamiento de la versión 5.4, Magnolia ha ido mejorando y potenciando el uso de Light Development (más información aquí), como vía de desarrollo ágil en entornos basados en metodologías y herramientas de desarrollo front-end. Además, es perfectamente acopable con el desarrollo tradicional basado en Java, permitiendo a equipos back y front trabajar colaborando conjuntamente.
Algunas de sus virtudes son el desarrollo rápido de plantillas y componentes, el uso del mecanismo de escaneo de recursos de Magnolia para realizar despliegues en caliente y la independencia del lenguaje Java como base para el desarrollo.
En base a este enfoque de desarrollo, crearemos un módulo del tipo "light module" sencillo, el cual confeccionaremos utilizando FreeMarker como lenguaje de scripting y YAML como lenguaje de serialización para la definición de diálogos. Una vez hayamos construido el módulo lo probaremos en un bundle de Magnolia local.
Vamos a aprovechar la ocasión para utilizar también Magnolia CLI, un paquete npm que proporciona una interfaz de línea de comandos (CLI) para configurar y facilitar el desarrollo de módulos del tipo "light module". Magnolia CLI nos facilitará la creación del esqueleto del light module (carpetas y archivos de configuración de un light module estándar).
Requisitos
- Tener instalado Java 1.8 o superior
- Tener instalado Git
Instalación de Node.js
Necesario para la utilización de Magnolia CLI
Descargaremos la rama LTS (recomendación de Magnolia) de Node.js en nuestro equipo y procedemos a la instalación. Una vez finalizada, ejecutamos el comando node -v en el shell del terminal para comprobar que la instalación ha sido satisfactoria.

Instalación Magnolia CLI
Se trata de una de las vía para crear un módulo "Light module" de manera rápida por comandos
Instalaremos Magnolia CLI utilizando Node.js mediante el comando npm install @magnolia/cli -g. Lo instalamos
de forma global, aunque posteriormente sobrescribiremos la configuración global por una local a nivel de proyecto mediante el comando setup.
Si no tuviéramos permisos para realizar la instalación ejecutaremos el comando sudo npm install @magnolia/cli -g:

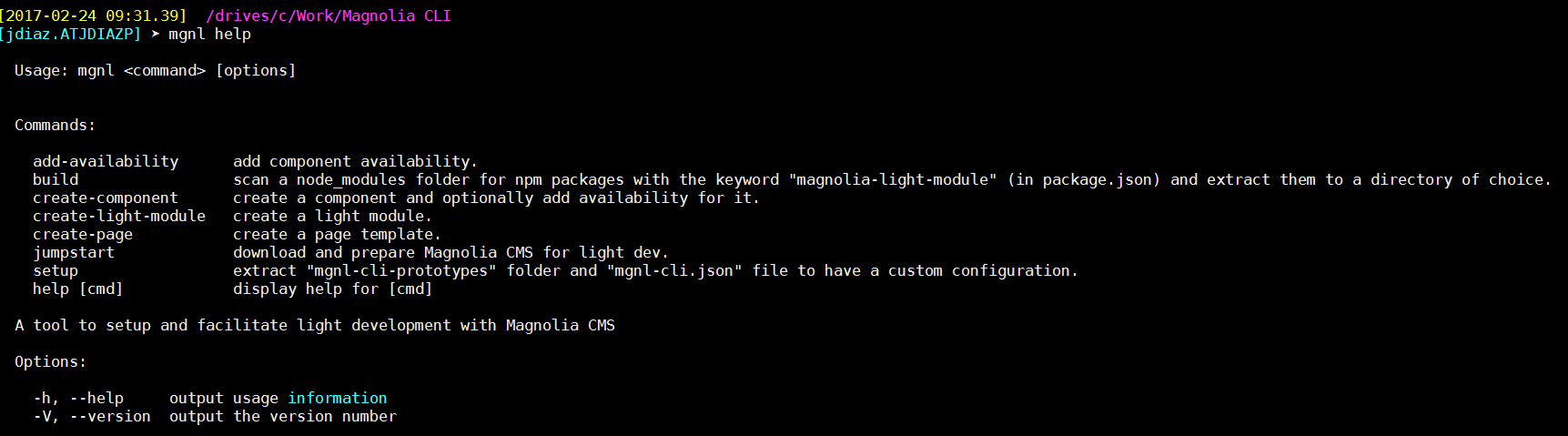
Lanzamos el comando para comprobar la instalación mgnl help:

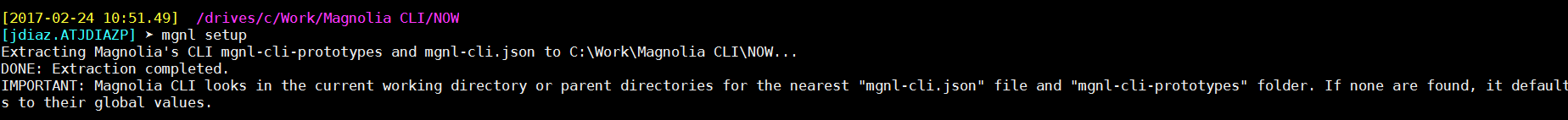
Creamos una configuración local para nuestro proyecto ejecutando el comando mgnl setup en la carpeta donde deseemos crear nuestra configuración local:

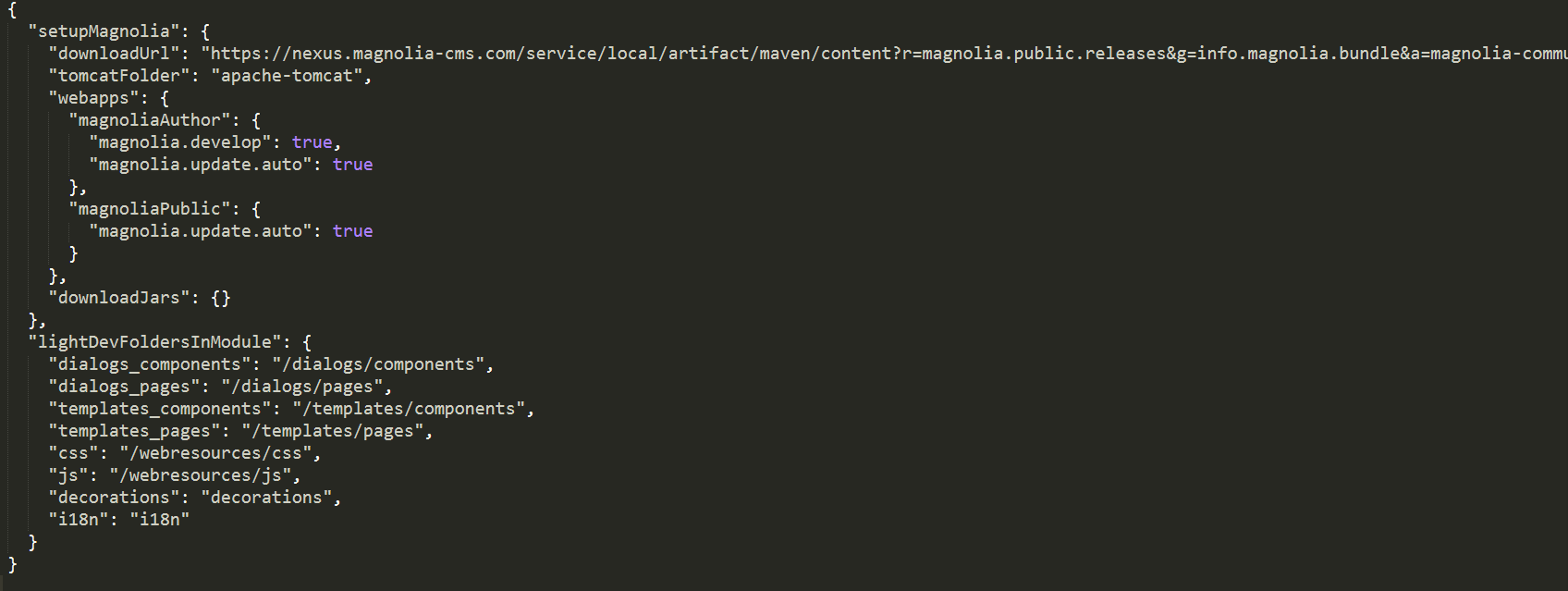
Inspeccionamos los ficheros que se han creado:
- magnl-cli.json: archivo de configuración del esqueleto del light module.
- mgnl‑cli‑prototypes: una carpeta contenedora de prototipos para las definiciones de plantillas y diálogos.

