Es habitual tener la necesidad de aplicar degradados, filtros u otros efectos a las imágenes. Este proceso desde diseño se puede lograr con cierta facilidad.
Sin embargo, pongamos el caso de un comercio electrónico que necesita subir cientos de imágenes constantemente, entonces no sería eficiente que el diseñador vaya retocando cada una de las imágenes antes de cargarlas en la web. Lo interesante sería que el administrador pudiera subir las imágenes en formato y diseño original y que a través de código se le aplique la forma o efectos necesarios a las mismas.
En este post vamos a explicar cómo desde CSS y HTML se pueden aplicar dichos efectos a las imágenes, e introduciremos la propiedad clip-path.

Filtros
Una de las propiedades de CSS para aplicar efectos a las imágenes es "filter". Cuya sintaxis sería la siguiente.
.mi-imagen{
filter: none;
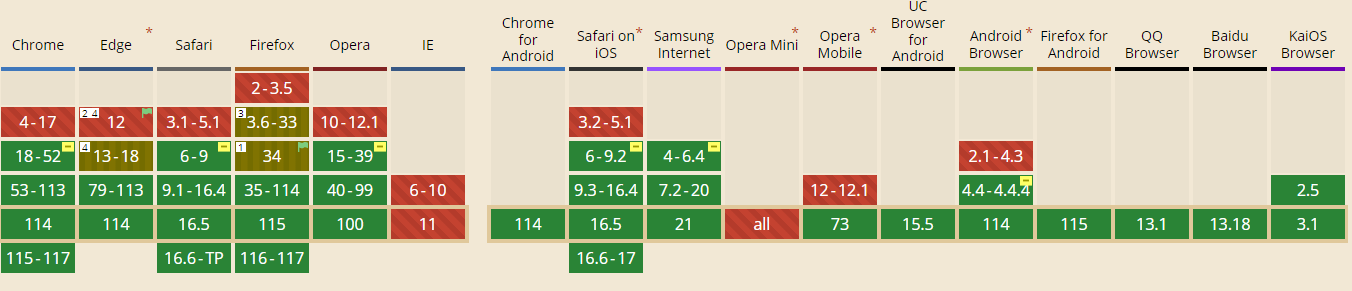
}Veamos qué navegadores soporta esta propiedad:

Desde la web https://caniuse.com/ podemos ver cómo solamente tiene problemas de compatibilidad con Internet Explorer (IE), navegador que ya no recibe más soporte por parte de Microsoft y que ha sido sustituido por Edge.
Los filtros CSS son una forma poderosa de manipular imágenes directamente en la hoja de estilo. Los filtros se aplican a elementos HTML, como imágenes, utilizando propiedades CSS específicas.
Antes de comenzar a tratar estos filtros, es necesario conocer las diferencias que existen entre conceptos como brillo, contraste, saturación, opacidad, etc...
- Brillo:
- El brillo se refiere a la cantidad de luz presente en una imagen.
- Aumentar el brillo hace que la imagen sea más luminosa, mientras que disminuirlo la oscurece.
- El brillo afecta a toda la imagen de manera uniforme.
- Contraste:
- El contraste se refiere a la diferencia entre las áreas más claras y las más oscuras de una imagen.
- Un mayor contraste significa que hay una mayor diferencia entre las luces y las sombras, lo que puede hacer que la imagen sea más vívida y detallada.
- Reducir el contraste suaviza estas diferencias y puede resultar en una imagen más plana.
- Sepia:
- La tonalidad sepia es un efecto que da a una imagen un tono marrón cálido y envejecido, similar al aspecto de las fotografías antiguas.
- Este efecto se logra al reducir la intensidad de los colores originales de la imagen y agregar tonos marrones.
- Desenfoque:
- El desenfoque es un efecto que suaviza los detalles de una imagen, haciendo que las transiciones entre colores y formas sean menos definidas.
- Se utiliza para resaltar ciertos elementos de la imagen al difuminar el fondo o para crear un efecto artístico y centrar la atención en un área específica.
- Escala de grises:
- Convertir una imagen a escala de grises implica eliminar la información de color y representar la imagen solo en tonos de gris, desde el blanco hasta el negro.
- Esto simplifica la imagen y resalta la información tonal y las texturas sin la distracción del color.
- Saturación:
- La saturación en el contexto de la edición de imágenes se refiere a la intensidad o pureza de los colores presentes en una imagen.
- Ajustar la saturación implica cambiar la viveza de los colores, desde colores muy vibrantes hasta tonos más apagados o incluso convertir la imagen a blanco y negro.
Aquí hay algunos ejemplos de filtros comunes:
Imagen original:

1. Brillo (brightness)
La propiedad brightness ajusta el brillo de una imagen. Un valor de 1 no cambia el brillo, mientras que un valor menor que 1 oscurece la imagen y un valor mayor que 1 la aclara.
.codeimg {
filter: brightness(1.5);
}
2. Contraste (contrast)
La propiedad contrast controla el contraste de una imagen. Un valor de 1 no cambia el contraste, mientras que valores mayores aumentan el contraste y valores menores lo reducen.
.codeimg {
filter: contrast(1.2);
}
3. Saturación (saturate)
La propiedad saturate ajusta la saturación de los colores en una imagen. Un valor de 1 no cambia la saturación, valores mayores aumentan la saturación y valores menores la reducen.
.codeimg {
filter: saturate(1.5);
}

