En el artículo de hoy, ya está disponible la versión oficial de .NET5; experimentaremos y veremos cómo crear nuevos proyectos desde Visual Studio 2019 para obtener las primeras impresiones y ver si difiere mucho con respecto a las versiones anteriores del ecosistema .NET y herramientas de Microsoft.

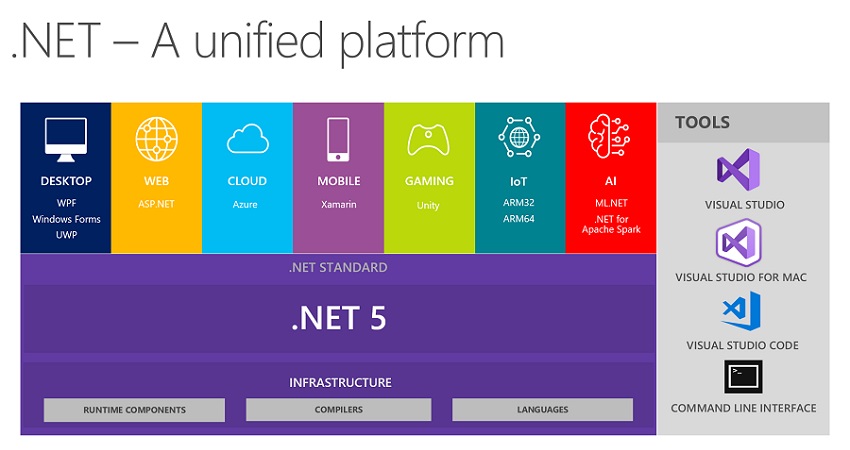
Para tener contexto, te recomiendo leer el artículo anterior publicado sobre .NET5, donde se explica en que consiste la nueva plataforma unificada de Microsoft para la construcción de aplicaciones modernas donde es posible desarrollar y publicar en diferentes sistemas operativos, plataformas de nube, plataformas móviles, Desktop, IoT y otros dispositivos con diferentes lenguajes y herramientas como se muestra en el diagrama.

Una vez tenemos una visión de .NET5, lo primero que necesitamos para trabajar es instalar o actualizar la versión de Visual Studio 2019 que incluye los instaladores del framework de .NET5, o si utilizáis Visual Studio Code para funcionar es necesario descargar y ejecutar el instalador de .NET5 con la versión Release oficial 5.0.0 y SDK 5.0.100: https://dotnet.microsoft.com/download/dotnet/5.0
Instalando Visual Studio 2019 con soporte .NET5
Para instalar y experimentar con Visual Studio 2019 y .NET5, me he creado una máquina virtual de Windows 10 en Azure para todo este proceso de pruebas y trabajar con un entorno limpio para comprobar realmente que se instala todo correctamente.
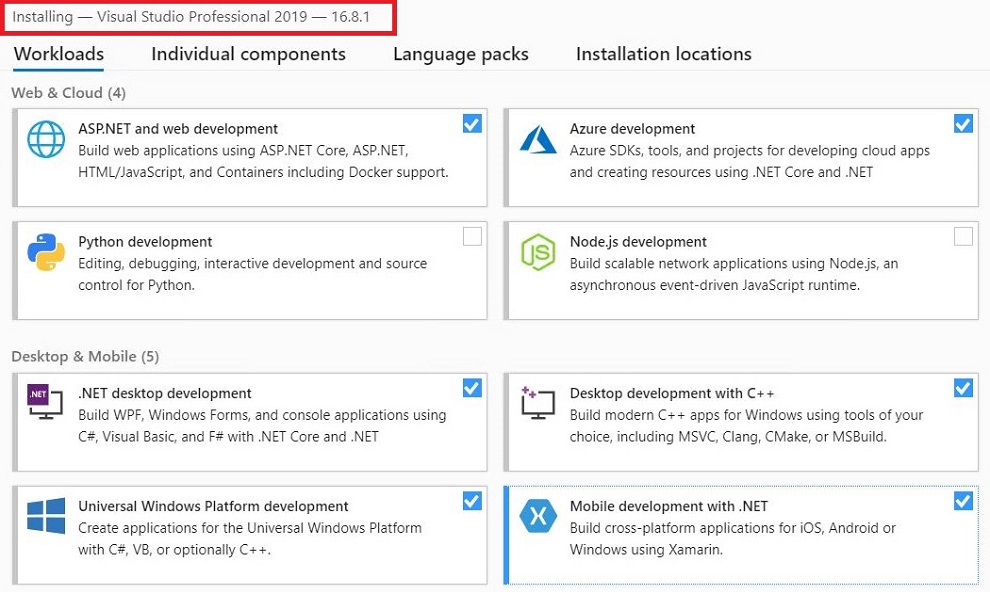
La versión a la hora de escribir este artículo que vamos a utilizar es concretamente Visual Studio 2019 16.8.1 y la podemos descargar desde el enlace: https://visualstudio.microsoft.com donde encontramos 3 opciones disponibles:
- Visual Studio Community 2019
- Visual Studio Professional 2019
- Visual Studio Enterprise 2019
En nuestro caso, voy a descargar la versión Professional y realizar los pasos de instalación en la maquina virtual de Windows10 en Azure.
Una vez arrancamos el instalador nos pedirá que opciones queremos instalar en nuestro equipo:

