Si existe una herramienta que los maquetadores consideramos de gran ayuda a la hora de trabajar y que siempre nos acompaña en cualquier proyecto en el que estemos involucrados, esta no es otra que la herramienta de inspección de los propios navegadores o lo que es lo mismo el Inspector de Elementos.

En cualquiera de los navegadores más habituales que tengamos instalado en el PC contiene su propio inspector de elementos y aunque existan pequeñas diferencias entre ellos, sus acciones básicamente son las mismas.
Nosotros los maquetadores en multitud de ocasiones queremos plasmar en la pantalla cómo se vería algunos elementos si estuviera en otro color, con otra fuente, otro tamaño o cualquier otra propiedad personalizable. Lo bueno de nuestro amigo es que puede hacer los cambios y verlos en tiempo real, aunque estos no se guardan en los archivos de nuestro proyecto, sólo lo puedes ver en vivo en tu navegador, hasta que actualicemos la página.
Inspeccionar es el arma secreta de un profesional web. Los desarrolladores, diseñadores y especialistas en marketing lo utilizamos con frecuencia para mirar dentro de cualquier sitio web con el fin de obtener una vista previa del contenido y los cambios de estilo, corregir errores o aprender cómo se crea un sitio web en particular.
Con todo esto y en resumen podemos decir que el Inspector de elementos no es más que una de las características de las herramientas de desarrollo de los navegadores actuales el cual permite inspeccionar y modificar un sitio desde el front-end. En este post veremos el caso concreto del inspector de elementos de Google Chrome, también conocidas como las Chrome DevTools.
¿Por qué debería aprender a usar el Inspector de Elementos?
¿Deseas obtener una vista previa de cómo se vería el diseño de un sitio en un dispositivo móvil? ¿O quieres ver cómo se vería un tono diferente de verde en un botón de registro? Puede hacer ambas cosas en segundos con el Inspector de Elementos.
¿Tienes curiosidad por ver si tu sitio se carga demasiado lento para la prueba PageSpeed de Google? El Inspector de Elementos lo puede hacer.
¿Estás cansado de difuminar tu nombre y correo electrónico en capturas de pantalla? Con el Inspector de Elementos, puedes cambiar cualquier texto en una página web en un segundo.
¿Necesitas una mejor manera de comunicar a los desarrolladores qué arreglos debes de hacer en un sitio? El Inspector de elementos te permite realizar un cambio de ejemplo rápido para mostrar de qué estás hablando.
Como acceder al inspector
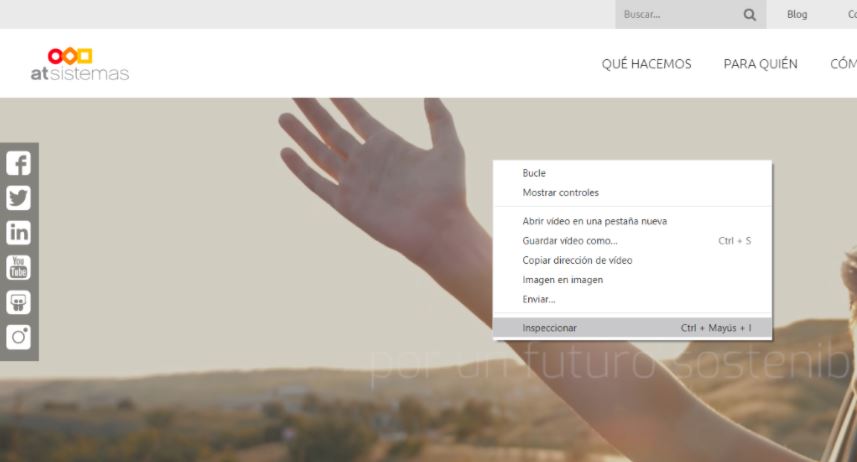
Existen varias formas para abrir el inspector de elementos, podemos hacerlo pulsando la tecla F12 o bien pulsando con el botón derecho en cualquier parte de la página y acceder a través de la opción “Inspeccionar”. Si somos del perfil de trabajar que le gusta manejarse con los atajos de teclado también podemos hacerlo pulsando la combinación de teclas Control+Alt+I.