4. Desenfoque (blur)
La propiedad blur crea un efecto de desenfoque en la imagen. El valor especificado controla la cantidad de desenfoque aplicado.
.codeimg {
filter: blur(2px);
}
5. Escala de Grises (grayscale)
La propiedad grayscale convierte una imagen a escala de grises. Puedes utilizar un valor entre 0 (ningún efecto) y 1 (imagen completamente en escala de grises).
.codeimg {
filter: grayscale(0.5);
}

6. Sepia
El filtro sepia convierte una imagen a tonos sepia, imitando el aspecto de las fotografías antiguas. Un valor de 1 la convierte completamente en sepia.
.codeimg {
filter: sepia(0.7);
}
7. Invertir Colores (invert)
La propiedad invert invierte los colores de una imagen. Un valor de 1 significa que los colores están completamente invertidos.
.codeimg {
filter: invert(0.5);
}
8. Opacidad de Texto (drop-shadow)
La propiedad drop-shadow permite agregar sombras a una imagen, similar a como lo harías con el texto. Puedes especificar el color de la sombra, el desplazamiento horizontal y vertical, y la desenfoque de la sombra.
.codeimg {
filter: drop-shadow(4px 4px 2px rgba(0, 0, 0, 0.5));
}
9. Color Personalizado (hue-rotate)
La propiedad hue-rotate gira los colores de una imagen en grados. Puedes utilizar valores de 0 a 360 (RGB) para cambiar la apariencia de la imagen (matiz).
.codeimg {
filter: hue-rotate(90deg);
}
Recortes de Imagen
El recorte de imágenes es otra técnica importante para el tratamiento de imágenes en CSS. Permite mostrar solo una parte específica de una imagen. Puedes lograrlo utilizando la propiedad clip-path o object-fit.
1. clip-path
La propiedad clip-path permite recortar una imagen en una forma específica, como un círculo, un triángulo o cualquier otro camino definido en SVG.
.codeimg {
clip-path: polygon(0 0, 100% 0, 100% 60%, 0% 100%);
} A continuación, proporcionaré algunas opciones y técnicas adicionales relacionadas con la propiedad clip-path:
Formas Básicas:
Puedes utilizar formas básicas predefinidas como círculos, elipses, rectángulos y polígonos.
/* Círculo */
clip-path: circle(50%);
/* Elipse */
clip-path: ellipse(50% 50%);
/* Rectángulo */
clip-path: inset(10% 20% 30% 40%);
/* Polígono (triángulo) */
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
Formas Personalizadas con polygon:
Puedes definir tus propios polígonos para crear formas personalizadas. Esto implica especificar las coordenadas de los vértices del polígono.
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 50% 100%, 0% 75%);- Cada par de valores representa las coordenadas X e Y de un vértice del polígono.
- El primer par de valores representa el primer vértice, el segundo par el segundo vértice, y así sucesivamente.

inset() y circle() con Tamaños Adicionales:
Puedes especificar tamaños adicionales para las formas básicas como inset() y circle().
/* Rectángulo con esquinas redondeadas */
clip-path: inset(10% 20% 30% 40% round 15%);
/* Círculo con tamaño personalizado */
clip-path: circle(70% at 30% 70%);
path() para Formas más Complejas:
La función path() te permite especificar una forma utilizando comandos de trazado SVG. Esto es especialmente útil para formas más complejas.
clip-path: path('M50 0 L100 100 L0 70 Z');
Este comando crea un trazado que forma un triángulo y cierra el trazado volviendo al punto de inicio.
Donde:
M (Moveto):
- El comando
Mindica un movimiento a una posición específica sin trazar una línea. - Se sigue con las coordenadas X e Y a las que se debe mover.
L (Lineto):
- El comando
Ltraza una línea desde el punto actual hasta las coordenadas especificadas. - Se sigue con las coordenadas X e Y del punto final de la línea.
C (Curveto):
- El comando
Cse utiliza para trazar curvas de Bézier cúbicas. - Se sigue con dos pares de coordenadas para los puntos de control y el punto final de la curva.
Z (Cierre del trazado):
- El comando
Zcierra el trazado, creando una línea desde la posición actual hasta el punto de inicio del trazado.
2. object-fit
La propiedad object-fit se utiliza para controlar cómo una imagen se ajusta al contenedor. Puedes elegir entre valores como contain (ajustar la imagen para que quepa en el contenedor) o cover (ajustar la imagen para que cubra completamente el contenedor).
.codeimg {
object-fit: cover;
}Combinando Filtros y Recortes
Una de las mejores prácticas es combinar filtros y recortes para crear efectos de imagen interesantes. Por ejemplo, puedes aplicar un filtro de desenfoque a una imagen y luego recortarla en forma de círculo para lograr un efecto de viñeta.
.codeimg {
filter: blur(5px);
clip-path: circle(50% at 50% 50%);
}
Conclusión
Está claro que lo mejor para retocar una imagen es cualquier programa de edición gráfica, sin embargo, a través de CSS se pueden aplicar efectos de una manera rápida y sin modificar la imagen de base. No hace falta aprender ningún editor para hacer cualquier cambio rápido en las imágenes de una web.