Yo voy a seleccionar todo lo relacionado con .NET pero es posible además elegir otras tecnologías como Node, Python, … si queréis experimentar con ellas desde Visual Studio.
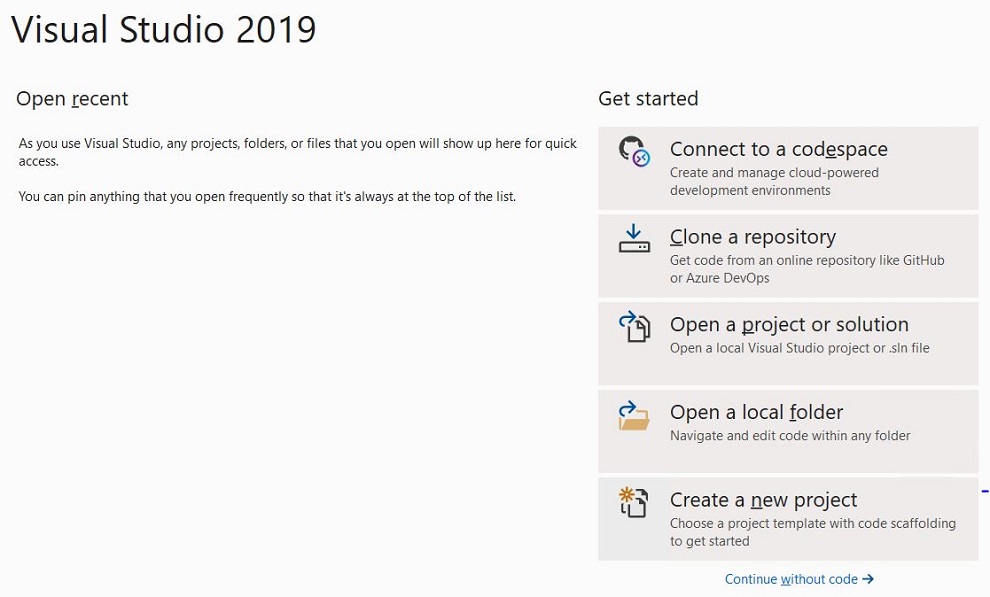
El proceso de instalación completo puede tardar un buen rato y os pedirá reiniciar el equipo, una vez terminada la instalación configuramos el acceso con nuestra cuenta, seleccionamos tema oscuro o claro para el IDE y resto de opciones para entrar en Visual Studio, donde si todo fue correcto veremos la pantalla principal.