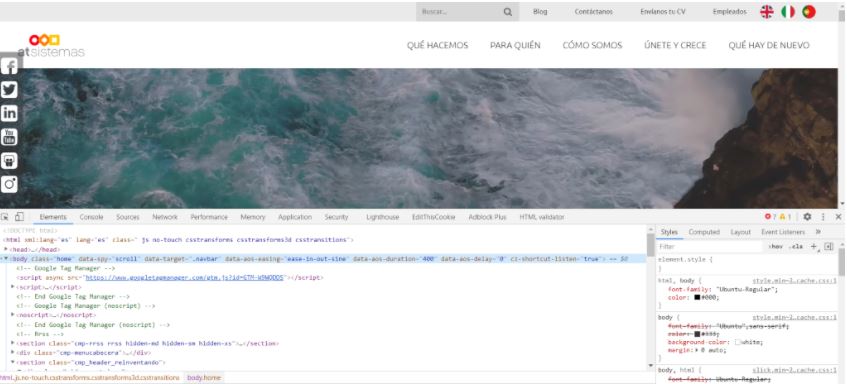
De forma predeterminada, nuestro amigo el Inspector de elementos se abre en un panel en la parte inferior de tu navegador. El Inspector de elementos puede estar integrado en la propia ventana del navegador o bien mostrarse en una ventana a parte.
Para acceder a estas opciones puedes hacerlo mostrando las opciones pulsando el icono de configuración arriba a la derecha del inspector y cambiando la vista en las opciones “Dock Side”.
Puedes hacer que el panel sea más ancho o más estrecho colocando el cursor sobre el borde del lado izquierdo. Una vez que aparezca el cursor ↔, arrastra el panel hacia la izquierda para ampliarlo o estrecharlo hacia la derecha.
Apartados del inspector
En la parte superior del panel de inspección, verás pestañas para Elementos, Consola, Fuentes, etc. Estas son todas las herramientas que podemos usar para visualizar el contenido y el rendimiento de una página. Sin embargo, para nosotros los maquetadores, principalmente lo que necesitamos para inspeccionar está en la pestaña Elementos, siendo este apartado lo que se abre primero cuando se inician las herramientas de desarrollo en la mayoría de los navegadores.

Otra herramienta muy utilizada por los que trabajamos en la parte front de los sites es el emulador.
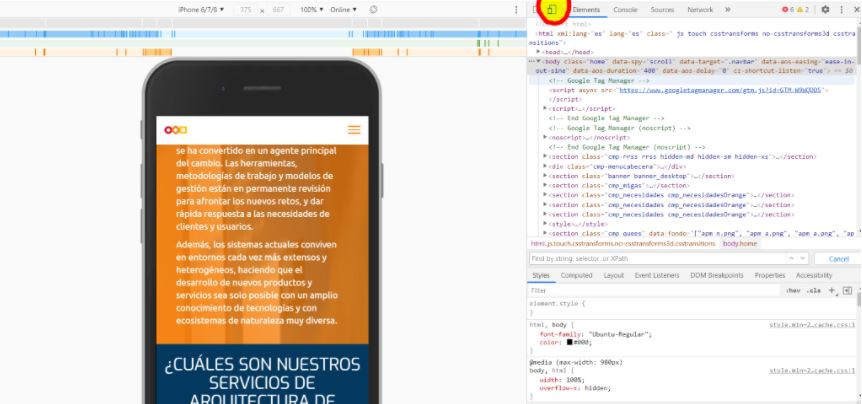
¿Alguna vez has querido obtener una vista previa de una página web en un teléfono sin sacar el teléfono del bolsillo? La pestaña "Emulación" te permite ver una página web como se vería en cualquier dispositivo, con ajustes preestablecidos para dispositivos populares o una opción para establecer la resolución de pantalla y la relación de aspecto.
Para acceder a esta opción simplemente deberás pulsar el icono del móvil situado a la izquierda de la pestaña de Elementos. Una vez pulsado, tendrás una herramienta perfecta para comprender cómo otros experimentan esa página web.

