El objetivo de este post es ampliar los conocimientos adquiridos sobre la plataforma Forge vistos en el post anterior, creando nuestra primera App en Forge para Confluence Cloud.

Mi primera App en Forge para Confluence (Macro con Tabs)
En este paso vamos a crear nuestra primera app con Forge para Confluence. La app que se va a crear es de tipo macro y el componente que se va a utilizar es el de Tabs, es decir, se va a crear una macro que permita organizar la documentación de una página de Confluence en diferentes pestañas.
Se parte de la premisa de que el entorno de Forge ya ha sido configurado como se indicó en el artículo anterior.
Para crear esta app en Confluence, se ejecutarán los siguientes pasos sobre la consola:
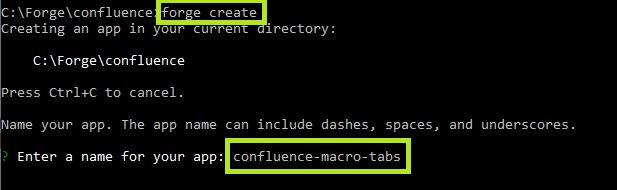
1.- Se ejecutará el siguiente comando que permitirá crear la app:
forge create
2.- Se introducirá el nombre de la app. En este ejemplo el nombre de la app será: confluence-macro-tabs.

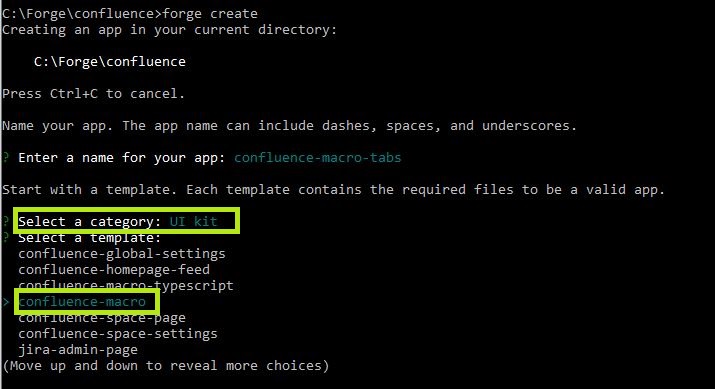
3.- Una vez introducido el nombre, Forge permite seleccionar de un listado de arquetipos el tipo de app que se va a crear. En este caso se seleccionará la opción "UI Kit" > "confluence-macro", como se puede ver en la imagen:


Todos los módulos que se pueden desarrollar con Forge utilizando el listado de arquetipos se encuentran documentados en esta página: https://developer.atlassian.com/platform/forge/manifest-reference/modules/
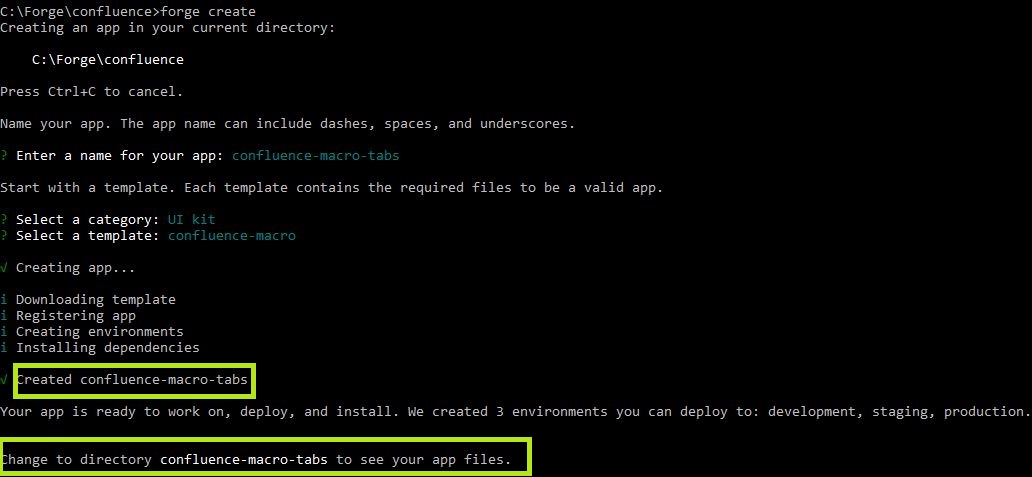
4.- Una vez ejecutados los puntos anteriores se obtendrá un esqueleto de app de tipo macro. Si se accede a la carpeta creada con el nombre de la app confluence-macro-tabs se pueden ver los ficheros que se han creado. Concretamente hay 2 ficheros que será necesario modificar para este ejemplo:
- manifest.yml: es el fichero de configuración de la app donde se añade: nombre de la app, permisos, módulos que se incluirán en la app (validadores, panels,..), etc. Se puede considerar este fichero en Forge como el homólogo del fichero atlassian-plugin.xml en los desarrollos de modalidad On-premise.
- src/index.js: es el fichero donde se programará toda la funcionalidad de la macro de la app.
5.- Se editará el fichero manifest.yml:

Se añadirá al final del fichero manifest.yml las siguientes líneas de código, que indican cual es la función de configuración de la macro:
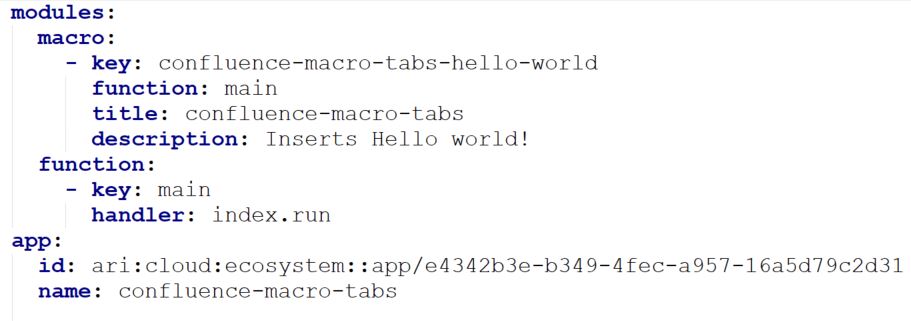
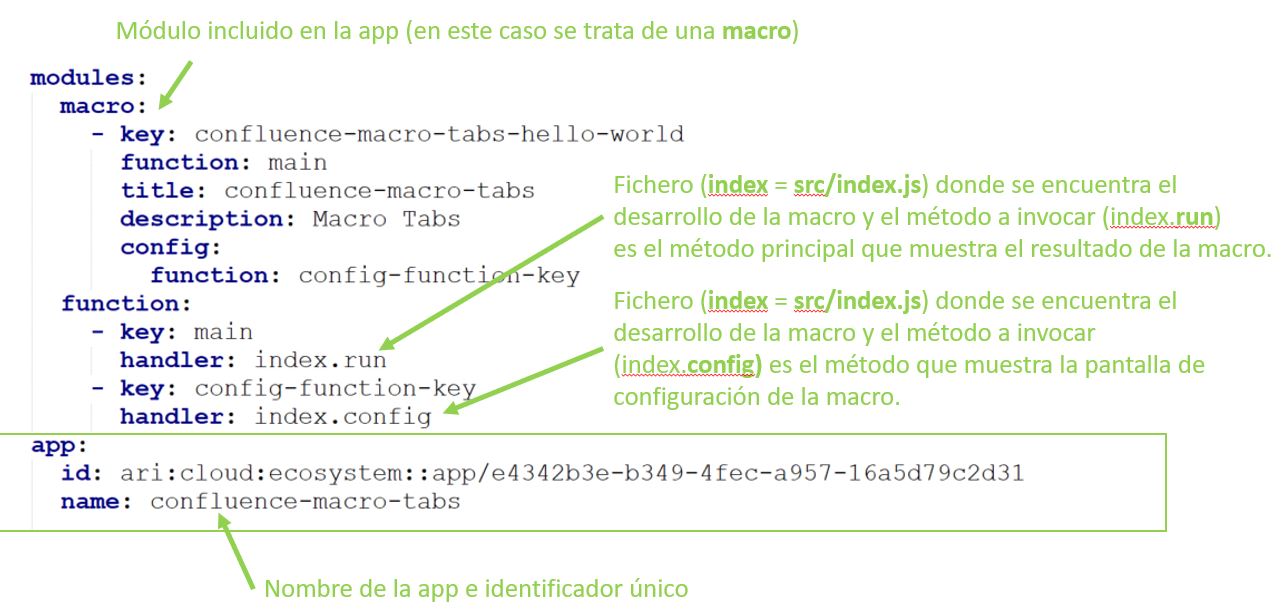
macro: - .... config: function: config-function-key function: .... - key: config-function-key handler: index.config El resultado final del fichero **manifest.yml** será el siguiente: modules: macro: - key: confluence-macro-tabs-hello-world function: main title: confluence-macro-tabs description: Macro Tabs config: function: config-function-key function: - key: main handler: index.run - key: config-function-key handler: index.config app: id: ari:cloud:ecosystem::app/e4342b3e-b349-4fec-a957-16a5d79c2d31 name: confluence-macro-tabs