Ya hemos instalado Visual Studio 2019 que incluye diferentes versiones de .NET Core y la ultima versión disponible de .NET5 como podemos comprobar desde la consola:
C:\>dotnet --info
.NET SDK (reflecting any global.json):
Version: 5.0.100
Commit: 5044b93829
Runtime Environment:
OS Name: Windows
OS Version: 10.0.17763
OS Platform: Windows
RID: win10-x64
Base Path: C:\Program Files\dotnet\sdk\5.0.100\
Host (useful for support):
Version: 5.0.0
Commit: cf258a14b7
.NET SDKs installed:
5.0.100 [C:\Program Files\dotnet\sdk]
.NET runtimes installed:
Microsoft.AspNetCore.All 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.All]
Microsoft.AspNetCore.App 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App]
Microsoft.AspNetCore.App 3.1.9 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App]
Microsoft.AspNetCore.App 5.0.0 [C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App]
Microsoft.NETCore.App 2.1.23 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
Microsoft.NETCore.App 3.1.9 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
Microsoft.NETCore.App 5.0.0 [C:\Program Files\dotnet\shared\Microsoft.NETCore.App]
Microsoft.WindowsDesktop.App 3.1.9 [C:\Program Files\dotnet\shared\Microsoft.WindowsDesktop.App]
Microsoft.WindowsDesktop.App 5.0.0 [C:\Program Files\dotnet\shared\Microsoft.WindowsDesktop.App]
To install additional .NET runtimes or SDKs:
https://aka.ms/dotnet-download
C:\>dotnet new
Welcome to .NET 5.0!
---------------------
SDK Version: 5.0.100
resto de info...
Ya estamos listos para comenzar a crear proyectos de .NET5 que veremos a continuación.
Novedades con la versión de C# 9 y ASP.NET Core 5.0
Con la llegada de Visual Studio 2019 y .NET5, también quiero recordaros que unos meses atrás se presento la última versión del lenguaje de programación C# 9 que incluye nuevas características para simplificar las tareas de programación.
La lista de nuevas características destacadas es la siguiente:
- Init-only properties
- Init accessors and readonly fields
- Records
- With-expressions
- Value-based equality
- Data members
- Positional records
- Records and mutation
- With-expressions and inheritance
- Value-based equality and inheritance
- Top-level programs
- Improved pattern matching
- Simple type patterns
- Logical patterns
- Target typed ?? and ?:
Sitio oficial GitHub: https://github.com/dotnet/roslyn/blob/master/docs/Language%20Feature%20Status.md
En el artículo de Mads Torgersen (C# Lead Designer .NET Team) encontrareis ejemplos de cada una de las nuevas características que podemos consultar en este enlace: https://devblogs.microsoft.com/dotnet/welcome-to-c-9-0
Además, en ASP.NET Core también existen novedades y mejoras para este tipo de soluciones y proyectos que encontrareis en esta nueva Release que incluyen:
- Authentication & authorization
- Proyectos Blazor
- Proyectos MVC & Razor Pages
- Proyectos Web API
- Proyectos SignalR
- Kestrel
Si queréis ampliar detalles leer el artículo de Daniel Roth (Principal Program Manager de ASP.NET) en este
enlace: https://devblogs.microsoft.com/aspnet/asp-net-core-updates-in-net-5-release-candidate-2
Desarrollando proyectos con .NET5
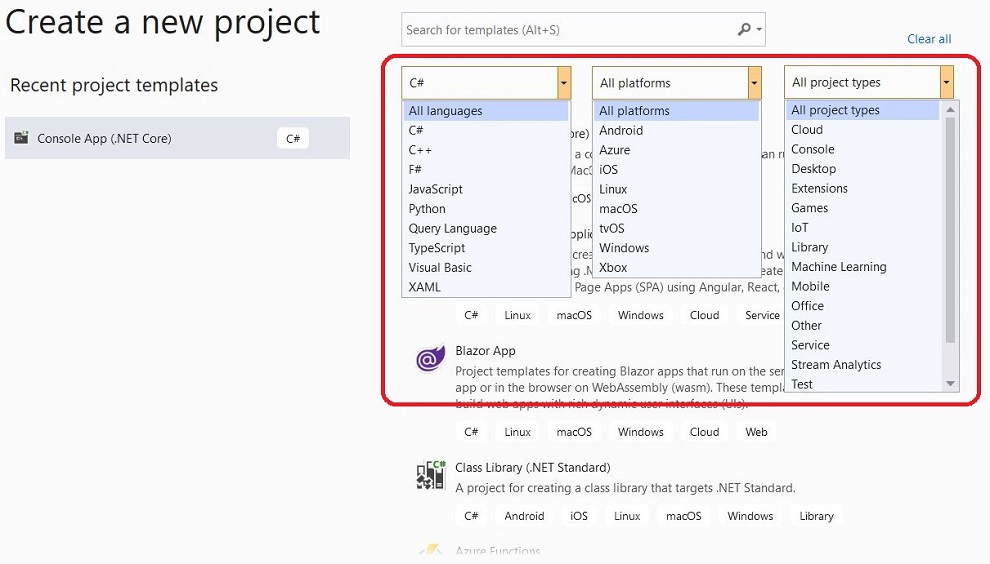
Continuando con la parte de desarrollo, como se observa en la primera imagen del artículo, es posible crear muchos tipos de soluciones y proyectos mediante Visual Studio 2019.
Revisar los desplegables del IDE para ver todas las opciones disponibles donde encontraremos proyectos de todos los tipos como los siguientes.