Instalación de un bundle de Magnolia en local
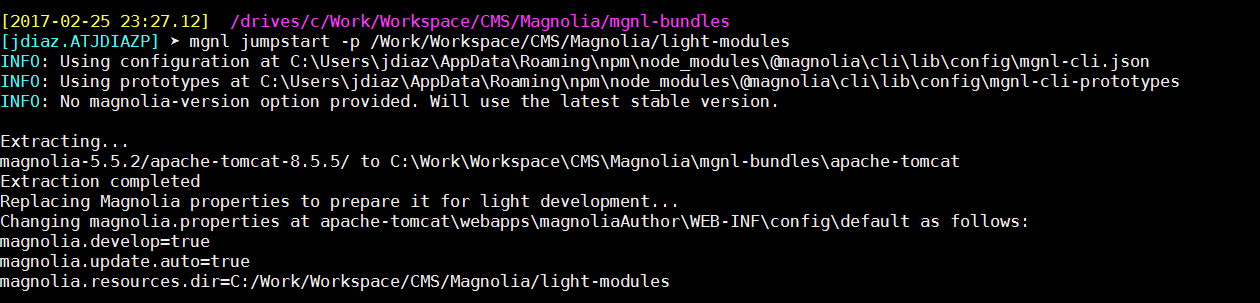
Ejecutamos el comando mgnl jumpstart -p /Work/Workspace/CMS/Magnolia/light-modules, indicando la ruta a la carpeta donde crearemos los módulos del tipo "light module" mediante la opción -p:

En este caso hemos descargado un bundle de Magnolia basado en la última versión Community disponible en el repositorio Nexus de Magnolia. Si optáramos por descargar una versión Enterprise concreta de Magnolia, necesitaríamos utilizar unas credenciales autorizadas para proceder con la descarga.
El bundle de Magnolia Community que nos hemos descargado viene con la demo "Travel" que Magnolia ofrece para mostrar las capacidades actuales del producto.
Creación de un "light module" a través de Magnolia CLI
Con nuestro bundle de Magnolia ya instalado, es momento de crear nuestro módulo de plantillas:
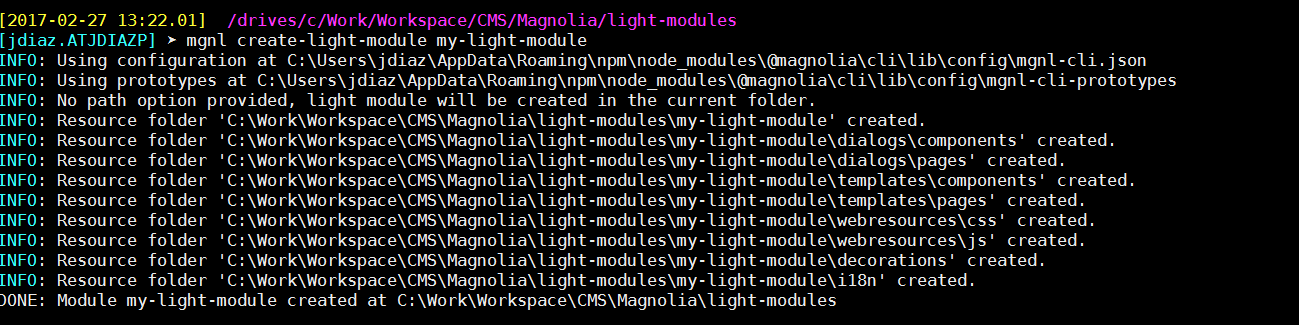
Nos situaremos en la misma carpeta donde indicamos en la instalación del bundle que se encontrarán los módulos del tipo "light module". Una vez situados en la carpeta "light-modules" ejecutamos el comando mgnl create-light-module my-light-module siendo "my-light-module" el nombre que le daremos a nuestro nuevo módulo de plantillas.

