Retomamos la serie de post sobre la creación de videojuegos con phaser3, que comenzamos hace algún tiempo con el siguiente artículo Phaser3: Mi primer juego HTML5/JS (Parte 1). En el artículo anterior mejoramos el código con la creación de clases para los elementos del juego, mostramos textos por pantalla y trabajamos los solapamientos de objetos, entre otros temas.

¿Qué objetivos tenemos en este post?
- Pantalla de introducción.
- Pantalla de Game Over.
- Pantalla de Win.
- Añadir el Jefe final.
- Algunos Tips.
Si ya tenéis ganas de probar el juego y ver el código podeis hacerlo desde el siguiente CodeSanbox.
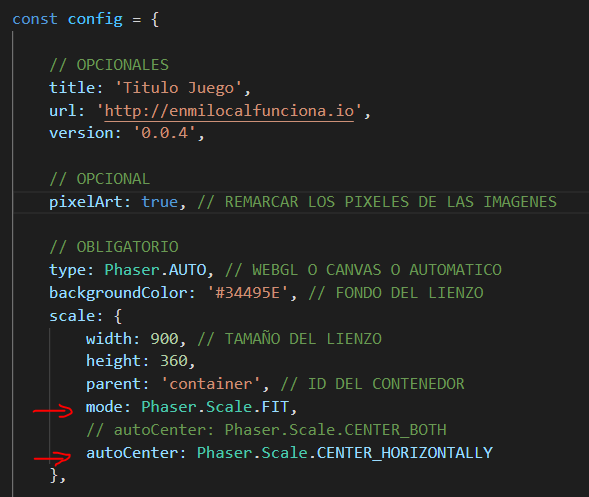
Centrar y escalar juego
Antes de comenzar, vamos a indicar un par de propiedades para centrar el juego tanto vertical como horizontalmente en el navegador y hacer que escale al ancho completo de la pantalla.

Pantalla de presentación
Como cualquier juego, antes de adentrarnos en el camino de nuestro personaje, es necesario tener una pantalla de presentación o de bienvenida, donde se pueda iniciar el juego y volvamos a ella una vez que terminemos o seamos eliminados.
Empecemos creando una pantalla muy sencilla que de pie a entrar al juego en sí, y ya más adelante le daremos un toque de diseño.
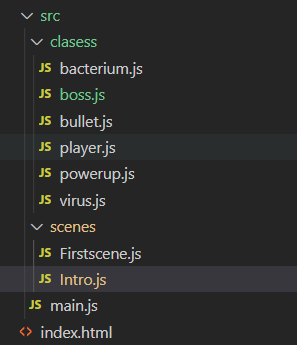
Para ello creamos una nueva clase llamada "intro.js", siguiendo la siguiente estructura de carpetas:

class Intro extends Phaser.Scene { constructor() {
super('Intro');
}
init() {
console.log("Intro");
}
preload() {
}
create() {
this.introText = this.add.text(0,0,"PRESS SPACE TO START", { fontStyle: 'strong', align: 'right', font: '64px Arial', fill: 'red' });
// CREATE KEYBOARD CURSOS
this.cursors = this.input.keyboard.createCursorKeys();
}
update(time, delta) {
// INPUT CONTROL
if (this.input.keyboard.checkDown(this.cursors.space, 250)) {
this.scene.start('Firstscene');
}
} } export default intro;
Aquí lo que hacemos es generar una escena que tenga un texto inicial, creamos los cursores para controlar el teclado y luego haremos que la pulsar la barra espaciadora comience la primera escena.
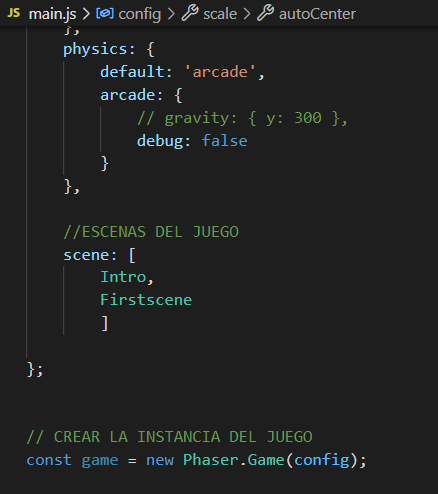
Ahora simplemente en el archivo main.js, establecemos las escenas y su orden:

Ahora, al arrancar el juego, la primera escena que cargará será "Intro", esperando a que se pulse una tecla para lanzar la siguiente escena.
Al hacer "this.scene.start('Firstscene');" lo que hacemos es quitar la escena "Intro" y lanzar la escena del juego "Firstscene".
- Nota: Recordad que simplemente por la nomenclatura de las clases desde el inicio del tutorial, ahora la primera escena que se carga es la que llamamos introducción "Intro", luego la escena del juego se llama "Firstscene" y más adelante añadiremos una escena final que será "Gameover"
Pantalla Game Over
Lógicamente necesitaremos una pantalla de Game Over, (más adelante haremos la opción de continuar). Para ello creamos una nueva clase llamada gameover.js con el siguiente código:
class GameOver extends Phaser.Scene {
constructor() {
super('GameOver');
}
init() {
console.log("GameOver");
}
preload() {
this.load.path = './assets/';
// LOAD IMAGES AND SPRITES
this.load.image('gameoverImage', 'backgrounds/gameover.png');
}
create() {
this.gameOverImage = this.add.image(this.sys.game.canvas.width / 2, (this.sys.game.canvas.height / 2), 'gameoverImage').setDepth(1).setScale(0.7);
// CREATE KEYBOARD CURSOS
this.cursors = this.input.keyboard.createCursorKeys();
update(time, delta) {
// INPUT CONTROL
if (this.input.keyboard.checkDown(this.cursors.space, 250)) {
this.scene.start('Intro');
}
}
}
export default GameOver;
Añadiremos también el control por teclado para que al pulsar vuelva a la pantalla de introducción y el temido mensaje GAME OVER.

Vector de Luz creado por memetsaputra - www.freepik.es
Modificando la clase del juego "Firstscene"
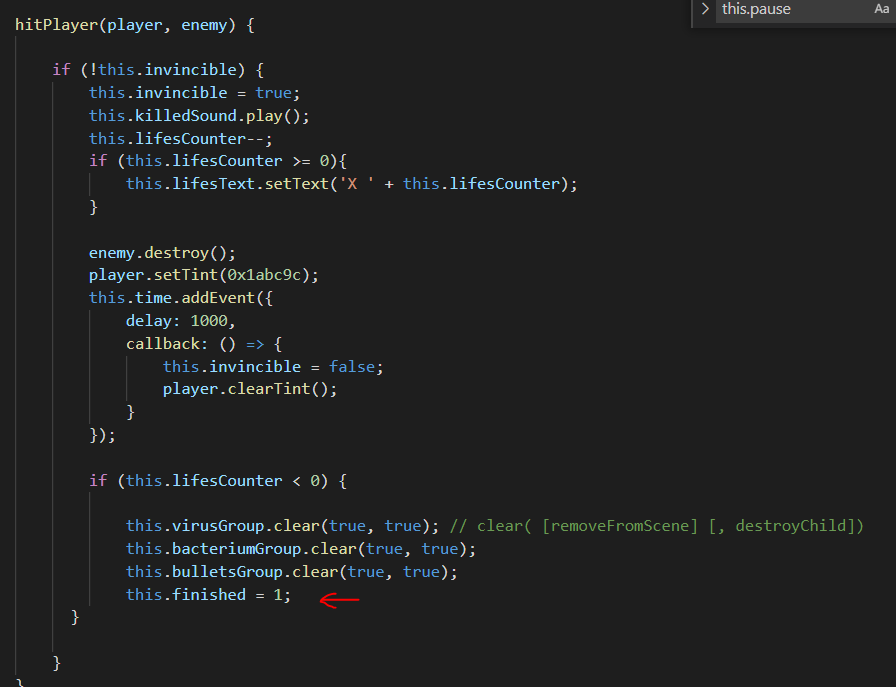
En esta clase, hemos metido un flag booleano llamado "finished" inicializado a 0, para que cuando el personaje pierda todas las vidas, se active a 1 para que cierre la escena principal, pare la música de fondo y lance la pantalla de GamOver. Este flag lo añadiremos el loop del juego con una condición para controlar el cambio de escena y se cambiará a true cuando nuestro personaje pierda todas las vidas.