Con la llegada de .NET5, otro aspecto importante es conocer el concepto y funcionamiento del Target Framework Moniker (TMF) y para que sirve.
Un moniker es un formato de token normalizado para especificar la plataforma destino de una aplicación o librería de .NET, más info: https://docs.microsoft.com/en-us/dotnet/standard/frameworks y en GitHub encontramos ampliada esta información: https://github.com/dotnet/designs/blob/main/accepted/2020/net5/net5.md
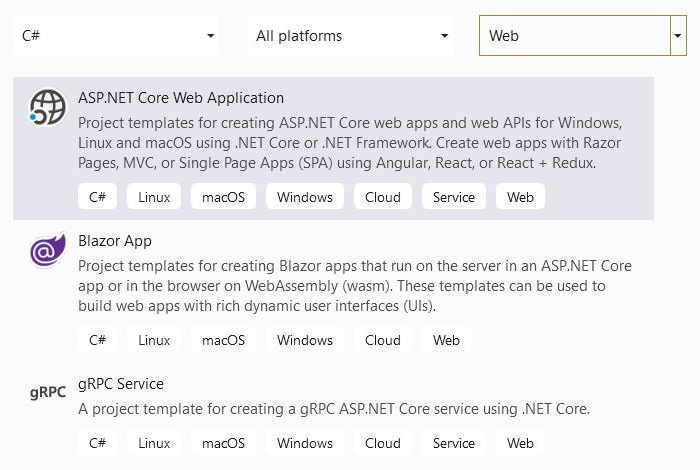
Para nuestro caso, vamos a crear uno proyecto ASP.NET Core Web Application para verificar si ha cambiado mucho con respecto a la versión anterior del framework y revisar la configuración del proyecto.
Seleccionamos un nuevo proyecto de tipo ASP.NET Core Web Application y pulsamos Create.