Esta herramienta te permite cambiar el tamaño del navegador para observar cómo se ven las cosas si estuvieras navegando en una tableta, teléfono o incluso en una pantalla más pequeña. Además puedes hacer clic en el menú en la parte superior para seleccionar tamaños de dispositivo predeterminados como iPad Pro o iPhone 8 Plus.
Búsquedas de elementos o propiedades
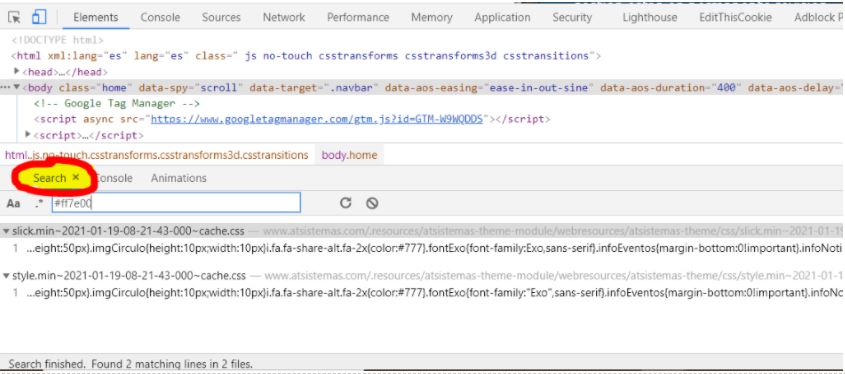
Dentro de nuestro inspector también disponemos de un elemento de búsqueda bastante usado, el cual permite buscar en una página cualquier contenido específico o un elemento HTML. Para abrir este elemento tendrás que hacer clic en los 3 puntos y luego hacer clic en Buscar en todos los archivos para descubrirlo.

La búsqueda es una herramienta eficaz para los diseñadores, ya que también puede buscar por color. Escribe #ff7e00 en el campo de búsqueda y presiona "enter" (y asegúrate de marcar la casilla junto a "Ignorar mayúsculas y minúsculas" para ver todos los resultados). Ahora debería ver cada vez el color #ff7e00, el tono naranja de At Sistemas, en los archivos CSS y HTML de este sitio. Luego, simplemente haga clic en la línea que dice "color: #ff7e00;" para saltar a esa línea en el HTML del sitio y modificarla por su cuenta.
Trabajando con los elementos en vivo
Los maquetadores de site utilizamos la herramienta de Inspección de Elementos prácticamente a diario para modificar la apariencia y el contenido de una página web además de probar nuevas formas de visualizado gracias a que este agrega nuevas ediciones temporales a los archivos CSS y HTML del sitio.
Para empezar a trabajar en vivo con el código de una página solo tienes que seleccionar un elemento en la propia web, para ello debes de tener activado el icono de selección situado en la parte superior izquierda de nuestra herramienta de inspección. También podemos seleccionar la etiqueta que deseemos en el HTML y automáticamente se seleccionará la zona a la que hace referencias en la web