Se habrá creado la estructura base de nuestro módulo con carpetas para plantillas, diálogos, componentes, etc.
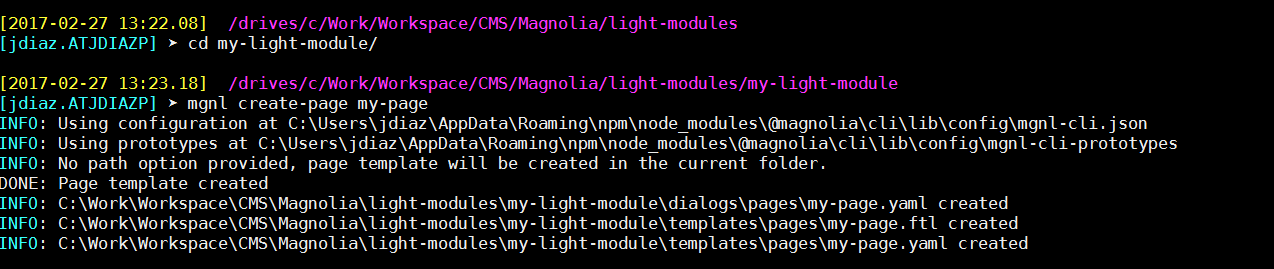
Creamos una plantilla de página, para ello nos situaremos en la carpeta padre del módulo "my-light-module" y ejecutaremos el comando mgnl create-page my-page:

De esta manera habremos creado la plantilla "my-page" con su fichero de script "my-page.ftl", su fichero de definición de plantilla "my-page.yaml" y el fichero de definición de propiedades (mismo nombre "my-page.yaml" pero en el path de diálogos).
Creamos un componente mediante el comando mgnl create-component my-component:

Al igual que en la creación de la plantilla, se habrá creado una estructura de tres ficheros (script, definición de componente y definición de propiedades).
Habilitamos en la plantilla "my-page" el componente "my-component" dentro del área "main" a través del comando mgnl add-availability components/my-component pages/my-page@main:

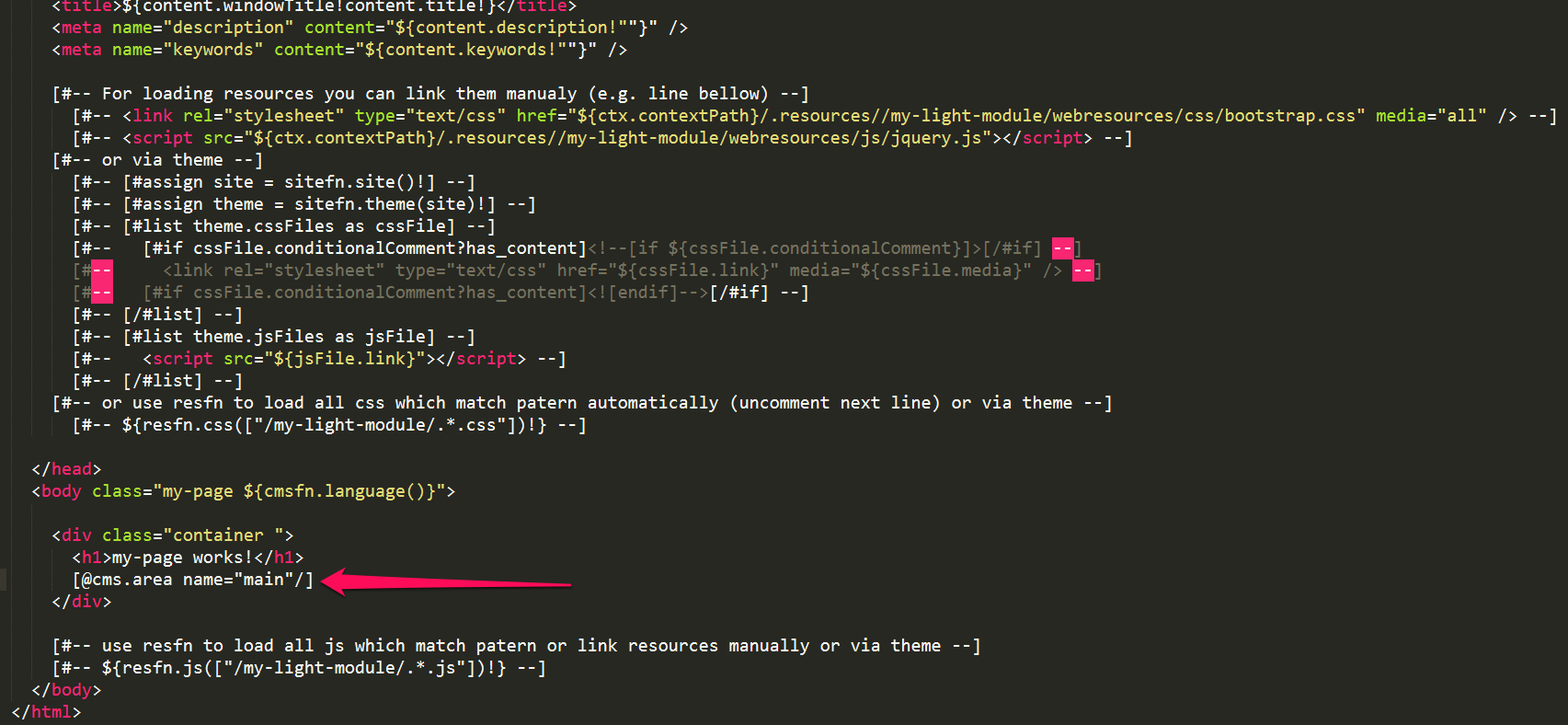
Editamos el fichero de plantilla "my-page.ftl" para colocar el área "main" a continuación del H1