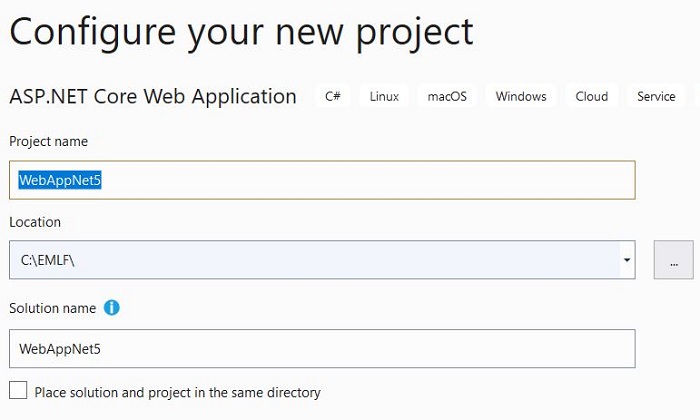
Configuramos el nuevo proyecto con el nombre de WebAppNet5, seleccionar una carpeta para el código fuente y pulsamos Create.

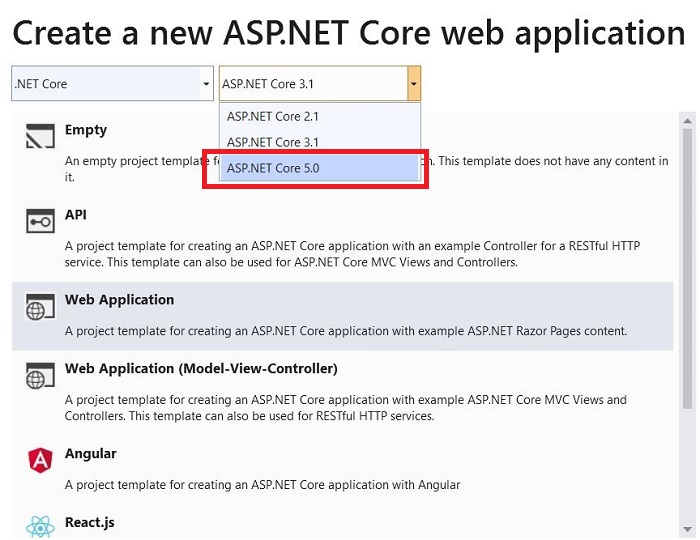
Seleccionamos en los desplegables .NET Core para ASP.NET Core 5.0, ya que, por defecto aparece en el selector ASP.NET Core 3.1, como tipo de proyecto Web Application y pulsamos Create.

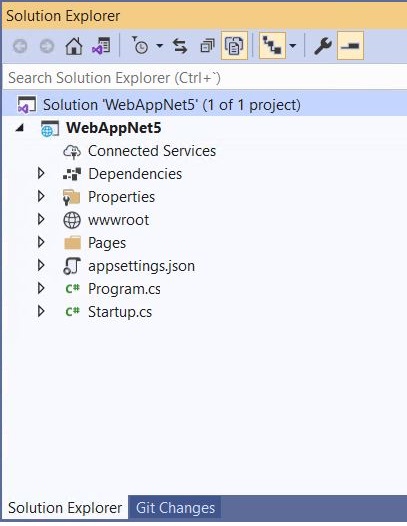
Una vez iniciado el proceso de creación del proyecto esperamos unos segundos y nos aparecerá en Visual Studio la estructura del proyecto seleccionado en la ventana de Solution Explorer.