Cambiar el texto de una página web
Seguramente alguna vez te interesó cambiar el texto de un sitio, quizás para ver cómo se vería con el nuevo texto o tal vez para borrar una frase que no te importaba en el momento de hacer una captura de pantalla.
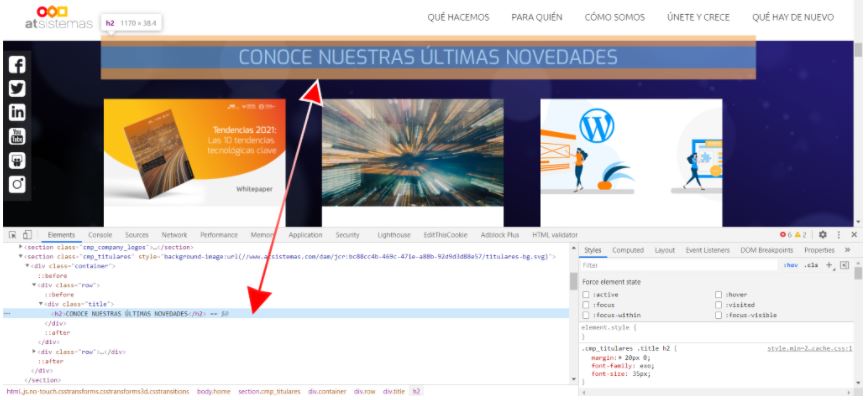
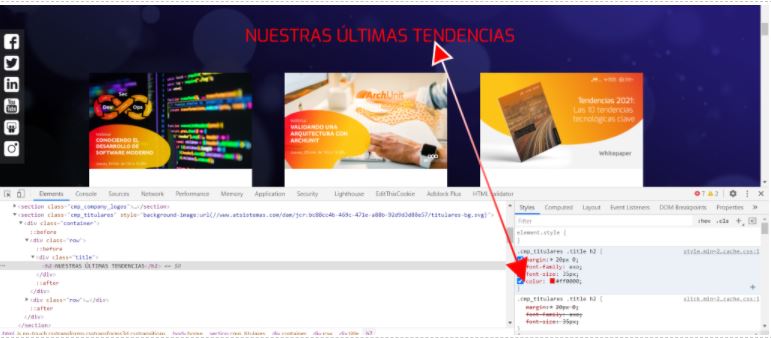
Ahora haz clic en cualquier texto en la página. Por ejemplo, el título de la sección de la página de atSistemas. En el panel de inspección de elementos, verás una línea de texto con un resaltado azul.
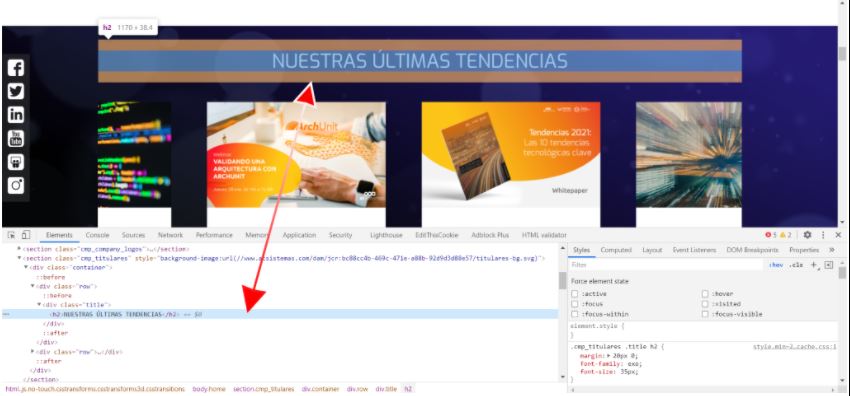
Haz doble clic en el texto " CONOCE NUESTRAS ÚLTIMAS NOVEDADES " que está resaltado en azul en el Inspector de Elementos convirtiéndose de esta manera en un campo de texto editable. Escribe lo que quieras en este campo de texto por ejemplo (" NUESTRAS ÚLTIMAS TENDENCIAS ") y pulsa Enter. Por arte de magia se ha cambiado en la web.