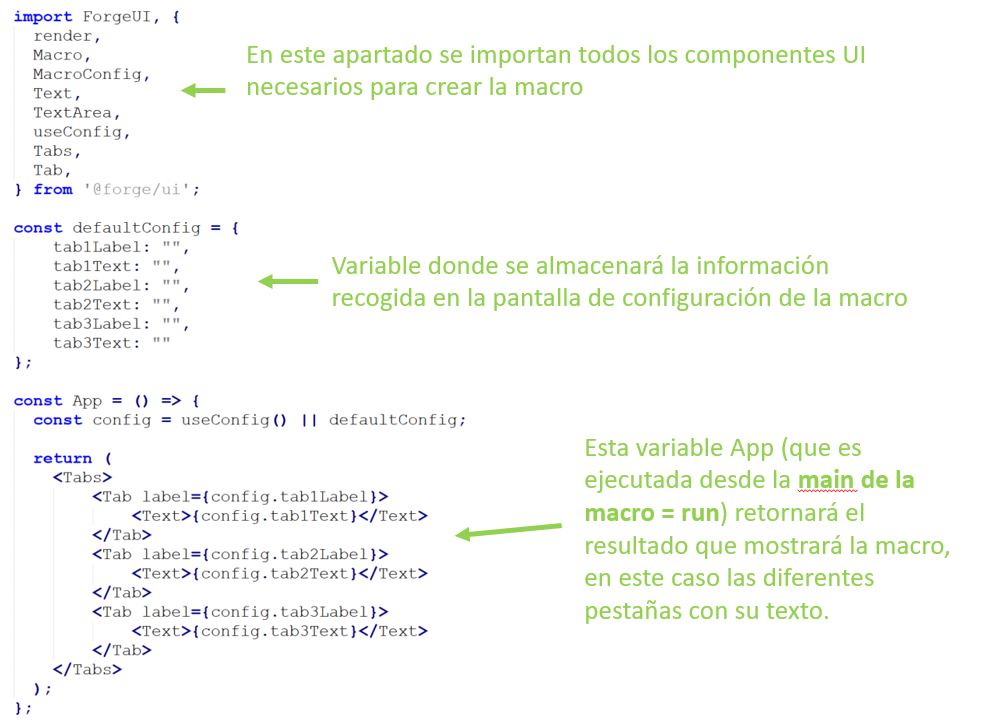
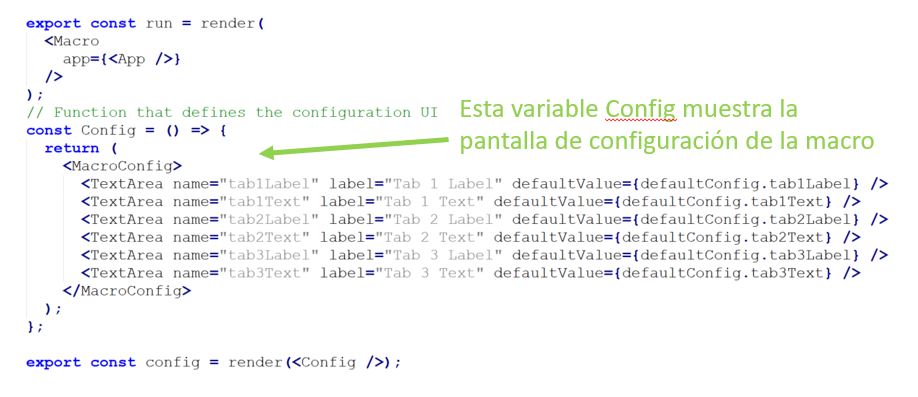
6.- Una vez modificado el fichero manifest.yml, se editará el fichero **src/index.js** y se sobrescribirá todo el contenido con el siguiente código fuente: import ForgeUI, { render, Macro, MacroConfig, Text, TextArea, useConfig, Tabs, Tab, } from '@forge/ui'; const defaultConfig = { tab1Label: "", tab1Text: "", tab2Label: "", tab2Text: "", tab3Label: "", tab3Text: "" }; const App = () => { const config = useConfig() || defaultConfig; return ( <Tabs> <Tab label={config.tab1Label}> <Text>{config.tab1Text}</Text> </Tab> <Tab label={config.tab2Label}> <Text>{config.tab2Text}</Text> </Tab> <Tab label={config.tab3Label}> <Text>{config.tab3Text}</Text> </Tab> </Tabs> ); }; export const run = render( <Macro app={<App/>} /> ); //Function that defines the configuration UI const Config = () => { return ( <MacroConfig> <TextArea name="tab1Label" label="Tab 1 Label" defaultValue={defaultConfig.tab1Label} /> <TextArea name="tab1Text" label="Tab 1 Text" defaultValue={defaultConfig.tab1Text} /> <TextArea name="tab2Label" label="Tab 2 Label" defaultValue={defaultConfig.tab2Label} /> <TextArea name="tab2Text" label="Tab 2 Text" defaultValue={defaultConfig.tab2Text} /> <TextArea name="tab3Label" label="Tab 3 Label" defaultValue={defaultConfig.tab3Label} /> <TextArea name="tab3Text" label="Tab 3 Text" defaultValue={defaultConfig.tab3Text} /> </MacroConfig> ); }; export const config = render(<Config/>);
En esta imagen se explica el código fuente introducido:


Los componentes UI (Text, Button, Tabs, ...) soportados en Forge se pueden consultar en esta página: https://developer.atlassian.com/platform/forge/ui-kit-components/
7.- Un vez modificados los dos ficheros, se procederá a compilar y desplegar la app. Para poder compilar la app es necesario instalar todos los paquetes que se hayan importado en el código. En este caso, sólo se ha importado el paquete @forge/ui que automáticamente se instala cuando se crea la app. Aunque el paquete esté instalado por defecto es necesario asegurarse de que se ha instalado la última versión del paquete @forge/ui para lo que se ejecutará el siguiente comando:
npm install @forge/ui@latest
8.- Ahora se procederá a compilar la app, ejecutando el siguiente comando:
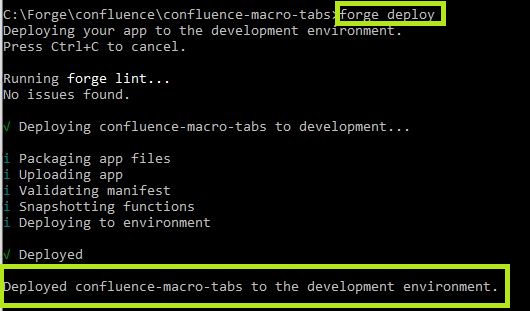
forge deploy
El resultado obtenido deberá ser el que se muestra en la imagen:

9.- Después de compilar la app se procederá a instalarla en la instancia Cloud. Para ello, se pueden ejecutar los siguientes comandos:
forge install: por defecto instala la app con un literal, indicando que se trata del entorno (DEVELOPMENT).forge install -e production: instala la app sin literal debido a que se trata del entorno de producción.forge install --upgrade: si la app ya ha sido instalada y lo que se desea es volver a instalarla con algún cambio, será necesario ejecutar este comando.
Al tratarse de la primera instalación, se ejecutará el comando forge install y se completará la siguiente información solicitada:
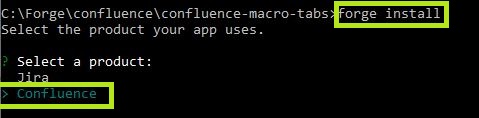
- Seleccionar el producto donde instalar la app: Jira o Confluence; en este caso se seleccionará Confluence.
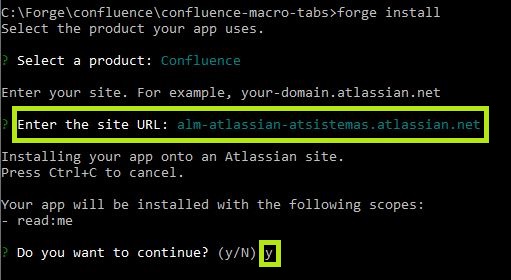
- Introducir la url de la instancia Cloud: mi-instancia-cloud.atlassian.net
Por último, introducir una "y" para indicar si todo esta correcto y proceder a la instalación.
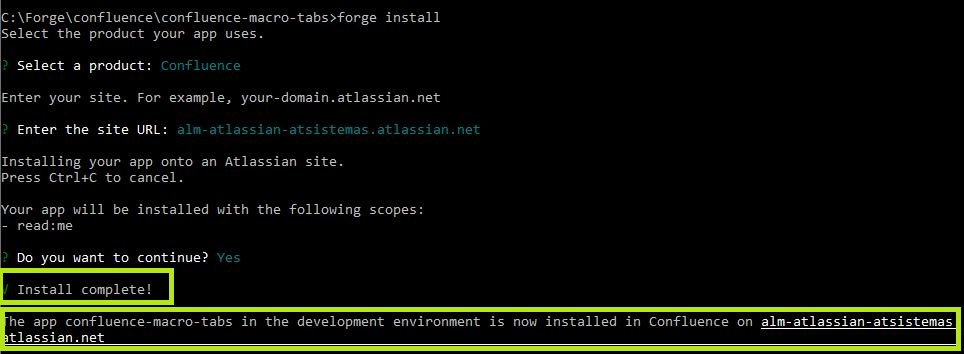
Una vez introducidos todos los valores se deberá obtener el resultado mostrado en la imagen:



Toda la información necesaria sobre deploy e install de apps se puede consultar en está página: https://developer.atlassian.com/platform/forge/staging-and-production-apps/#environments.
Si se desea desinstalar una app de una instancia Cloud se debe utilizar el siguiente comando: forge uninstall
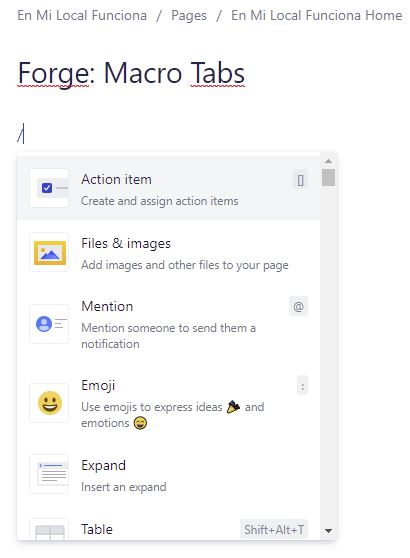
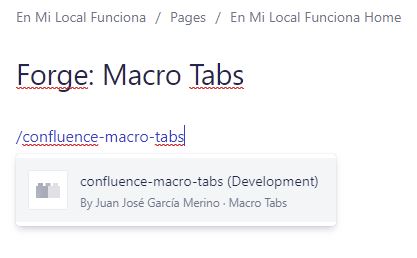
10.- Una vez instalada la app, se accederá a la instancia Cloud y se accederá a la página de Confluence donde se desee incluir la macro o se creará una página nueva. Dentro de la página se pulsará la tecla "/", que es el acceso rápido para añadir macros, como se muestra en la imagen:

11.- Se buscará el nombre de la app creada, confluence-macro-tabs. Una vez localizada, se seleccionará la macro.

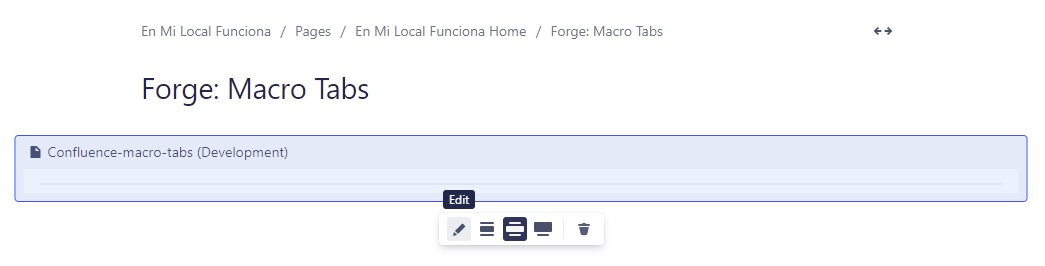
12.- Una vez incluida la macro se procederá a rellenar con información, para lo cual, se seleccionará la macro y se pulsará sobre el botón Edit.