Si navegamos por los archivos creados veremos el código fuente generado por la plantilla inicial donde podemos comprobar que estamos desarrollando en .NET5
El archivo de Startup.cs es como los anteriores de .NET Core
namespace WebAppNet5
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
// This method gets called by the runtime.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
}
El archivo de Program.cs también es como los anteriores de .NET Core
namespace WebAppNet5
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
Si vemos el archivo de WebAppNet5.csproj y revisamos la etiqueta TargetFramework (TFM) comprobaremos que estamos desarrollando con el SDK de net5.0.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
</PropertyGroup>
</Project>
En definitiva, el aspecto del proyecto respecto a las versiones anteriores no ha cambiado y eso es una buena noticia porque no requerirá cambiar nuestra forma de programar los nuevos proyectos en NET5.
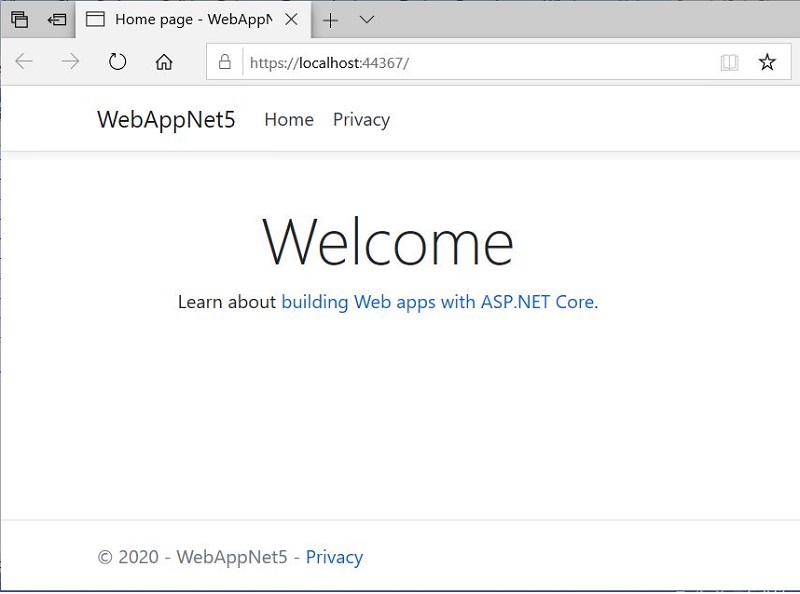
Por último, para ver el proyecto funcionando, lo ejecutamos desde el propio IDE de Visual Studio y nos abrirá un navegador con la aplicación web funcionando.

Desplegando proyectos de .NET5 en Azure
Ya hemos visto los primeros pasos con NET5 desde Visual Studio 2019, nos queda realizar un despliegue de nuestra aplicación web en Azure AppService para verificar que funcionan correctamente en un entorno limpio en Azure sin tener que realizar ninguna tarea extra para configurar y validar nuestro ejemplo.
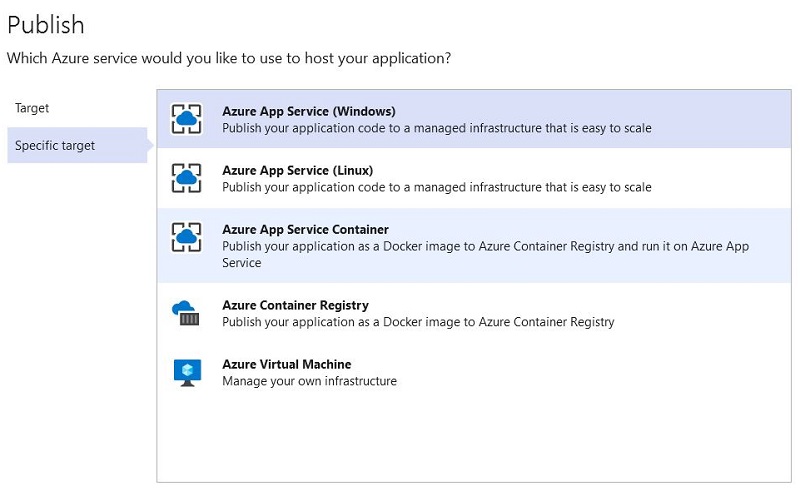
Para publicar el proyecto, usaré la opción Publicar desde Visual Studio (Publish) que nos ofrece un asistente para realizar las tareas de creación y publicación en varios servicios de Azure, en concreto usaré el AppService de Windows:

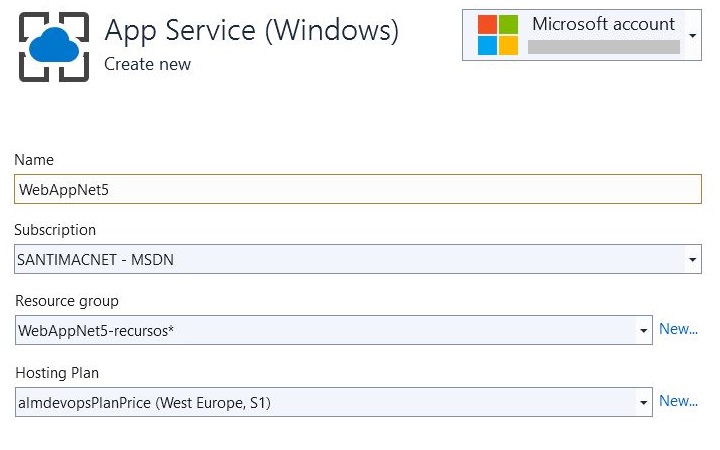
Una vez seleccionado el servicio, el asistente me pedirá conectarme en Azure y mediante un dialogo elegir la suscripción de Azure donde crear el grupo de recursos y Hosting Plan (AppServicePlan) para publicar mi aplicación WebAppNet5:

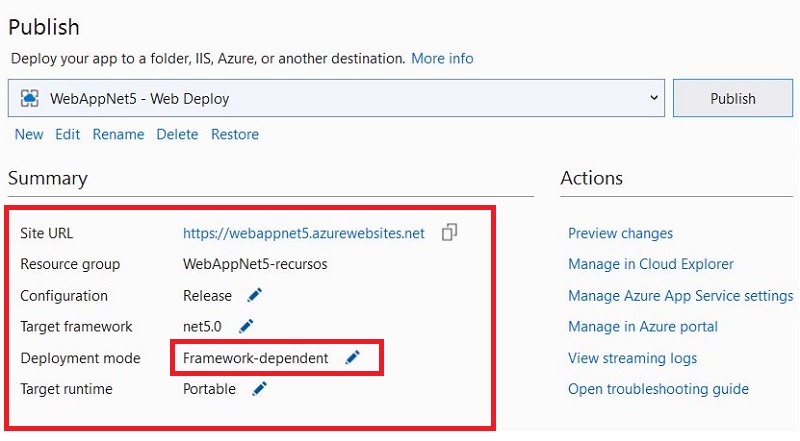
Veremos el resumen de las opciones de publicación donde por defecto utiliza Deployment mode Framework-dependent, lo cual, para proyectos de .NET5 todavía no esta soportado en Azure, aunque se espera que en las próximas semanas ya este operativo.

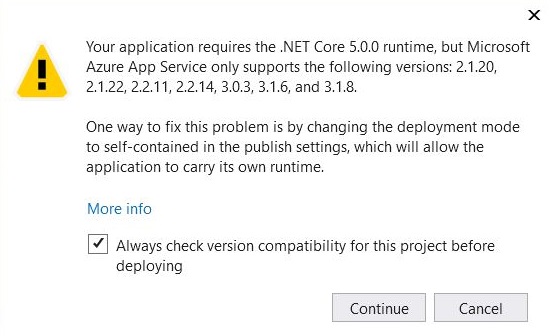
Si publicamos con Deployment mode Framework-dependent, nos aparecerá una ventana de advertencia:

Y si navegamos a la url https://webappnet5.azurewebsites.net, veremos el mensaje siguiente en la página web:
HTTP Error 500.31 - ANCM Failed to Find Native Dependencies
Common solutions to this issue:
The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found.
Troubleshooting steps:
Check the system event log for error messages
Enable logging the application process' stdout messages
Attach a debugger to the application process and inspect
For more information visit: https://go.microsoft.com/fwlink/?LinkID=2028526
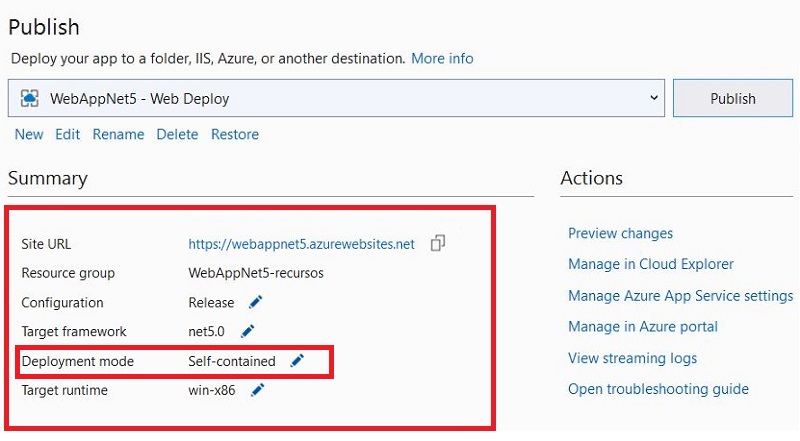
Cambiamos el despliegue a la opción Deployment mode Sefl-contained, que publicará el proyecto incluyendo el contenido del framework .NET5 y esto sí que esta soportado en Azure:

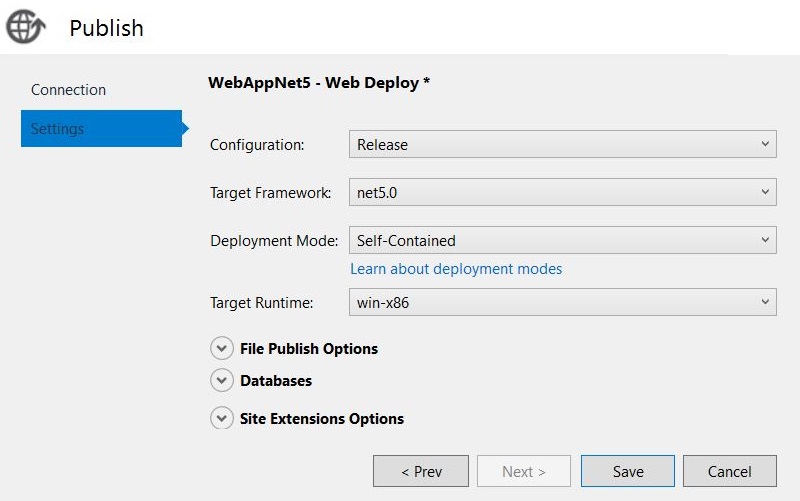
Ya solo nos falta pulsar el botón Publish que nos mostrará la ventana de Web Deploy para confirmar las opciones de publicación seleccionadas y guardar los valores en el perfil de publicación de Visual Studio 2019:

Esperamos unos minutos para que se creen los recursos en Azure y realice el proceso completo del deploy de la aplicación web para seguidamente visitar la url https://webappnet5.azurewebsites.net

Ya podemos ver nuestra aplicación web funcionando correctamente en Azure.
Conclusiones
En este artículo, realizamos la instalación de Visual Studio 2019 y creamos una aplicación ASP.NET Core 5.0 desde cero que publicamos en Azure. También comentamos las novedades dentro de la plataforma de desarrollo con C# 9 y hemos podido comprobar que no existen cambios importantes a la hora de trabajar con los nuevos proyectos de .NET 5 respecto a las versiones anteriores de .NET Core 2.x o 3.x. Esto es una buena noticia porque la curva de entrada y aprendizaje de este nuevo framework no es nada complicada si ya estamos desarrollando anteriormente con estas tecnologías de Microsoft.
Esta nueva versión de .NET 5 es la base de los futuros desarrollos de aplicaciones .NET y ya esta lista la release oficial en GA, es recomendable que los departamentos de desarrollo de las empresas comiencen a plantearse este tipo de proyectos dentro de su stack tecnológico a corto plazo.
Si te ha gustado el artículo, ¡Síguenos en Twitter y no te pierdas los próximos posts de .NET5!