Cambiar o añadir propiedades
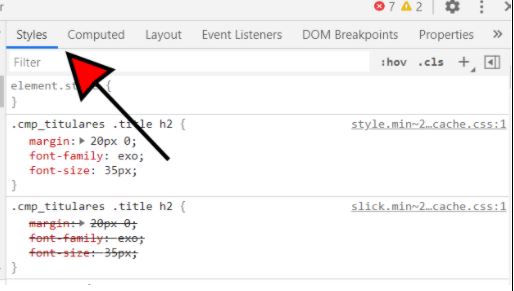
Al igual que podemos cambiar un texto desde el mismo inspector, también podemos cambiar o añadir nuevas propiedades css a cualquier elemento. Para ello contamos en la parte derecha de inspector con un subpanel el cual contiene nuevas pestañas, entre las que se incluye Style, Computed, Layout... Cada uno le permite cambiar el aspecto del elemento correspondiente.
Aunque todas tengan su funcionamiento igualmente importante a la hora de inspeccionar, desde nuestro puesto de maquetadores, nos centramos principalmente en las dos primeras pestañas, siendo Style la que predomina en nuestro día a día.
En esta pestaña Style podemos observar que existen propiedades que están tachadas. Esto no es más que estilos que no están activos, por lo que cambiar estos valores no tendría repercusión.

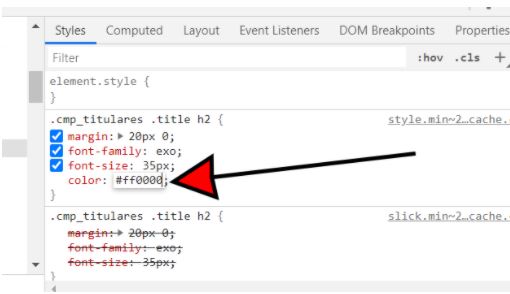
Llega el momento de añadir una nueva propiedad al h2 que encabeza la sección de nuestra web de atSistemas.
Vuelva a hacer clic en el icono de flecha en la parte superior izquierda del inspector de elementos y seleccione el texto del encabezado. Busca ese mismo elemento H2 en el panel. En algunas ocasiones deberás de hacer scroll para encontrar la propiedad buscada.
Una vez encontrada solo tendrás que hacer clic en la zona de las propiedades y el foco del editor se situara en la última posición donde escribiremos nuestra nueva propiedad. Por ejemplo, Color: #ff0000;


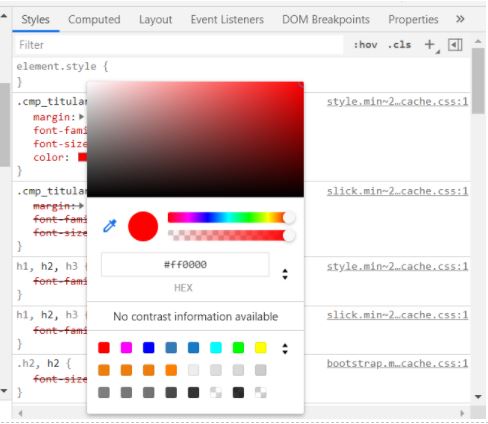
Si nos fijamos bien, al incluir la propiedad color, vemos que dispone de su propio ColorPicker. Dicho gestor nos permite seleccionar el color y grado de transparencia rápidamente y de forma visual. Además, también nos permite cambiar entre los diferentes esquemas de color (hexadecimal, RGB, HSL), ir guardando los colores más utilizados e incluso utilizar un cuentagotas para extraer el color de alguna imagen o componente de la web.

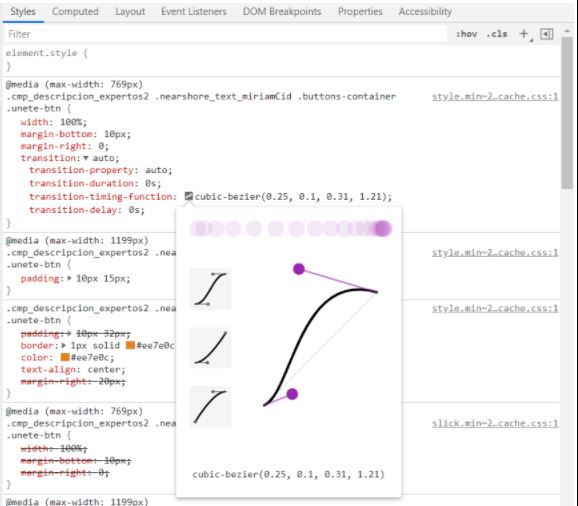
Al igual que las propiedades de colores, asimismo las propiedades de transiciones disponen de igual manera de gestores especializados las cuales muestran las funciones de tiempo que se pueden aplicar a las transiciones, realizando cambios entre los diversos modos incluso pudiendo personalizarlo.