Hora de probar nuestro módulo
Nos situamos en la carpeta bin del Tomcat "\mgnl-bundles\apache-tomcat\bin" dentro de nuestro bundle y ejecutamos el comando ./magnolia_control.sh start. En Windows utilizar el script magnolia_control.bat start.
Cuando ejecutemos el comando, el Tomcat arrancará desplegando el bundle de Magnolia de forma automática con la instancia de edición (magnoliaAuthor) y publicación (magnoliaPublic), instalando además nuestro módulo "my-module".
- Accedemos a la instancia de edición "http://localhost:8080/magnoliaAuthor" para crear una página con nuestra plantilla y componente. Nos identificaremos con el usuario "superuser" y password "superuser".
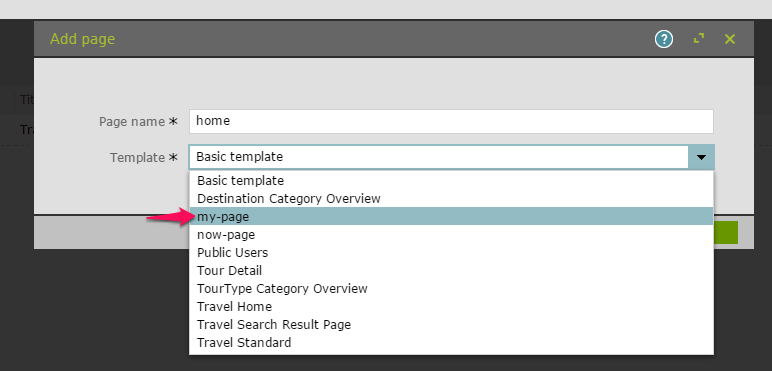
- En la aplicación de páginas, creamos una nueva página "home" con nuestra plantilla "my-page" y editamos su contenido.

Editamos las propiedades generales de la página:

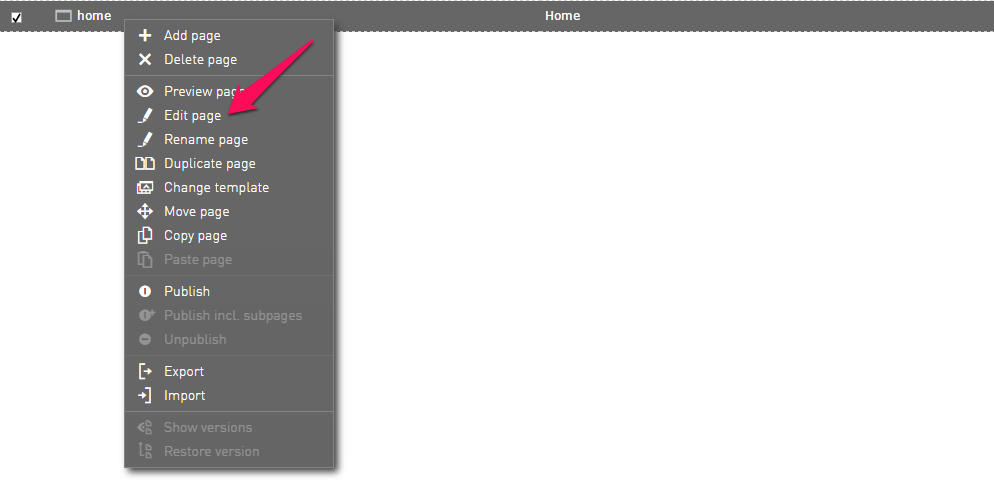
Abrimos la edición de la página:

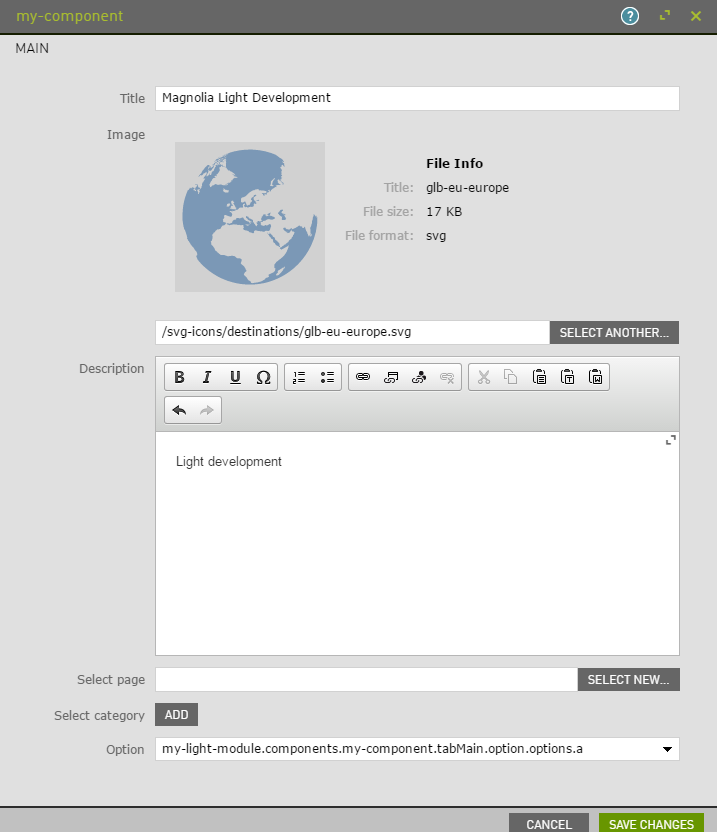
Insertamos el contenido a mostrar:

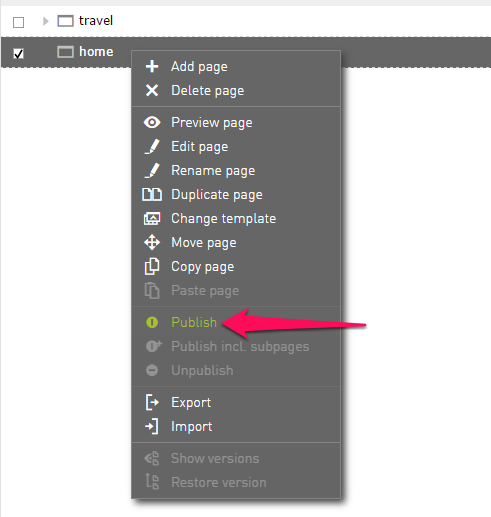
Publicamos la página:

¡¡Y voilá!!, ya tenemos nuestra página disponible en la instancia pública http://localhost:8080/magnoliaPublic/home:

Sin duda este tipo de desarrollos ágiles serán de gran ayuda en organizaciones que deseen abaratar los costes en el desarrollo de módulos y no precisen de integraciones pesadas o lógica de negocio basadas en Java.
En el siguiente post publicaremos nuestra experiencia en el uso de la nueva estrategia comercial de Magnolia, bautizada con el nombre de Magnolia NOW (una solución PaaS en cloud).
Si te ha gustado este post, ¡síguenos en Twitter!