13.- El botón Edit muestra, en el lado derecho de la página, la pantalla de configuración de la macro.

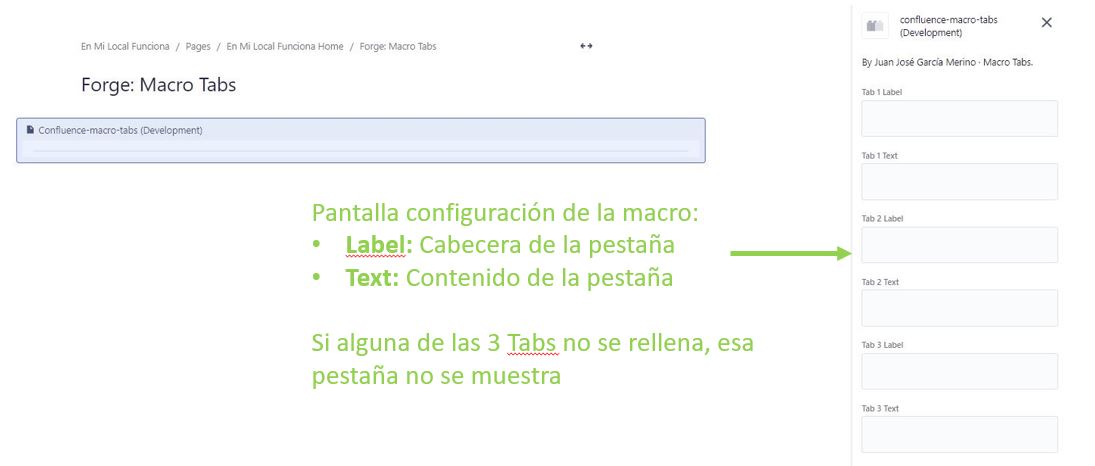
En esta pantalla se rellenarán los campos Label y Text, como se muestra en la imagen, para alimentar con información la macro. La macro está definida para un máximo de 3 pestañas, si sólo se rellenan 2, la macro únicamente mostrará las pestañas rellenadas.