Cambiar el estado de los elementos
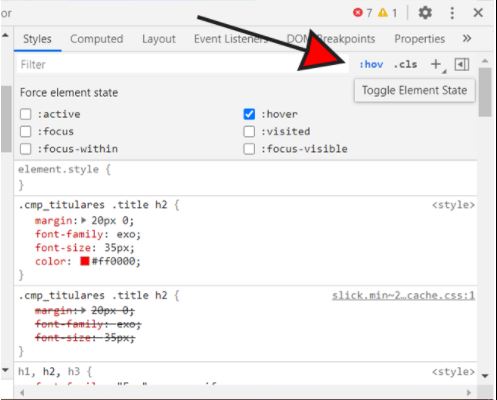
Pero no solo puedes cambiar las propiedades de los elementos, sino que también puedes modificar los estados de cada uno de ellos. Haremos una prueba con su estado en :hover. Para ello basta con pulsar el desplegable con texto “:hov”.

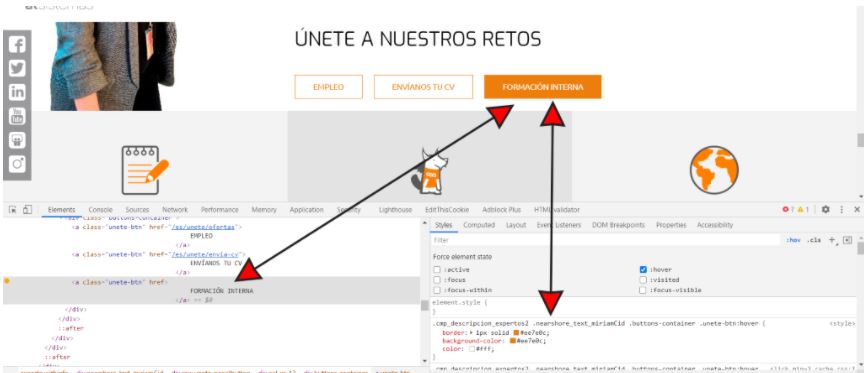
Para este ejemplo utilizamos un botón de nuestra web https://www.atsistemas.com/. Para ello asegúrate de haber seleccionado el botón. Luego, haz clic en ”:hov” para desplegar los check de selección de estado y posteriormente checkear :hover, ya que será el estado con el que vamos a trabajar

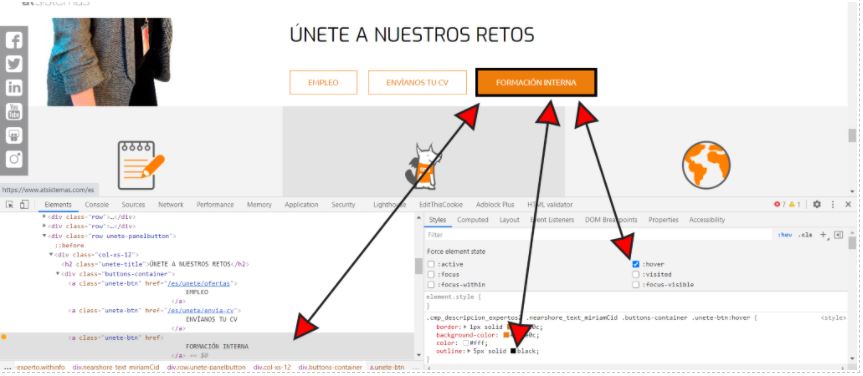
Esta acción que acabamos de realizar cambiará el botón a naranja. En nuestra web el estado hover de los botones en blanco pasará a ser de ese color. Ahora vamos a ampliar sus propiedades añadiendo una sombra cuando el cursor este sobre el botón, para ello añadimos la propiedad “ outline: 5px solid black;” este cambio se debería ver instantáneamente al arrastrar el ratón sobre el botón para ver el nuevo estado del botón.