Con esto hemos logrado hacer un flujo bastante simple entre escenas. De la pantalla de bienvenida o intro navega hacia el juego, de este a la pantalla de Game Over, y luego vuelta a la pantalla de intro.
Control de escenas
Podemos manipular y controlar las escenas con los siguientes métodos:
- remove(myScene): Destruyo la escena.
- launch(myScene): Lanzo otra escena y se ejecutan en paralelo.
- start(myScene): Para la escena actual y ejecuta la nueva.
- restart(): Reinicia la escena actual.
- pause(myScene): Para la escena actual pero se sigue mostrando.
- resume(myScene): Lanza el loop de la escena de nuevo.
- sleep(myScene): Para la escena, no se sigue actualizando y no se muestra.
- wake(myScene): Despierta la escena parada con sleep.
- switch(myScene): Duermo la escena actual y se ejecuta "start" de la escena indicada.
Añado unos enlaces donde se explica más detalladamente estos métodos, los parámetros y eventos:
- https://gist.github.com/samme/01a33324a427f626254c1a4da7f9b6a3
- https://rexrainbow.github.io/phaser3-rex-notes/docs/site/scenemanager/#load-scene-from-external-files
Jefe final
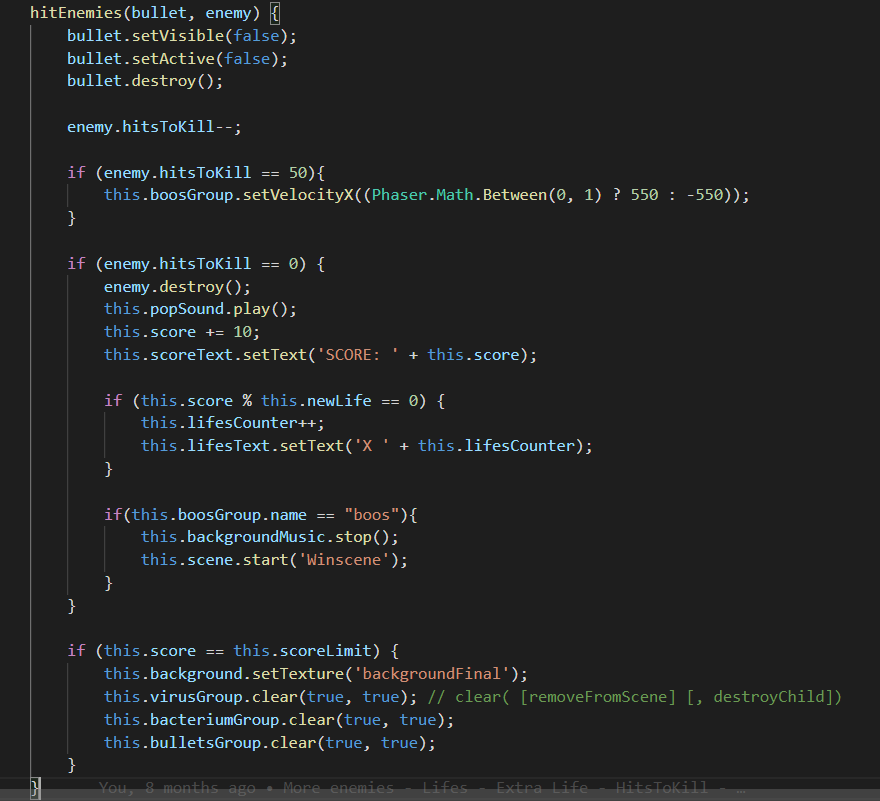
Añadimos al código del juego un nuevo enemigo que saldrá cuando se alcance una puntuación determinada.
Creamos la clase boss.js que implementará nuestro enemigo final.

Vector de Personaje creado por brgfx - www.freepik.es
Llegados a ese punto, se eliminarán todos los enemigos en la pantalla, se cambiará el fondo del juego y aparecerá el enemigo final más grande, mas rápido y más duro. Una vez eliminado saltará a la escena de créditos del juego.

Vector de Dibujos animados creado por upklyak - www.freepik.es

Escenas de créditos
Crearemos un nueva escena simple en la que aparezca los créditos, la enhorabuena con completar el juego y vuelva a la pantalla de introducción.

Vector de Dibujos animados creado por memetsaputra - www.freepik.es
Codesanbox
Podéis ver el código online y probar el juego en:
Conclusión
Espero que os haya gustado esta serie de tutoriales sobre la creación de un videojuego. Por ahora lo dejo aquí, ya que el juego puede ir creciendo hasta el infinito y el código se puede optimizar y mejorar, pero la idea de estos artículos era la de explicar el funcionamiento de la librería Phaser 3, sus conceptos básicos y mostrarlos con un ejemplo.
El código actual del juego lo tenéis en GitHub:
¡Síguenos en Twitter para estar al día de próximas entregas!
Enlaces de interés
- API de Phaser 3: https://photonstorm.github.io/phaser3-docs/index.html
- Documentación de Phaser 3: https://rexrainbow.github.io/phaser3-rex-notes/docs/site/keyboardevents/
- Documentación de audio de Phaser 3: https://rexrainbow.github.io/phaser3-rex-notes/docs/site/audio/
- Free assets para juegos: https://itch.io/game-assets/free
- Free music: https://www.chosic.com
- Free sounds: https://mixkit.co/