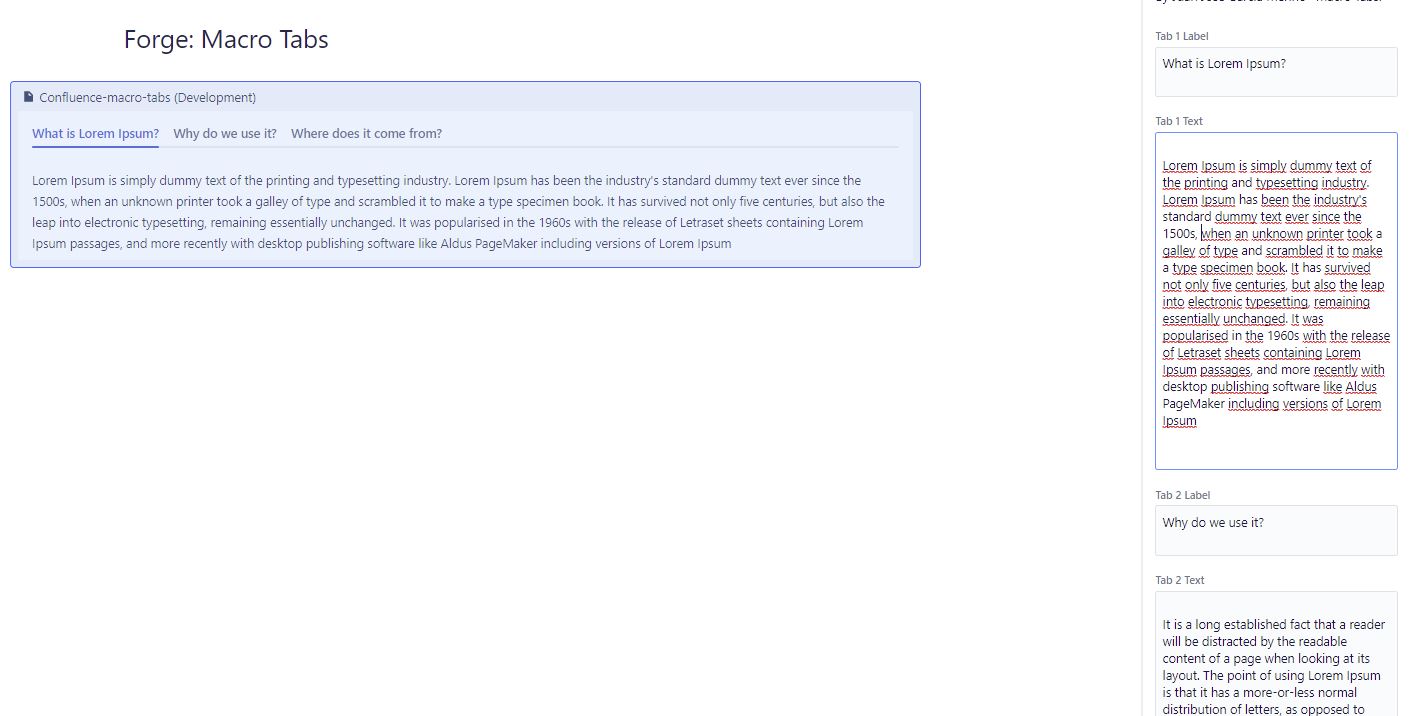
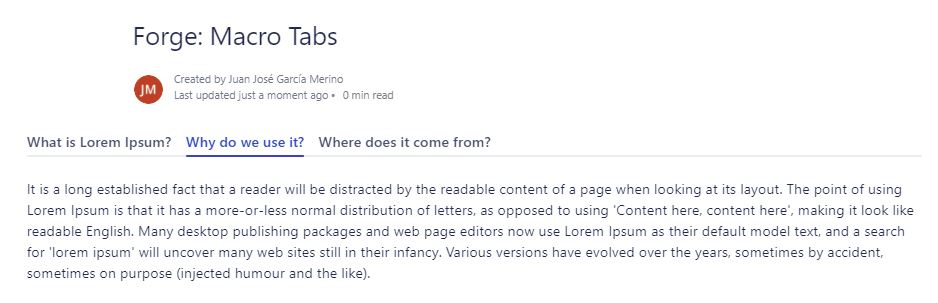
14.- Después de introducir el contenido de las pestañas, se pulsará fuera de la pantalla de configuración. Posteriormente, se procederá a publicar la página obteniendo, como resultado, una página con documentación organizada en pestañas como se muestra en la imagen.

El texto que se muestra dentro de las pestañas, se trata de un texto plano que no se puede enriquecer con el uso de etiquetas HTML. Desgraciadamente esto es una limitación del componente Tab de Forge.
Espero que este post te haya servido de ayuda para crear tu primera app en Confluence Cloud.
Conclusiones
Al desarrollar apps para Confluence con Forge me he encontrado con varias limitaciones, las más relevantes en mi opinión son:
- Componentes UI limitados (sólo se pueden utilizar estos: https://developer.atlassian.com/platform/forge/ui-kit-components/form/), sin posibilidad de crear tus propios componentes, programándolos con HTML y Javascript, o personalizar los ya existentes. El componente Tab, como hemos visto en este post, tiene la limitación de que el texto del contenido de las pestañas no se puede enriquecer y sería necesario poder formatear el texto usando, por ejemplo, etiquetas HTML para conseguirlo.
- Uso de Frameworks CSS y Javascript más populares: Forge no permite incluir otros frameworks de Javascript ni de CSS (bulma, boostrap, ...) más populares para enriquecer los componentes que proporciona Forge. Lo único que se puede utilizar es Bridge (https://developer.atlassian.com/platform/forge/custom-ui/#bridge), API de JavaScript que permite que las apps se integren de forma segura con los productos de Atlassian.
El código actual de la app lo puedes clonar desde esta url de Bitbucket:
Si quieres aprender más sobre Forge puedes consultar estas páginas de referencia que te servirán de ayuda:
- Primeros Pasos: https://developer.atlassian.com/platform/forge/getting-started/
- Módulos, Componentes, Permisos, etc: https://developer.atlassian.com/platform/forge/manifest-reference/
- Ejemplos de Apps: https://bitbucket.org/atlassian/workspace/projects/FE
- Roadmap de Forge: https://trello.com/b/8XBuIeIu/atlassian-platform-for-developers-roadmap
- Comunidad de desarrolladores de Forge: https://community.developer.atlassian.com/c/forge/