Cambios en Imágenes
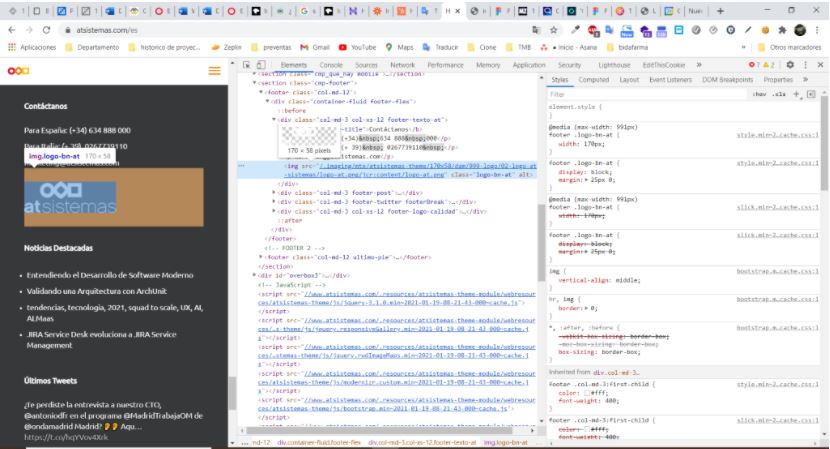
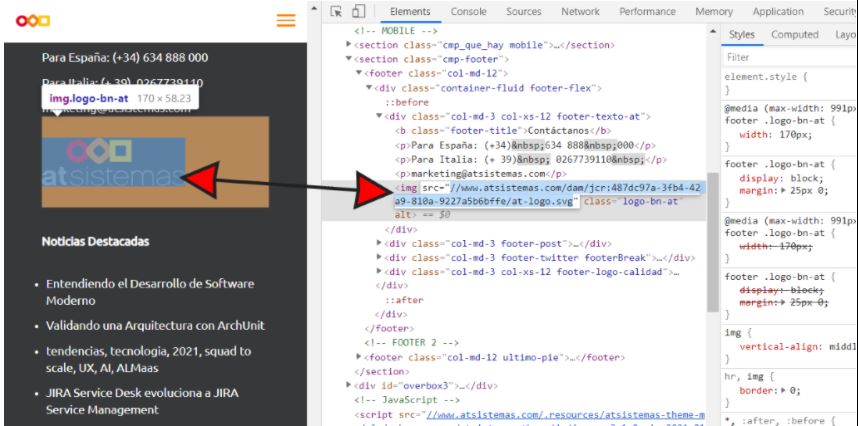
La sustitución de imágenes en vivo también es algo habitual entre diseñadores y maquetadores ya que puedes ver cómo quedaría la nueva imagen en una web ya montada. Para ello vamos a tomar de ejemplo los logotipos de atSistemas y veremos el resultado del cambio del logo que se encuentra en el pie de página de www.atsistemas.com.
Al igual que hemos hecho en los puntos anteriores en este solo tendremos que seleccionar el logo que deseamos:

Haz doble clic en el enlace de la URL del logotipo y pega el enlace correcto que desees, para posteriormente presionar “enter” y ver la diferencia de inmediato”.

Si te fijas bien otro de los detalles que aporta el inspector es que te informa de los tamaños de los elementos con un tooltip que se pueden visualizar cuando lo seleccionas.

