En este post, nos centraremos en la creación y exportación de "Web Components" mediante Stencil.js. Indicaremos también sus propiedades y la forma de publicar y consumir dichos componentes.

Aquí os enlazo el repositorio donde está recogido el código que iremos desarrollando durante el ejemplo:
https://git.atsistemas.com/scm/~jgarcia.navarro/stencil-demo.git
1. ¿Qué es Stencil?
Stencil es un compilador que genera "Web Components" nativos. Estos componentes pueden ser usados tanto en aplicaciones implementadas mediante cualquier "framework" como en aplicaciones hechas con vanilla JS. A su vez, Stencil también permite crear aplicaciones completas, por ejemplo, aplilcaciones PWA.
Enumeramos sus principales características son:
- Virtual DOM, inspirado en React. Se realiza una copia Virtual del DOM completo o de determinados elementos, lo que permite trabajar de forma más rápida que sí modificamos y volvemos a renderizar el DOM original completo.
- Reactive data-binding, los componentes de Stencil se actualizan cuando sus atributos o estados cambian.
- Renderización Async, permitiendo actualizar componentes de la aplicación de forma asíncrona, basado en la arquitectura de React fiber.
- TypeScript, superset de JavaScript. Nos evita pensar en la versión de ecmaScript que soporte el navegador del cliente.
- JSX, JavaScriptXML. Usado como motor de plantillas para la renderización del código HTML.
- Live Reloads. Refresco de la aplicación cuando se ha realizado algún cambio en los archivos en tiempo de desarrollo. Stencil fue creado por el equipo de Ionic Framework para ayudar a construir componentes más rápidos y capaces de funcionar en los principales frameworks de desarrollo y en cualquier navegador que soporte Custom Elements v1 spec.
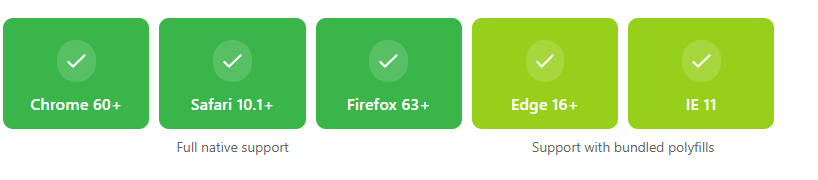
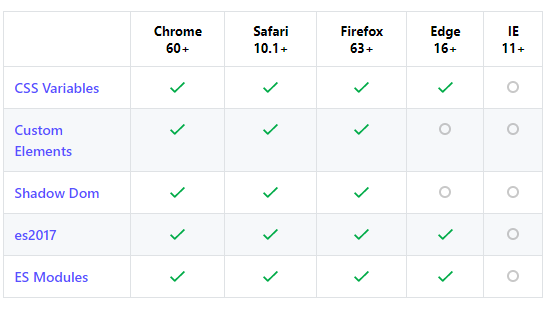
2. Soporte en navegadores

Fuente Imagen: https://stenciljs.com/docs/browser-support
Para los navegadores sin soporte nativo, un pequeño polyfill ayuda a los desarrolladores a utilizar elementos personalizados sin problemas y con poca sobrecarga de rendimiento.
Un polyfill es un trozo de código, plugin, que proporciona la tecnología necesaria para que un desarrollo se ejecute en el navegador de forma nativa. En definitiva, se trata de hacer que aquellos navegadores que no son compatibles con una determinada característica nueva de un desarrollo, la incorporen a través de fallbacks, es decir, de código, en su mayor medida JavaScript, que será el encargado de realizar dicha funcionalidad.

Fuente Imagen: https://stenciljs.com/docs/browser-support
3. Iniciando un nuevo proyecto con Stencil
Para poder comenzar con Stencil, necesitaremos tener una versión reciente de NodeJS y NPM, en nuestro caso, trabajaremos con NODE 10.16.3, con NPM 6.9.0 bajo Windows 10. El editor usado será Visual Studio Code.
Antes de nada, instalaremos Stencil. Desde la consola ejecutamos:
npm install stencil -g Y a continuación ejecutamos:
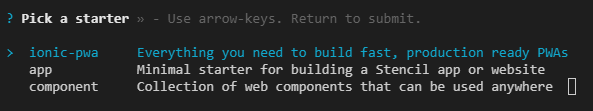
npm init stencilNos aparecerá un menú para elegir qué tipo de aplicación queremos crear:

- Creación de una aplicación web progresiva con IONIC-PWA
- Aplicación completa con Stencil
- Colección de Web Components independientes
Para este ejemplo elegiremos la última opción, (3).
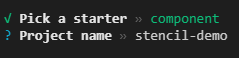
Ahora indicaremos el nombre de nuestro proyecto:

Por último, para instalar las dependencias, ejecutamos:
npm installYa podemos ejecutar nuestro proyecto y comprobar que todo ha ido correctamente.
npm startSi nos fijamos, vemos que se nos ha generado la carpeta "www" con la construcción del proyecto. Si todo ha ido correctamente, debe abrirse el navegador y mostrar el componente que viene de ejemplo:

¡Ya podemos comenzar a desarrollar nuestros componentes!
4. Añadiendo SCSS al proyecto
A la hora de usar los estilos en nuestros componentes, lo más recomendable es usar un pre-procesador CSS, en nuestro caso incorporaremos a nuestra arquitectura SASS. Así pues, incorporaremos SASS de la siguiente manera:
npm install @stencil/sass --save-devNOTA: En mi caso, me surgió un error a la hora de lanzar el proyecto y tuve que instalar la dependencia "Chokidar":
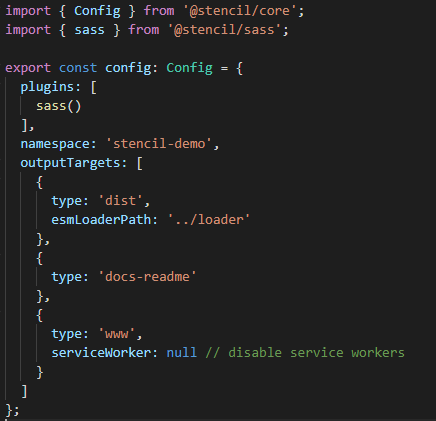
npm install chokidar --save-devA continuación, tenemos que importar SASS en nuestro archivo de configuración stencil.config.ts de la siguiente manera:

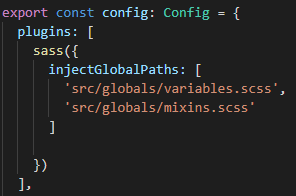
El siguiente paso es configurar la ruta global de archivos SCSS, para poder inyectar variables o mixins. Por ejemplo, creamos la carpeta "globals" y dentro de ella vamos creando los archivos *.scss.

NOTA: Hay que tener en cuenta que cada uno de estos archivos siempre se añadirán a cada componente, por lo tanto, no es recomendable inyectar código CSS, ya que se duplicarían.
5. Creando nuestro primer componente
Ahora sí pasamos a crear nuestro componente, en este caso va a ser una simple "card" con título, imagen y texto. Antes de crearlo, expondremos una serie de recomendaciones a la hora de nombrar los componentes de Stencil:
- No usar la palabra Stencil para nombrar el componente. Ya que lo ideal es que el componente sea independiente y no haga referencia a él de ninguna manera.
- Usar un prefijo que defina bien la colección de componentes.
- Los nombres de los "tags" deben tener un "-".
- No usar mayúsculas, ni espacios, ni caracteres especiales o identificadores reservados.
- Es mejor definir los identificadores de los componentes con nombres y no con verbos.
- Cuando varios componentes están relacionados es una buena práctica que compartan el identificador y se añada un modificador.
A continuación, crearemos el directorio que contendrá los archivos de nuestro componente, en este ejemplo lo llamaremos "my-card", situado dentro de la carpeta "components". Dentro crearemos el archivo "my-card.tsx":

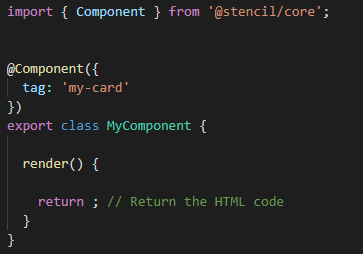
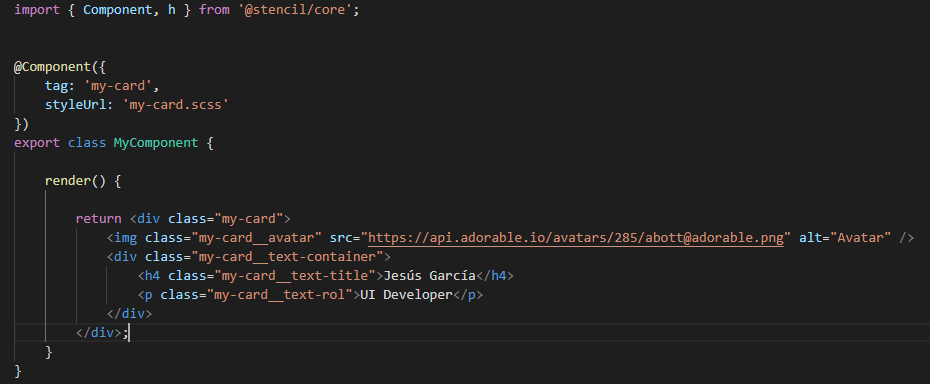
En principio el archivo contendrá lo siguiente:

Explicación:
- Tenemos una clase estándar de JS donde se escribirá la lógica del componente y devolverá el JSX. Los componentes de la plantilla se representan mediante JSX, con sintaxis declarativa.
- Cada componente tiene una función render que devuelve un árbol de componentes que se añadirán al DOM en tiempo de ejecución. La idea rápida es que nuestra función de renderización debe devolver una representación del HTML que queremos enviar al DOM.
- El decorador @Component proporciona "metadatos" sobre nuestro componente al compilador de Stencil. La información, como la etiqueta a usar, y los estilos externos, pueden ser configurados aquí y así los recoge el compilador.
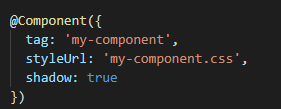
Ejemplo:

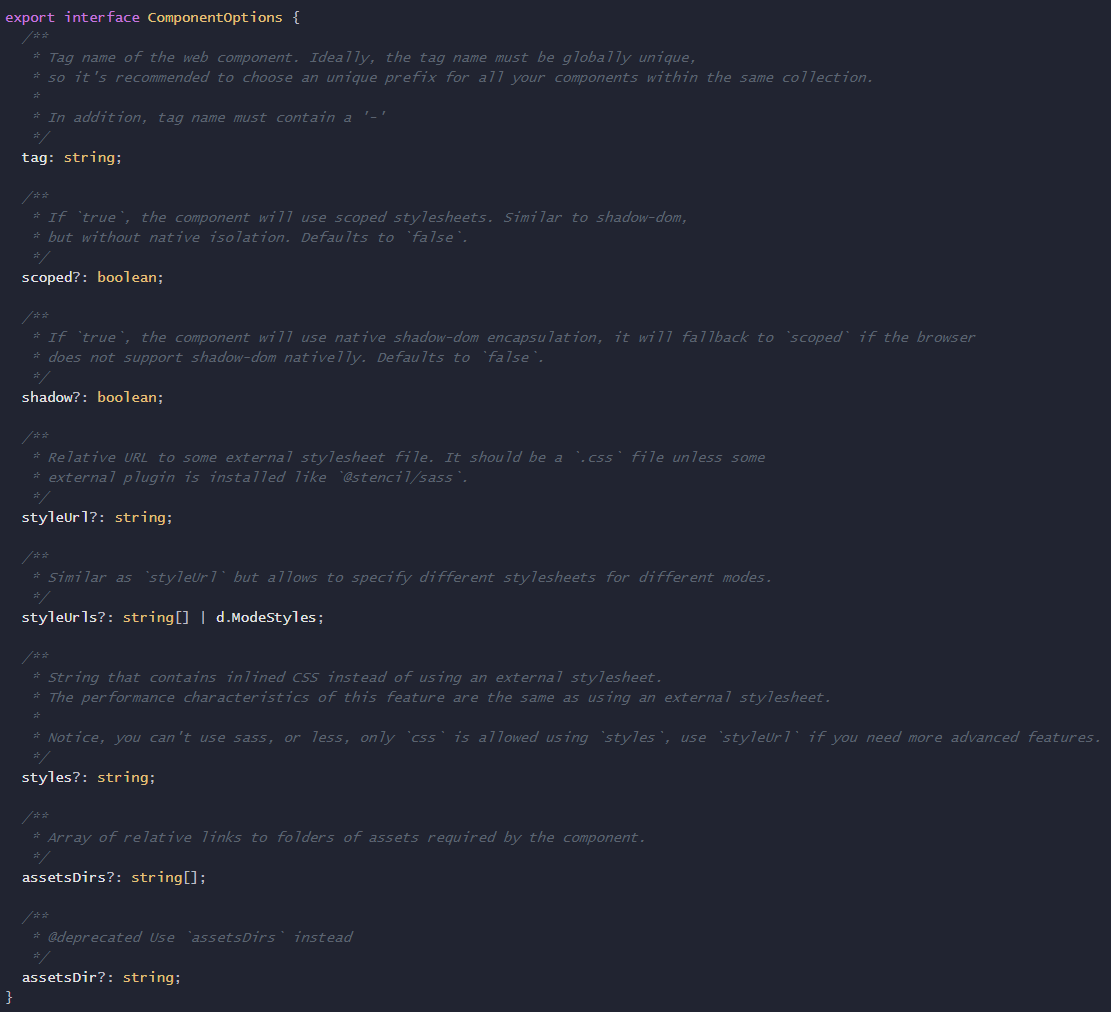
Llegados a este punto, vamos a dar una pincelada mostrando las diferentes opciones que tiene el decorador @Component:

6. Aplicando estilos CSS/SCSS
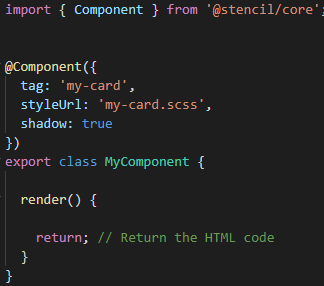
Dentro de la carpeta del componente creamos el archivo "my-card.css" o "my-card.scss" y añadimos su url en el decorador @Comopnent de la siguiente manera:

Antes de comenzar a añadir nuestro código HTML, debemos importar la función h() en nuestro componente, para poder renderizar JSX en Stencil:

NOTA: h proviene de “hyper script”, donde el código HTML es representado mediante JavaScript.
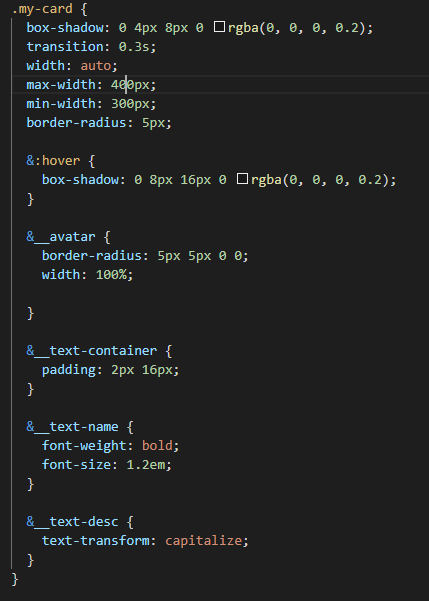
Ya podemos comenzar a desarrollar nuestro componente, tanto el lenguaje de marcado HTML como el código SCSS.
Mostraos como quedan nuestros archivos:
my-card.tsx

my-card.scss

7. Probando el nuevo componente
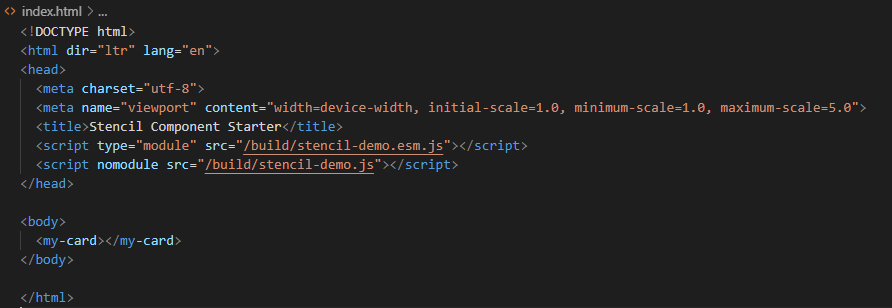
Para probar el componente solamente debemos llamarlo desde la página src/index.html de la siguiente manera:

Guardamos, ejecutamos npm start si aún no lo tuviéramos lanzado y ya nos debería aparecer en el navegador nuestro ejemplo:

En la siguiente serie de posts sobre Stencil.js veremos:
- Agregar atributos al componente
- @Decoradores
- Ciclo de vida (Lifecycle hooks)
- Distribución de los componentes
- Uso de componentes con NPM
- Uso de componentes en aplicaciones sin NPM
- Integración de los componentes en los principales frameworks
Si te ha gustado, ¡síguenos en Twitter para estar al día de nuevos posts!
Enlaces de interés
- Documentación oficial: https://stenciljs.com/
- Stencil Component Starter: https://github.com/ionic-team/stencil-component-starter
- NPM Contributing packages: https://docs.npmjs.com/packages-and-modules/contributing-packages-to-the-registry
- NPM Registry: https://docs.npmjs.com/cli/adduser.html