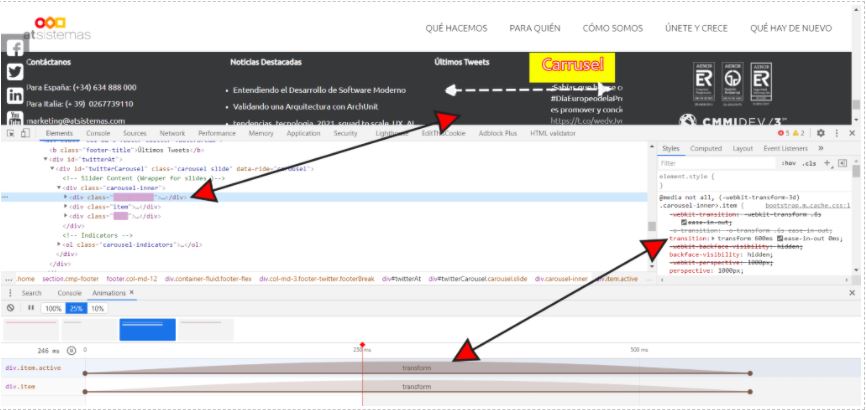
Inspeccionar y modificar animaciones
Parte importante dentro del diseño moderno de hoy en día es el apartado de las animaciones. Nuestro amigo el inspector además de hacer todo lo que venimos contando en este artículo, es capaz de trabajar con animaciones e inspeccionarlas bien sea porque deseas someter a reducción de velocidad, volver a reproducir o inspeccionar el código fuente de un grupo de animaciones. O por si deseamos modificar la sincronización, el retraso, la duración o los desplazamientos de los fotogramas claves de una animación.
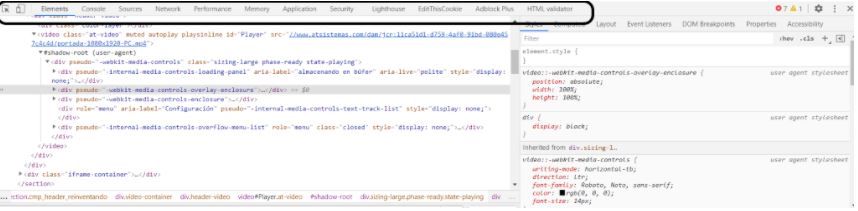
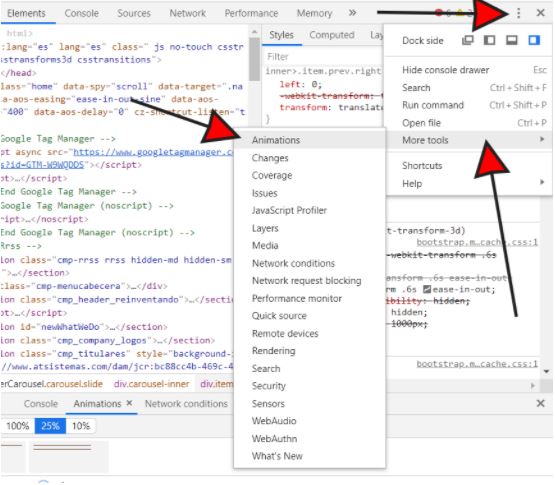
Para abrir este inspector de animaciones simplemente debemos ir a los 3 puntos situado en la barra superior del inspector, en su parte derecha, para posteriormente pasar a more tools > animations.

Cuando se abre por primera vez el panel de animaciones no se podrá observar ningún tipo de contenido ya que para que funcione correctamente debemos de cargar la página con este panel abierto. Por ello, una vez abierto el panel deberemos de actualizar la página:

Conclusiones
Para nosotros los maquetadores nos es muy productiva esta herramienta ya que a veces nos ahorramos tiempo en la construcción de entornos y nos permite ir directamente al grano en la solución de las incidencias que nos puedan llegar.
En este artículo solo hemos visto unas pinceladas de las funcionalidades que incluye, pero son muchas las características que dispone el inspector de elementos siendo esta herramienta uno de los mejores amigos del programador.
Si te ha gustado, ¡síguenos en Twitter para estar al día de próximos posts!
